Tips:原笔记共8篇,本文是合集,字数较多,可收藏或关注。
目录
一、普通产品打造的流程
二、更标准一点的产品打造过程(十一步)
(一)制定工作计划
(二)用户需求调研
(三)产品功能分析
(四)总体架构设计
(五)原型设计
1.写在前面的话
2.原型是什么
3.画原型的工具
4.产品经理的复合能力
5.关于原型图
(六)组织评审
1.评审的类型
2.评审的人员——谁参加评审
3.评审的核心——怎么提问 & 答案谁说了算
4.评审的流程——前中后三部曲
5.评审的标的——漂亮的靶子
6.避免被“烤”问的一些技巧
7.搞几次评审比较好
(七)视觉设计
1.视觉设计需求调研
2.制定视觉设计规范
3.完成设计效果图
(八)交互设计
1.交互设计的调研
2.什么是交互设计
3.有哪些交互需要考虑
4.深入理解交互设计的必要性
5.定义你的设计系统
九、用户体验优化
十、前端编码
十一、开发!
有人问,如何打造一个标准的产品打造流程,提高团队的成熟度。
本系列将完整的阐述一个成熟的产品团队,相对标准的工作流程和模式是怎么样的。
这是一个学习,积累,整理的过程,愿意和大家一同来探讨。
其实,每个产品团队都会有自己的工作流程,无论这个工作流程是否最高效、是否体现最大价值,只要这个流程能够为实现工作目标提供过程的保障就可以算是好的流程。
不同的企业规模、不同的行业细分、不同的产品团队的风格,使用的流程模式也是不同的,可以这么说,不管是黑猫白猫,只要能抓到耗子,就是好猫。
一个成熟的产品或者产研团队,应该能够在保证质量的前提下,轻松的适应各种任务的要求和变化。

一、普通产品打造的流程
基本上,产研团队的基础岗位,就是PM、前端、美工、后端、测试等,就可以了。
额外的,产品还可以分为产运,加上UI/UE/UX,或者再大些,增加PMO等。
当然,在SCRUM敏捷模式下,也可以增加Product Owner或者Scrum Master等职位,将任务分为若干SPRINT来完成。

这是最基本的流程了,没有考虑UE,没有UX过程,也没有评审等。
大部分的团队,其实都在这么干,产品全靠Leader和核心成员个人的能力和悟性决定。
大体的流程包括(由于后续有更多探讨,因此也忽略每个环节产生的必要的文档的讨论):
- 产品经理或者需求分析师,调研和定义产品规格说明书,形成PRD,如果是内部项目,可能还需要一份完备的BRD供讨论和评审;
- 产品将PRD和产品原型给前端和美工,更注重产品体验的团队,会让美工先按照公司或者客户的设计规范,生成界面效果图。如果产品的原型足够高保真,或者产品来把控一切,此步可跳过,美工甚至可以直接切图了。更多的时候,美工要对视觉负责,整体色彩、用色规范,ICON、BUTTON、LOGO等;
- 前端此时会进行一些可实现性上参考,比如产品和美工的想法,前端做不出来,这要根据很多要素来看。产品此时是否“阅产品无数”,是否有一点技术功底,就很重要了。天马行空的设计不行,被前端技术一说“这个不可能实现”,就哑口无言,也不行。
- 前端作为技术人员,建议也要做一些UX工作,怎么导航,怎么搜索,用户怎么返回,往往这些美工是不关心的。
- 后端人员上线,设计接口、数据库,产品这时,我的要求是也要能看懂接口,这时最好有个评审会,因为接口的设计错误,会导致功能逻辑的错误。
- 团队已经很“敏捷”了,坚决杜绝每个环节都把自己的成果扔给别人,之后完事大吉。
- 各种测试,功能测试、性能测试、集成测试、上线测试,产品建议也要进行测试。
- 上线,产品的第一个里程碑节点完成。
这是一个简单的开发过程,我想人人都觉得这太简单了。
实际上,这是大部分中小微研发团队,每个产品或者每次迭代的缩影。
简陋,但其实也是有效的。
二、更标准一点的产品打造过程(十一步)
随着前端交互能力的发展,不管是PC端应用还是各种APP,或者是嵌入式系统,不管载体如何,用户的交互前所未有的被重视和上升到无与伦比的高度。
这也是一种必然,用户现在“人人都是产品经理”,客户案头的宣传手册,可能是你之前好几个月竞品调研梦寐以求而不可得的。你的产品稍微难用一点,用户就用脚开始投票了。

这是一个产品打造更为标准和完备的流程图。
这个图不是我画的,我自己有原创的图,和这个有区别,我觉得这个好些,分享给大家。我自己的,等我修改后发上来。
特别是toC的产品,用户交互设计更加重要。因此上图特别明确的将UX作为独立的的领域来考虑。当然,那是不是说,toB就不考虑用户交互了呢,不是的。
toB的系统,之前就是简单粗暴的叠加菜单,在产品迭代,临时需求增加时,还会将菜单随手放到某个一级根菜单目录下。让用户自己去“discover",享受探险和寻宝的“乐趣”。但是现在也不同了,即使如传统的ERP,如今的界面和设计风格都是那么清晰,比如金蝶提出EBC的概念,要将企业内部能力和外部能力合二为一,因此产品上区分轻重,且流程上更加简单,电商时代的新型ERP比如聚水潭和万里牛,还有奇门那些,简直就是用toC的思路去设计toB的产品,还是很讲究交互的。
当然,很多工业设计软件,或者工控系统,还是一大堆菜单的模式,确实也找不到更好的方法。用户做一个操作,要点好几个菜单。现在有AI了,于是有的公司,比如“第四范式”,就退出AI来辅助软件使用,用户想干什么,就和计算机说,系统来自动的按照步骤来调用菜单,帮你储存中间文件。
上面这个话题,由于最近在梳理AIGC方面的新能力变化,会专门讨论下。
这里说到产品功能和产品交互两个独立领域,来看待,其实我在实际中,还会把一个领域也同步考虑进来,就是埋点。用户的操作,要能够详细的记录,更新功能和UE,才有依据。有时调研也是不准确的,用户常常处于各种心理,不和你说实话。
例如腾讯提出的MAAS,就是模型即服务,这种产品设计理念,实际是把功能、交互,作为一个服务来进行设计,是一种面向用户的角度的深刻体现。
如上图,功能领域相关的流程基本是:
- 计划。来自你的老板或者客户。
- 需求调研。
- 架构和功能设计。
- 原型图,出PRD。
- PRD内部评审。
- PRD终审。
交互领域的设计流程:
- 交互需求调研
- 视觉系统需求调研。
- 竞品调研。
- VI和UE设计。
- 评审。
- 终审。
要注意关注UE的五层要素设计。
UE(用户体验)的五层要素设计是指:
1. 情境层:考虑用户在何种情境下使用产品,包括用户的动机、场景、环境等因素。这一层要素设计主要考虑用户的感受及行为。
2. 交互层:设计产品与用户之间的交互过程,包括界面设计、功能、操作方式等。这一层要素设计关注用户与产品之间的相互作用。
3. 信息层:考虑用户获取的信息内容及形式,包括数据展示方式、信息结构等。这一层要素设计关注用户对于信息的理解和使用。
