第一章 API介绍
API是一种事先定义好的函数,用来提供应用程序与开发人员基于某软件或硬件得以访问的一组例程,而又无需访问源码,或理解内部工作机制的细节。
Web API接口:浏览器提供的一系列操作浏览器功能和页面元素的API(BOM和DOM)
第二章 DOM(文档对象模型)
2.1基本概念
DOM:(Document Object Model)文档对象模型。当网页被加载时,浏览器会创建文档对象模型。通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML
严格的说,DOM并不是javascript,通常说用javascript来操控DOM。
2.2节点概念
节点(Node)是DOM中最小的组成单位,文档的树形结构(DOM树),就是由各种不同类型的节点组成。
父节点关系(parentNode):直接的那个上级节点
子节点关系(childNodes):直接的下级节点
同级节点关系(sibling):拥有同一个父节点的节点
常用的dom操作概括为:增、删、改、查、绑定事件、标签属性操作。
2.3查找节点(查找HTML元素)
1、通过id属性查找
document.getElementById('id属性值');
2、通过name属性查找
document.getElementBysName('name属性值'); //返回值是一个类数组对象
3、通过标签名查找
document.getElementBysTagName('标签名'); //返回值是一个类数组对象
4、通过class属性查找
document.getElementBysClassName('class属性值'); //返回值是一个类数组对象
5、querySelector()、querySelectorAll()
document.querySelector('.class属性值');
document.querySelectorAll('.class属性值'); //返回值是一个类数组对象
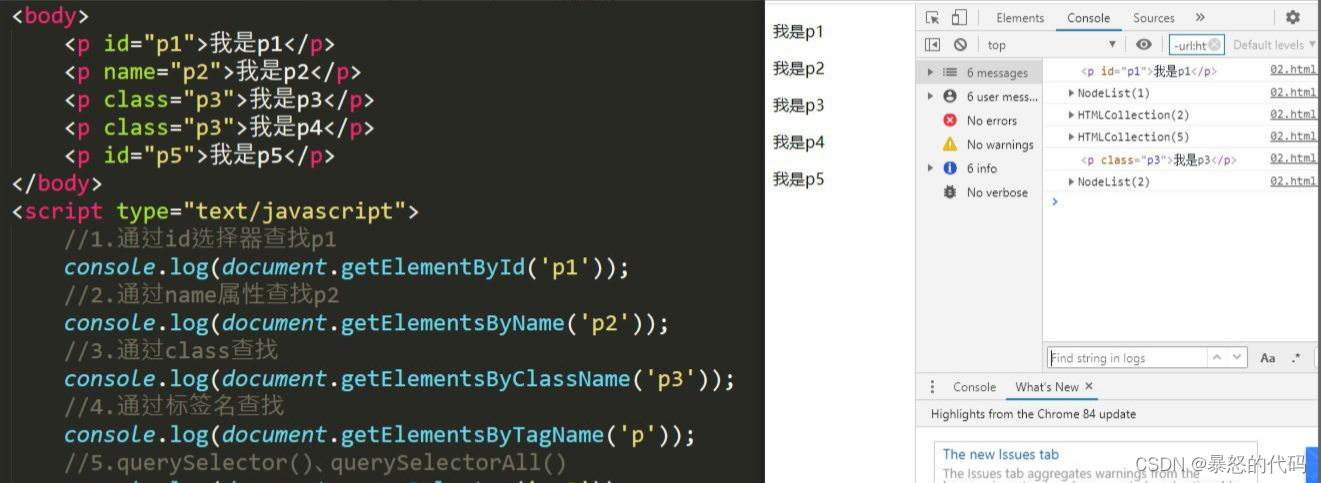
代码示例:

第三章 事件
3.1 什么事件
事件是一种触发-响应机制,是用户发出一种行为浏览器通过感知用户行为而触发的一种程序机制。
事件三要素:
- 事件源:(被)触发事件的元素
- 事件类型:事件的触发方式(例如鼠标点击或键盘点击)
- 事件处理程序:事件触发后要执行的代码(函数形式)
3.2事件绑定
1、行内绑定:在浏HTML标签中绑定事件
//方法一:
<标签名 属性=属性值 on事件类型="事件处理程序">
