CSS初级教程【第四天】
- 【1】CSS 外边距
- 【2】CSS 外边距合并
- 【3】所有 CSS 外边距属性
- 【4】CSS 内边距
- 【5】内边距和元素宽度
- 【6】所有 CSS 内边距属性
- 【7】CSS 高度和宽度
- 【8】设置 CSS 尺寸属性
CSS上回学习链接
CSS初级教程【第一天】
CSS初级教程【第二天】
CSS初级教程【第三天】
【1】CSS 外边距
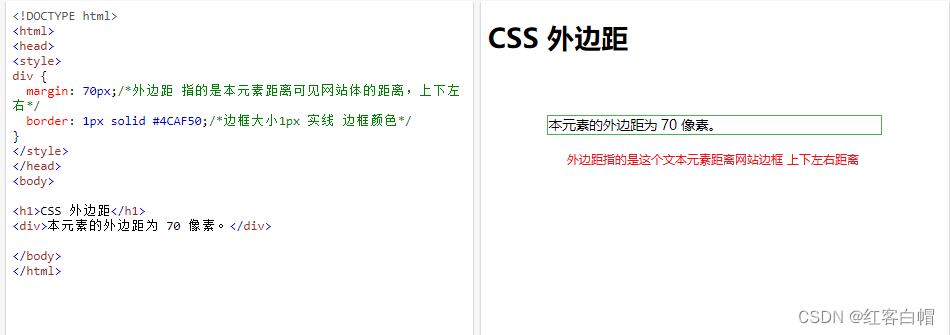
实例
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 70px;/*外边距 指的是本元素距离可见网站体的距离,上下左右*/
border: 1px solid #4CAF50;/*边框大小1px 实线 边框颜色*/
}
</style>
</head>
<body>
<h1>CSS 外边距</h1>
<div>本元素的外边距为 70 像素。</div>
</body>
</html>

【1】CSS 外边距
CSS margin属性用于在任何定义的边框之外,为元素周围创建空间。通过 CSS,您可以完全控制外边距。有一些属性可用于设置元素每侧(上、右、下和左)的外边距。
【2】Margin - 单独的边
CSS 拥有用于为元素的每一侧指定外边距的属性:
margin-top
margin-right
margin-bottom
margin-left
所有外边距属性都可以设置以下值:
`
auto - 浏览器来计算外边距
length - 以 px、pt、cm 等单位指定外边距
% - 指定以包含元素宽度的百分比计的外边距
inherit - 指定应从父元素继承外边距
`
提示:允许负值。
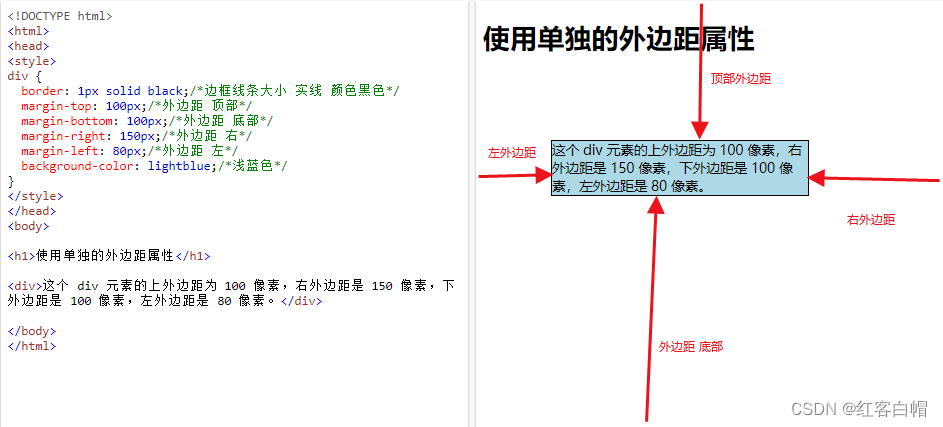
实例
为 < p > 元素的所有四个边设置不同的外边距:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;/*边框线条大小 实线 颜色黑色*/
margin-top: 100px;/*外边距 顶部*/
margin-bottom: 100px;/*外边距 底部*/
margin-right: 150px;/*外边距 右*/
margin-left: 80px;/*外边距 左*/
background-color: lightblue;/*浅蓝色*/
}
</style>
</head>
<body>
<h1>使用单独的外边距属性</h1>
<div>这个 div 元素的上外边距为 100 像素,右外边距是 150 像素,下外边距是 100 像素,左外边距是 80 像素。</div>
</body>
</html>

