一 redis事务
事务核心参考
① 基础概念
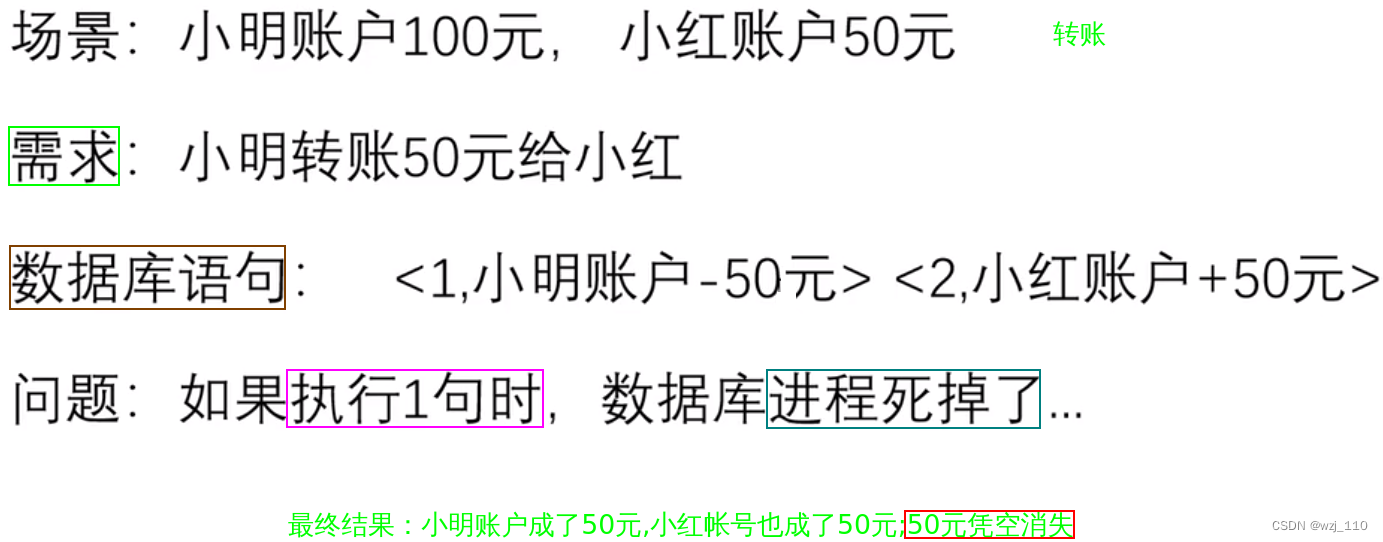
1、场景'引入'
核心:通过现象'思考原因'?
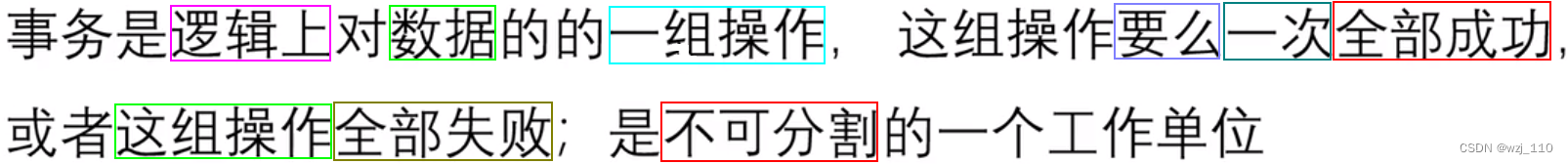
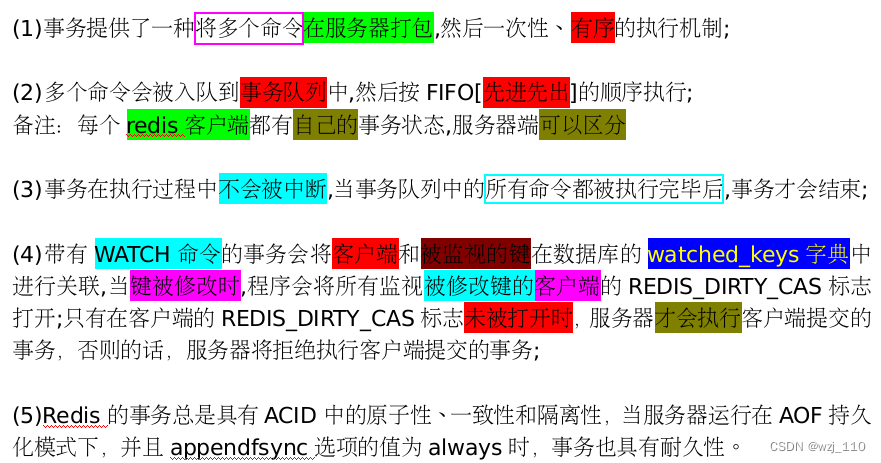
2、'事务'的概念
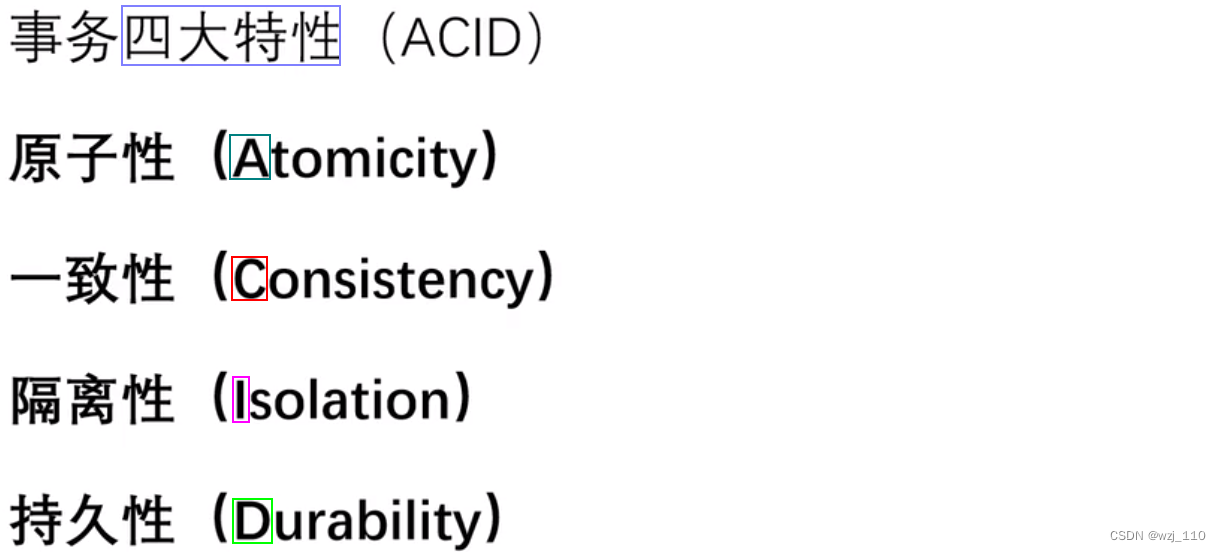
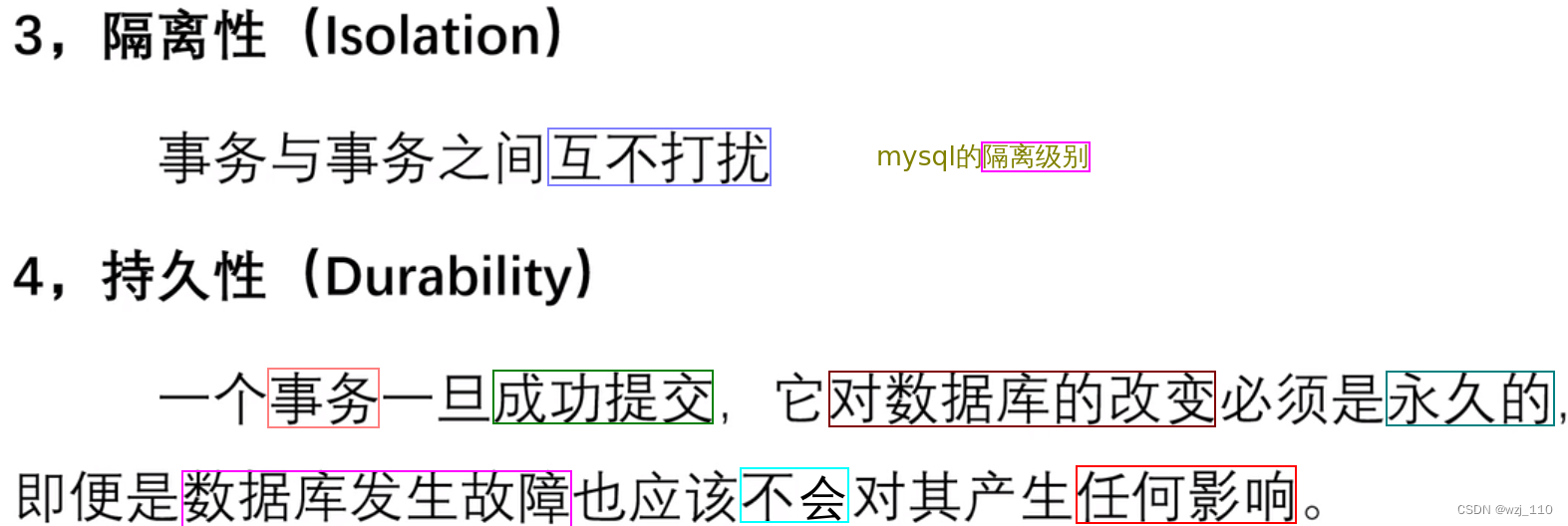
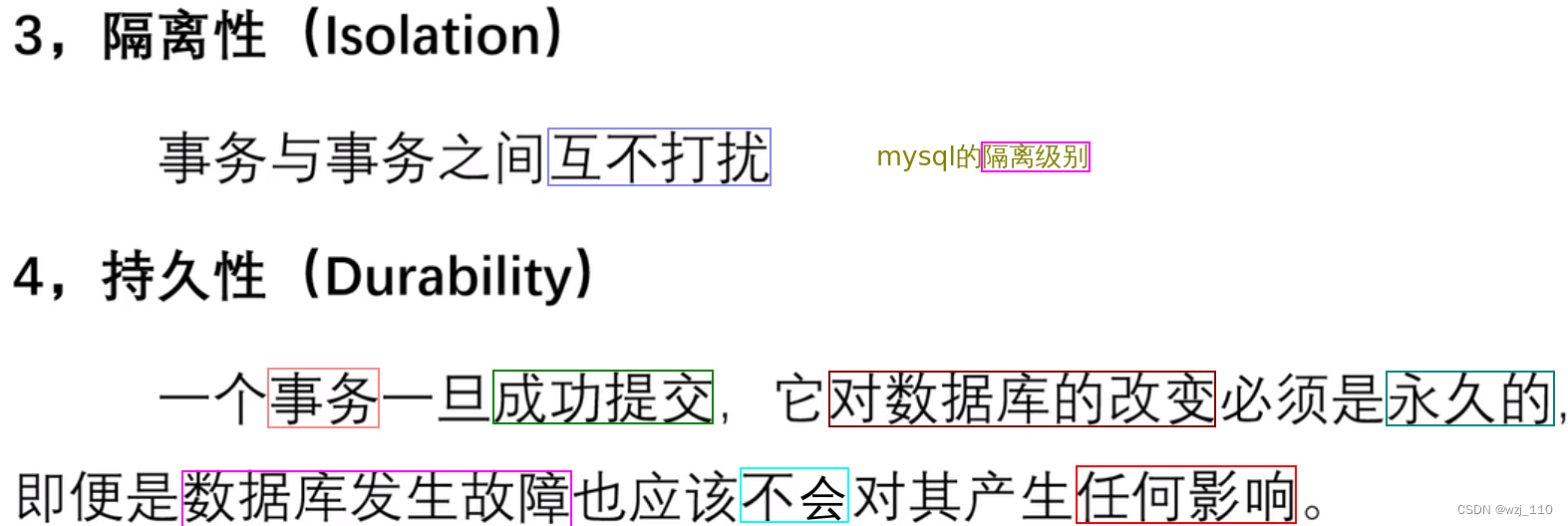
3、事务'四大'特性