4. 功能层:设计产品的功能及其实现方式,包括产品的核心功能及辅助功能等。这一层要素设计关注用户对于功能的需求和使用。
5. 技术层:考虑产品的技术实现方式及其可行性,包括技术框架、技术选型、开发方式等。这一层要素设计关注产品的可行性和技术实现的可行性。
这五层要素设计是基于用户体验的设计原则,包括以用户为中心、可用性、易学性、易记性、用户满意度等。在设计过程中,需要综合考虑这些因素,以提高产品的用户体验。
(一)制定工作计划
万事开头难,做一个好的工作计划,将起到事半功倍的效果。
这个工作,一般由PM来完成,这个PM,可能是PROJECT MANAGER,也可能是PRODUCET MANAGER,都可以来做这个工作。
这是产品全生命周期管理的第一步,核心的目标是要把用户的要求,对产品描述的语言,变成产品设计、程序设计语言,确保产品的目标能够被完整、完美的表达。
这里主要有2个核心工作,一是做好WBS工作结构分解,二是做好甘特图。这是《工作计划》中重要的组成部分。
关于WBS:
-
工作分解结构:WBS是一个层次结构,用于将项目分解成可管理的、易于理解的组成部分,以便于项目管理者和团队理解项目的目标和任务。
-
工作包:WBS的每个层次都包括一个或多个工作包,每个工作包代表一个具体的项目活动或任务,并包括一份工作说明书,其中包含了任务的范围、时间、成本等相关信息。
关于甘特图:
-
时间轴:甘特图是一个时间轴视图,用于显示项目的时间进度。
-
任务列表:甘特图中列出了所有的任务,每个任务拥有一个名称和持续时间。
-
条形图:甘特图的条形图是描绘任务执行进度的主要工具。任务条形图的长度表示任务的持续时间,条形图的起始时间与完成时间表示任务的起始和终止日期。
-
依赖关系:甘特图中的任务之间可以有前后关系,即某些任务必须在其前置任务完成之后才能开始。这些任务之间的依赖关系可以用箭头来表示。
-
里程碑:甘特图中标记重要事件或阶段的节点称为里程碑,通常用菱形或其他符号来表示。
-
资源:甘特图可以显示任务所需的资源,这些资源可以是人员、设备或资金等。
-
进度追踪:甘特图提供了一种监控和跟踪任务执行进度的工具。通过更新任务的完成百分比和时间进度,可以实时地查看项目完成情况,并作出必要的调整。
可以参考我的文章“不会画这10张图,还好意思说自己会管理项目?-CSDN博客”
(二)用户需求调研
这个用户需求,有两种常见的情况,一是平台型公司,产品是本公司自营,用户指的就是toB中的B,或者toC中的C,也有可能是toG中的G了。二是服务类公司,也就是外包开发,客户就是甲方,甲方的需求,还要考虑甲方的甲方,所以一定要清楚。
一般的工具是一份《调研问卷》,以及对问卷评估分析后,得到的《需求分析报告》。
如果是自运营的的产品,此时还可以输出一份BRD,当然这个大多在立项前已经有了,不过大部分情况,那份BRD都有很大的倾向性,或者代表了某方利益的意志,此时再去评估商业价值,进行递归和迭代,无论是否形成报告,无论是否评审,实际都是有意义和实事求是的。
调研可按照结构化原则,分为两个基本的部分。
一是总体情况调研。
总体情况,包括:
- 产品的定位;
- 价值目标;
- 业务目标;
- 竞品情报;
- 市场情报;
- 使用场景相关的资料;
- 用户尽可能提供的详实的资料;
- 产品成功的标准;
通过总体调研,要让整个团队,都对要做的事情,有个清晰准确的认识。
总体调研的时候,一定要找准核心干系人,也不要“听风就是雨”,有的人员,就是说说,真正的需求,要懂得去凝练。
二是功能和非功能性调研。
- 产品的使用场景,用户故事,功能需求;
- 产品的约束,非功能性需求;
- 需求的优先级;
调研问卷,是一个比较全面获得产品需求的方法,但是面对枯燥的问题,没人愿意去耐心的回答,所有常常依靠调研问卷,无法获得准确的答案。
有可能的话——
如果你是外包公司,为客户开发产品,最好去深入客户一线,去体验每个环节和流程。
如果你是自营产品,更要对自己的产品负责,深入的了解你的目标客户,到底是要如何应用你的产品,为什么他要用,不用行不行?
用户的需求,最终要形成调研报告,原始资料,最好能够保留。现在语音转文字的方法特别多,还有腾讯会议,都是可以直接保存文字,甚至形成会议纪要的。
每次和客户的沟通,都要留痕,要有结论,要对项目的进展有实质性的推动作用。
还有一种方法,就是用原型去调研客户的需求,会更加准确。
一千个人心中有一千个哈姆雷特,本文将日常大家耳熟能详,但是又未必人人心中成体系的产品打造标准流程,进行总结。
考虑了两种项目,一是外包,即存在一个外部的出资人,核心要达成出资人的需求和意志。二是互联网产品,即重要干系人为内部出资人,核心要达成产品的成功和公司的战略目标。
(三)产品功能分析
主要参与角色是PM-产品经理;
主要的标准成果物是《产品需求文档》即PRD。
产品需求文档是对产品的需求分析后,以设计语言进行描述,将作为开发阶段的主要输入物之一。
如果是通用型产品,PRD要遵循BRD,借鉴MRD。在这类项目中,PRD在产品项目中是一个承上启下的作用,对上是基于BRD、MRD内容的深化和落地,对下是要把内容设计语言化和技术化,向研发人员说明产品的功能特性和性能指标。
在这里,我们抛开市场元素,只从产品本身的功能特性来看,我们约束PRD要体现以下的一些内容:
详细我同步传的PRD模板和BRD模板。
PRD模板下载
BRD模板下载
PRD指产品需求文档(Product Requirements Document),其核心要素应该包括以下内容:
1. 产品的目的和背景:阐述产品的设计初衷和市场需求。
2. 用户人群和市场情况:描述产品的目标用户和市场规模。
3. 功能需求:明确产品的功能需求,包括基本功能、可选功能、操作流程等。
4. 界面设计:规划产品的界面设计和用户交互方式。
5. 性能需求:阐述产品的性能指标,如响应时间、可靠性等。
6. 安全性和隐私:明确产品在安全和隐私方面的需求和要求。
7. 国际化和本地化:阐述产品的国际化和本地化需求,包括语言、时区、货币等。
8. 支持和维护:说明产品的支持和维护需求,包括软件更新、技术支持等。
9. 项目计划和进度:规划产品的开发计划和进度,并制定相应的里程碑。
10. 风险和约束条件:明确产品开发过程中可能遇到的风险和约束条件,为制定风险应对策略提供依据。
11. 成本预算:制定产品开发的成本预算和资源投入,为项目管理提供参考。
我个人一般会要求比较重要的流程要有流程图,泳道图等,比较重要的界面,要有高保真的原型图。
(四)总体架构设计
这个步骤包括了信息架构设计、技术架构设计等,可以体现一套完整的解决方案。在实际项目中,我个人习惯是把本部分和PRD同步来进行。毕竟技术总监、架构师不能让他们闲着吧!
