文章目录
- Visual Studio Code (VS Code)安装及配置
- 一、安装
- 二、常用插件
- 三、相关配置
- 四、统一配置代码
Visual Studio Code (VS Code)安装及配置
一、安装
-
下载地址:https://code.visualstudio.com/
?> VS Code 下载慢,解决办法请点击
-
双击下载文件,根据提示步骤进行安装
?> 请将安装路径更改为
D盘安装过程中,建议勾选以下几个选项:
- 将“通过 code 打开“操作添加到 windows 资源管理器文件上下文菜单
- 将“通过 code 打开”操作添加到 windows 资源管理器目录上下文菜单
- 添加到 PATH(重启后生效)
-
设置中文
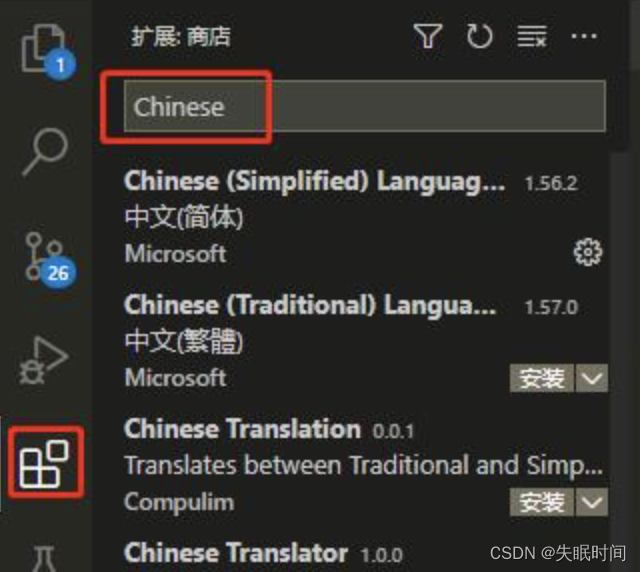
- 1、点击左边插件对应图标,在上面搜索栏中输入 Chinese,安装对应中文(简体)

- 2、同时按住
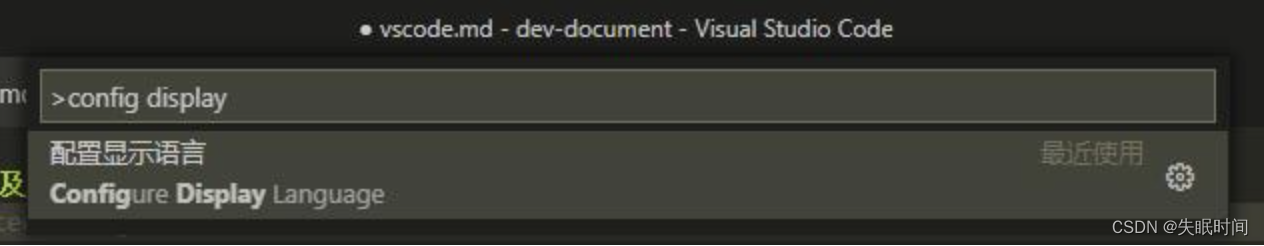
Ctrl + Shift + p调出命令面板,输入config display language

