列表渲染
-
实际开发中,使用每条数据的唯一标识作为key,也就是对于数组列表,对象中的属性如:id、手机号、身份证号、学号等唯一值,对象列表同理
-
只要不对列表的逆序添加,逆序删除等破坏顺序的操作,仅用于渲染和展示。使用index作为key是没有问题的。
-
<body> <ul> //:key是对象数组的身份证,对数组中的每个对象进行遍历 <li v-for="p in persons" :key="p.id">{{name}}--{{age}}</li> <li v-for="(p,index)" :key="index" >{{name}} -----{{age}}</li> //对象遍历 <li v-for="(value,k) of car" :key="k" >{{k}} -----{{value}}</li> </ul> </body> <script> const vm = new Vue({ el:'#root', data: { //数组列表 persons:[ {id: 001,name: 'marry',age:12}, {id: 002,name: 'axios',age:11}, {id: 003,name: 'ajax',age:15} ], //对象列表 car: { name: '大众', price: '1222', color: 'black' } } }) </script> -
key的底层原理
-
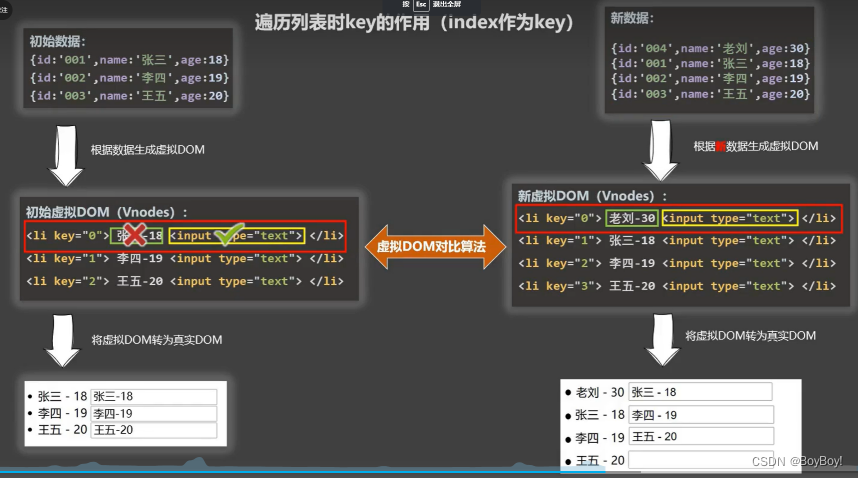
遍历列表时,vue将初始数据转成虚拟DOM(页面),vue会给虚拟DOM添加key值,之后虚拟DOM转成真实DOM放入页面。
如果用户修改了页面信息,vue根据新的数据生成新的虚拟DOM,新的虚拟DOM与虚拟DOM的数据对比
-
使用index作为key的问题
-
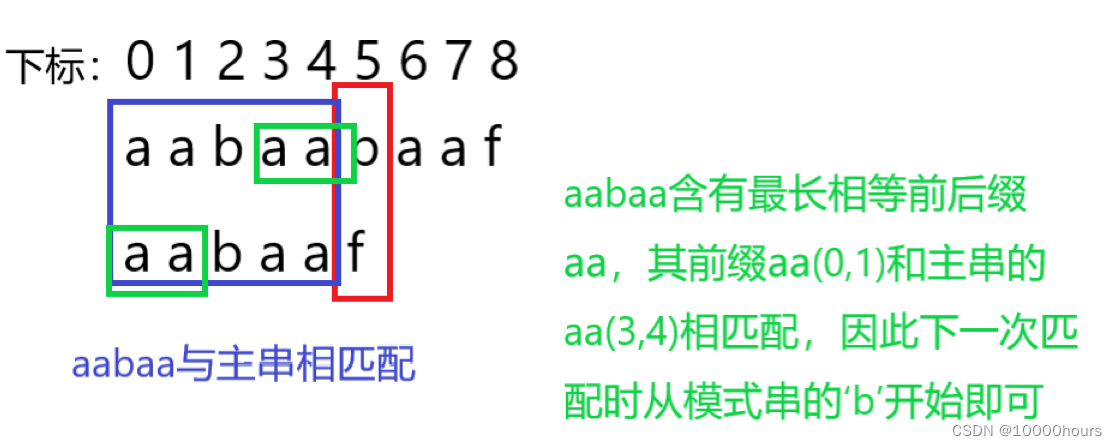
用:key="index"对原本的数组索引的顺序,造成了破坏。也就是新的虚拟DOM与虚拟DOM的对象,在索引位置为0的位置属性值不一致,就会实现,新的虚拟DOM与虚拟DOM的对象属性相同的部分,直接用虚拟DOM的对象属性。不相同的部分,用新的虚拟DOM对象属性。缺点一:产生新的DOM更新,效率低。缺点二:对象属性使用输入类的DOM,会产生错误
-
如果新的虚拟DOM与虚拟DOM的对象索引号匹配不上,则创建新的真实DOM,渲染到页面上。
-
<body> <ul> <!--once为点击一次就失效,--> <button @click.once="add">点我添加一个对象到数组中</button> <li v-for="(p,index)" :key="index" >{{name}} -----{{age}} <!--加入文本框--> <input type="text"> </li> </ul> </body> <script> const vm = new Vue({ el:'#root', data: { //数组属性 persons:[ {id: 001,name: 'marry',age:12}, {id: 002,name: 'axios',age:11}, {id: 003,name: 'ajax',age:15} ] }, methods: { add(){ const p = {id: 004,name:'lala', age: 20} //push方法是往数组属性索引为0的位置添加一组对象 this.person.push(p); } } }) </script> -
使用index作为key的思维图