本部分成果物是《信息架构设计说明书》,或者《总体架构设计》文档。
这里说明一下,本系列文章的主题,是“产品设计”标准流程,包括一部分的前端工作量,但是后端开发的接口设计、数据库设计、相关评审,迭代的过程,不做重点的讨论。
实际上,在本部门,是技术人员充分的参与到产品设计的环节中,提供产品成功的必要保障,避免前后脱节的情况出现,比如产品设计完工后,在技术实现、部署和上线时,发现严重的技术漏洞、成本超预算或者其他设计过程中未考虑到的问题。
内容一般涵盖:
1.信息架构策略和蓝图设计:
(1)确定系统的需求和功能,理解业务场景,确定系统的使用场景和业务流程,讨论系统的可用性、可靠性等方面的需求。
(2)绘制产品方案的全景图,必要的时候,对核心的流程和场景进行细化,绘制时序图、活动图,确定状态的变化,从技术角度对产品的功能需求进行映射,便于下一步的原型设计和交互设计,能够更加符合产品的目标。
关于相关的图表,请参考我的文章:不会画这10张图,还好意思说自己会管理项目?-CSDN博客
附:信息架构设计中的内容映射(content mapping)指的是将用户需求和任务与网站或应用程序中的内容进行关联和匹配的过程。它能够帮助设计师将用户需求和任务与网站或应用程序中的内容和功能关联起来,并使之更易于访问和使用。通过内容映射,设计师可以更好地了解用户的需求和目标,并为其提供更好的体验。此外,内容映射还可以帮助设计师更好地组织和管理内容,使其更加易用、易搜索和易理解。
2.技术架构设计:
(1)设计系统的整体框架和模块,确定系统的技术架构、数据结构、算法、安全、性能等方面的设计,选择合适的开发工具、开发平台和数据库等。
(2)考虑产品需求实现的可行性、架构选定的合理性。
3.初步的接口规划:
设计模块间的接口,包括API接口、消息接口、数据库接口等,确保不同模块之间能够协同工作并保持数据的一致性。
注意这里不要求对全部的接口进行一次性的设计完成,因为后续的交互设计尚未开始。因此用接口规划来代替设计。
这里重要的是,要做好一些接口、模块配合的约定,这将直接影响后续的人员分工、工期把控等工作。
4.系统集成设计:
将不同模块和组件集成到系统中,测试系统的整体功能和性能,处理模块间的兼容性问题。
对于复杂的系统,可能需要集成模式。比较典型的是涉及物联网、互联网的集成,但是,即使普通的产品,也有开发小组的分工。比如电商平台,可以按业务划分,例如主数据、订单、财务等。如果采用云原生的微服务架构,系统集成实际不会作为一个独立任务来考虑。
5.部署和维护规划:
将系统部署到目标环境中,例如云服务器、本地服务器,进行调试和优化,确保系统的稳定性和可靠性,同时,需要定期更新系统和修复漏洞。
在一些集团模式下,可能有传统业务中台的复用,例如SAP独立部署在某个特定的服务器环境等。这里需要考虑是私有云、公有云,还是混合云的部署方式,是否要拉专线。现在很多产品,都会使用短视频的模块,这里大部分企业都是用的云计算的能力。产品在设计的时候,不会考虑短视频的存储、流量、视频压缩、优化等问题,但是作为技术VP,技术总监来说,要提前规划。绝对不能等到产品多设计好了,再参与进来,造成不可避免的损失。
PS:这个系列,主要讨论的是产品设计的一般标准流程。这个流程也许每天都发生在我们的身边,我们也常常对此熟视无睹,实际上,更系统的理解每个环节的核心目标,成果,对提高团队的效率,确保产品的成功,有很重要的作用。
(五)原型设计
1.写在前面的话
在本流程中,UX设计过程被单独拿出来放一个章节来讨论,但是设计最初的原型图,我的建议是产品经理来主导,UE设计师参与。此外,评审我也当做一个独立的章节来讨论,但是在设计原型时,如果你有一个极大POWER的甲方,最好能经常去沟通和汇报,不要总怕太快被否定,导致你多花工时,永远不要让你的设计作品等到最后评审会上,去大家一起来“掀开盖头”。实际上,在一些最佳实践的案例中,经常和甲方沟通,可能会让你的产品设计中,体现了很多甲方关键人的思路,在评审时,他就会自动的,成为你的辩护者,让你的产品设计更轻轻和顺利的过审。
评审会,当然要求,提前发会议物料到各个干系人的手中,但是你能强力要求他们提前看、并且规定好完成的时间、反馈的详细程度吗?即使要求了,他们就能很好的执行吗?执行了,就能真的理解你的设计吗?