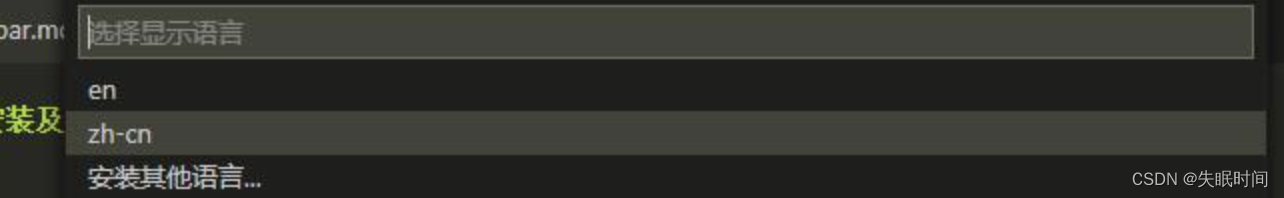
- 3、选择
zh-cn

二、常用插件
!> 勾选代表必须安装
- Beautify
- Prettier - Code formatter
- Vetur
- open in browser
- Visual Studio IntelliCode
- Live Server
- GitLens
- PHP Debug (仅官网 PHP 开发人员安装)
- PHP IntelliSense (仅官网 PHP 开发人员安装)
- Git Graph
- Todo Tree
- Code Runner
- Auto Close Tag
- Auto Remove Tag
- Debugger for Chrome
- Flutter
三、相关配置
点击左下角设置图标 
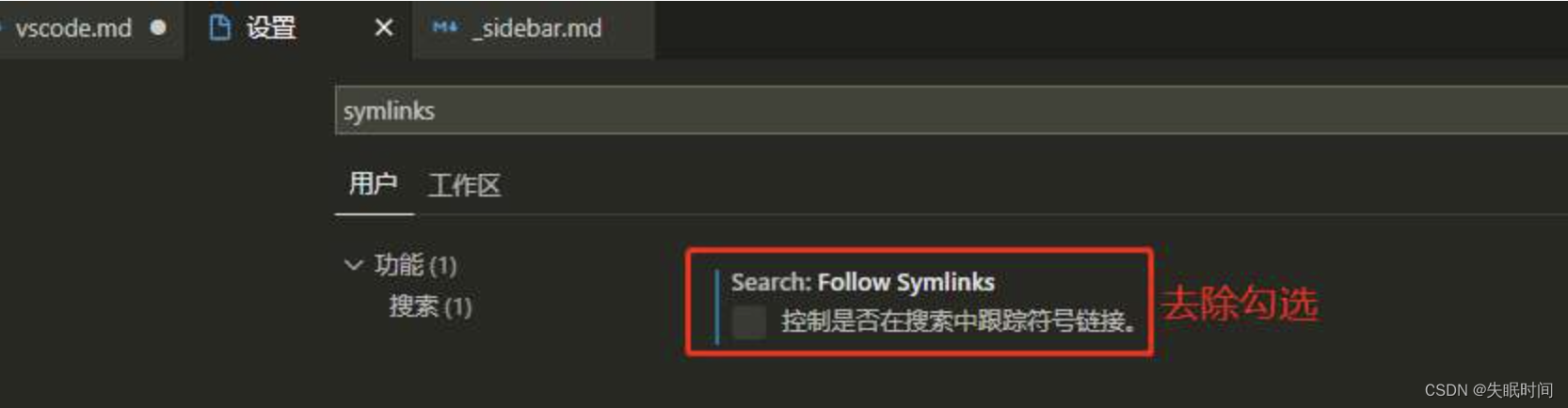
- 关闭
Follow Symlinks

