【好玩的开源项目】Linux系统之部署proxx扫清黑洞小游戏
- 一、proxx小游戏介绍
- 1.1 proxx小游戏简介
- 1.2 开源地址
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 三、检查本地环境
- 3.1 检查本地操作系统版本
- 3.2 检查系统内核版本
- 四、部署Node.js环境
- 4.1 下载Node.js安装包
- 4.2 解压Node.js安装包
- 4.3 链接二进制文件
- 4.4 配置环境变量
- 4.5 查看node版本
- 五、下载proxx源码包
- 5.1 下载proxx源码包
- 5.2 查看源码目录
- 六、部署proxx扫清黑洞小游戏
- 6.1 进入proxx源码目录
- 6.2 设置npm镜像源
- 6.3 安装依赖
- 6.4 构建项目
- 6.5 启动proxx服务
- 6.6 访问proxx扫清黑洞小游戏
- 七、试玩proxx扫清黑洞小游戏
一、proxx小游戏介绍
1.1 proxx小游戏简介
一款类似扫雷的游戏,玩法和规则和扫雷基本上一样,这里是排除未知块背后的黑洞。
1.2 开源地址
github地址:https://github.com/GoogleChromeLabs/proxx
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 | v16.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在centos7.6环境下部署proxx扫清黑洞小游戏。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
[root@jeven ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@jeven ~]# uname -r
3.10.0-957.el7.x86_64
四、部署Node.js环境
4.1 下载Node.js安装包
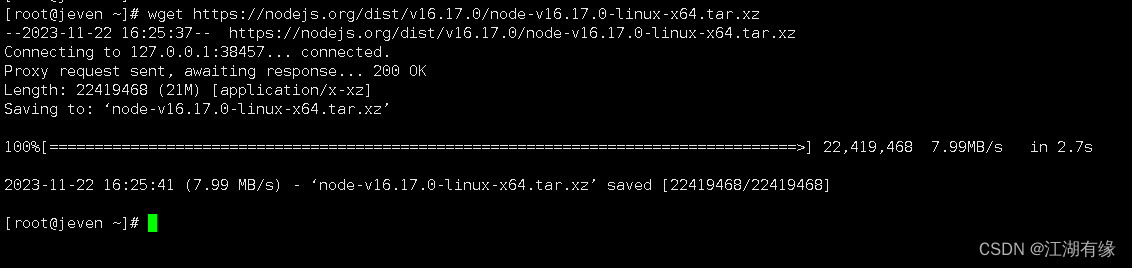
在/root目录下,下载Node.js安装包,下载版本为v16.17.0。
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz

4.2 解压Node.js安装包
在/root目录下,解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

4.3 链接二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件链接到/usr/local/bin下
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
vim /etc/profile
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本
[root@jeven ~]# npm -v
8.15.0
[root@jeven ~]# node -v
v16.17.0
五、下载proxx源码包
5.1 下载proxx源码包
github下载proxx小游戏源码包
git clone https://github.com/GoogleChromeLabs/proxx.git

5.2 查看源码目录
查看proxx小游戏源码目录
[root@jeven ~]# ls ~/proxx/
CONTRIBUTING.md lib package.json prettier.config.js rollup.config.js src
generic-tsconfig.json LICENSE package-lock.json README.md sizereport.config.js tslint.json
[root@jeven ~]# tree -L 2 ~/proxx/
/root/proxx/
├── CONTRIBUTING.md
├── generic-tsconfig.json
├── lib
│ ├── add-files-plugin.js
│ ├── asset-plugin.js
│ ├── asset-transform-plugin.js
│ ├── bundle-utils.js
│ ├── chunk-name-plugin.js
│ ├── consts-plugin.js
│ ├── create-html.js
│ ├── css-module-types.js
│ ├── ejs-asset-plugin.js
│ ├── glsl-plugin.js
│ ├── loadz0r-loader.ejs
│ ├── nebula-safe-dark.js
│ ├── render-static.js
│ ├── resource-list-plugin.js
│ └── simple-ts.js
├── LICENSE
├── package.json
├── package-lock.json
├── prettier.config.js
├── README.md
├── rollup.config.js
├── sizereport.config.js
├── src
│ ├── assets
│ ├── _headers
│ ├── index.ejs
│ ├── main
│ ├── manifest.ejs
│ ├── missing-types.d.ts
│ ├── shared-types
│ ├── sw
│ ├── utils
│ └── worker
└── tslint.json
8 directories, 29 files
六、部署proxx扫清黑洞小游戏
6.1 进入proxx源码目录
进入proxx源码目录
[root@jeven ~]# cd proxx/
[root@jeven proxx]#
6.2 设置npm镜像源
npm设置国内淘宝镜像源
npm config set registry https://registry.npmmirror.com
6.3 安装依赖
安装WBO项目的依赖
npm install