等到会上,大量的信息涌入,……,这种沟通实际上是效率比较低的。大家经常有感受,自己的思路,不被anyone else理解,感觉领导不专业,客户太傻X,实际上,我们和自己的亲爹亲妈,也是很难沟通的吧。所以,并不是这个世界和我们格格不入。
好吧。
原型设计,是最重要的激动人心的环节了,因为大家一直期待的产品,到底长什么样子,即将小荷露出尖尖角。
2.原型是什么
原型(prototype)这个词来自拉丁文的词proto,意谓“最初的”,意义是形式或模型。在这里我们主要讲的是软件原型,便于快速沟通、确定明确需求。在软件开发中,一个原型是产品或数据系统的一个基本的实用模型。
软件原型包含但不限于:功能、交互、UI。
3.画原型的工具
工具非常多,在线设计,团队协作,几乎成了时代的主旋律,但有时一些产品的服务器能力,确实还不过关,当然,客服会赖带宽。
比较经典的,人人都知道的,就是Axure。实际上,全名是Axure RP,文件的扩展名也是rp,啥意思呢,RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
人人都可以用Axure,就像人人都可以用思维脑图一样。
此外在线的工具,基本都是互相参考,并且做集成。参考(重点是拷)、模仿国外优秀产品、集成各种功能、加自己的理解改造、设置付费节点和套餐、发布、买流量,这也是一个标准流程吧。
4.产品经理的复合能力
产品真是无所不能,在大的集团,有PMO等部门和职位,或者另一种PM,项目经理,但是很多公司,产品经理,就是一个项目的全部入口和出口。客户来访,产品经理来聊下,顺便给客户倒杯水;内部协调资源,产品经理做个脑图汇报下;领导要预算,产品经理牵个头,把产品分解下和技术开个会,拍个数出来;前端技术储备不足,想要的页面效果无法按期达成,产品经理过去干一架,打赢了前端加个班,自己买会员发问答去,大输了就简化下设计;外采个系统,产品经理参与下,去谈谈价格,调研下竞品;……
当然,这都是极端的情况,可能碰到,碰到了也是纯属巧合。不管是几百人的团队,还是几十人的团队,产品确实是产品最大的owner,产品的再生父母,就是要对这个孩子负责的。即使没有人让做的,很多产品也会主动去做,因为一个负责人的产品,真的希望做出来的东西,人人喜爱,客户点赞。
当然,上面说的产品经理都是十项全能,再加上专业的画线框,画原型,做分析,做设计…….。
但是真正检验一个产品经理的业务能力和设计素养的就是他做的prototype。通过这个原型,产品经理要把你独特的理解、能力,淋漓尽致的表达出来,准确的传递出去。
有些复合型的产品经理,确实在交互设计上,有更深入的理解,有设计方法,而不是简单的把客户的用例画成简单的界面,还缺这缺那。也不是狂热的加上很多自己的理想抱负,让客户害怕,让技术抓狂。
5.关于原型图
低保真的原型图,在前面的PRD的环节,实际都做了。有的公司,PRD中,就已经包含了高保真的原型。这看项目的大小和类型。
低保真:包括页面的框架逻辑,导航逻辑,交互逻辑,标签逻辑,内容组织逻辑等。低保真在实际项目中,并不是可以“粗略”的做,只是不用配置更多的美化,图糙理不粗。
高保真原型在低保真原型的基础上,还加入了信息内容,视觉元素,交互细节等。
两种原型的用法也略有不同:
一般在产品团队中,大多是出低保证原型。因为,在设计之初,最怕的是偏离设计方向而浪费资源,所以通过低保真原型可以快速的发现问题,通过不断的迭代设计完善产品框架和主体构造。有的产品经理是强迫症,宁肯熬夜,也要出漂亮的原型,这也挺好的,避免产品设计理念由于表达不“具象”被误伤,也行。
一般在与外部进行产品工作成果说明和演示时,用高保真原型更好。因为客户就看颜值。用户更喜欢关注产品的实际模样,因为他们骨子里是代表未来实际使用者的利益,如果他们觉得色彩不好,交互细节有问题,那么他们会坚持要求团队做出响应,直至他们满意为止,我们最好将这个过程安排的越早越好,至少不要因为他们的意见而导致后期的开发工作重复。
我比较喜欢Scrum的敏捷模式,高频的沟通,确保每一天的成果都最大程度的有效,关于scrum,可以参考我的文章Scrum好用吗-CSDN博客
这里的原型图,特指高保真原型图。
原型图包括如下的要素:
- 页面布局:页面的整体结构,包括导航栏、页眉、页脚和内容区域等。
- 功能模块:网站或应用程序的各个功能模块,如登录、注册、搜索、商品展示、购物车、结算等。
- 页面元素:页面的各个元素,如文本框、按钮、下拉框、复选框、单选框、图像、视频等。
- 交互效果:用户与页面元素相互作用时的效果,如弹出框、提示框、动画效果等。
- 页面跳转:各个页面之间的跳转关系,如首页跳转到商品列表页,商品列表页跳转到商品详情页等。
- 用户反馈:用户与页面交互后的反馈,如错误提示、成功提示、警告提示等。
- 页面细节:页面的其他细节,如页面颜色、字体、大小、边距等。
对于流程相对复杂的业务,原型图的辅助标注或者说明,无法准确的表达业务流程,比如跳转的逻辑。这时要注意对前述PRD进行更新,通过一些图表,来更准确的描述业务。尽管后续有交互设计,但是随时发现问题,随时更新,同时内部拉通,这总是好的。
(六)组织评审
评审是产品设计流程中,非常重要的一环。也是很容易被忽视的一个环节。
很多人说,这都是大厂必须的流程,搞评审,报OA,最后出问题了,更有利于找到合适的“背锅侠”呀!艾玛,虽然离谱,但是这个说法,我还真的不能随意抨击。曾经我就吃过这个“哑巴亏”。工期过于紧张,核心干系人口头同意,在没有评审会、没有OA、没有邮件确认的情况下,推动了进一步的项目流程。最终导致忽略了某个资源部门的协同,消耗多个人天去重新补足相关的环节。
所以说,真正的老司机,是特别喜欢有人评审自己的。新手才天天想要更大的权利和自由度。
这不是说讨论油腻的职场生存法则,而是评审的过程,让各个部门、各个干系人的信息、思想进一步的对齐,暴露问题,发现亮点,增进团结,提高效率。
1.评审的类型
一般分为内部评审,外部评审。
2.评审的人员——谁参加评审
内部评审,一般是由万能的产品经理来组织,因为这时主要被评审的成果物,是产品经理产出的。也可以是PMO来组织,也可以是项目经理按照项目进度来召集。参与的人员,包括产品团队,技术团队的核心人员,项目管理成员,产品/技术总监(vp),CTO等。高级leader也建议follow 内部评审会议,如果是小型的团队,或者一号项目,建议CEO要主动或者由适当的人员邀请CEO参会。避免CEO做出不符合实际的决策,成功邀请CEO参加重要的评审会议,这可以作为对上管理能力的一部分。
很多互联网和SaaS服务公司都取消了PMO这个部门或者相关岗位。没领悟要义的PMO,除了设置条条框框之外,有时确实无法提供更有价值的帮助。而且一线的战士,很多时候无法去指挥这个部门。当然,在交付类型的公司里,PMO这个项目管理的中枢,还是有重要的作用。对该岗位人员的协调能力和项目管理经验和执行力上,是比较大的考验。
外部评审,一般内部的人员出场就是产品线的关键人。我的建议是多让骨干人员倾听客户(用户)的声音,如果有可能,带更多的人参加评审,客户也觉得你们重视。你在那个“场”,就能理解更多信息,项目成员会更加的积极,甚至拉上技术、美工一起被客户骂,都是有积极作用的。客户方人员,注意要力争邀请到说话算的核心人员,如果关键人不参加,不要组织外部评审。避免更多不必要的麻烦,这个不展开。
3.评审的核心——怎么提问 & 答案谁说了算
评审会上必然有争论,有提问,有回答。那么谁是裁判,如何决定谁说的对呢?