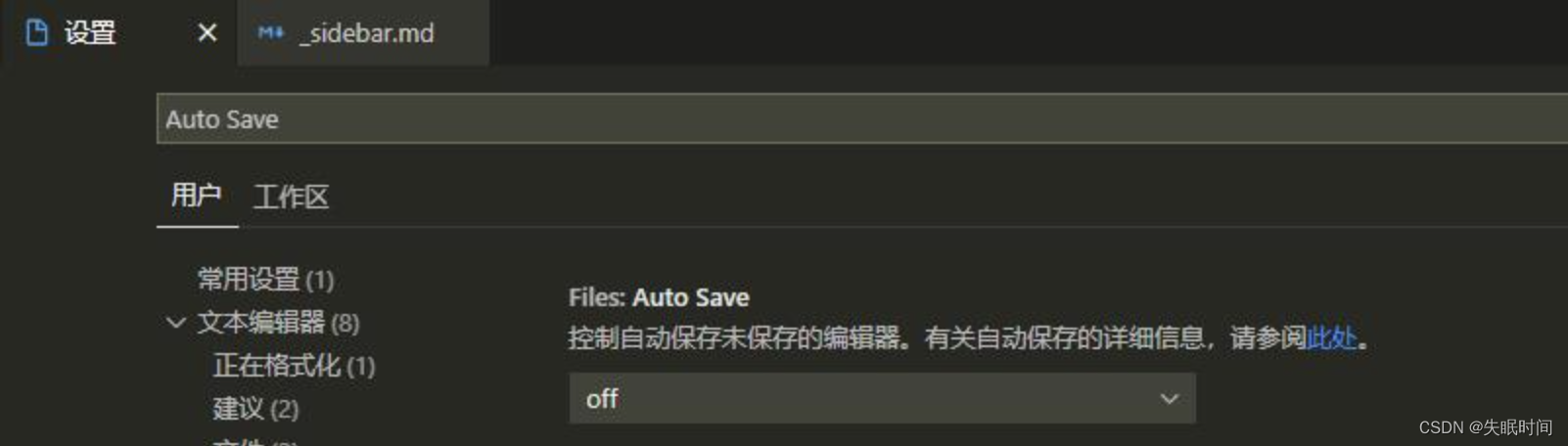
- 关闭
Auto Save

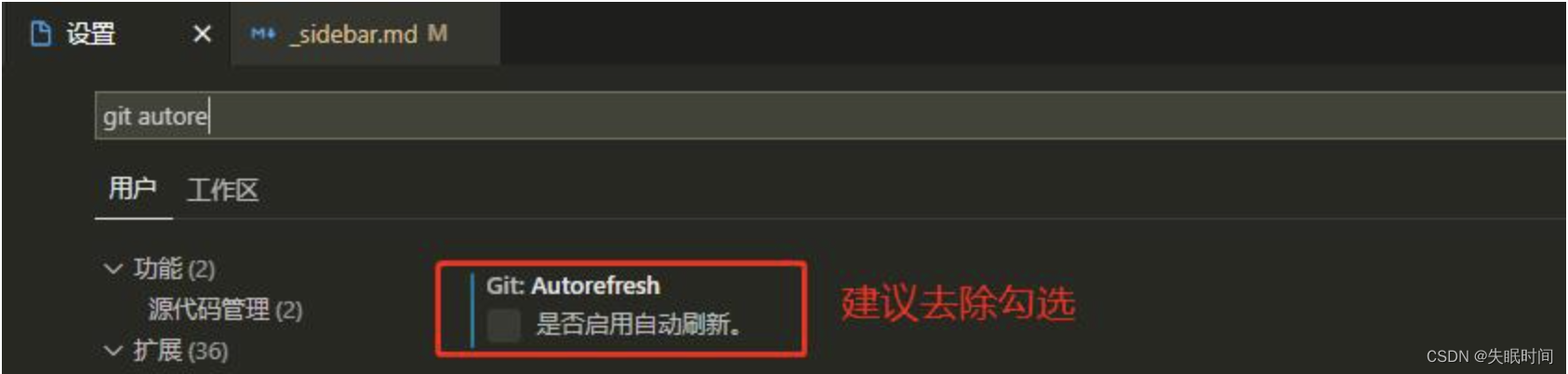
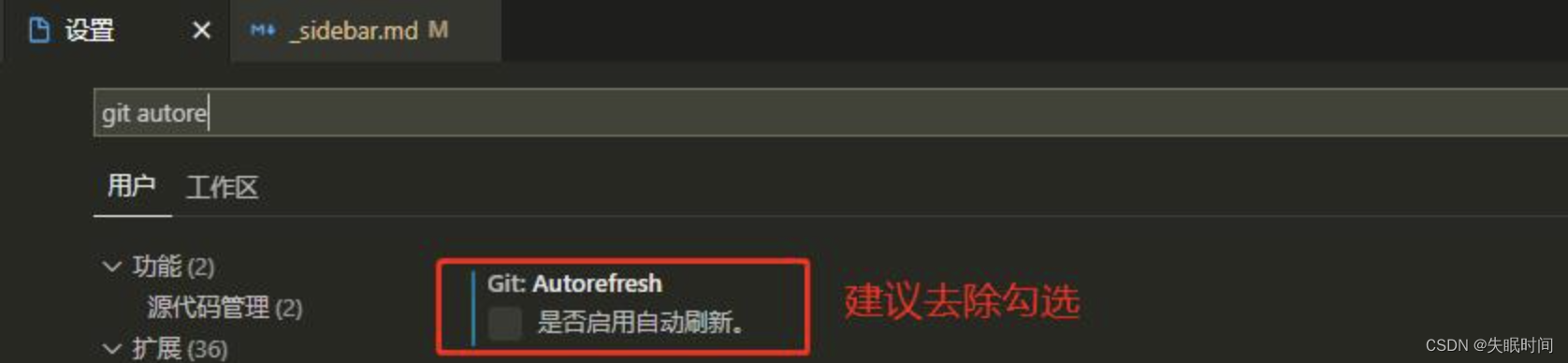
- 建议关闭
Git Autorefresh