//在这里"on事件类型"就相当于标签中属性
//方法二:
<body>
<标签名 属性=属性值 on事件类型="函数名()">
</body>
<script>
function 函数名(){
//事件处理程序
}
</script>
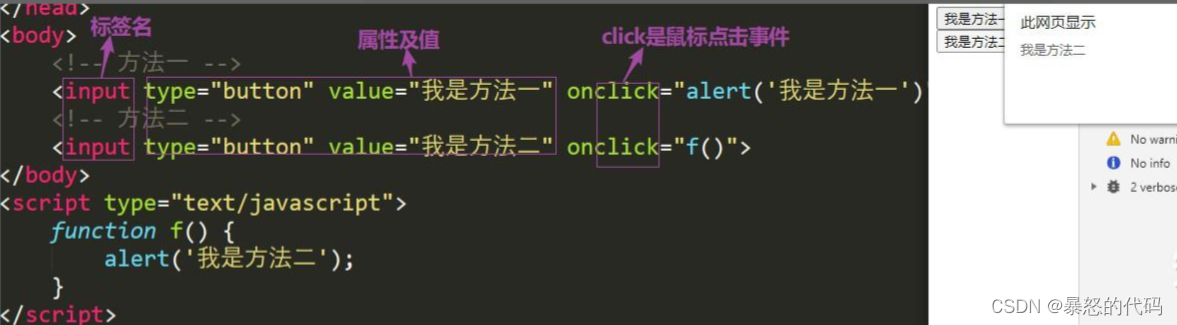
代码示例:

2、动态绑定:先获取标签,然后绑定事件
//方案一:拆分式
//函数处理机制
function 函数名(){
//函数体
}
//获取标签(有很多种方法,这里用id属性查找举例)
var 变量名=document.getElementById('id属性值');
//绑定事件
变量名.on事件类型=函数名();
//方案二:合并式
查找节点(标签).on事件类型=function(){
//函数处理程序
}

3、事件监听
//方案一:拆分式
//查找节点(标签)
var 变量名=document.getElementById('id属性值');
//绑定监听事件
变量名.addEventListener('事件类型',function(){
//事件处理程序
})
//方案二:合并式
查找节点(标签).addEventListener('事件类型',function(){
//事件处理程序
})
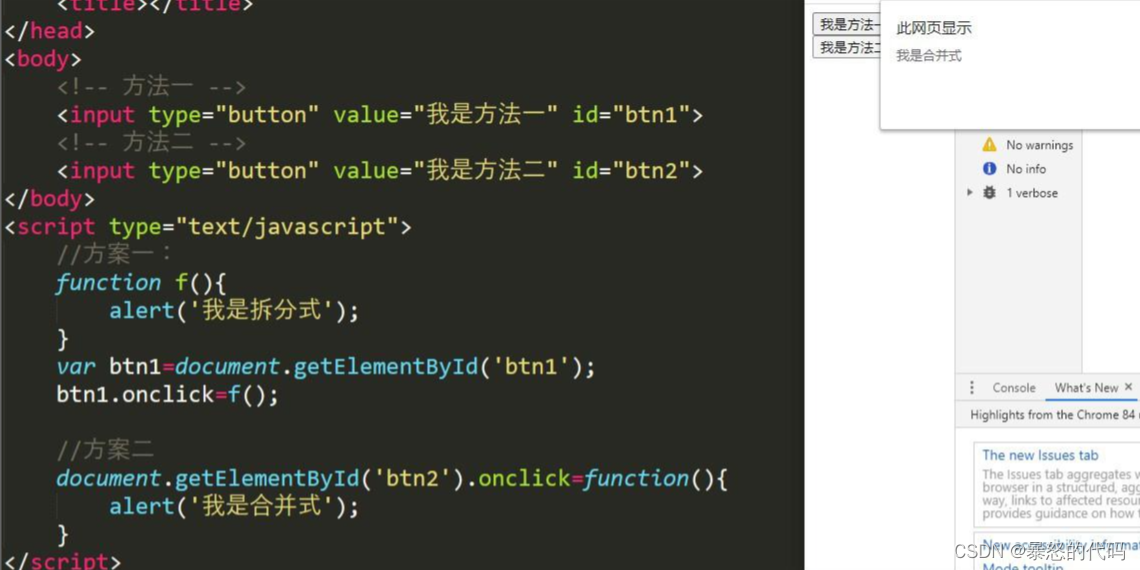
代码示例:

4、移除事件监听
查找节点(标签).removeEventListener('事件类型',函数名());
3.3 三种事件绑定的区别
第一种 "HTML标签的on-属性",违反了HTML与JavaScript代码相分离的原则;处理函数中 this 指向的window对象;第二种 "Element节点的事件属性" 的缺点是,同一元素同一个事件只能定义一个监听函数,也就是说,如果定义两次onclick属性,后一次定义会覆盖前一次。但是处理函数中的 this 指向的选中的对象;第三种:addEventListener方法可以针对同一个元素的同一个事件,添加多个监听处理函数。处理函数中的 this 指向的也是选中的元素;
3.4事件类型
1、页面加载事件
- load : 一个资源及其相关资源已完成加载。
<body onload="f1()" >
</body>
<script>
function f1(){
alert('f1');
}
</script>2、焦点事件
- focus:元素获得焦点
- blur:元素失去焦点
3、鼠标事件
- mouseenter:指针移动到有事件监听的元素内