有人说西方是冲突的文化,我们是和谐的文化,但是暗地里使劲。其实也不然,西方也有很虚伪的一面,比如这种夸奖,“XX,你真的是独一无二的!”特别是对中国人,老外知道中国人会把这种话术,认为是一种表扬,而对于他们来说,每个人自然是独一无二的,我只是说句善良的废话而已,并不违背自己的良心。
在一些技术和产品关系紧张的团队,产品经理,特别是新手产品经理,会把需求评审会,当做一次人生的低潮,一次劫难,想到要开评审会,就焦虑的胃疼那种。后面,我会对这种情况,写点自己的心得。
在大厂某团,有四大名著,《学会提问》,就是其中之一。
我的理解,学会提问成为四大名著,这里不光是开放的环境,批判性的思维,除了思考,还有语言的艺术。
评审会上,最常见的就是技术怼产品了。有的技术人员,设计能力甚至超过某些产品。所以,剑拔弩张,在内部评审会上,是经常见到的情况。说这说着,就上头了。激烈的语言当然很痛快,效率很高,可是信息密度未必大,翻来覆去,就是在表达情绪,这样常常会对团队带来不可逆转的伤害。
个人有一个可操作性比较强的方法,就是要求所有人减少使用反问句。比如很多人爱用这样的语法来说话:
“这个事你不能做吗?”
“这句话你听不懂吗?”
“你这里能用黄色吗?”
“这里不应该设置埋点吗?”
“你不应该先看我更新的文档再提问吗?”
……
这些话,其实都有其他的说法,就是改为陈述句。
“这个事从分工上,你来做合适。”
“我表达的清晰么,有听不懂的地方,告诉我。”
“这个地方不能用黄色。”
“这里应该设置埋点,这关系到后续ABTest的结论获取。”
“你没有更新文档,看的还是旧版,新版本中,我已经解决了这个问题。”
……
坚定,清晰,不带无谓的情绪。
大家可能觉得好累,好烦,我们就要直白,就要直怼的快感。实际上,我发现是人都喜欢听好的呀!屡试不爽呀!
立足于大家共同的利益,彼此相信我是尊重你的,敢于面对冲突,抱着开放谦虚的心态,发挥团队每个人最极致的专业能力,评审会才能真的开好。
哦,谁说了算,这其实是个很难的问题。有客户的,当然是客户说了算,除非客户的意见将带来巨大的灾难,或者客户的代表不是关键人。内部立项,面对内部客户的,如果大家的意见不能一致,那就是CEO或者最高产品leader说了算。
这不是官僚,尽管这是大部分团队实际就在发生的情况,但这其实并没什么问题。
你想,你们公司要上个产品,不相信CEO的洞察和嗅觉,那相信谁呢?即使CEO一叶障目,参加了评审会,依旧做出某个决定,那也要执行,不要有什么可纠结的。这是你们公司的宿命,干就完了。因为你想的未必对,事情是在发展的,有些问题在发展中,答案自然就出来了。
4.评审的流程——前中后三部曲
| 评审前 | 评审中 | 评审后 |
|
|
|
其中,问题可能会有多种类型:
- 一致认同的问题。
- 不能落实的问题。
- 形成结论的问题。
分别去讨论和处理,如上表的流程。
不要怕问题,也不要隐藏问题,也不要政治化问题,即使你的公司再大。一个组织的灾难,往往是从大部分人不愿意讲话开始的。
结论的形成,是让人开心的。要有会议纪要,有必要的评审会议记录流程,会后要抄报所有的干系人。
5.评审的标的——漂亮的靶子
就是评审什么东西。PRD当然是最常见的,这里,最好有PRD,有PPT,还有PLAN等辅助物料。
PRD包括了prototype,是评审的核心。
PPT我认为不是必须的,有的公司需要这个,有的不需要,比如字节这样的公司就不需要,因此飞书的在线PPT功能是用的WPS的,因为字节的文化就是,能一句话说明白的事,就不要写两句。更不能忍受给那么多人开着高薪,而他们却在漂亮的工位上,排版对齐一句正确的废话。话又说回来,PPT这么流行,当然有他优秀的作用,可以关键的地方,做上几页,如果想学习AI生成PPT,可以参考我的文章:【AIGC】如何让AI一键生成PPT-CSDN博客
特别是外部评审的时候,99%的客户,是爱看PPT的,这是你的道具,敲门砖。
PLAN包括产品的进度,预算等。
评审的结果,就是一个会议纪要,或者一个《XXX项目评审报告》。
评审后,要通过邮件、OA或者其他公司使用的方式,把评审的结果、TODO、更新后的时间表,同步给所有的内外部干系人。
6.避免被“烤”问的一些技巧
评审会上,谁汇报,肯定谁就被炙烤了。
这里有一个重要的技巧,就是要自由恋爱再步入婚礼的殿堂,千万不要搞大姑娘上轿,洞房时才见头一回。那就真得拼颜值和你娘家的实力了。
也就是说:整个设计过程,要多和客户沟通,多和各种角色的人等沟通,让你的设计包含了大部分专家组成员的意见。一是保证质量,二是保证顺利通过。你要把人给尊重一下。
7.搞几次评审比较好
这个主要看团队的大小,项目的复杂度。
个人经验,一般至少在3个环节要做评审,也不是天天开会就是沟通。
这三个必要的环节:一是评审产品设计PRD,二是评审技术接口和数据库设计,三是上线验收。
分别有评审的目标、物料、原则和结论,后续会专门说说这3次评审,在实践中摸索出来的,比较合理的组织方式。
今天来讨论下产品设计标准流程中,交互设计和视觉设计的内容。
(七)视觉设计
1.视觉设计需求调研
历尽千辛万苦,通过了PRD评审,马上要进入实质的开发阶段了。此时,需求已经基本明确,下一步,应该做好视觉设计和交互设计。
看了很多创业公司的的产品,不少大厂基因的团队,对视觉设计真是一点都不重视。还美其名曰,你看GOOGLE也是那么简单,多好用啊!
请问,你提供的价值,有Google那么不可替代吗?