【3】Margin - 简写属性
为了缩减代码,可以在一个属性中指定所有外边距属性。
margin 属性是以下各外边距属性的简写属性:
margin-top
margin-right
margin-bottom
margin-left
工作原理是这样的:
如果 margin 属性有四个值:
margin: 25px 50px 75px 100px;
上外边距是 25px
右外边距是 50px
下外边距是 75px
左外边距是 100px
实例
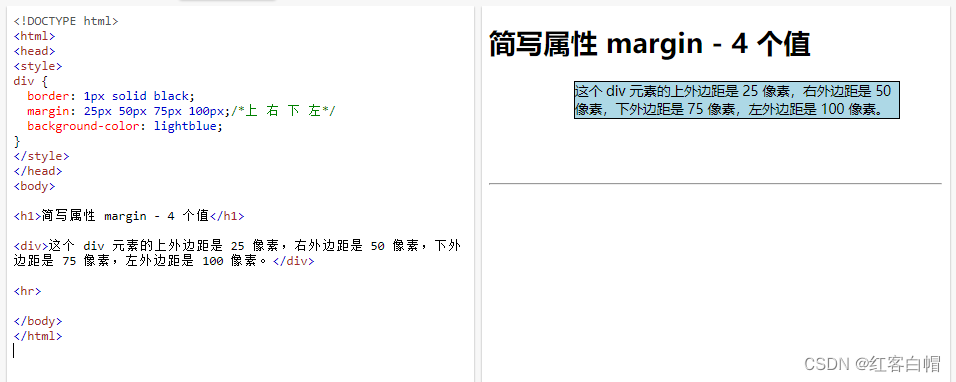
margin 简写属性设置四个值:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px 75px 100px;/*上 右 下 左*/
background-color: lightblue;
}
</style>
</head>
<body>
<h1>简写属性 margin - 4 个值</h1>
<div>这个 div 元素的上外边距是 25 像素,右外边距是 50 像素,下外边距是 75 像素,左外边距是 100 像素。</div>
<hr>
</body>
</html>
< hr >表示水平线

如果 margin 属性设置三个值:
margin: 25px 50px 75px;
上外边距是 25px
右和左外边距是 50px
下外边距是 75px
实例
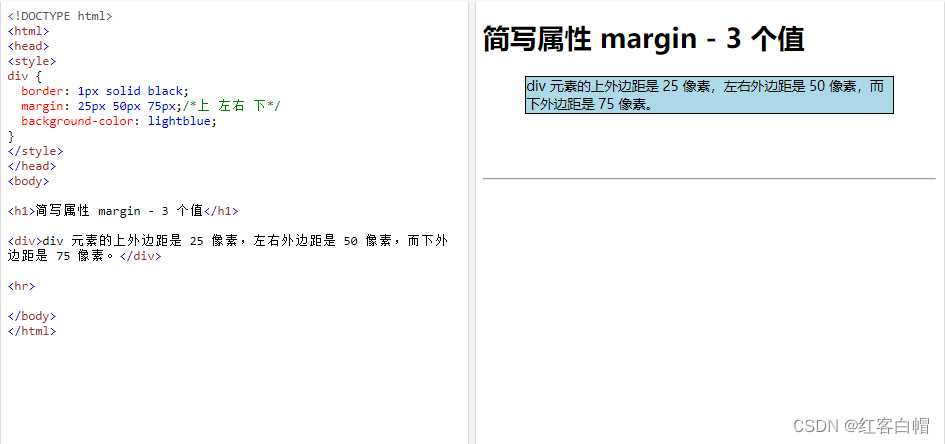
使用已设置三个值的 margin 简写属性:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px 75px;/*上 左右 下*/
background-color: lightblue;
}
</style>
</head>
<body>
<h1>简写属性 margin - 3 个值</h1>
<div>div 元素的上外边距是 25 像素,左右外边距是 50 像素,而下外边距是 75 像素。</div>
<hr>
</body>
</html>
< hr >表示水平线