- mouseover:指针移动到有事件监听的元素或者他的子元素内
- mousemove:指针在元素内移动式持续触发
- mousedown:在元素上按下任意鼠标按钮
- mouseup:在元素上释放任意鼠标按键
- click:在元素上任意按下释放鼠标键
- dbclick:在元素上双击鼠标
- contextmenu:右键点击
- mouseout:指针移除元素,或者移到子元素上
- select:文本被选中
- copy:元素内容被拷贝时
4、键盘事件
- keydown:按下任意按键
- keypress:除shift、fn、capslock外任意键按住(连续触发)
- keyup:释放任意按键
5、from表单事件
- reset:点击重置按扭时
- submit:点击提交按钮时
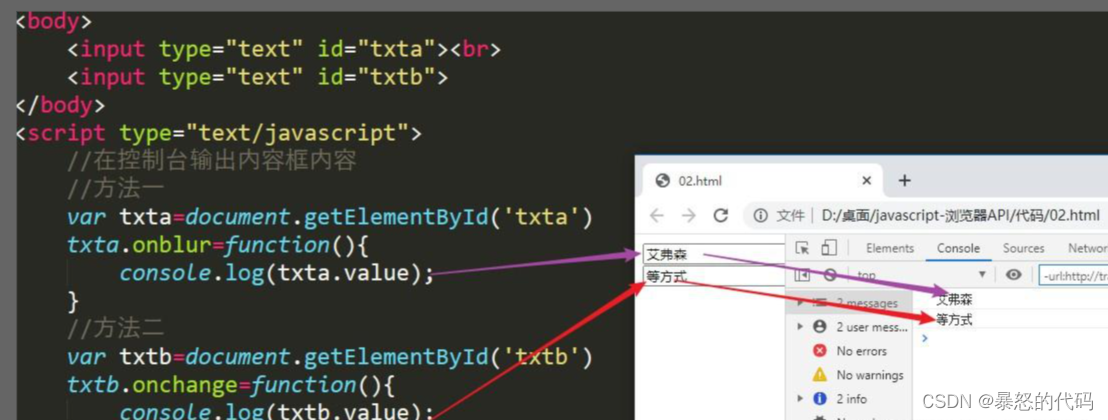
6、内容改变事件
- change: 当内容改变且失去焦点时触发 (存储事件)input : 当内容改变时触发 (值变化事件)
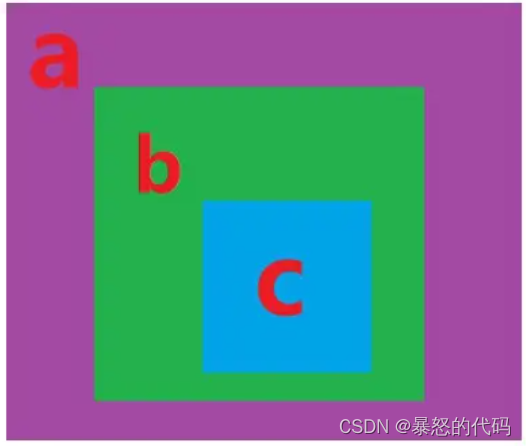
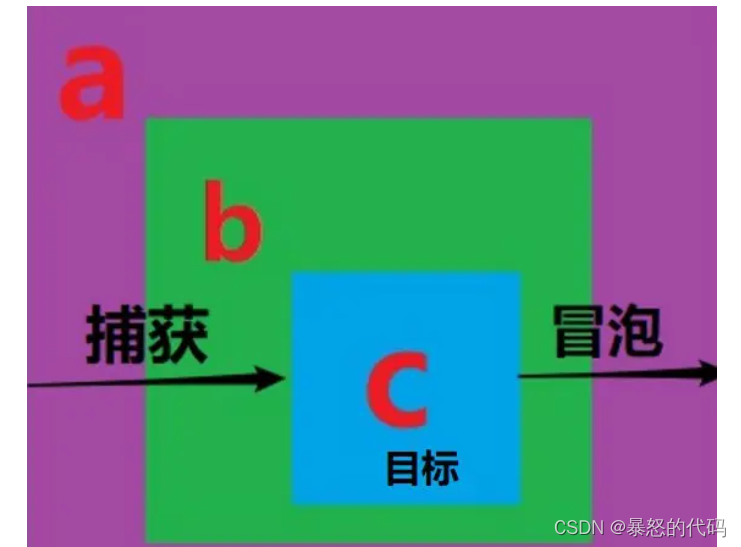
3.5 事件传播

当触发c方块的事件时,b和a的事件也随之触发,这种现象称为事件冒泡
当一个事件发生以后,它会在不同的DOM节点之间传播,而这种传播可以分为三个阶段:第一阶段:从window对象传导到目标节点,称为 捕获阶段。第二阶段:在目标节点上触发,称为 目标阶段。第三阶段:从目标节点传导回window对象,称为 冒泡阶段。
3.6改变事件传播方法:addEventListener

案例:

第四章 节点操作
4.1 节点操作
- 创建网页元素节点,参数为网页元素标签名:document.createElement('标签名')
- 生成网页节点的文本内容,参数为网页节点文本内容:document.createTextNode('内容')
- 插入一个子节点,将其作为该节点的最后一个子节点:node.appendChild()
- 判断当前节点是否有子节点,结果返回一个布尔值:node.hasChildNodes()
- 接受一个子节点作为参数,用于从当前节点移除该子节点:node.removeChild()
- 用于克隆一个选中的节点。node.cloneNode()
- node.innerHTML返回该元素包含的 HTML 代码。该属性可读写,常用来设置某个节点的内容;(不属于W3C DOM规范)
- node.innerText
