二维码能放入多个视频吗?现在用二维码看视频是很流行的一种方式,不仅符合现在人的行为习惯,而且还不需要占用自身的容量空间,能够即时的获取视频内容。那么当有多个视频需要展示,但是想要放到一个二维码中,该通过什么样的方法来实现这个效果呢?那么下面视频二维码制作的教程可以学习一下。
首先,打开电脑上的浏览器,搜索机智熊二维码的网站,进入网站首页在顶部点击【二维码编辑器】。

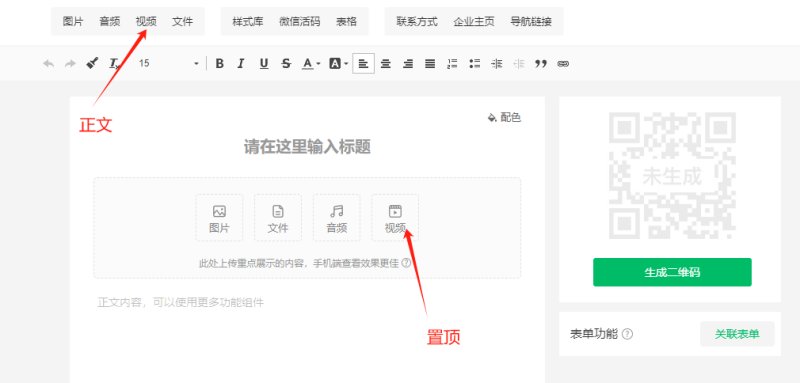
进入编辑器页面后,在页面我们会看到两个视频按钮,在这里要注意一下,顶部【视频】是上传到正文内容,下方的【视频】为重点内容展示(置顶)无法调整位置,所以有调整位置需求的话,需要点击正文上传功能。

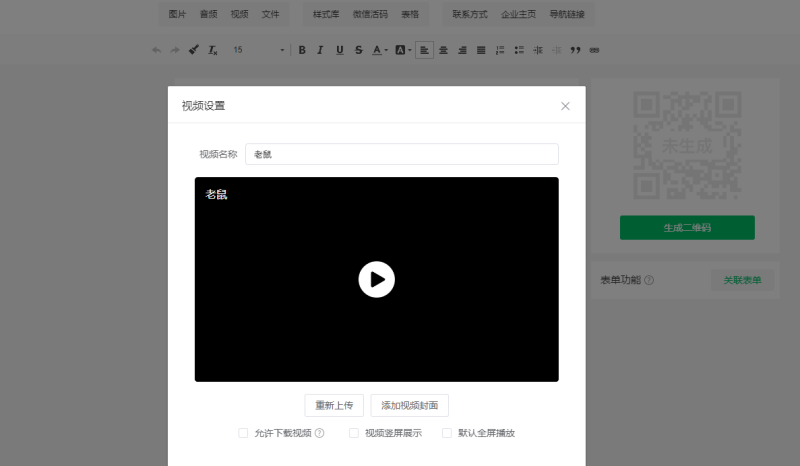
通过点击顶部的【视频】按钮,就可以将视频添加到编辑器,多个视频只需要多次上传就可以了,视频支持下载、竖屏播放、默认全屏等功能设置。

如果需要调整正文视频的位置,可以通过ctrl+x(剪切),ctrl+v(粘贴)的方式来处理,点击右侧生成二维码,即可获取二维码图片,下载分享即可。

以上就是给大家分享的多个视频放入一个二维码的操作方法,有需要的小伙伴可以按照上面的步骤来体验一下,希望对大家有帮助。