一、JMeter基础
A、JMeter介绍
Apache JMeter是Apache组织开发的基于Java的压力测试工具。
Apache JMeter may be used to test performance both on static and dynamic resources (files, Servlets, Perl scripts, Java Objects, Data Bases and Queries, FTP Servers and more). It can be used to simulate a heavy load on a server, network or object to test its strength or to analyze overall performance under different load types. You can use it to make a graphical analysis of performance or to test your server/script/object behavior under heavy concurrent load.
用于对软件做压力测试,最初被设计用于web应用测试,但后来扩展到其他测试领域。 它可以用于测试静态和动态资源,例如静态文件、Java服务程序、CGI脚本、Java对象、数据库、FTP服务器等等。
JMeter能够对应用程序做功能/回归测试,通过创建带有断言的脚本来验证程序是否返回期望的结果。
B、JMeter特点
关注点:工具成本(license);学习成本;生命力;跨平台。
JMeter开源、轻量级、适合自动化测试和持续集成。
- 能够对HTTP、数据库服务器进行压力和性能测试
- 开源,使用Java编写,跨平台
- 多线程框架,允许通过多个线程并发取样
- 提供负载统计表
- 提供可拓展性(插件)
C、JMeter安装
- JMeter官网 - http://jmeter.apache.org/
- JMeter下载地址 - http://jmeter.apache.org/download_jmeter.cgi
- JMeter最新版本 - Apache JMeter 5.1.1 (Requires Java 8+)
- JMeter执行文件和源文件集合 - https://archive.apache.org/dist/jmeter/
D、JMeter目录介绍
bin:可执行文件目录
- examples:CSVSample
- jmeter.bat:Windows下的启动文件
- jmeter.log:日志文件
- jmeter.sh:Linux下的启动文件
- jmeter.properties:系统配置文件(常用)
- sampleresult.default.encoding=UTF-8
- language=en
- jmeter-server.bat:Windows分布式服务器端
docs:文档目录
extras:扩展插件目录
lib:jar包,JMeter会自动在lib和ext目录下寻找需要的类
lib目录下的ext子目录是jmeter的核心jar包;用户扩展所依赖的包不能直接放到lib下,需要放到lib/ext下
PS:无法识别zip格式的包文件,包文件均要求以.jar结尾。
printable_docs:usermanual子目录下是JMeter用户手册,component_reference.html是最常用的核心元件帮助手册
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】
二、JMeter体系结构
整体来讲JMeter主要由四部分组成:
- 模拟
- 验证
- 收集结构
- 负责周边

A、模拟部分:取样器、配置元件、控制器、定时器、前置处理器、后置处理器、线程组
线程组用来建立线程池,多线程运行其他模拟、断言、监听部分;
配置元件用来做一些数据准备,通用请求准备,如设置一些默认值HTTP请求;
控制器用来处理逻辑关系,如循环、分支、交替、事务等;
定时器用于处理思考时间、集合点、随机时间等工作;
前置处理器用来对请求前的数据进行处理,如JDBC请求前的数据准备等;
后置处理器用来对请求返回后的数据进行处理,如关联。
B、验证部分:断言
断言是测试的精髓,用于判断返回值与预期是否一致。
C、收集和展示部分:监听器
监听器用来收集数据和展示数据,如测试结果等。
D、周边部分:工作台
可以放置备用元件、抽象的模块等。
E、JMeter分布式运行原理图


F、JMeter测试计划
测试计划是用来管理整个测试的,计划和线程组都可以理解为容器,是用来放东西的。测试计划可以用来管理测试套、测试工程、测试包等。一个测试计划至少一个包括:1个测试计划、1个以上线程组、1个以上取样器、1个以上监听器。
三、JMeter基本开发流程
JMeter工作区主要为元件树、编辑区、菜单及工具区。

A、JMeter脚本录制方法
1、录制方法一 - Badboy录制
- 使用Badboy录制脚本,录制、参数化、检查点、回放。
- 导入Badboy脚本,从BadboyFile菜单中导出JMeter脚本,使用JMeter直接打开。
- 脚本增强,添加查看结果树监听器让执行结果可见。
修正断言,断言可能在超级链接、HTML元素大小写变化等方面会发生变化,需要回复修正,用于增强JMeter测试计划可读性。
2、录制方法二 - JMeter录制
1).JMeter配置代理录制,非测试元件->HTTP代理服务器,配置代理,启动。