- 返回该元素包含的内容。该属性可读写
4.2节点属性
原生属性:HTML元素节点的标准属性
属性操作:
- node.getAttribute():返回当前元素节点的指定属性。如果指定属性不存在,则返回null;
- node.setAttribute():为当前元素节点新增属性。如果同名属性已存在node.hasAttribute()
- 返回一个布尔值,表示当前元素节点是否包含指定属性
- node.removeAttribute():从当前元素节点移除属性
4.3 节点操作-层级关系
- node.nextElementSibling:返回紧跟在当前节点后面的第一个同级Element节点,如果当前节点后面没有同级节点,则返回null;
- node.previousElementSibling:返回紧跟在当前节点前面的第一个同级Element节点,如果当前节点前面没有同级节点,则返回null;
- node.parentElement:返回当前节点的父级Element节点;
- node.childNodes:返回一个NodeList集合,成员包括当前节点的所有子节点(注意空格回车也算)。
- node.firstChild:返回树中节点的第一个子节点,如果节点是无子节点,则返回
null。 - node.lastChild:返回该节点的最后一个子节点,如果该节点没有子节点则返回
null。
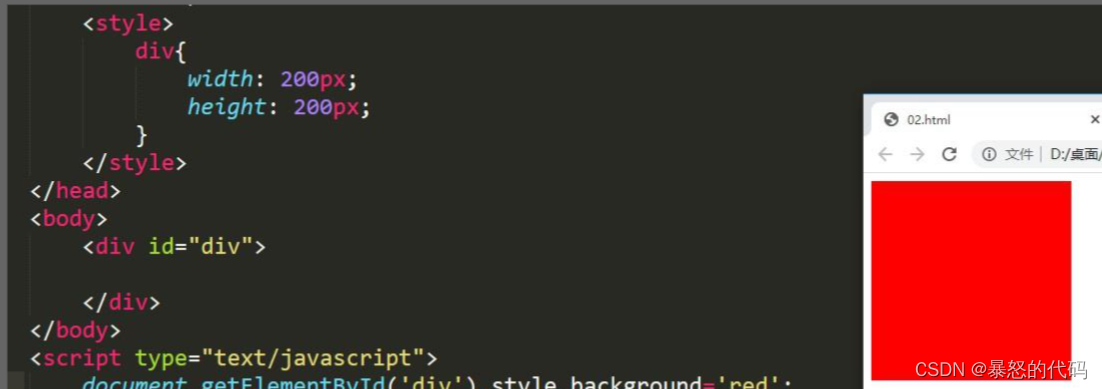
4.4 css样式设定
语法: 查找节点(标签).style.样式名称=值

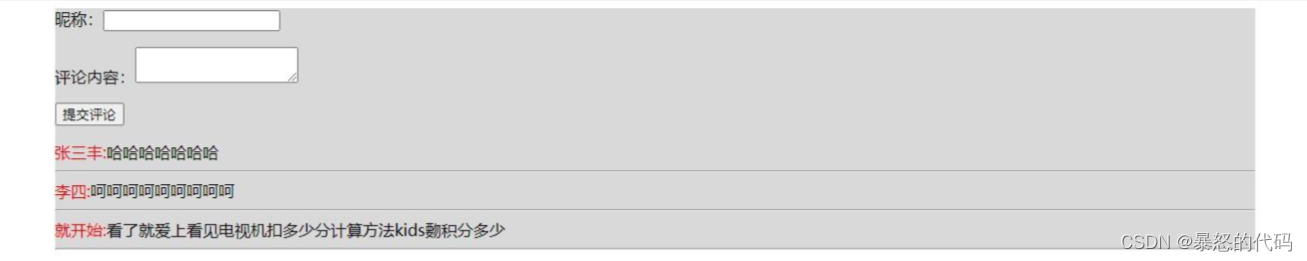
4.5 案例:利用js实现网页评论代码
<meta charset="utf-8">
<title></title>
<style>
.div1{
width: 1200px;
margin:0 auto;
background: rgba(128,128,128,0.3);
}
span{
color: red;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2" id="div2">
昵称:<input type="text" name="" id="name" value="">
<p>评论内容:<textarea id="content"></textarea></p>
<p><input type="button" id="btn" value="提交评论"></p>
</div>
</div>
