Vue指令
vue会根据不同的指令,针对标签实现不同的功能
指令:带有v-前缀的特殊标签属性
1:v-html:指令
<div v-html="msg"></div>
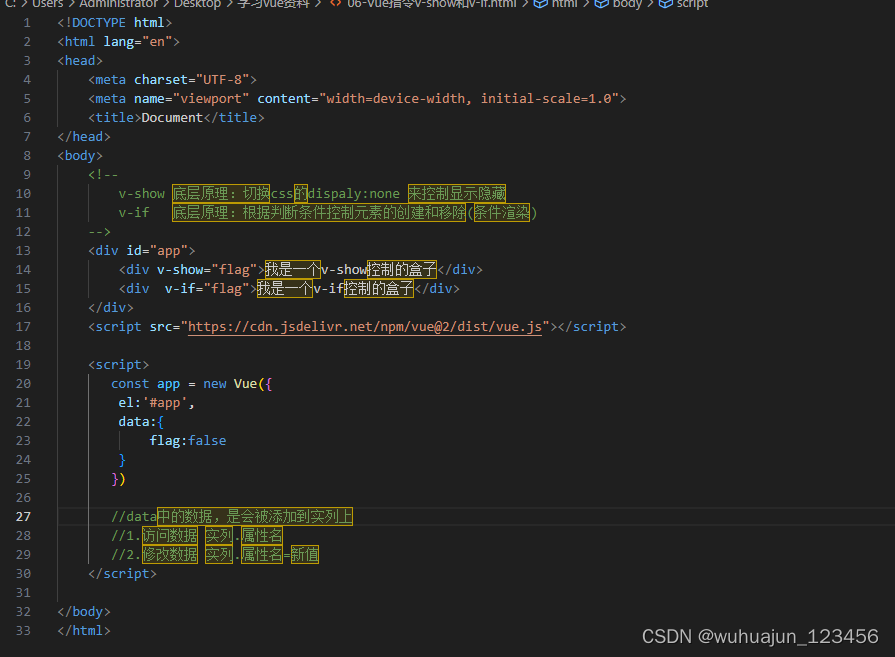
2:v-show
作用:控制元素显示隐藏
语法:v-show="表达式" 表达式值true显示,false隐藏
原理:切换display:none控制显示隐藏
场景:频繁切换显示隐藏的场景
3:v-if
作用:控制元素显示隐藏(条件渲染)
语法:v-if="表达式" 表达式值true显示,false隐藏
原理:基于条件判断,是否创建或移除元素节点
场景:要么显示,要么隐藏,不频繁切换的场景