2).为浏览器配置代理

3).网页端操作

3、录制的缺点
- JMeter录制会有很多干扰
- 对于使用动态加载方式(Ajax+JS+JSON)来出来的结果,JMeter处理的不好
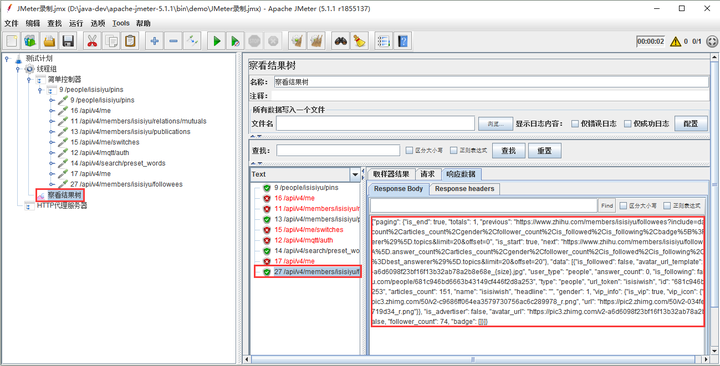
- JMeter调试,添加监听器->查看结果树

{
"paging": {
"is_end": true,
"totals": 1,
"previous": "https://www.zhihu.com/members/isisiyu/followees?include=data%5B%2A%5D.answer_count%2Carticles_count%2Cgender%2Cfollower_count%2Cis_followed%2Cis_following%2Cbadge%5B%3F%28type%3Dbest_answerer%29%5D.topics&limit=20&offset=0",
"is_start": true,
"next": "https://www.zhihu.com/members/isisiyu/followees?include=data%5B%2A%5D.answer_count%2Carticles_count%2Cgender%2Cfollower_count%2Cis_followed%2Cis_following%2Cbadge%5B%3F%28type%3Dbest_answerer%29%5D.topics&limit=20&offset=20"
},
"data": [
{
"is_followed": false,
"avatar_url_template": "https://pic3.zhimg.com/v2-a6d6098f23bf16f13b32ab78a2b8e68e_{size}.jpg",
"user_type": "people",
"answer_count": 0,
"is_following": false,
"url": "https://www.zhihu.com/people/681c946bd6663b43149cf446f2d8a253",
"type": "people",
"url_token": "isisiwish",
"id": "681c946bd6663b43149cf446f2d8a253",
"articles_count": 151,
"name": "isisiwish",
"headline": "",
"gender": 1,
"vip_info": {
"is_vip": true,
"vip_icon": {
"night_mode_url": "https://pic3.zhimg.com/50/v2-c9686ff064ea3579730756ac6c289978_r.png",
"url": "https://pic2.zhimg.com/50/v2-034fefe15c83232cb448718998719d34_r.png"
}
},
"is_advertiser": false,
"avatar_url": "https://pic3.zhimg.com/v2-a6d6098f23bf16f13b32ab78a2b8e68e_is.jpg",
"is_org": false,
"follower_count": 74,
"badge": []
}
]
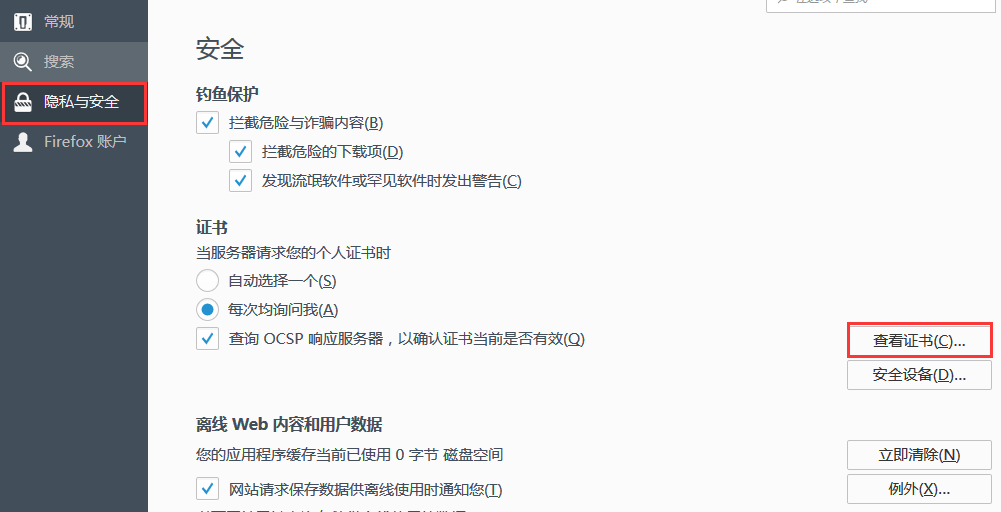
}4、Firefox下导入证书


后续继续总结JMeter相关内容。
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。







![[Android]使用Git将项目提交到GitHub](https://img-blog.csdnimg.cn/275fc29f07c546c3b3a08c17184e32ac.png)