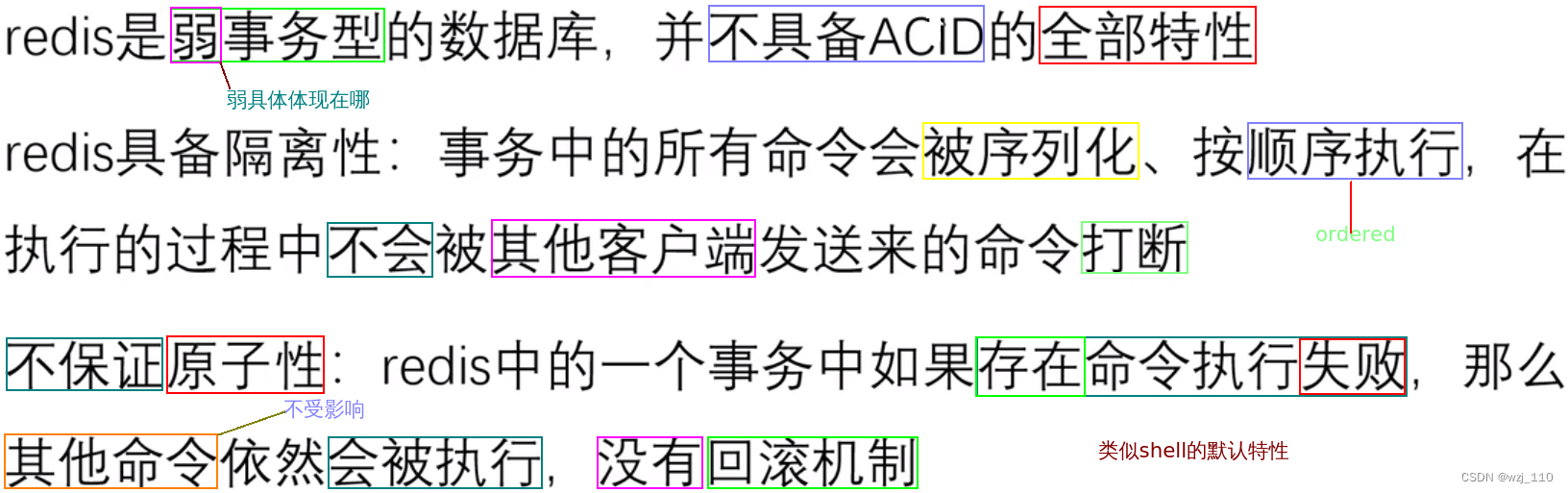
说明: redis只'具备部分'特性
重点1: '原子性'和'一致性'
重点2: '隔离性'和'持久性'
② redis的事务
1、'基础'铺垫
备注: redis提供了'简单的事务',不支持'事务回滚'
![]()
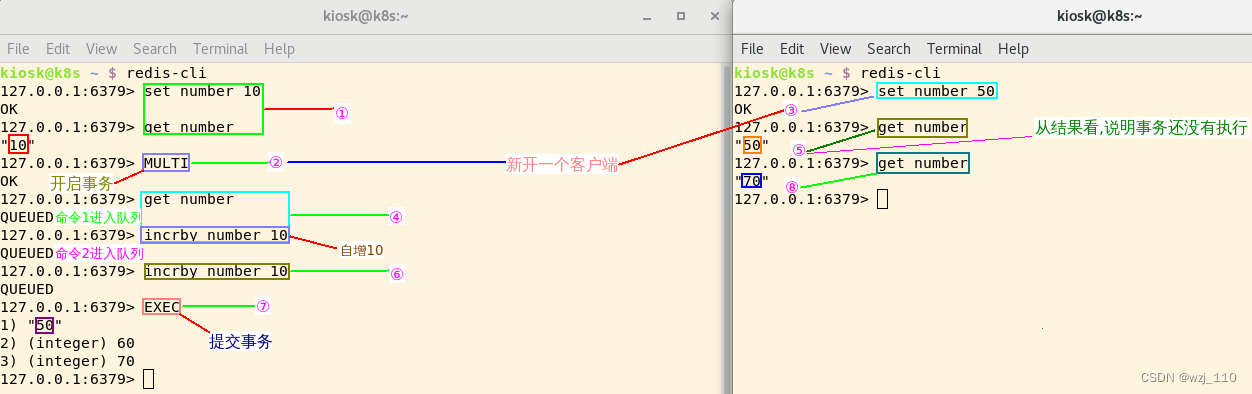
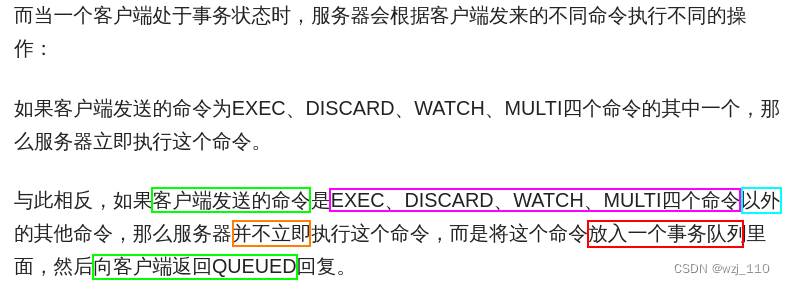
2、redis的'事务'命令
核心点:
1、在一个'客户端'操作的时候,把'所有的指令'一次性按照'顺序'放在一个'队列'中
2、执行完了之后再让'其他的客户端'操作事务相关的命令
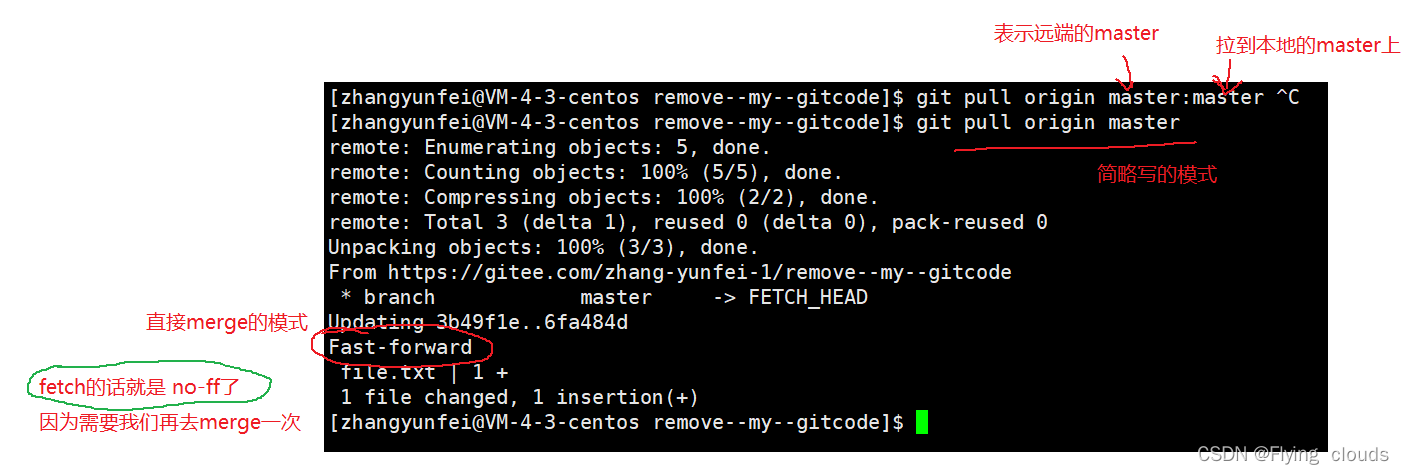
