欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。
文章目录
- 一项目简介
- 二、功能
- 三、系统
- 四. 总结
一项目简介
以下是一个基本的设计介绍:
-
数据准备:收集足够的真实照片和漫画图像,用于训练模型。照片应涵盖不同场景和主题,并尽可能多地涵盖所需的风格。同时,应对图像进行裁剪、缩放和增强等预处理操作。
-
模型构建:使用Pytorch构建深度神经网络模型,该模型应该由两个子网络组成:一个是特征提取网络,另一个是风格化网络。特征提取网络负责从原始图像中提取特征,风格化网络则将这些特征转换为漫画风格。选择的模型应当有足够的深度和复杂性,以实现更好的精度。一种常用的模型是卷积神经网络(Convolutional neural network,CNN)。
-
损失函数设计:设计适当的损失函数,确保训练过程中的误差和距离能够被最小化。这些损失函数应同时考虑到两个方向:图像风格和内容结构。常用的损失函数包括内容损失函数和风格损失函数。
-
训练模型:将准备好的数据集输入到模型中,通过反向传播算法来更新权重和偏置,最终得到训练好的模型。
-
模型优化:在训练过程中,应该对模型进行调整和优化。这可能包括逐渐调整学习率,尝试不同的优化器等。
-
部署和测试:训练好的深度学习模型可以部署到真实场景中,使用测试集验证模型的准确性和实用性。
二、功能
环境:Python3.7.4、torch、OpenCV、Pycharm2020