6.4 构建项目
执行以下命令,构建项目。
npm run build
6.5 启动proxx服务
启动proxx服务,启动小游戏,也可以将./dist目录放在例如httpd服务的网站根目录下进行访问。
npm run serve

6.6 访问proxx扫清黑洞小游戏
访问地址:http://192.168.3.166:8080/no-prerender.html,将IP换为自己服务器IP地址。

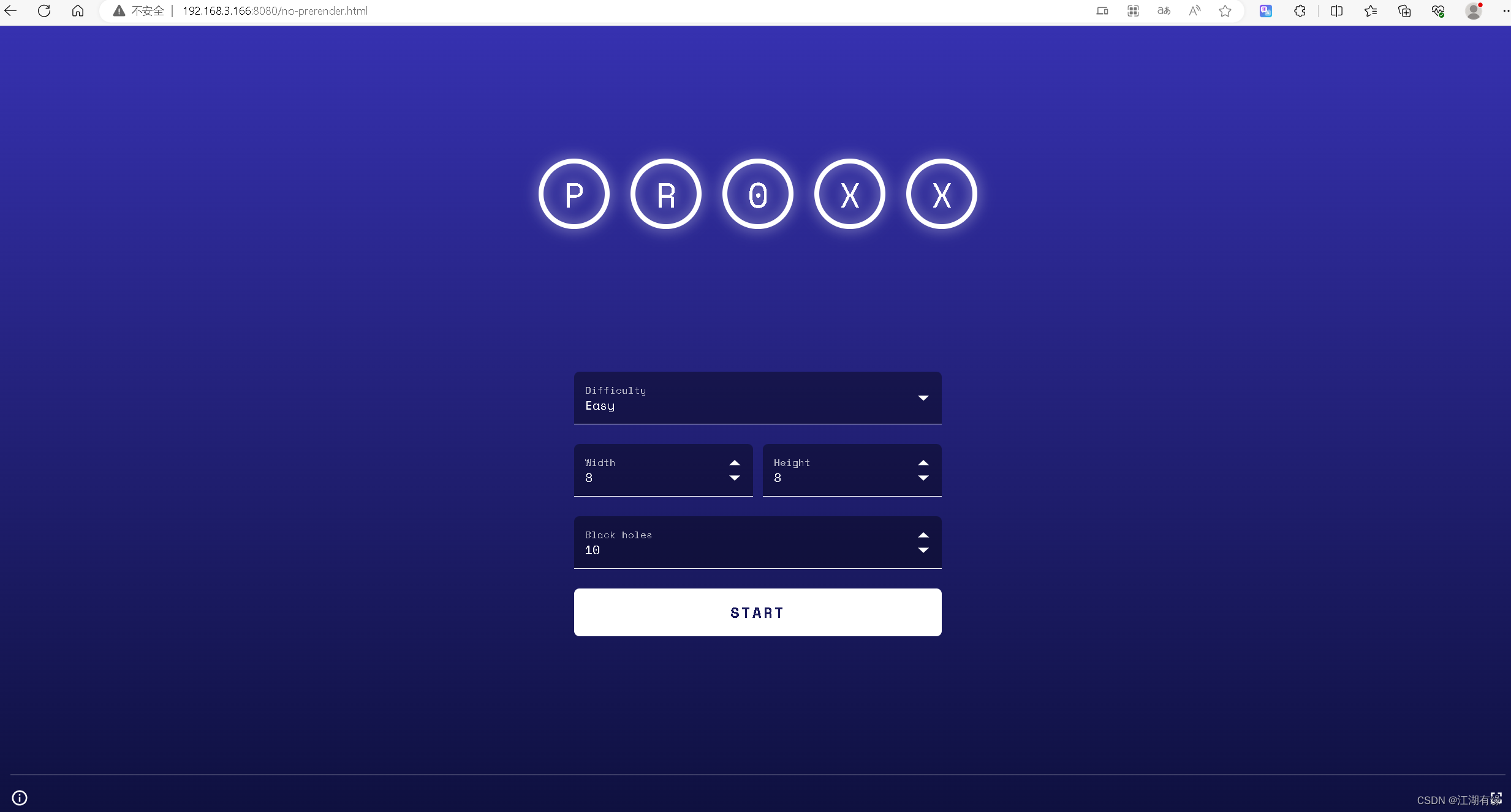
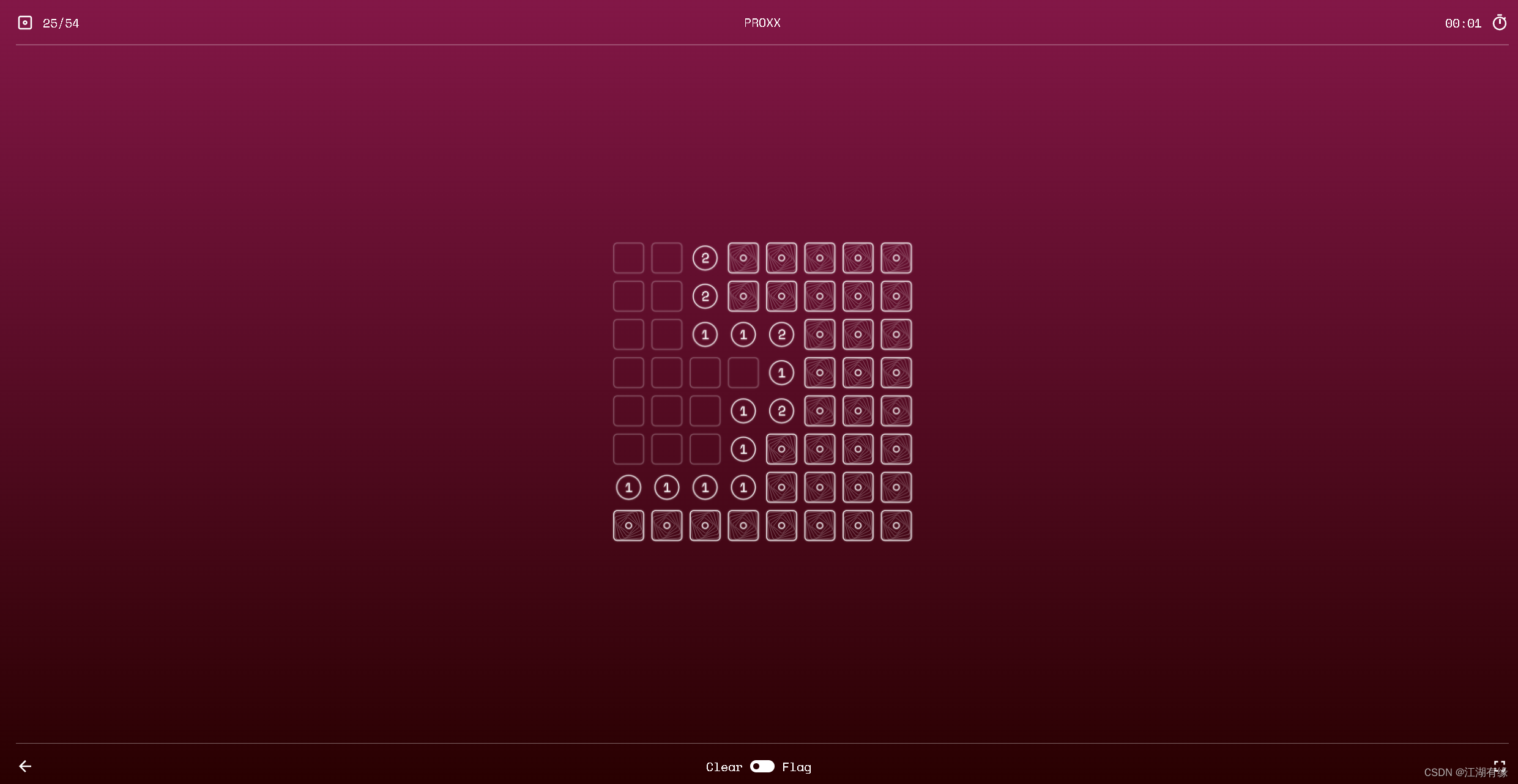
七、试玩proxx扫清黑洞小游戏

游戏规则:
- 开局可以设置游戏难度、宽/高和黑洞数量。
- 点击一个未知块后,可能会出现数字或者黑洞。
- 如果出现数字,则该数字代表周围的黑洞数量。
- 如果点到黑洞,则游戏结束。
- 左上角显示的是未知块的数量,右上角是耗费/最佳时间。
- 可以切换到标记模式。