1、multi --> '开启事务',标记一个'事务块的开始'
备注: 设定事务的'开启 start'位置,此指令执行后,'后续的所有指令'均加入到'事务'中
2、exec --> '执行事务'
作用:设定事务的'结束 end'位置,同时执行事务,与multi '成对'出现,成对使用
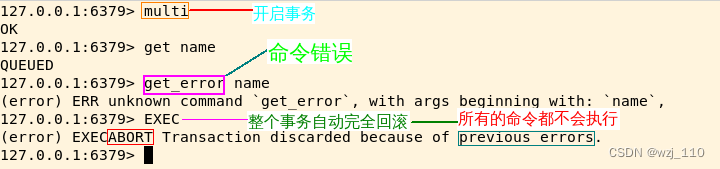
备注1:若在'事务队列'中存在'命令性'错误,则'执行EXEC'命令时,所有命令'都不会'执行
备注2:若在事务队列中存在'语法性'错误,则执行EXEC命令时,其他正确命令会被执行,错误命令抛出异常
也即:已经'执行完毕的命令'对应的数据'不会自动回滚',需要程序员'自己在代码中'实现回滚
3、discard
作用: 终止'当前事务的定义',发生在'multi之后',exec之'前'
场景: 你在命令入队列的时候,发现你有些命令指令输入错误,你不想执行了,这个时候,你不想提交事务了
备注:
1、mysql的commit是'先执行'了,然后'又回滚'了
2、而redis的'discard'是取消redis服务器'暂存队列'的内容,'不执行'
QUEUED : '队列'
备注:
1、虽然'将命令序列化后'发给redis服务器,但是redis'并没有'执行
2、而是放在一个'独立的暂存区域[队列中]'
3、只有'客户端'发送'EXEC'的命令,对于redis就是一个信号,redis服务器端'才会执行'.
