mpvue-xbyjShop
基于mpvue的微信小程序商城(小程序端,服务端)
小程序端
技术栈
mpvue + mpvue-router-patch + mpvue-entry + vuex + webpack + ES6/7 + flyio + mpvue-wxparse
项目运行
微信开发中工具选中mpvue-xbyjShop/buyer作为项目目录即可
功能列表
页面
- 首页 – 完成
- 分类商品 – 完成
- 商家品牌、品牌详情 – 完成
- 新品首发 – 完成
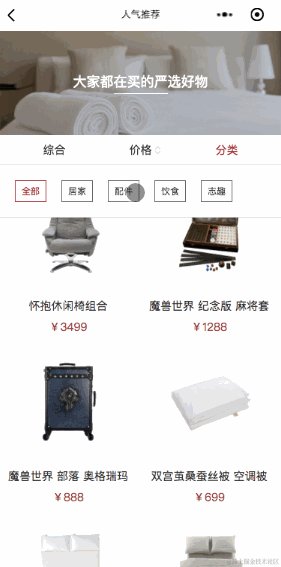
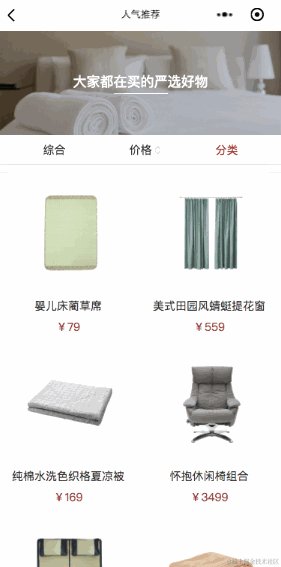
- 人气推荐 – 完成
- 专题商品、专题详情 – 完成
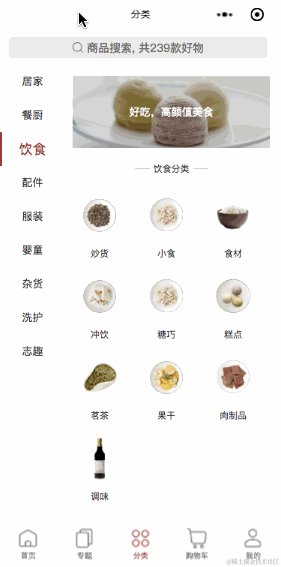
- 分类首页 – 完成
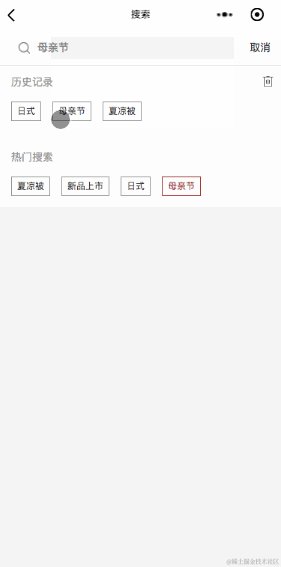
- 搜索页 – 完成
- 商品详情 – 完成
- 评论页 – 完成
- 购物车 – 完成
- 下单页 – 完成
- 支付页、支付结果页 – 完成
- 我的订单、订单详情页 – 完成
- 优惠卷
- 我的收藏 – 完成
- 我的足迹 – 完成
- 地址管理页 – 完成
- 意见反馈
- 物流查询
组件
- 商品筛选组件 – 综合、价格、分类
功能
- 专题评论
- 搜索商品
- 商品收藏
- 加入购物车
- 购物车商品的编辑、删除、批量操作
- 浏览记录
- 收货地址的增、删、改
- 下单支付
…
效果展示
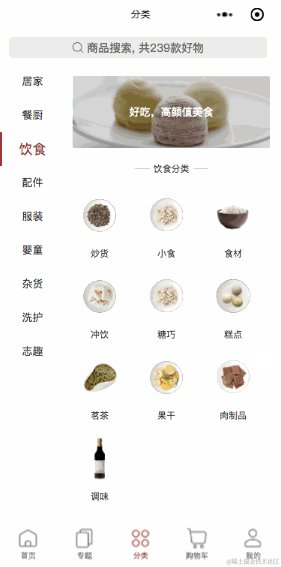
首页、商品分类页