如果是委托类项目,有如下的调研内容:
- 企业CI
- 企业内部的视觉设计规范
- 现有系统的视觉设计
- 企业文化
- 用户群体特性
- 操作使用环境
- 操作使用习惯
有资料的要来资料,可以看到对方比较有POWER的关系人的喜好。如果没有详实的资料,要多做一些调研,有一个方法,就是让客户找一些他们喜欢的例子。
另外,如果是出海项目,一定要多调研当地的网站,多了解客户当地的文化理念,以及现有在用产品的生命原色,产品隐喻,所在地方的政治约束,社会元素等众多因素,为后期设计适合本产品的特有视觉风格提供依据。
2.制定视觉设计规范
如果是委托项目,视觉设计规范,用客户的,或者为当前的项目,单独做一套。如果是大规模的项目,涉及的端比较多,要考虑各种场景。
如果是自研产品,视觉设计规范,遵循公司的统一框架,同时根据当前产品的特点,市场战略,可以制定独特的规范。
这里涉及PM/UE/VI几个岗位的人员,根据个人经验,建议产品总监、产品VP,甚至CXO,也要参考视觉和交互设计。
视觉设计规范的要素包括:
-
品牌标识:公司、产品或服务的标志,需要考虑到颜色、比例和字体等元素。
-
色彩方案:定义公司或品牌的颜色调色板及其使用规则。
-
字体规范:确定公司或品牌的字体,以及字体的大小、粗细和间距等。
-
图片和图形规范:包括公司或品牌的官方图片、标志、图表、图形以及它们应该如何使用。
-
界面设计规范:包括网站、应用程序、移动应用程序等的样式和布局。以及控件、图标、按钮等的设计规范。
-
文字排版规范:定义各种文档的文本格式、排版和样式。
-
视觉效果规范:包括按钮、悬停、下拉列表等特定的视觉表现形式。
-
印刷规范:包括传单、海报以及其他印刷品的尺寸、颜色、分辨率等要素。
以上是视觉设计规范的要素,通过合理的视觉设计规范,可以提高企业的品牌形象和市场影响力。
下面给出几个形象的例子,具体的视觉设计规范的,后续我们有机会再扩展。
例如:
色彩,规定标准色。
规范:重要、一般、较弱
重要:重要颜色中一般不超过3种;
一般:都是相近的颜色,而且要比重要颜色弱;
较弱:普遍用于背景色和不需要显眼的边角信息。


3.完成设计效果图
这个产品不管是硬件、软件,还是解决方案,效果图都是很重要的一环。尽管最后产品的效果,和最初的设想,未必能完全一致(在互联网和toC领域,其他重要的政务、军工、工业领域除外)。但是效果图真的不是“胎教”,真的有所见即所得的特效。
一般的效果图,包括如下的要素:
- 透视图:透视图是产品效果图中必不可少的要素之一,它可以展现出产品的整体结构和外观特点。
- 灯光效果:适当的灯光效果可以使产品效果图展现更加真实的感觉,增强产品的立体感和质感。
- 材质质感:不同材质的产品在效果图中需要通过不同的质感来展现其特点,如金属质感、木质质感、皮质质感等。
- 颜色搭配:产品效果图中的颜色搭配要合理,能够凸显产品的特点,同时也要符合整体设计的风格和要求。
- 细节呈现:产品效果图中的细节呈现需要清晰明确,能够让用户了解产品的特点和功能。
- 背景场景:产品效果图的背景场景需要与产品相符合,以突出产品的亮点和特点。
如果是App等软件产品,在PRD中,如果已经有高保真原型图了,效果图的输出仍然是必要的,因为这个步骤中,专业的美术设计人员,更有浪漫主义理念的人员将登场,这也直接影响到后续的交互设计环节。

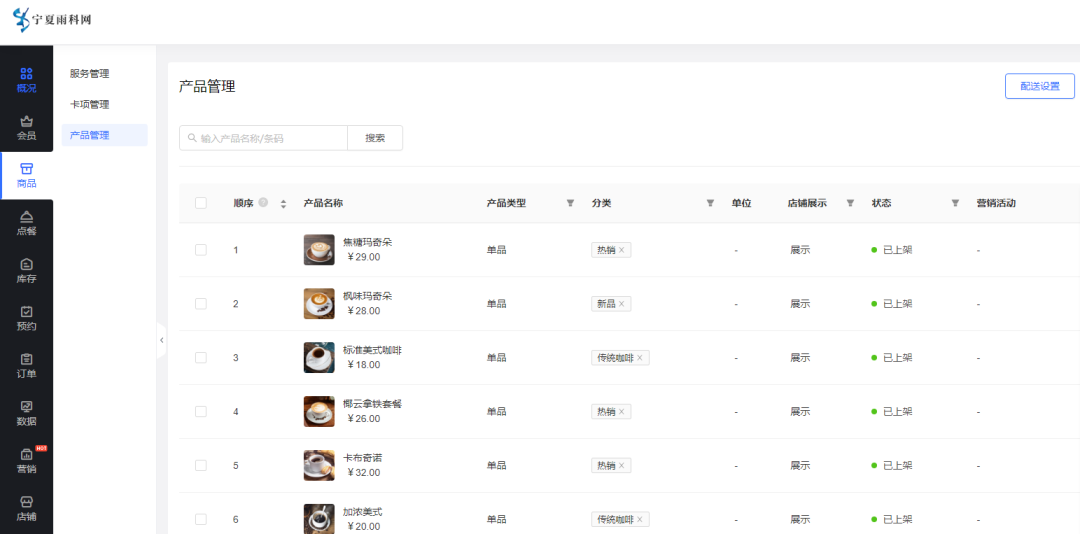
网站界面效果图
 App设计效果图
App设计效果图
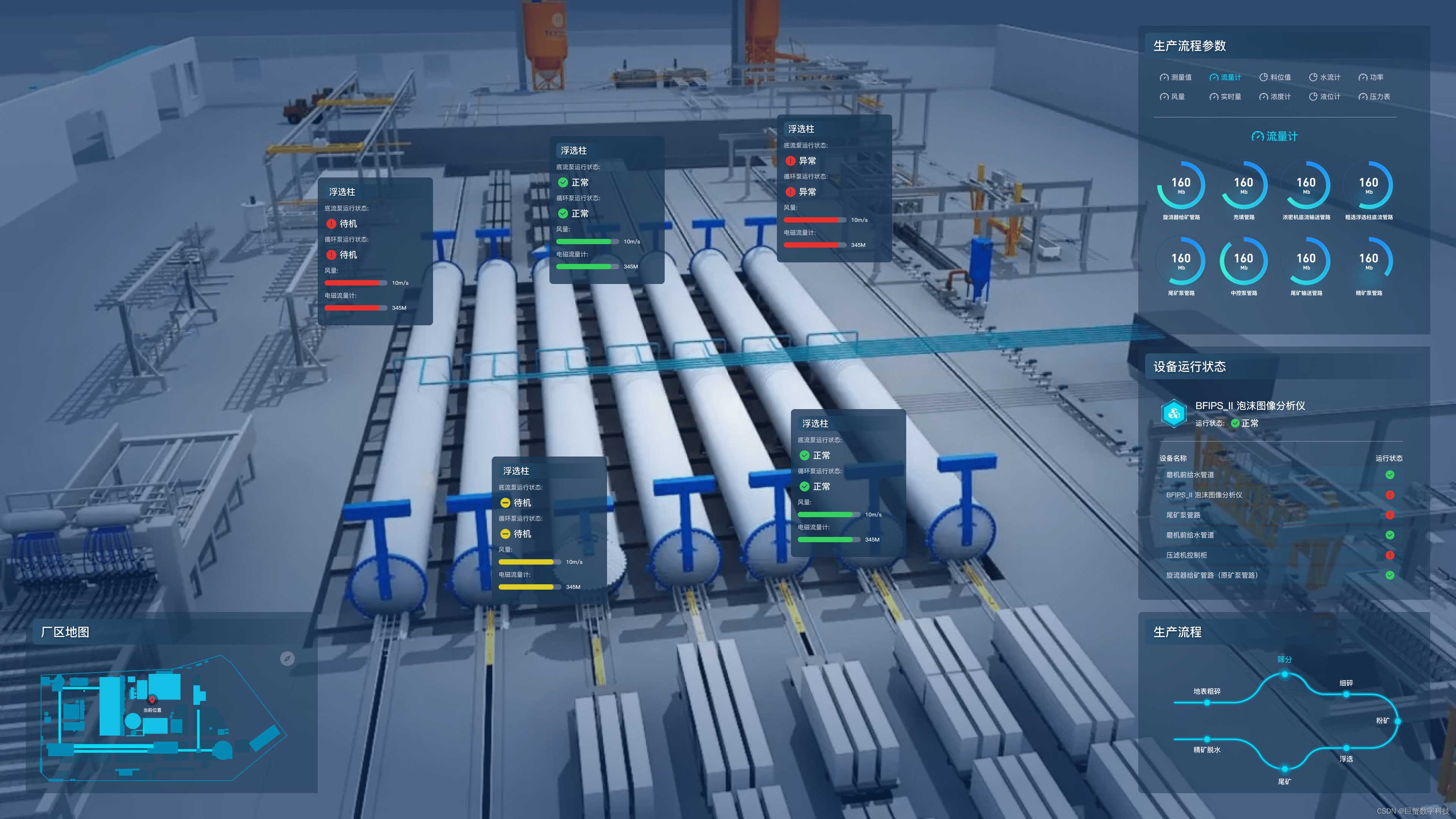
 元宇宙产品设计效果图
元宇宙产品设计效果图
如上,特别是元宇宙产品,更为典型,效果图的推出,实际在项目立项、投标等环节,可能就有涉及了,那时的效果图,是能多炫酷有多炫酷。在当前的步骤中,效果图要更加的真实,要能指导开发,不能再有任何仅凭想象,或者技术团队努力也无法够得着的效果的出现。
(八)交互设计
1.交互设计的调研
做设计之前,都要调研,不管是对内,还是对外。
交互实际是一个心理学,设计师不但要有理论基础,更需要具备优秀的同理心,能够共情,细腻的体会到不同用户的更舒服和认可的交互方式。
此时要注意的事,如果你有一个强大的金主爸爸,那么请你多去摸摸TA的喜好,或者他所代表的用户群体的操作习惯,不要自以为是,要调研,去共情,不是去给客户上课。如果客户喜欢“一键”达成某个操作,就给他设计成“一键”,或者起码,你要说成这样(开玩笑),。