如果 margin 属性设置两个值:
margin: 25px 50px;
上和下外边距是 25px
右和左外边距是 50px
实例
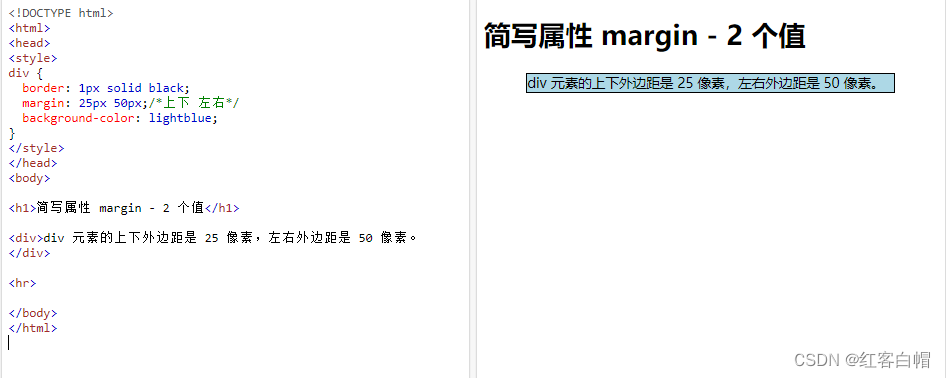
使用设置了两个值的 margin 简写属性:
< hr >表示水平线
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px;/*上下 左右*/
background-color: lightblue;
}
</style>
</head>
<body>
<h1>简写属性 margin - 2 个值</h1>
<div>div 元素的上下外边距是 25 像素,左右外边距是 50 像素。</div>
<hr>
</body>
</html>

如果 margin 属性设置了一个值:
margin: 25px;
所有四个外边距都是 25px
实例
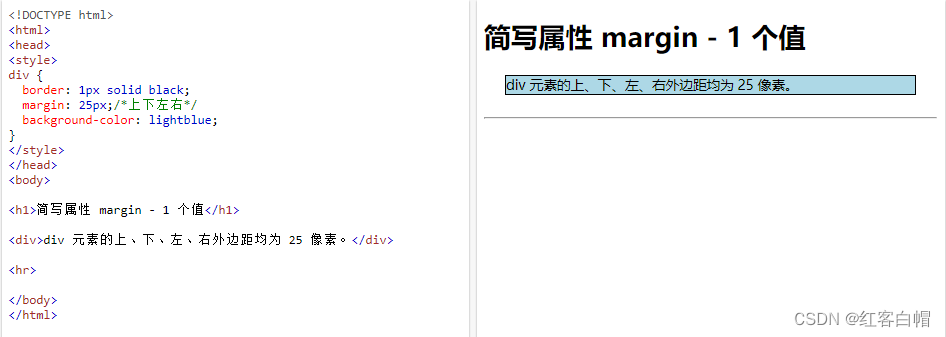
使用设置一个值的 margin 简写属性:
< hr >表示水平线
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px;/*上下左右*/
background-color: lightblue;
}
</style>
</head>
<body>
<h1>简写属性 margin - 1 个值</h1>
<div>div 元素的上、下、左、右外边距均为 25 像素。</div>
<hr>
</body>
</html>

auto 值
您可以将 margin 属性设置为 auto,以使元素在其容器中水平居中。
然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
实例
使用 margin: auto:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:300px;
margin: auto;
border: 1px solid red;
}
</style>
</head>
<body>
<h1>使用 margin:auto</h1>
<p>您可以将 margin 属性设置为 auto 以自动将元素在其容器中水平居中。然后,该元素将占据指定的宽度,剩余空间将在左右外边距之间平均分配:</p>
<div>
由于 margin: auto;,这个 div 将水平居中。
</div>
</body>
</html>

inherit 值
本例使 < p class=“ex1”> 元素的左外边距继承自父元素(< div>):
实例
使用 inherit 值:
注意格式
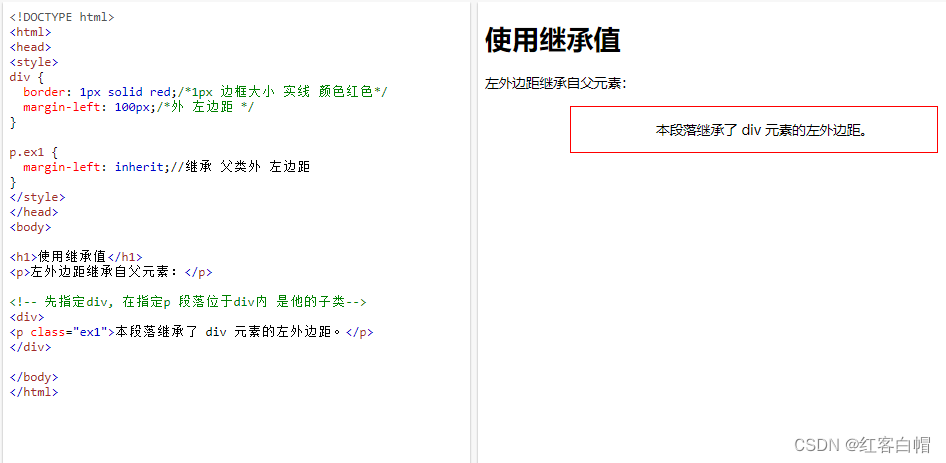
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;/*1px 边框大小 实线 颜色红色*/
margin-left: 100px;/*外 左边距 */
}
p.ex1 {
margin-left: inherit;//继承 父类外 左边距
}
</style>
</head>
<body>
<h1>使用继承值</h1>
<p>左外边距继承自父元素:</p>
<!-- 先指定div, 在指定p 段落位于div内 是他的子类-->
<div>
<p class="ex1">本段落继承了 div 元素的左外边距。</p>
</div>
</body>
</html>