缺点:每次发送命令都会'进行一个I/O操作',在服务器进行'多个命令'打包③ 事务特殊情况
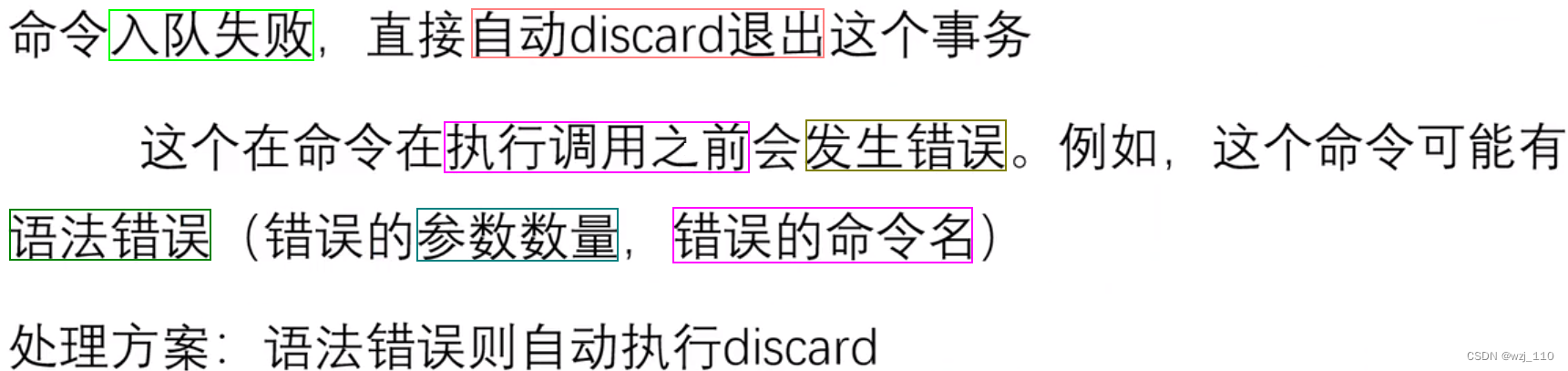
1、'语法 synax'错误

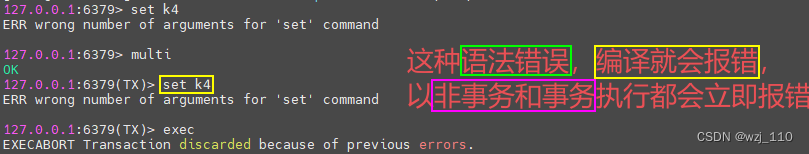
说明: '报错时',所有的命令'都不会'执行,'完全回滚'
命令'语法'错误: 一个事务中的'多个命令'都'不会'执行
备注: '语法'错误,redis-cli客户端会'进行校验'
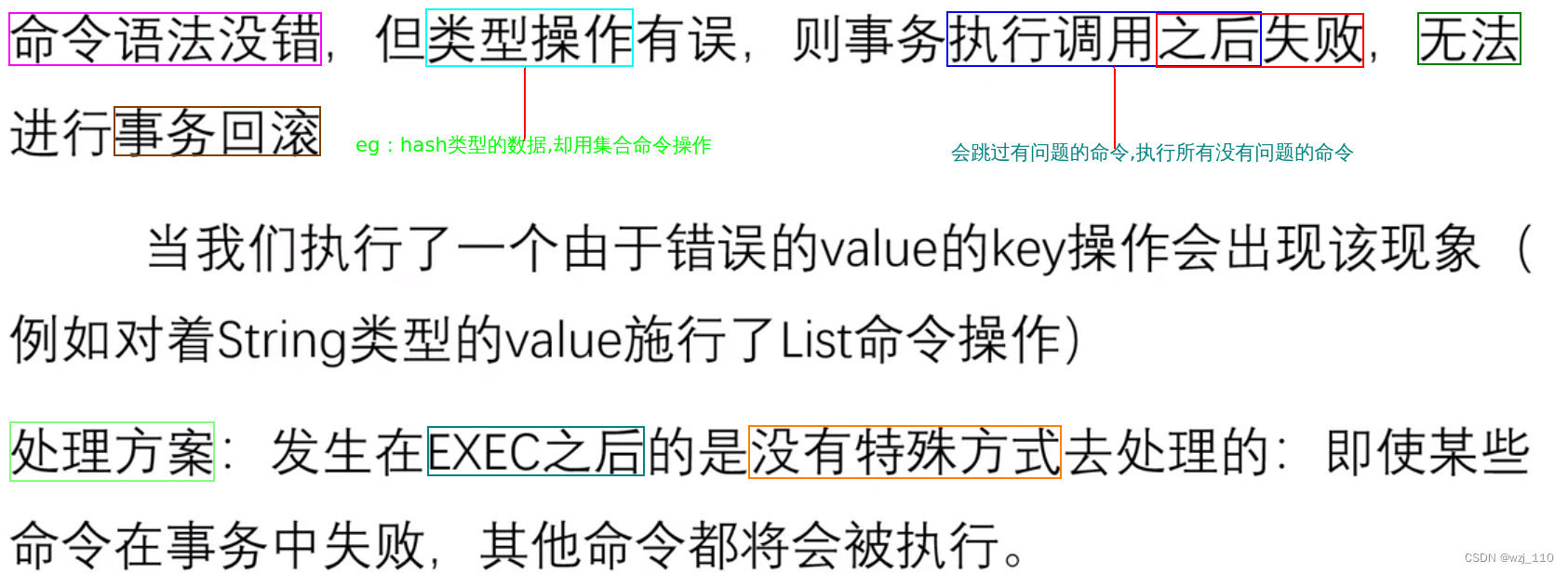
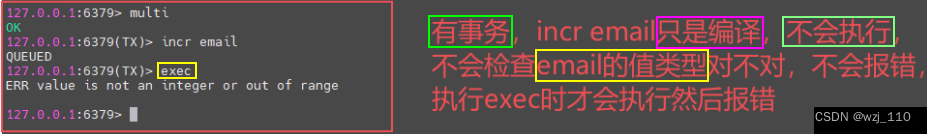