</body>
<script type="text/javascript">
var us=document.getElementById('name');
var content=document.getElementById('content');
document.getElementById('btn').onclick=function(){
var div=document.createElement('div');
div.innerHTML="<span>"+us.value+":</span>"+content.value+'<hr>';
document.getElementById('div2').appendChild(div);
us.value='';
content.value='';
}
</script>
</html>
第五章 事件对象
5.1 事件对象属性
- event.bubbles:属性返回一个布尔值,表示当前事件是否会冒泡;event.eventPhase:返回一个整数值,表示事件流在传播阶段的位置
0:事件目前没有发生。1:事件目前处于捕获阶段。2:事件到达目标节点。3:事件处于冒泡阶段。
- event.type:返回一个字符串,表示事件类型,大小写敏感;event.timeStamp:返回一个毫秒时间戳,表示事件发生的时间;
- clientX、clientY :获取鼠标事件触发的坐标
5.2事件代理/委托
- event.target:对事件起源目标的引用,属性返回触发事件的那个节点。
- event.currentTarget:属性返回事件当前所在的节点,即正在执行的监听函数所绑定的那个节点。作为比较,target属性返回事件发生的节点。由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件。这种方法叫做事件的代理也叫 事件委托 也有人称为 事件代理
5.3阻止浏览器默认行为&阻止事件传播
- event.preventDefault():方法取消浏览器对当前事件的默认行为,
- event.stopPropagation():方法阻止事件在DOM中继续传播,防止再触发定义在别的节点上的监听函数
第六章 浏览器对象模型
6.1对话框
- window.alert() : 显示一个警告对话框,上面显示有指定的文本内容以及一个"确定"按钮。
- window.prompt(): 显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字.