2.什么是交互设计
交互设计( lnteraction Design ),交互设计是多个对象间的相互影响,如果人操作一台计算机,计算机可以根据人的操作做出提示或反馈,那么这台计算机就是可交互的,人和计算机的交流过程就是交互。这种交互、可交互的概念也适用于人与服务性组织。
交互设计不是单纯的做UI,事实上交互设计、界面设计和视觉传达在系统中都不是独立存在的。交互设计要考虑系统的信息架构和交互流程,是界面设计的基础,而界面设计又需要交互设计和视觉传达的支撑,也是交互设计的最终表现形式,是用户的接入点。视觉传达也是交互设计的实现途径之一,它包括图标、界面等的表现形式,以及用户接触到APP的所有可见方式。
在本系列文章中,交互设计、用户体验设计,是进行区分的。用户体验实际上包括了交互设计,简单的理解,视觉如果是静态的,交互如果是动态的,那么体验就是动静结合的统一感受。客户身心是否舒服,产品的服务目标达到的程度。ISO 9241-210的标准,将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应"。可见一斑。
3.有哪些交互需要考虑
不管是哪种交互,都要以用户为中心。也就是以用户为中心的设计UCD(User Centerd Design),以用户体验为设计决策的中心,强调用户优先的设计模式。
以用户为中心,有一个误区需要指出来,就是产品经理经常认为自己就是用户的代言人。不顾自己和用户的年龄、人生体验的差异。所以新手设计的东西,大部分都是以自己的喜好去带入,不光是代入,甚至还有情绪,这是一定要克服的。千人千面,大家别看长的大同小异,实际内心还是千奇百怪的。
交互的可能情形有如下几种——
- 人机界面UI(User Interface):人机界面是使用户和系统之间,以人类可以接受的形式进行交互的信息交互媒介。分为硬件和软件两部分。与人类进行信息交互的机器界面,也是人机交互的一部分。其实,我们每天敲打的键盘,字母布局,就是一个典型的交互设计案例,也是一个反人类的失败案例,现在字母的布局,是非常不合理且不符合单词字母出现频率的“大数据”分析结果的。有人做过分析,这些字母的位置,任何一种调换,都会提高打字效率。9宫格打字法,也是一个人机界面UI,而且非常经典和有趣。
- 用户图形界面GUI(Graphical User Interface):用户图形界面指图形方式显示的,在视觉上更易接受的计算机操作用户界面,它改进了早期计算机的命令行界面,用户可以更好地从视觉上接受信息。大家可能不了解当时“视窗95”这个词,出现以后对计算机界的振动。实际上图形界面很早就有了,只是作为辅助,从来没有如视窗windows系统这样的坚决。
- 命令行界面CLI(Command-line Interface):命令行界面是指可在用户提示符下键入可执行指令的界面,它通常不支持鼠标,用户他通过键盘输入指令,计算机接收到指令之后,它予以执行。命令行真是挺反人类的,很多参数设计的很奇葩,程序猿们还必须要接受,并且曾经大家以谁能记住更多的命令不查HELP为光荣。现在AI大行其道,以后CLI将大概率变成自然语言沟通模式。
- GUI和CLI是操作电脑系统的两种方式,GUI更直观,但占用计算机资源较多,CLI不太直观,但有些情况下操作更加迅速,例如操作软件时使用的快捷键,就可以说是一种CLI,在软件设计中,常常二者同时存在。
- 网页用户界面WUI(Web User Interface):网页用户界面指网页风格的用户界面,它可以理解为网页风格用户界面设计。(计算机界有时将无知用户的无知行为造成的故障,把它称作为WUI,我们叫Witless User lgnorance.)这个是大部分产品经理都熟悉的,网页的交互依靠的是各种组件。
- 手持设备用户界面HUI(Handset User Interface):针对移动终端的界面交互设计——手持设备用户界面交互设计,逐渐发展成为完整的交互设计分支。
- 多通道用户界面MUI(Multimodal User Interface):多通道用户界面是能够适应目前和未来的计算机系统要求,它可以满足时变媒体,三维操作、非精确及隐含的人机交互。可以综合采用视线、语音、手势等多种交互方式,整合这些渠道捕捉用户的真实意图。
- 自然用户界面NUI(Natural User Interface):“自然"是相对图形用户界面GUl而言,GUI它是要求用户必须先学习软件开发者,它预先设置好的一些操作。但NUI可以使用户以最自然的语音等方式进行系统的操控,使用NUI的设备不需要键盘或鼠标。
