目录
前言:
痛点:
1.左对齐,右对齐在中文和外语情况下字数不同,固定宽度会使名称换行,不在整行对齐,影响美观。
2.如果名称和输入框不在一行,会使页面越来越长
3.label-width值给变量,根据语言显示不同宽度,语言很多时宽度设定困难
解决:
添加样式:(如果在vue项目中,外面可以包一层class,这样不影响其他页面的样式)
总结:
以上就是今天的分享,欢迎关注我,点赞评论!~
前言:
基于vue2+element-ui+i18n开发的项目,最近发现一个痛点,就是表单在切换多语言时会有错乱。
痛点:
1.左对齐,右对齐在中文和外语情况下字数不同,固定宽度会使名称换行,不在整行对齐,影响美观。


2.如果名称和输入框不在一行,会使页面越来越长

官网API中推荐使用表单的名称和输入框换行展示:

但是这就造成页面会出现竖向滚动条,页面会拉出,也有点不友好。
3.label-width值给变量,根据语言显示不同宽度,语言很多时宽度设定困难
也有人根据不同语言,设置不同的宽度,做成变量,根据语言再做切换改变,


比如官网中文设置宽度80px,英文下设置100px,这样也不友好,如果动态添加语言,有些阿拉伯语呀,西班牙语,乌克兰语呀,这个宽度是不可控的。
解决:
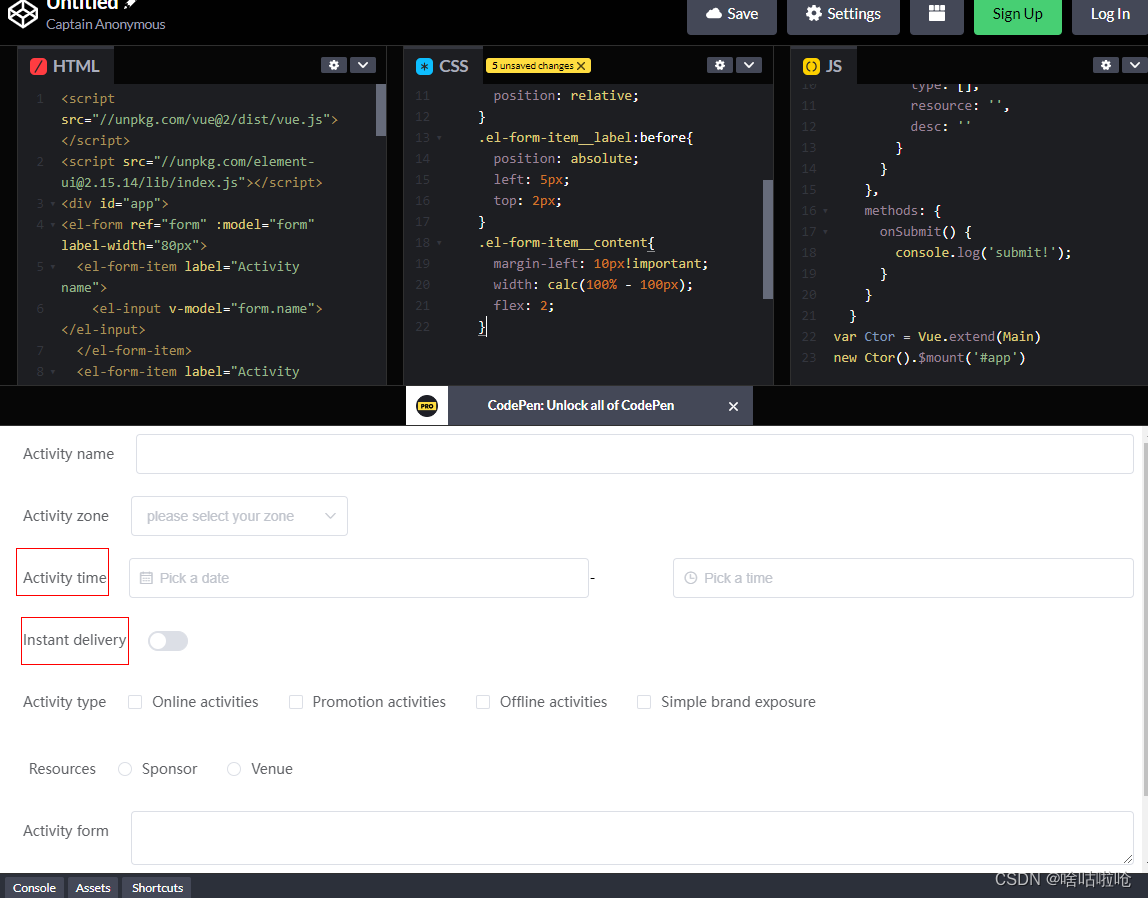
为了解决以上痛点,对,官网UI加了层改造,这样就能保证某个语言显示排版对齐的情况下,其他文字长的,也不会拐弯显示拖垮了。


超出就会往后挤,没超过则还是对齐的效果。
添加样式:(如果在vue项目中,外面可以包一层class,这样不影响其他页面的样式)
.el-form-item{
display: flex;
flex-direction: row;
}
.el-form-item__label{
width: auto!important;
min-width:100px;
white-space: nowrap;
padding-left: 15px;
position: relative;
}
.el-form-item__label:before{
position: absolute;
left: 5px;
top: 2px;
}
.el-form-item__content{
margin-left: 10px!important;
width: calc(100% - 100px);
flex: 2;
}总结:
解决这种样式问题,关键的样式:
父级:display:flex;flex-direction:row;
名称:min-width:100px;white-space:nowrap;padding-left:15px;
输入框:width:calc(100% - 100px);flex:2;