- window.confirm() :方法显示一个具有一个可选消息和两个按钮(确定和取消)的模态对话框 。
6.2 浏览器控制台
- window.console : 返回console对象的引用,该对象提供了对浏览器调试控制台的访问。
- Console.clear() : 清空控制台。
- Console.error() : 打印一条错误信息
- Console.table() : 将数组或对象数据在控制台以表格形式打印
- Console.log(): 打印字符串,使用方法比较类似C的printf、PHP的echo等格式输出
6.3 定时器
setTimeout()和clearTimeout()
在指定的毫秒数到达之后执行指定的函数,只执行一次
setInterval()和clearInterval()
定时调用的函数,可以按照给定的时间(单位毫秒)周期调用函数
5.7 location对象
window.location 只读属性,返回一个 Location对象,其中包含有关文档当前位置的信息;
URL
统一资源定位符 (Uniform Resource Locator, URL)
URL的组成:
scheme://host:port/path?query#fragmentscheme:通信协议
常用的http,ftp,maito等host:主机
服务器(计算机)域名系统 (DNS) 主机名或 IP 地址。port:端口号
整数,可选,省略时使用方案的默认端口,如http的默认端口为80。path:路径
由零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。query:查询
可选,用于给动态网页传递参数,可有多个参数,用'&'符号隔开,每个参数的名和值用'='符号隔开。例如:name=zsfragment:信息片断
字符串,锚点.5.8 history对象
- history.back() : 前往上一页, 用户可点击浏览器左上角的返回按钮模拟此方法
- history.forward() : 在浏览器历史记录里前往下一页,用户可点击浏览器左上角的前进按钮模拟此方法
- history.go() : 通过当前页面的相对位置从浏览器历史记录( 会话记录 )加载页面。比如:参数为-1的时候为上一页,参数为1的时候为下一页.
5.9 navigator对象
- userAgent : 通过userAgent可以判断用户浏览器的类型
- platform : 通过platform可以判断浏览器所在的系统平台类型.
- geolocation : 位置定位对象;