【2】CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
【1】外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
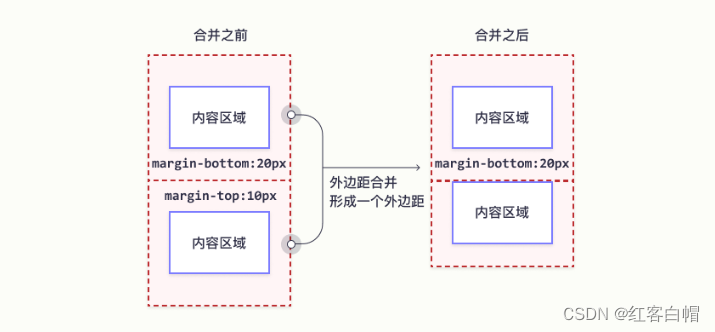
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

<html>
<head>
<style type="text/css">
* {/*通配符 * :风格将作用于全部*/
margin:0;/*上下左右 外边距*/
padding:0;/*上下左右 文本缩进*/
border:0;/*上下左右 边框边距*/
}
#d1 {/*使用 id 匹配风格*/
width:100px; /*元素宽度*/
height:100px;/*元素高度*/
margin-top:20px; /*顶部 外边距*/
margin-bottom:20px;/*底部 外边距*/
background-color:red;/*背景颜色*/
}
#d2 {/*使用 id 匹配风格*/
width:100px;
height:100px;
margin-top:10px;
background-color:blue;
}
</style>
</head>
<body>
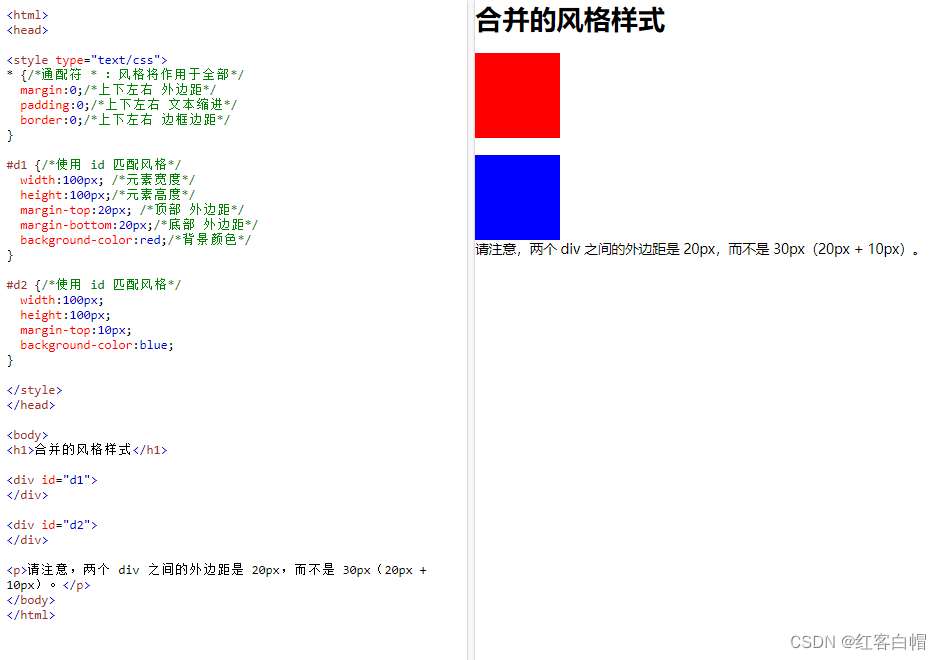
<h1>合并的风格样式</h1>
<div id="d1">
</div>
<div id="d2">
</div>
<p>请注意,两个 div 之间的外边距是 20px,而不是 30px(20px + 10px)。</p>
</body>
</html>