四、统一配置代码
!> 为了使编辑工具一致性及 code format 一致性,以下为可能影响代码一致性的相关配置。保持代码格式化一致性,有利于 git 管理。
TODO:后期将实现 ESLint 统一配置,并有望在 Git 本地 Hooks 中实现提交前自动格式化钩子…
{
"editor.tabSize": 2,
"editor.fontSize": 14,
"editor.formatOnType": true,
"editor.wordWrapColumn": 180,
"editor.codeActionsOnSave": {
"source.fixAll.tslint": true,
"source.fixAll.eslint": true,
"source.fixAll.markdownlint": true
},
// 控制选取范围是否有圆角
"editor.roundedSelection": false,
// 控制延迟多少毫秒后将显示快速建议
"editor.quickSuggestionsDelay": 6,
"editor.renderControlCharacters": true,
"editor.maxTokenizationLineLength": 50000,
"editor.minimap.maxColumn": 60,
"editor.suggestSelection": "first",
// 启用后,将在保存文件时剪裁尾随空格。
"files.trimTrailingWhitespace": true,
// 启用后,按下 TAB 键,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true,
// Vetur相关配置
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
// 对vue模板文件的HTML片段进行格式化, 默认启用
"js-beautify-html": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"tab_size": 2,
"wrap_line_length": 180,
"wrap_attributes": "preserve-aligned", // auto、preserve-aligned
"end_with_newline": true,
"space_after_anon_function": true
},
// 对vue模板文件的HTML片段进行格式化, 备选
"prettyhtml": {
"printWidth": 180,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
},
// 对vue模板文件的JavaScript片段进行格式化, 备选
"prettier": {
"eslintIntegration": true,
"singleQuote": true,
"printWidth": 180,
"trailingComma": "none",
"jsxBracketSameLine": false
}
},
"prettier.jsxBracketSameLine": true,
"prettier.jsxSingleQuote": true,
"prettier.singleQuote": true,
"prettier.trailingComma": "none",
"typescript.preferences.quoteStyle": "single",
"typescript.surveys.enabled": false,
"html.format.indentInnerHtml": true,
"html.format.wrapAttributes": "preserve-aligned",
// 默认格式化程序
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[xml]": {
"editor.defaultFormatter": "DotJoshJohnson.xml"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 优化配置
"search.followSymlinks": false,
"git.autorefresh": false,
"editor.formatOnSave": true
}






![[PTQ]均匀量化和非均匀量化](https://img-blog.csdnimg.cn/1d7cb93add5d4b27b8fcc2e99b29a064.png#pic_center)