品牌详情页、人气推荐页


专题、专题详情


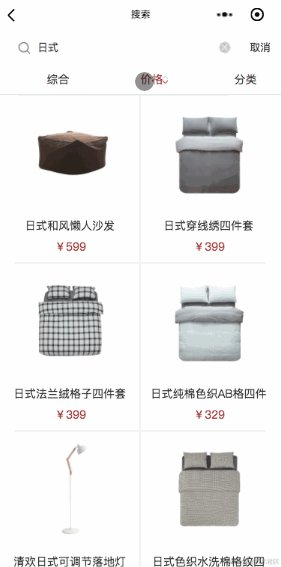
分类首页、搜索页


商品详情、购物车


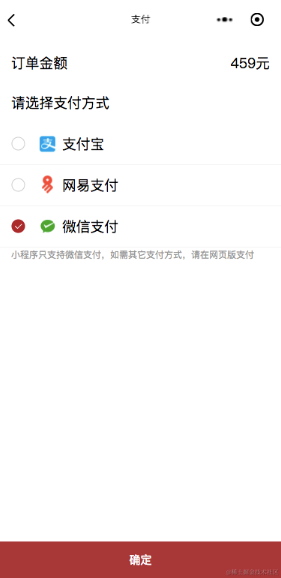
确认订单、付款页


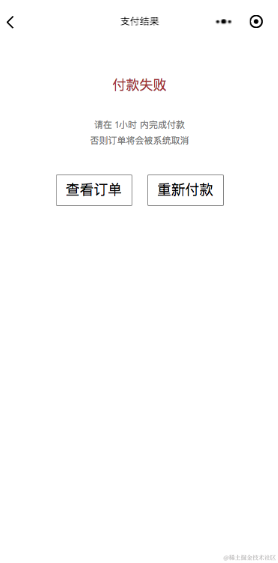
付款结果、个人中心


我的订单、订单详情


优惠卷、我的收藏


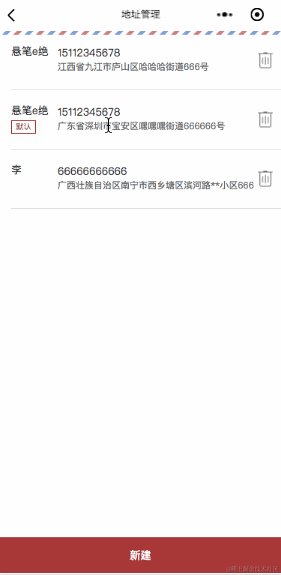
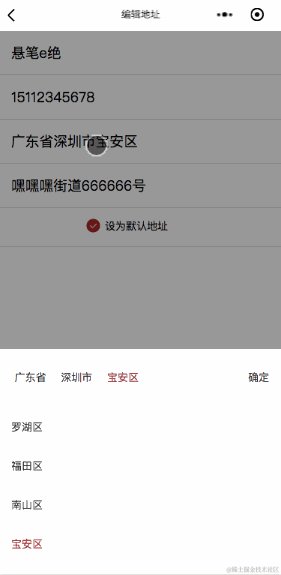
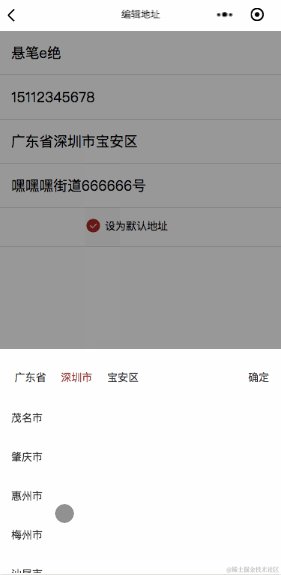
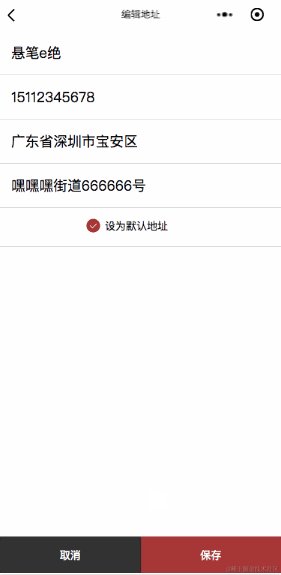
我的足迹、地址管理


意见反馈、物流查询


服务端
服务端api基于Node.js+ThinkJS+MySQL
项目运行
创建数据库xbyjshop
导入mpvue-xbyjShop/server目录下的xbyjShop.sql数据
修改两个配置文件,见下面
安装依赖 npm install
启动项目 npm start
修改数据库配置文件
server/src/common/config/database.js
const mysql = require('think-model-mysql');
module.exports = {
handle: mysql,
database: 'xbyjshop',
prefix: 'xbyjshop_',
encoding: 'utf8mb4',
host: '127.0.0.1',
port: '3306',
user: 'root',
password: '你的密码',
dateStrings: true
};
修改微信登录和微信支付配置文件
server/src/common/config/config.js
// default config
module.exports = {
default_module: 'api',
weixin: {
appid: '', // 小程序 appid
secret: '', // 小程序密钥
mch_id: '', // 商户帐号ID
partner_key: '', // 微信支付密钥
notify_url: '' // 微信异步通知
}
};
上线部署
腾讯云ECS CentOS 7.3 64
PM2管理nodejs进程
Nginx反向代理
配置HTTPS(微信小程序接口必须是HTTPS)
数据接口: https://www.xuanbiyijue.com/api/
具体的步骤,之后有空详细补一篇吧;
说明
如果本项目对您有帮助,欢迎 “点赞,关注” 支持一下 谢谢~
源码获取关注公众号「码农园区」,回复 【uniapp源码】
最后
精选32套源码目录:
python
复制代码
IT之家小程序版客户端(使用 Mpvue 开发,兼容 Web)ithome-lite-master.zip
mpvue 仿网易严选mpvue-shop-master.zip
mpvue-音乐播放器mpvue-music-master.zip
mpvue性能测试与体验miniweibo-master.zip
mpvue改造的日历.zip
mpvue框架仿滴滴出行didi-master.zip
mpVue高仿美团小程序教程mpvue-meituan-master.zip
uni APP自动更新并安装.vue
uni-app nvue沉浸式状态栏(线性渐变色).vue
uni-app 二维码生成器分享wxqrcode.zip
uni-app 侧边导航分类,适合商品分类页面uni-app-left-navigation-master.zip
uni-app 自定义底部导航栏uni-app-bottom-navigation-master.zip
uni-app全局变量的几种实现方式.zip
uni-app的markdown富文本编辑器插件uniapp-markdown-master.zip
uni-app自定义导航栏title-custom.zip
uniapp聊天实例,支持图片,语音,表情.zip
uniapp选择器,包含一级,二级级联,三级级联uniapp-picker-master.zip
vue-mpvue-ChatRobot聊天机器人vue-mpvue-ChatRobot-master.zip
【小程序】CNode社区mpvue-cnode-master.zip
【插件、图表】7种图表漂亮丰富uniCharts.zip
一款播课类小程序, 基于 mpvue 构建mp-podcast-mpvue-master.zip
云档新版小程序端,基于mpvue开发cloud-doc-v2-master.zip
仿uc浏览器列表.vue
仿扎克新闻mpZAKER-master.zip
仿网易云UImusic播放器mpvue-music-master.zip
仿追书神器的小说阅读器小程序wx-book-master.zip
参照米家APP布局和样式,编写的一款智能家居小程序smart-home-master.zip
商城实例mpvue-xbyjShop-master.zip
基于 mpvue 实现豆瓣电影微信小程序mpvue-douban-master.zip
基于mpvue的优酷mpvue-youku-master.zip
校园助手示例SHUhelper-master.zip
类似mui中的chat(聊天窗口)实现uniapp-chat-master.zip
美团外卖(第三方)开源程序mpvue-master.zip
美食搜索mpvue-FG-master.zip
豆瓣平分mpvue-douban-pingfen-master.zip
顶部tabbar.vue
源码截图:

源码获取
关注公众号「码农园区」,回复 【uniapp源码】,即可获取全套源码下载链接