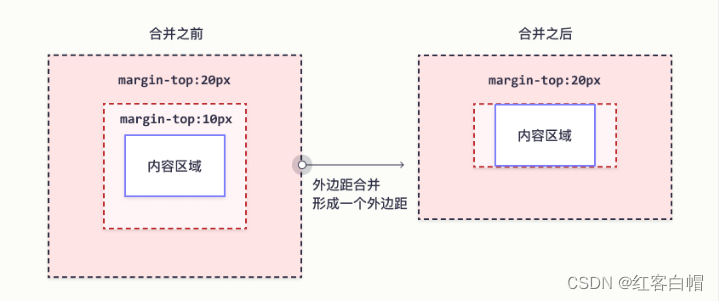
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
#outer {
width:300px;
height:300px;
background-color:red;
margin-top:30px;/*顶部 外边距 大 采用*/
}
#inner {
width:50px;
height:50px;
background-color:blue;
margin-top:10px;/*顶部 外边距 小 不采用*/
}
</style>
</head>
<body>
<!-- 红色 蓝色方块 顶部 外边距取决于较大一方 -->
<div id="outer">
<div id="inner">
</div>
</div>
<p>注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部 div 的上外边距合并(叠加)。</p>
</body>
</html>

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
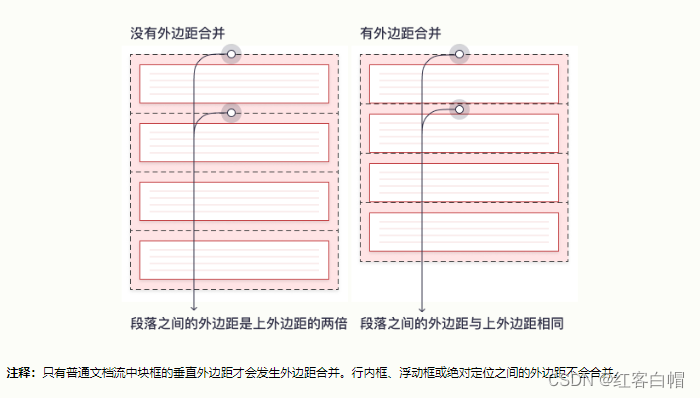
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
【3】所有 CSS 外边距属性
| 属性 | 描述 |
|---|---|
| margin | 用于在一条声明中设置外边距属性的简写属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
【4】CSS 内边距

【1】CSS 内边距
CSS padding属性用于在任何定义的边界内的元素内容周围生成空间。通过 CSS,您可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。
【2】Padding - 单独的边
CSS 拥有用于为元素的每一侧指定内边距的属性:
padding-top
padding-right
padding-bottom
padding-left
所有内边距属性都可以设置以下值:
length - 以 px、pt、cm 等单位指定内边距
% - 指定以包含元素宽度的百分比计的内边距
inherit - 指定应从父元素继承内边距
提示:不允许负值。
实例
为 < div> 元素的所有四个边设置不同的内边距:
<!DOCTYPE html>
<html>
<head>
<style>
div {/*内边距 就是文本距离边框的位置*/
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
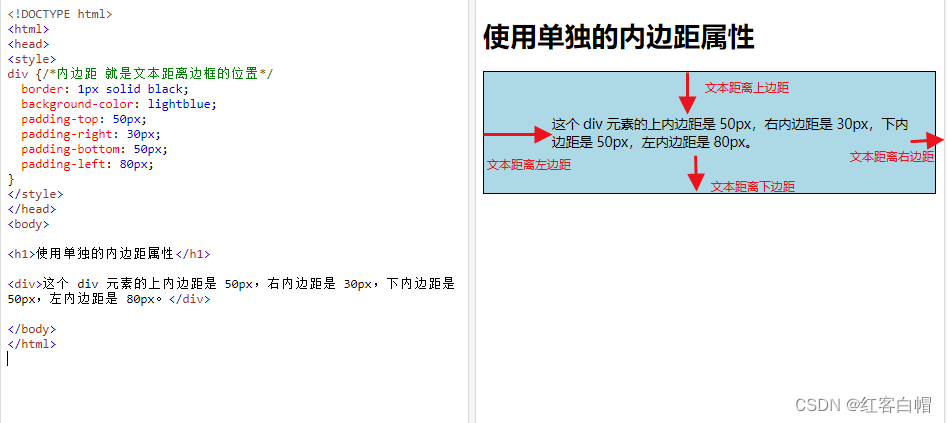
<h1>使用单独的内边距属性</h1>
<div>这个 div 元素的上内边距是 50px,右内边距是 30px,下内边距是 50px,左内边距是 80px。</div>
</body>
</html>