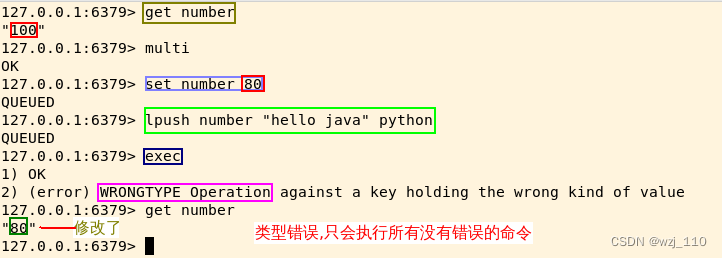
2、'类型操作'错误
备注: 在'类型'执行时'报错',这时一个事务中的'多个命令','对的会执行','错的不会'执行

说明: redis只有'在服务器端执行'才知道'是否错误'
常见:
1、incr email 'email'不是'整数'类型
2、number 不是 'list'列表类型
④ 事务小结

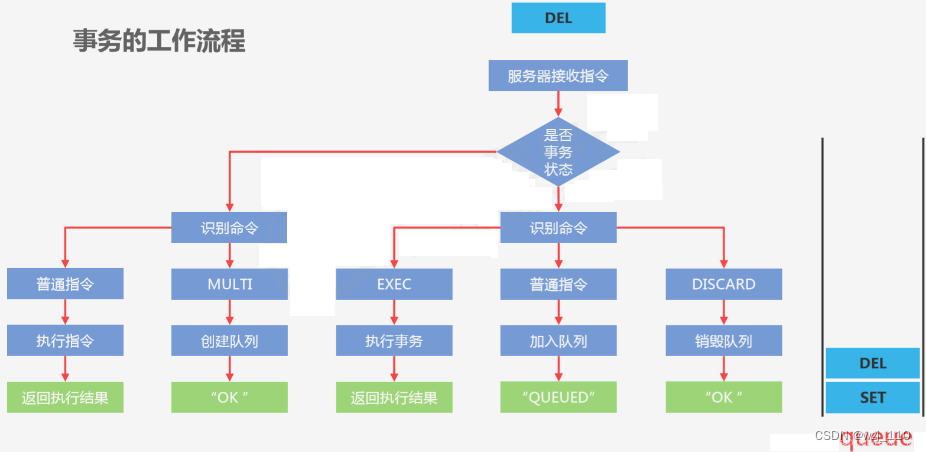
⑤ 事务的工作流程
一个事务'从开始到结束'通常会进过以下'三个'阶段:
(1)事务开始 (2)命令入队 (3)事务执行

百度二面:谈谈你对Redis事务的理解
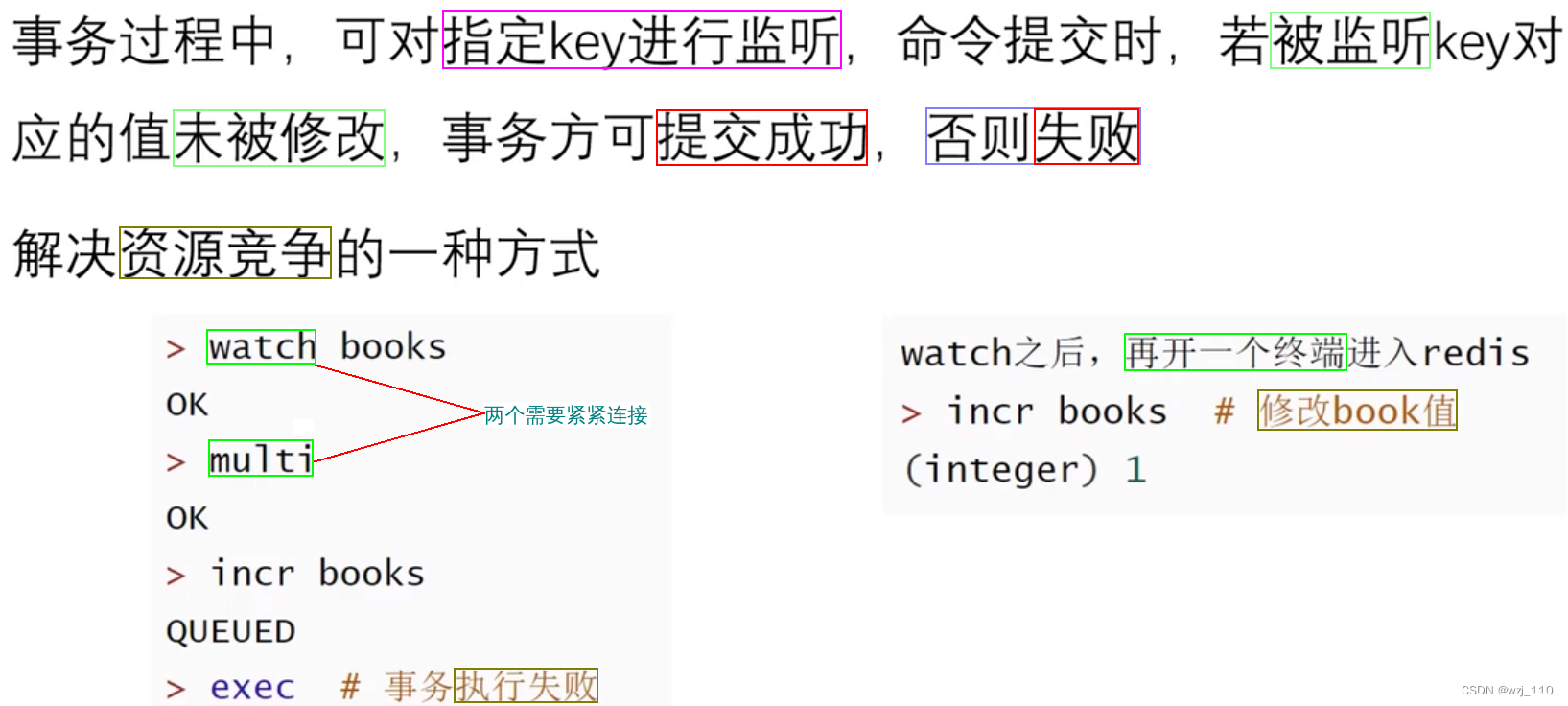
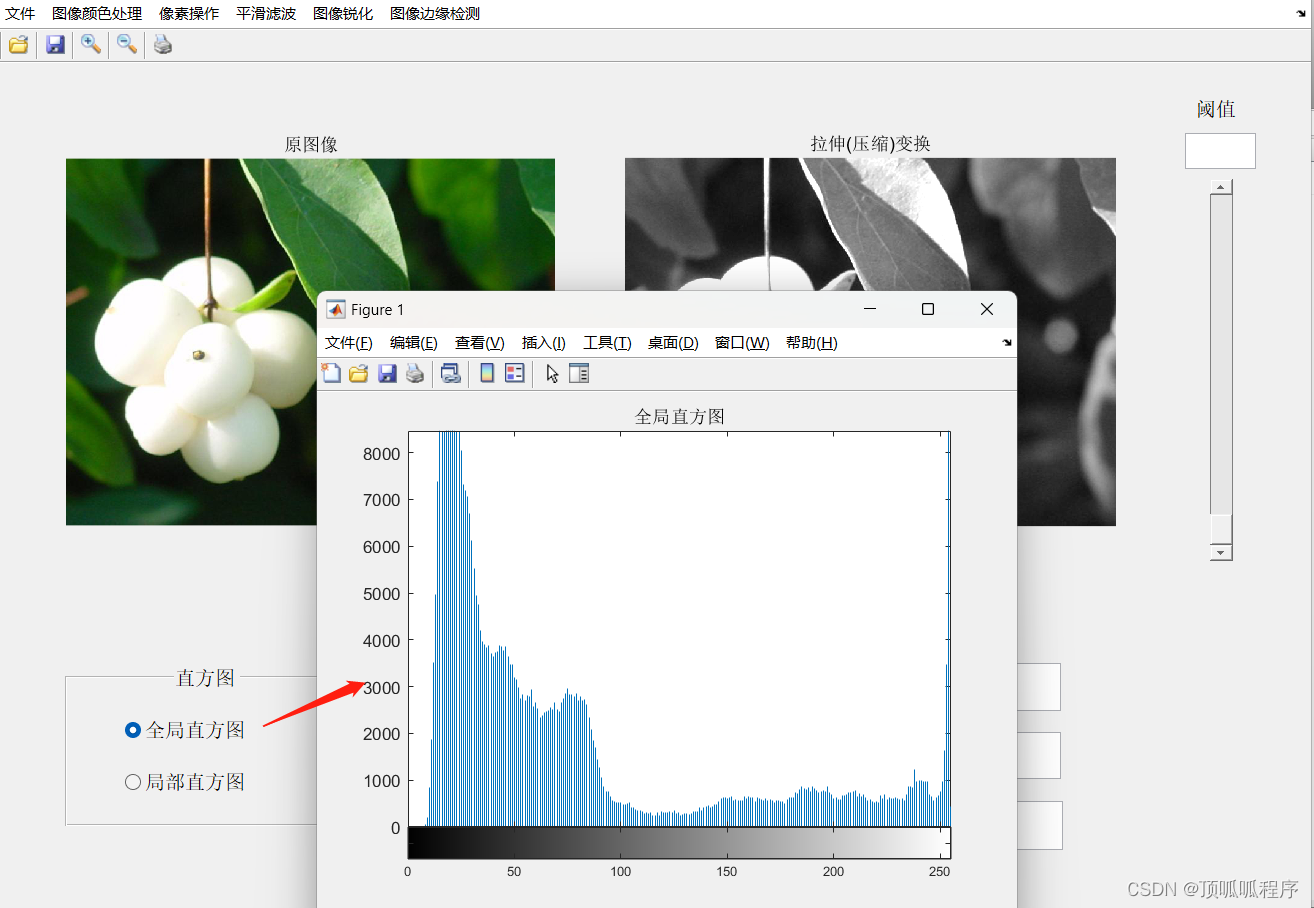
⑥ watch
说明: watch 监控key
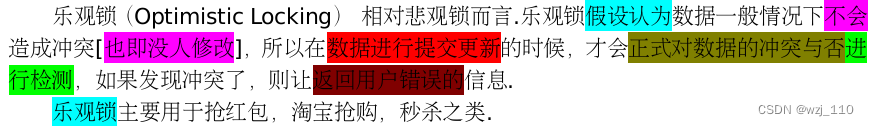
备注: redis使用watch来提供'乐观锁',类似 'cas(check and set)'
乐观锁
乐观锁version和时间戳外的实现方式
乐观锁的version和timestamp
分布式锁和消息队列
思考: 乐观锁'乐观在哪'?