4.深入理解交互设计的必要性
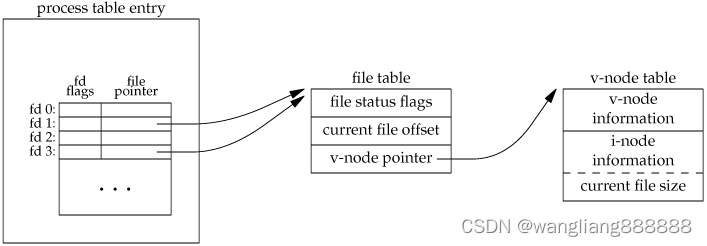
交互设计作为设计的分支,要遵从设计伦理。交互设计实现技术对人的可用、易用,带来愉悦,更强调理解人,理解人如何体验事物。不止局限于人和产品、界面,比如当你去博物馆时,人与展品、标识的互动也可以说是交互。

从上图可以看到,在技术发展的早期,人们是无暇顾及更多人的体验的,因为重点要考虑的是制造的难度和成本。存储用的是磁带,打孔,省点资源更实惠,用户也都是专业人士,要求学习和掌握晦涩的使用方法,那时谁敢矫情。随着商业的发展,技术的进步,开始关注用户的心智,更多的设计和交互理论诞生,用户体验也自然越来越好。
一切都是在发展,矛盾无处不在,比如文章开头提到的“一键”,这个著名的交互需求,实际是——用户对产品简单易用的美好追求,和流程复杂度以及设计能力的矛盾。这也是用户的心理,是现阶段产品设计的主要矛盾。所以市场人员和产品经理,多学会说这个词,汇报时往往能抓住用户的眼球。
交互设计带来用户的愉悦,甚至反向促进技术的进步。
著名的“摇一摇”,就是硬件、软件、交互、商业模式融合的成功案例。
5.定义你的设计系统
设计系统,简单理解包括设计原则、设计语言、组件和模式。(后面有空,专门来写交互设计,先不展开。)
不管你是否意识到,每个人,每个组织,都有自己的设计系统。比如登录页面,你一闭眼是不是就想到原型图了。也许不如雅虎那么完备,早在2006年,雅虎就提出了完整的设计系统。定义了自己的组件,交互方式,设计原则。设计和技术实现能力,进行了完整的匹配。迅速提升设计人员的工作效率,成为标准化、工业化的输出产品设计文档的样板。
我的建议是每个人都该有自己交互设计的三板斧,一个公司更应该有自己的交互设计标准和知识库。这提现你们公司的文化,理念,对于保持产品的调性,有重要的作用。
这里个人比较推崇原子化设计方式。

原子 Atoms:为页面构成的基本元素。例如文字、颜色、图标等。
分子 Molecules:由原子构成的简单 UI 组件。例如,一个标签,搜索框,图标共同打造了一个搜索框组件。
组织 Organisms:由原子及分子组成的相对复杂的 UI 组织,例如商品列表、内容卡片等 。
模版 Templates:将 UI 内容进行布局,形成基础的页面结构,也可以称之为原型。
页面 Pages:将实际内容(图片、文字等)进行填充,从而形成高保真页面。
按照这个逻辑来构思,进一步对组件的合作、交互的动作框架进行分析,就是一套标准的交互设计成果了。
此外,比较建议的是,基于二八原则来说,大部分人遇到的都是设计表单的场景,应该对表单的交互有一套自己的专门的模式。
九、用户体验优化
用户体验是用户在使用一个产品或系统过程中的全部感受,包括情感、信仰、喜好认知印象、生理和心理反应、行为和成就等各个方面,是一个侧重用户感受的概括型词语。
进行到这里,我们已经获得了一套基本完备的产品设计文档了,并且,恭喜你,我们还通过内部和外部的评审,再苛刻的用户,我们也能搞定,不是吗。
此时,最好能从头到尾,再过一遍整个设计过程,对产品的细节,再进行一些推敲,一是防微杜渐,看看有没有隐藏的坑,漏掉的信息,二是回过头来,优化一些整体的用户体验。
也许你很无奈,项目的工期不允许你这么做,或者你已经精疲力尽,时间有,但是能量没有了。那好吧,在迭代中,去优化吧,不用担心。
十、前端编码
交给美工和前端同学吧!他们会切图,生成简单的页面,前端同学搭建合理的框架,再加上一些他们所能达到的更友好的控件,注意不要让他们由于能力不足,而随意修改你的设计。
十一、开发!
其实在第十步,前端开发时,或者更早,后端的同学们就在设计接口了。接口也要有评审的过程,往往和数据库同步设计和评审。评审时,建议要求产品也听,一回生,二回熟,产品逐渐也能理解接口的含义,特别是发现表单数据项有错、交互流程中丢失状态或者信息的情况。后端同学的逻辑写起来,往往还是挺快的,定义好里程碑,写好测试用例,准备迎接激动人心的上线过程了。
后续的技术开发标准流程,有机会再梳理和探讨。
初心如雪见天地,静候寒去万物生。
本合集暂时完结,感谢您的观看。






![[ChatGPT]ChatGPT免费,不用翻墙!?——你需要的装备](https://img-blog.csdnimg.cn/d70072bc422845e6934a54ef767d470b.png)