【3】Padding - 简写属性
为了缩减代码,可以在一个属性中指定所有内边距属性。
padding 属性是以下各内边距属性的简写属性:
padding-top
padding-right
padding-bottom
padding-left
工作原理是这样的:
如果 padding 属性有四个值:
padding: 25px 50px 75px 100px;
上内边距是 25px
右内边距是 50px
下内边距是 75px
左内边距是 100px
实例
使用设置了四个值的 padding 简写属性:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
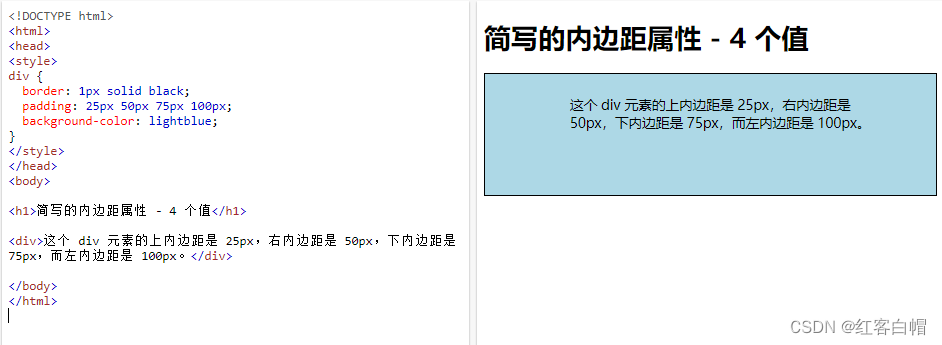
<h1>简写的内边距属性 - 4 个值</h1>
<div>这个 div 元素的上内边距是 25px,右内边距是 50px,下内边距是 75px,而左内边距是 100px。</div>
</body>
</html>

如果 padding 属性设置了三个值:
padding: 25px 50px 75px;
上内边距是 25px
右和左内边距是 50px
下内边距是 75px
实例
使用设置了三个值的 padding 简写属性:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px;
background-color: lightblue;
}
</style>
</head>
<body>
<h1>简写的内边距属性 - 3 个值</h1>
<div>这个 div 元素的上内边距是 25px,左右内边距是 50px,下内边距是 75px。</div>
</body>
</html>

如果 padding 属性设置了两个值:
padding: 25px 50px;
上和下内边距是 25px
右和左内边距是 50px
实例
使用设置了两个值的 padding 简写属性:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<h1>简写的内边距属性 - 2 个值</h1>
<div>这个 div 元素的上、下内边距为 25 像素,左、右内边距为 50 像素。</div>
</body>
</html>

如果 padding 属性设置了一个值:
padding: 25px;
所有四个内边距都是 25px
实例
使用设置了一个值的 padding 简写属性:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
<h1>简写的内边距属性 - 1 个值</h1>
<div>这个 div 元素的上、下、左、右内边距均为 25 像素。</div>
</body>
</html>

【5】内边距和元素宽度
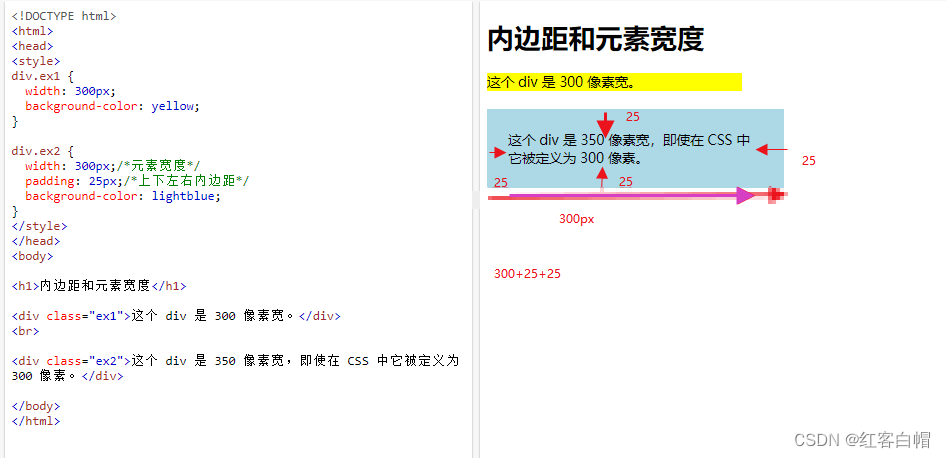
CSS width属性指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。因此,如果元素拥有指定的宽度,则添加到该元素的内边距会添加到元素的总宽度中。这通常是不希望的结果。
实例
在这里,< div> 元素的宽度为 300px。但是,< div> 元素的实际宽度将是 350px(300px + 左内边距 25px + 右内边距 25px):
代表换行 < br >
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;/*元素宽度*/
padding: 25px;/*上下左右内边距*/
background-color: lightblue;
}
</style>
</head>
<body>
<h1>内边距和元素宽度</h1>
<div class="ex1">这个 div 是 300 像素宽。</div>
<br>
<div class="ex2">这个 div 是 350 像素宽,即使在 CSS 中它被定义为 300 像素。</div>
</body>
</html>

