DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表
界面组件DevExpress Reporting v23.1已经发布一段时间了,新版本增强了Web报表设计器的自定义功能、加载速度等,欢迎 下载最新版体验~
DevExpress Reporting v23.1正式版下载(Q技术交流:909157416)
Reporting for Web
Web报表设计器 - 自定义报表控件和自定义表达式函数的后端注册
现在在具有报表设计功能的Web应用程序中合并自定义报表控件和自定义表达式功能需要的步骤更少。
要在DevExpress Web报表设计器中注册自定义报表控件,只需在运行时将报表控件的实例传递给设计器的CustomControls集合。然后该组件将自动收集所需的元数据并将其传输到客户端(报表控件将可用于文档生成引擎,并将出现在Web report Designer的工具箱中)。
CSHTML
@{
var designerRender = Html.DevExpress().ReportDesigner("reportDesigner")
.Height("100%")
.CustomControls(typeof(MyControl))
.Bind("TestReport");
@designerRender.RenderHtml()
}在应用程序启动时调用CustomFunctions.Register)方法来注册一个自定义表达式函数:
C#
var builder = WebApplication.CreateBuilder(args);
// ...
DevExpress.XtraReports.Expressions.CustomFunctions.Register(new MyCustomFunction());
// ...
app.Run();使用静态CriteriaOperator.RegisterCustomAggregate方法注册自定义聚合:
C#
CriteriaOperator.RegisterCustomAggregate(new MyCustomAggregate());这些方法调用收集函数元数据并将其传递给客户机,该函数在表达式编辑器中可用。
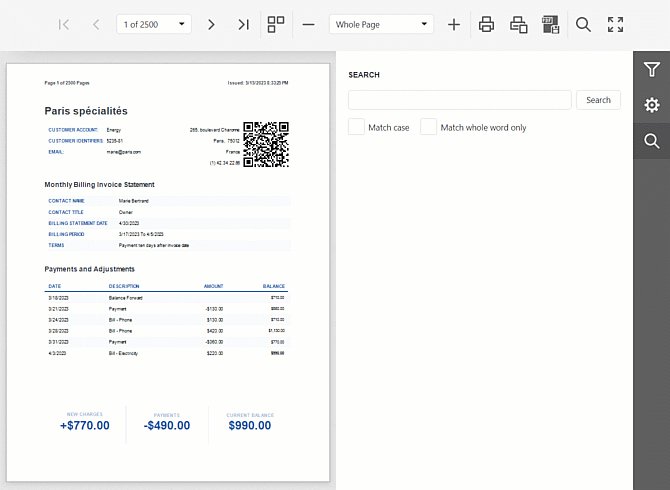
Web报告查看器 - 简化第一页的加载
新版本优化了Web Document Viewer(文档查看器)的页面加载:
- 报表文档生成过程现在在服务器上自动启动(不需要来自客户机的startBuild请求),结果报表的第一页几乎立即就出现在屏幕上了。
- 在单页模式下,文档查看器预加载前15页。在构建文档的其余部分时,用户可以浏览这些页面,使用PreloadedPagesOffset 设置来指定预加载页面的数量。
- 在多页模式下,文档查看器现在以较低的分辨率立即显示页面,用户可以快速导航到特定的报表页面(无需等待加载完整的解析页面)。
- 新版本将节流阀的值减少到150ms,改变节流值可以减少滚动报表时的延迟,根据需要使用MultipageScrollingThrottle设置来指定throttle值。
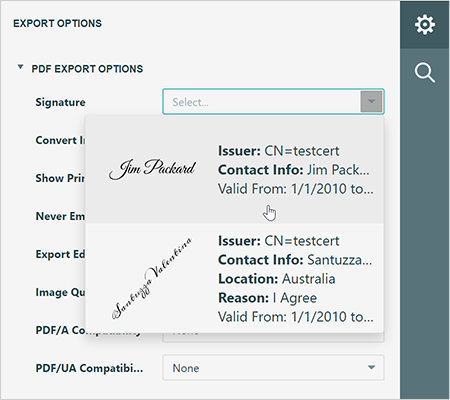
Web报告查看器 - 签署PDF文件
PDF导出选项面板中的签名下拉编辑器显示在后端收集的签名中。

DevExpress Report Viewers(报表查看器)现在可以对导出的PDF文档进行数字签名,实现IPdfSignatureOptionsProviderAsync接口,将签名传递到Web报表查看器中。
C#
public interface IPdfSignatureOptionsProviderAsync {
Task<Dictionary<string, PdfSignatureOptions>> GetAvailableOptionsAsync();
}我们添加了一个新的CustomizeExportDocumentOnFinish方法,允许您在后端签署导出的PDF文档。
Web报表查看器 - 可访问性(Section 508, WAI-ARIA)
新版本为报表查看器中的所有UI元素分配了WAI-ARIA属性,并改进了UI元素之间的键盘导航。报表查看器现在成功地通过了Accessibility Insights和Chrome Lighthouse测试工具。
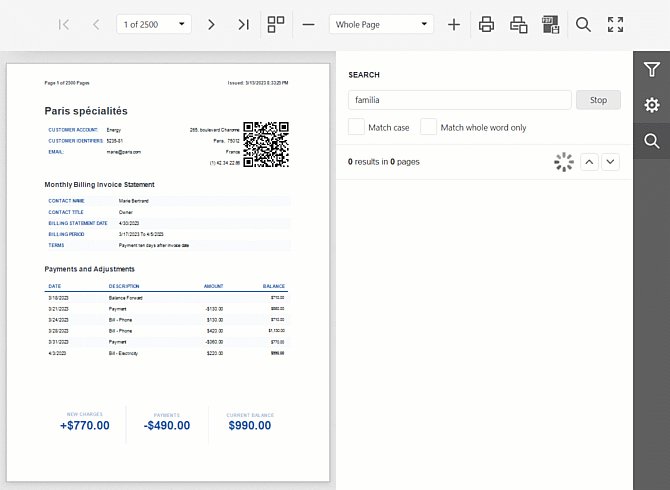
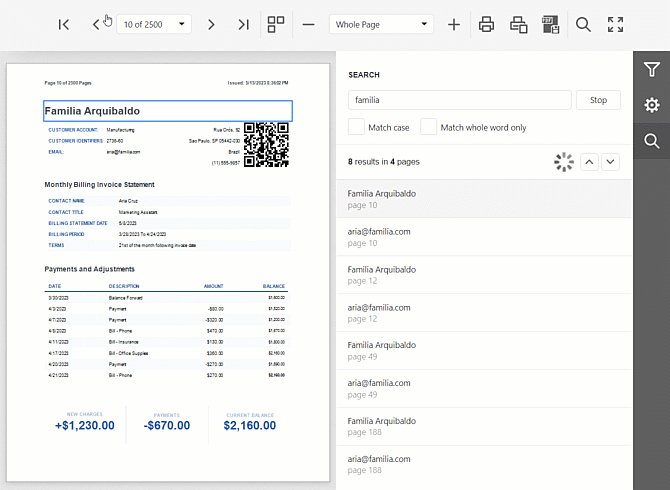
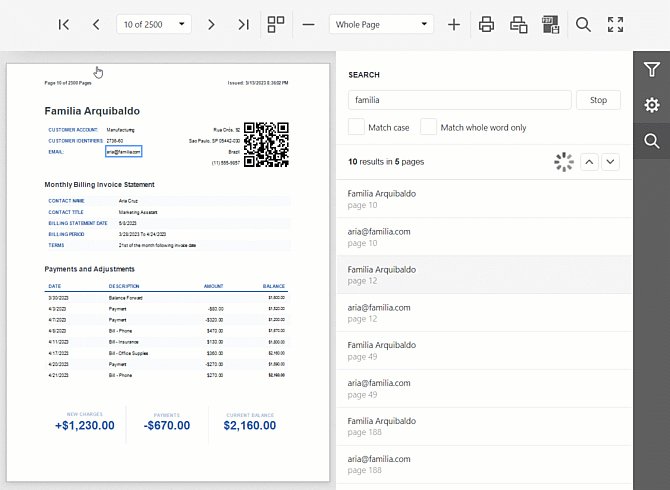
Web报表查看器 - 异步文档搜索
v23.1版本在Web文档查看器中实现了异步搜索,新查询显示当前查找到的号码查询结果(实时)。如果用户不想等待整个文档被扫描,他们可以随时停止搜索。
默认情况下启用新搜索,禁用UseAsyncSearch属性来启用前面的操作。

Web报表查看器 - 获取API(打印和数据导出)
Web Document Viewer(文档查看器)现在使用Fetch API向服务器发送和管理网络请求,这允许您使用统一的方法将请求头从客户机应用程序传递到后端,从而提高了与身份验证库的兼容性。
JAVASCRIPT
import { fetchSetup } from '@devexpress/analytics-core/analytics-utils';
fetchSetup.fetchSettings = { headers: { Authorization : 'Bearer' + token } };












![[BJDCTF2020]The mystery of ip1](https://img-blog.csdnimg.cn/655cfbc9a0c64a218102a0a0443e1565.png)