redis 锁和分布式锁
1、'不开启'watch监控时,事务中的key被修改'不影响事务'的执行
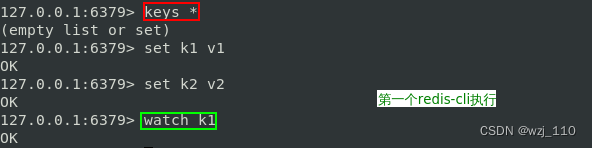
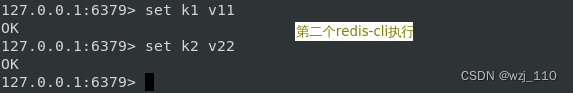
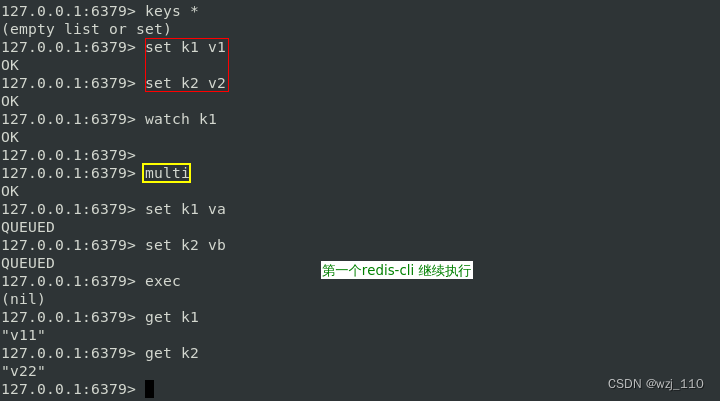
2、'开启'watch监控时,'事务中的key被修改'影响'事务的执行' --> '案例演示'


结果:
1、由于在'redis-cli'中的 'key k1'被'watch'监控
2、另一个redis客户端'修改k1后',再'执行事务'修改k1,则整个事务中的所有命令'都不会'执行
补充: unwatch '取消监控key'![]()
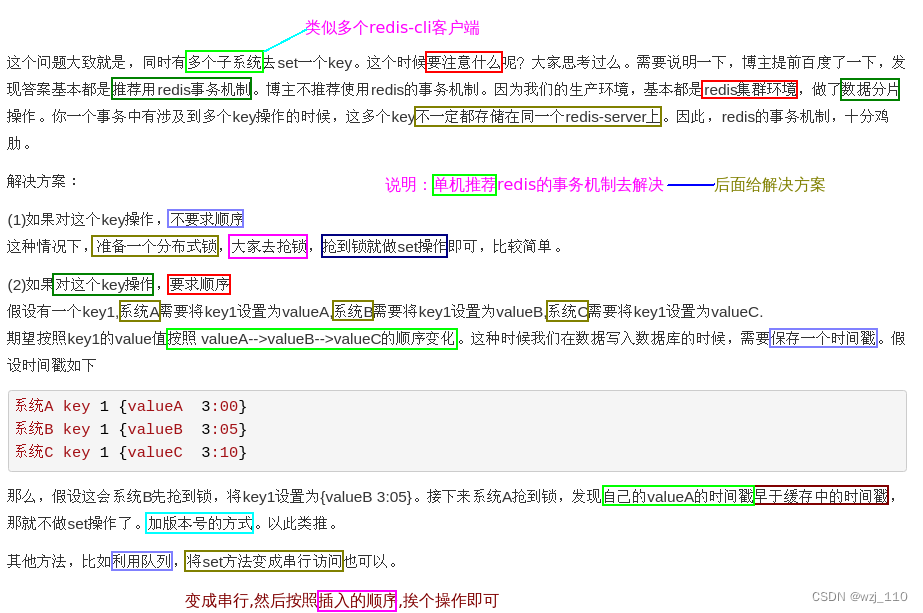
⑦ 并发竞争key
分布式锁和消息队列
核心点: 体会'设计'思路






![[点云分割] 基于法线差的分割](https://img-blog.csdnimg.cn/b2646bca340a4ca2903dc64eeb45bb8e.png)