若要将宽度保持为 300px,无论填充量如何,那么您可以使用 box-sizing
属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
实例
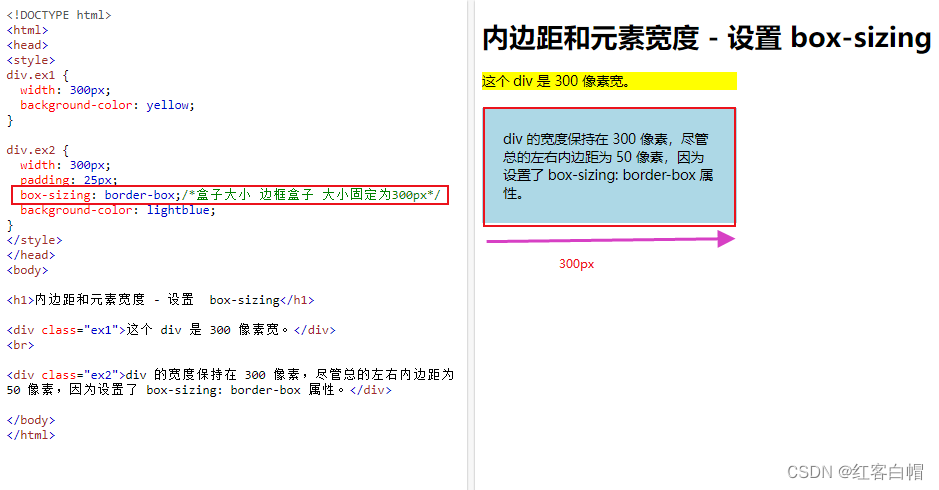
使用 box-sizing 属性将宽度保持为 300px,无论填充量如何:
box-sizing: border-box;
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
box-sizing: border-box;/*盒子大小 边框盒子 大小固定为300px*/
background-color: lightblue;
}
</style>
</head>
<body>
<h1>内边距和元素宽度 - 设置 box-sizing</h1>
<div class="ex1">这个 div 是 300 像素宽。</div>
<br>
<div class="ex2">div 的宽度保持在 300 像素,尽管总的左右内边距为 50 像素,因为设置了 box-sizing: border-box 属性。</div>
</body>
</html>

【6】所有 CSS 内边距属性
| 属性 | 描述 |
|---|---|
| padding | 用于在一条声明中设置所有内边距属性的简写属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
【7】CSS 高度和宽度

【1】CSS 设置高度和宽度
height和width属性用于设置元素的高度和宽度。height 和 width 属性不包括内边距、边框或外边距。
它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。
【2】CSS 高度和宽度值
height 和 width 属性可设置如下值:
auto - 默认。浏览器计算高度和宽度。
length - 以 px、cm 等定义高度/宽度。
% - 以包含块的百分比定义高度/宽度。
initial - 将高度/宽度设置为默认值。
inherit - 从其父值继承高度/宽度。
CSS 高度和宽度实例

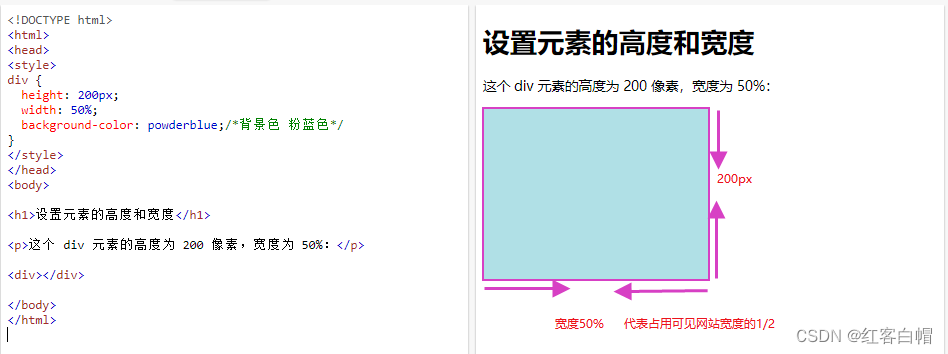
实例
设置 < div> 元素的高度和宽度:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 200px;
width: 50%;
background-color: powderblue;/*背景色 粉蓝色*/
}
</style>
</head>
<body>
<h1>设置元素的高度和宽度</h1>
<p>这个 div 元素的高度为 200 像素,宽度为 50%:</p>
<div></div>
</body>
</html>