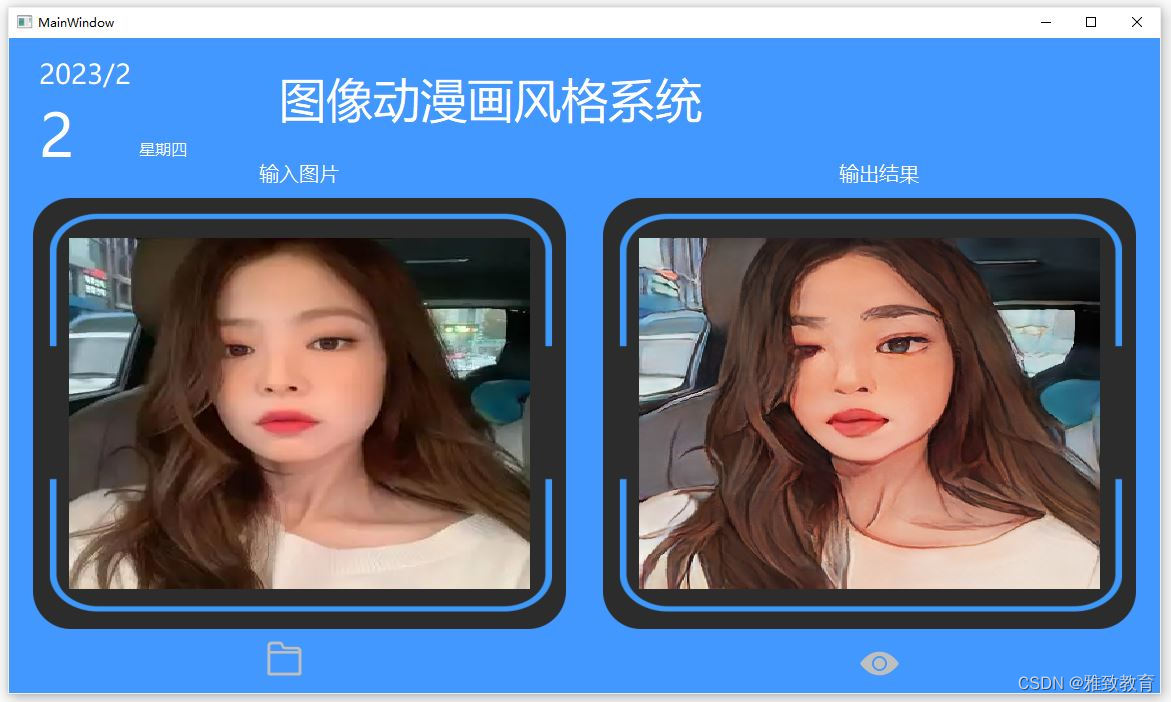
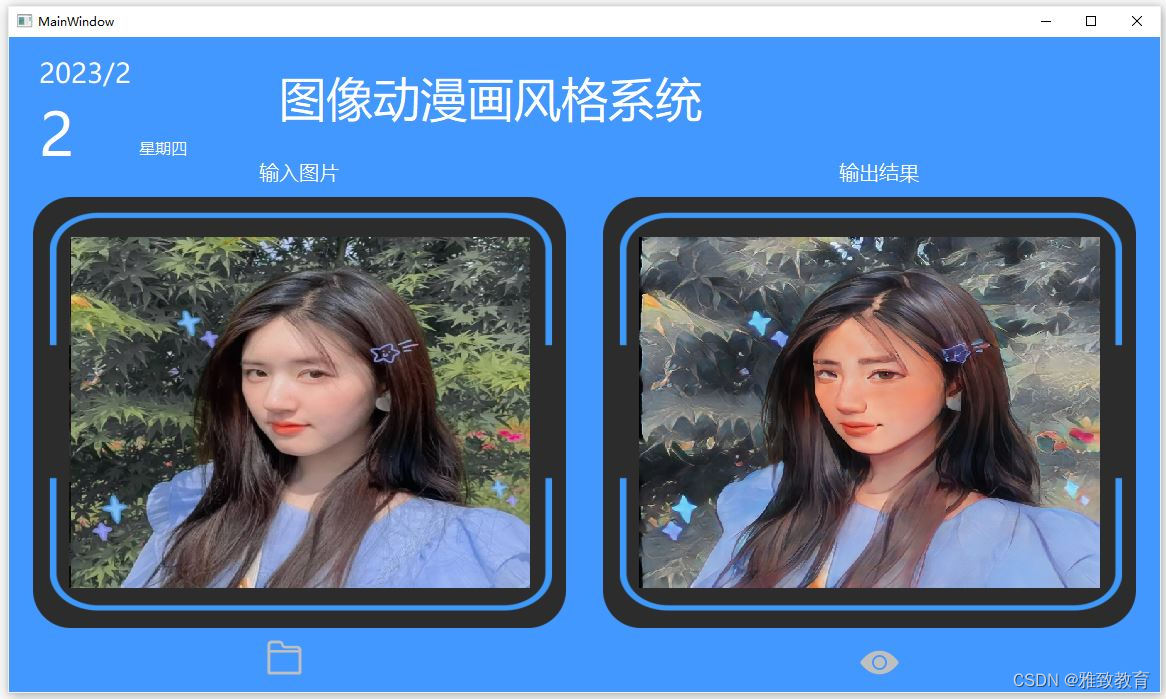
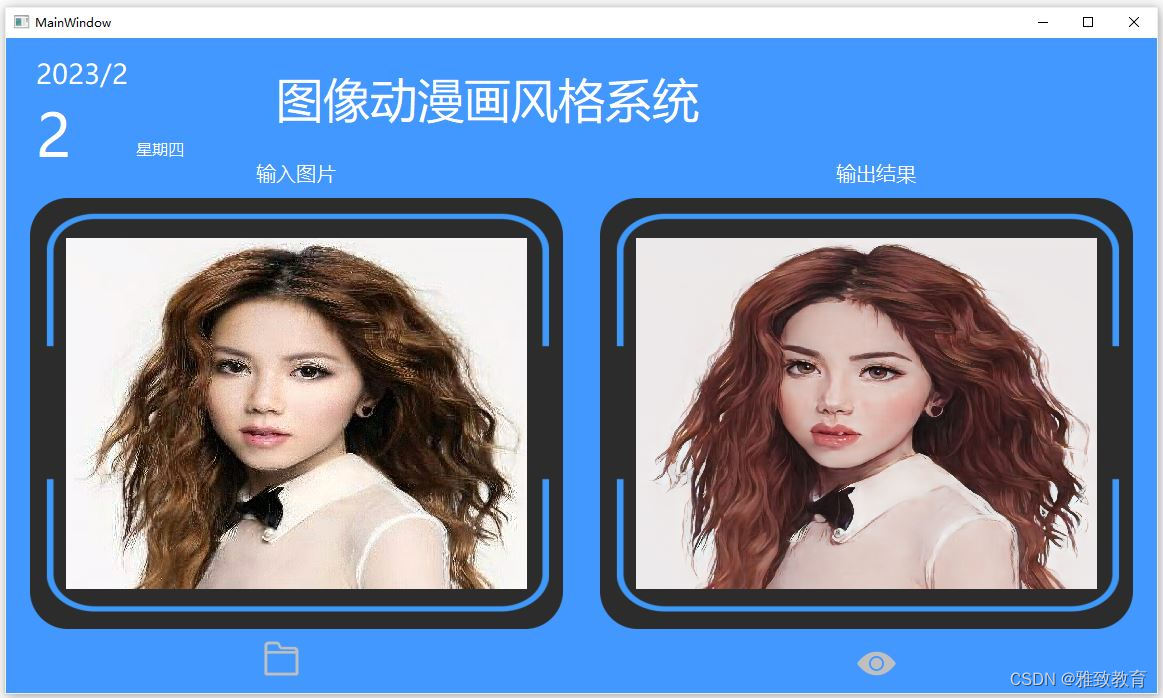
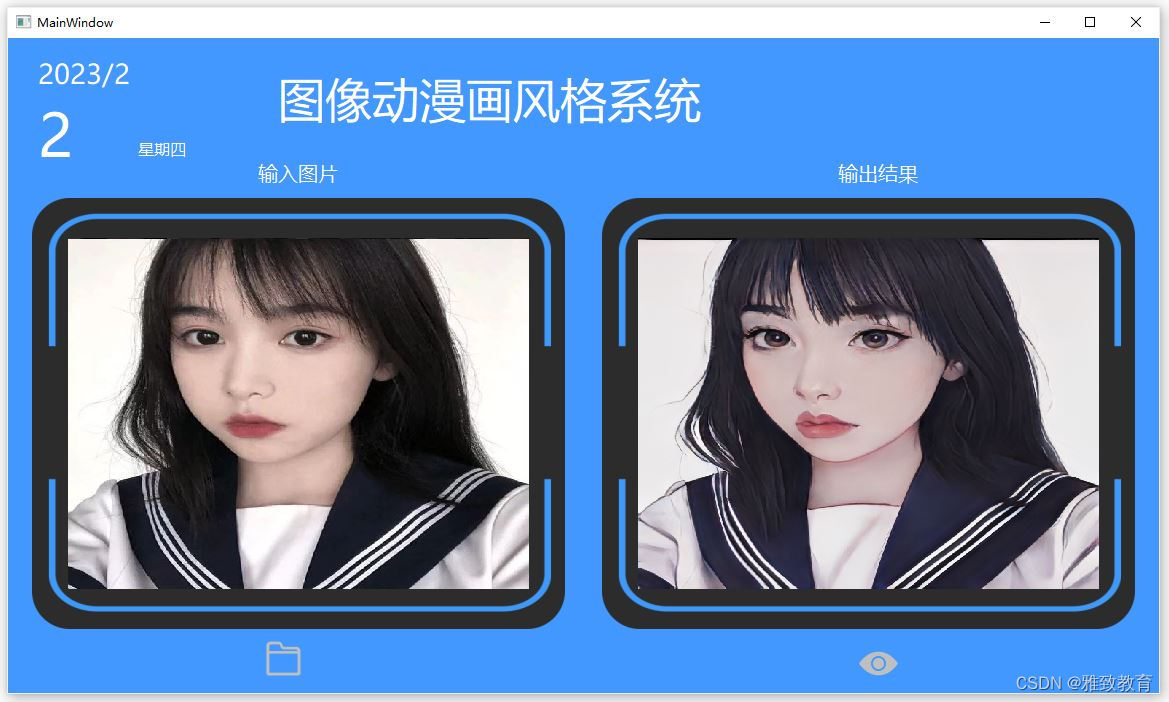
简介:基于torch搭建的神经网络,可将人物头像,风景照片转为漫画风格,效果见演示视频和图像,包含全部源代码和训练好的模型。
三、系统




四. 总结
总的来说,照片转漫画风格的深度学习模型可以帮助用户快速实现漫画风格的照片效果,具有很好的实用性和创造性。使用Pytorch实现的系统具有高度的灵活性和可模块化性,使得开发者可以更加方便地进行使用和拓展。