实例
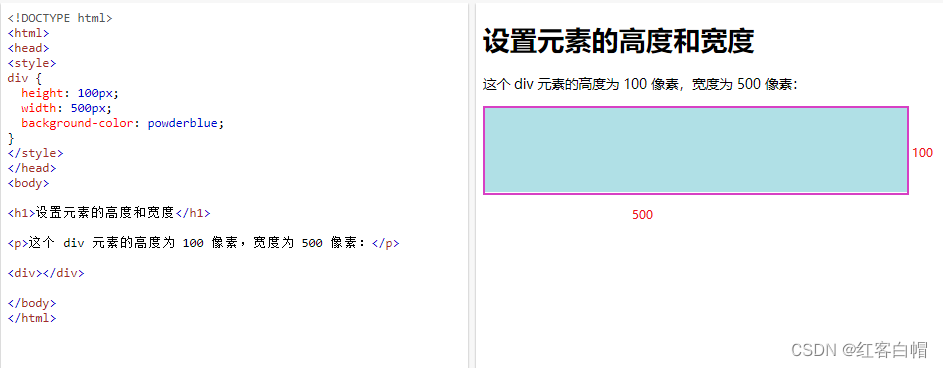
设置另一个 < div> 元素的高度和宽度:
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 100px;
width: 500px;
background-color: powderblue;
}
</style>
</head>
<body>
<h1>设置元素的高度和宽度</h1>
<p>这个 div 元素的高度为 100 像素,宽度为 500 像素:</p>
<div></div>
</body>
</html>

注意:请记住,height 和 width 属性不包括内边距、边框或外边距!它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度!
【3】设置 max-width
max-width 属性用于设置元素的最大宽度。
可以用长度值(例如 px、cm 等)或包含块的百分比(%)来指定 max-width(最大宽度),也可以将其设置为 none(默认值。意味着没有最大宽度)。
当浏览器窗口小于元素的宽度(500px)时,会发生之前那个 < div> 的问题。然后,浏览器会将水平滚动条添加到页面。
在这种情况下,使用 max-width 能够改善浏览器对小窗口的处理。
提示:将浏览器窗口拖动到小于500px的宽度,以查看两个 div 之间的区别!

此元素的高度为 100 像素,最大宽度为 500 像素。
注释:max-width 属性的值将覆盖 width(宽度)。
实例
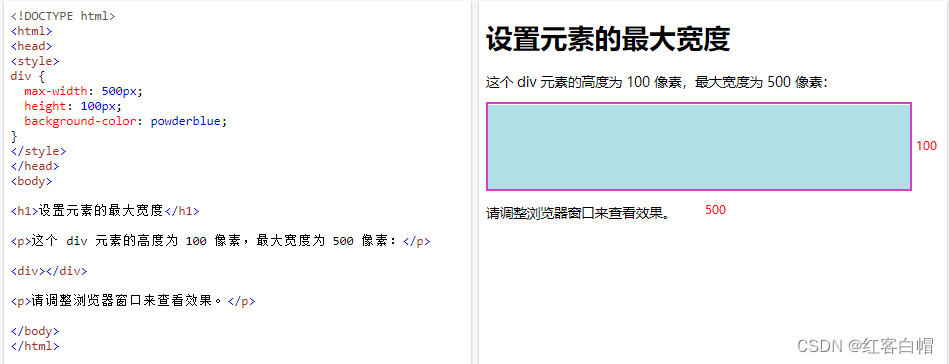
这个 < div> 元素的高度为 100 像素,最大宽度为 500 像素:
<!DOCTYPE html>
<html>
<head>
<style>
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
</style>
</head>
<body>
<h1>设置元素的最大宽度</h1>
<p>这个 div 元素的高度为 100 像素,最大宽度为 500 像素:</p>
<div></div>
<p>请调整浏览器窗口来查看效果。</p>
</body>
</html>

【8】设置 CSS 尺寸属性
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |