1、前置准备
1.1、SpringBoot项目下:写一个controller
@RestController
public class TestController {
@RequestMapping("/yyy")
public void test(HttpServletRequest request, HttpServletResponse response){
String yang = request.getParameter("yang");
System.out.println(yang);
}
}
1.2、Html中写一段jquery的$.ajax方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--注意:引入jquery-->
<script src="jquery-3.7.1.min.js"></script>
</head>
<body>
<script>
var o = {
key1: 'value1',
key2: 'value2',
yang: '12312312'
}
$.ajax({
url: '/yyy',
type: 'POST',
data: o,
// 其他参数...
success: function(response) {
// 处理成功的回调
},
error: function(error) {
// 处理错误的回调
}
});
</script>
</body>
</html>
1.3、$.ajax的参数介绍
https://zhuanlan.zhihu.com/p/613814478
1、type:指定了请求的类型,常见的请求类型有GET、POST、PUT、DELETE等,
分别对应着获取数据、新增数据、更新数据、删除数据等操作。type参数的默认值是GET。
2、url:请求的地址。可以是相对地址或绝对地址。在url中可以包含查询参数,如“/api/data?id=1&name=test”。
3、data:发送到服务器的数据,可以是字符串、对象或数组等格式。data可以是一个字符串、对象或数组等格式。如果是一个对象,会自动转换
4、为查询参数的格式,如“id=1&name=test”。如果是一个数组,会将每个元素作为一个查询参数,如“ids[]=1&ids[]=2&ids[]=3”。
5、dataType:服务器返回的数据类型,常见的数据类型有xml、json、html、text等。根据dataType的值,jQuery会自动将服务器返回的数
据进行解析,以便JavaScript程序能够方便地使用。
6、success:请求成功时的回调函数。可以在这个函数中对返回的数据进行处理。success函数接收一个参数data,表示服务器返回的数据。
7、error:请求失败时的回调函数。可以在这个函数中处理错误。error函数接收三个参数:xhr表示XMLHttpRequest对象,status表示错误
的状态码,error表示错误的描述信息。
8、beforeSend:发送请求前的回调函数,可以在这个函数中对请求进行处理,如添加请求头信息。beforeSend函数接收一个XMLHttpRequest
对象作为参数,可以在这个对象上设置请求头信息等。
9、complete:请求完成后的回调函数,无论请求成功或失败都会执行。complete函数接收一个XMLHttpRequest对象和一个表示请求状态的字符串参数。
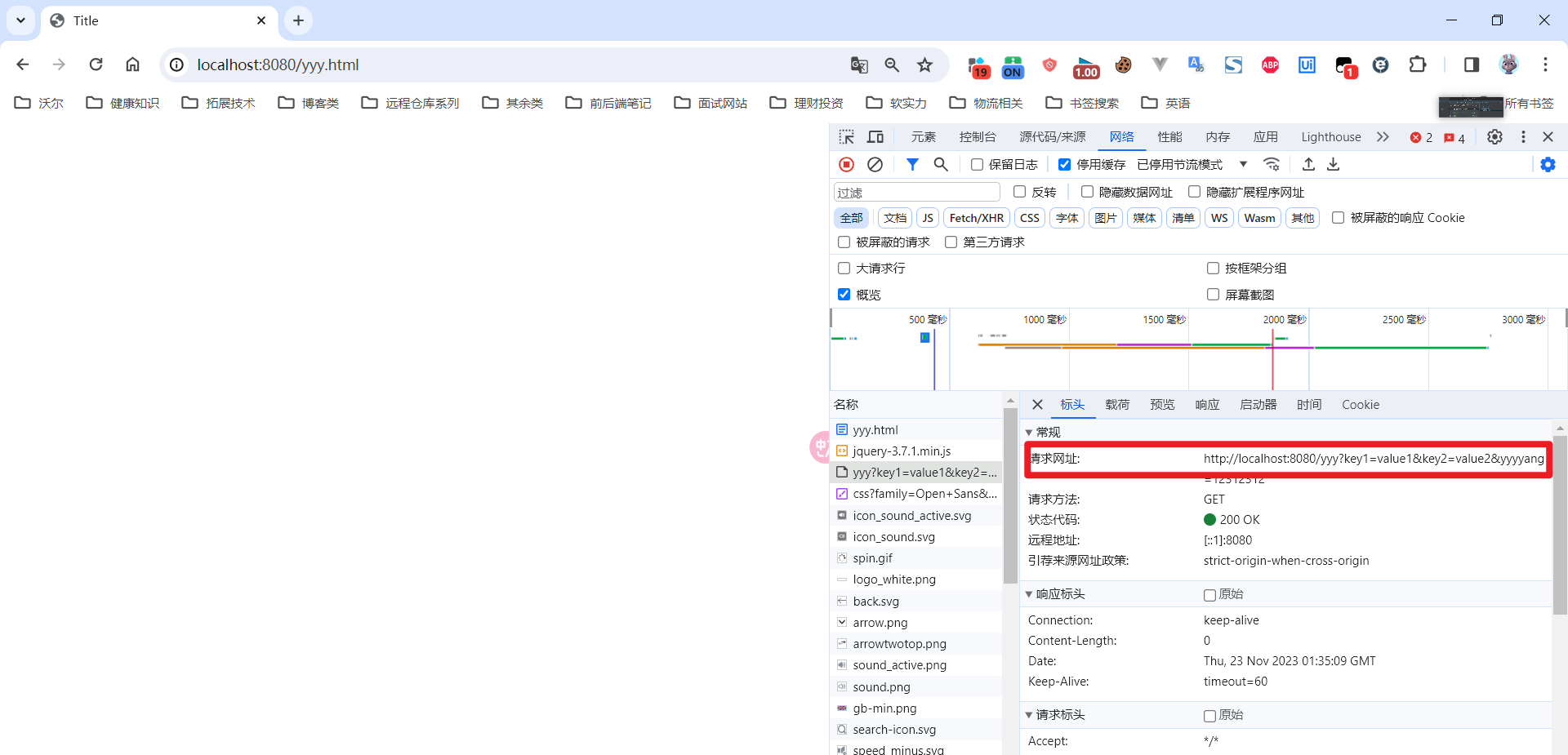
2、Get请求(JavaScript对象)
<script>
var o = {
key1: 'value1',
key2: 'value2',
yang: '12312312'
}
$.ajax({
url: '/yyy',
type: 'GET',
data: o,
// 其他参数...
success: function(response) {
// 处理成功的回调
},
error: function(error) {
// 处理错误的回调
}
});

3、Get请求(json字符串)
<script>
var o = {
key1: 'value1',
key2: 'value2',
yang: '12312312'
}
$.ajax({
url: '/yyy',
type: 'GET',
data: JSON.stringify(o),
//用于设置发送到服务器的数据的内容类型(Content-Type)
contentType: 'application/json',
// 其他参数...
success: function(response) {
// 处理成功的回调
},
error: function(error) {
// 处理错误的回调
}
});
</script>

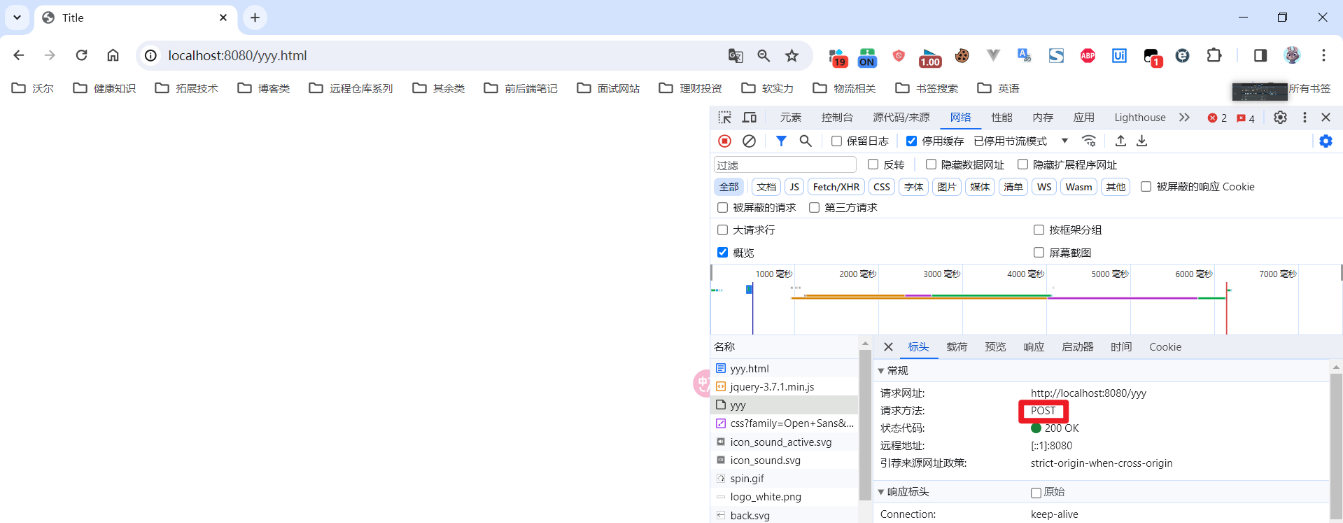
4、Post请求(JavaScript对象)
var o = {
key1: 'value1',
key2: 'value2',
yang: '12312312'
}
$.ajax({
url: '/yyy',
type: 'POST',
data: o,
// 其他参数...
success: function(response) {
// 处理成功的回调
},
error: function(error) {
// 处理错误的回调
}
});


5、Post请求(json字符串)
var o = {
key1: 'value1',
key2: 'value2',
yang: '12312312'
}
$.ajax({
url: '/yyy',
type: 'POST',
data: JSON.stringify(o),
//用于设置发送到服务器的数据的内容类型(Content-Type)
contentType: 'application/json',
// 其他参数...
success: function(response) {
// 处理成功的回调
},
error: function(error) {
// 处理错误的回调
}
});

6、注意事项
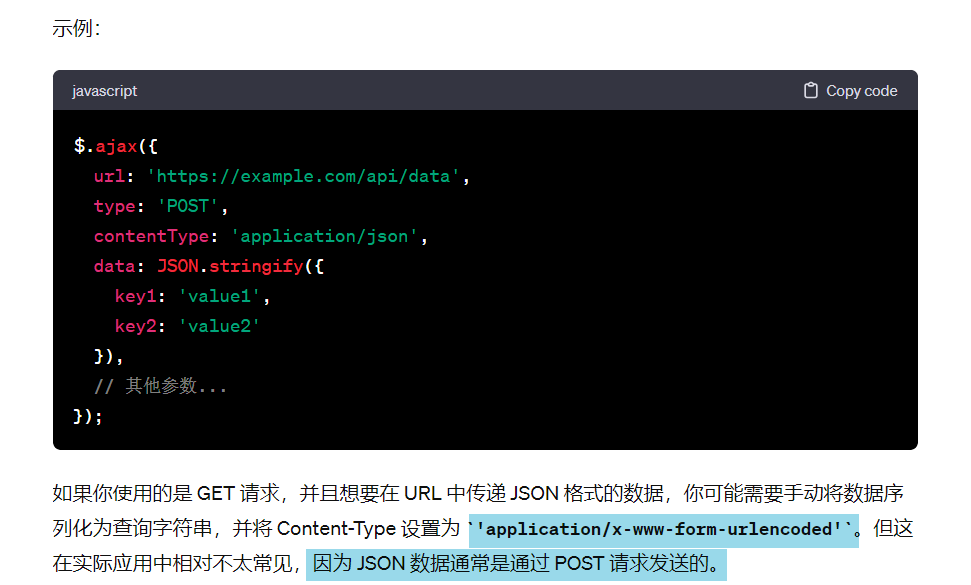
6.1、contentType: ‘application/json’, 为什么 只能用post方法接受?
contentType: 'application/json' 通常与 POST 方法一起使用的原因是,它指定了请求体中数据的编码类型为 JSON 格式。这种设置表明请求体中包含的数据是一个 JSON 字符串,而不是标准的表单数据。在服务器端,你通常需要根据请求头中的 Content-Type 值来正确解析请求的数据。
GET 请求通常将数据附加到 URL 的查询字符串中,而不是放在请求体中,因此在这种情况下,设置 contentType: 'application/json' 并不是很有意义,因为 GET 请求通常不包含请求体。
当使用 POST 请求时,数据可以包含在请求体中,而不会暴露在 URL 中。因此,当你想要向服务器发送 JSON 格式的数据时,通常使用 POST 请求,并设置 contentType: 'application/json'。

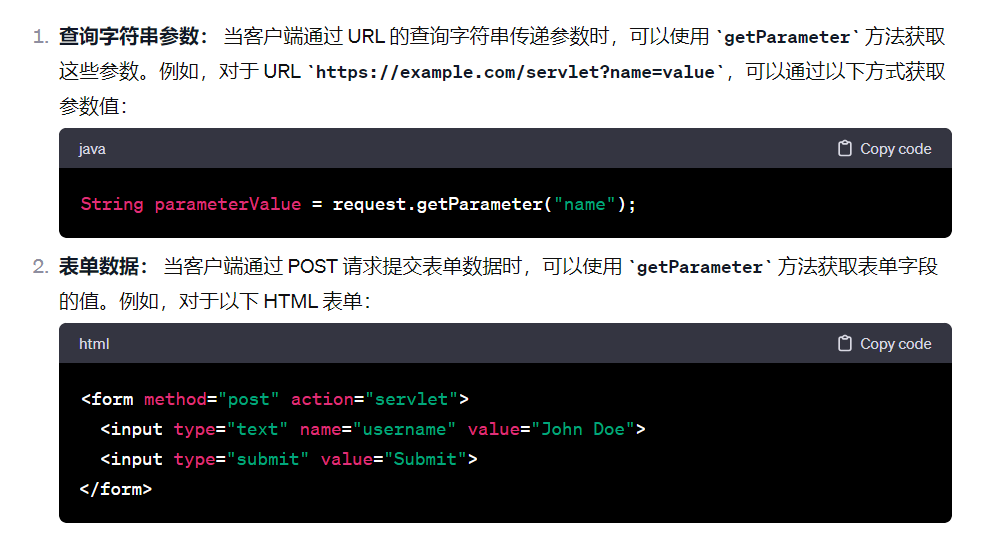
6.2、HttpServletRequest.getParameter可以接受的数据
var o = {
key1: 'value1',
key2: 'value2',
yang: '12312312'
}
$.ajax({
url: '/yyy',
//GET、POST、GET直接拼接、form表单
type: 'POST',
data: o,
success: function(response) {
// 处理成功的回调
},
error: function(error) {
// 处理错误的回调
}
});

6.3、前端传递:json数据,java接收
Content-Type(通常是"application/json)
6.3.1、springWeb项目获取
用注解 @RequestBody
@RestController
public class MyController {
@PostMapping("/receiveJson")
public String receiveJson(@RequestBody MyData myData) {
// 在这里处理接收到的JSON数据
String name = myData.getName();
int age = myData.getAge();
// 进行业务逻辑处理
return "JSON data received successfully!";
}
}
6.3.2、Servlet中处理请求:获取
在这个例子中,request.getInputStream()用于获取请求的输入流,然后使用BufferedReader从输入流中读取JSON数据。这种方法适用于POST请求,其中JSON数据是通过请求体发送的。
请注意,这是一个基本的例子,实际应用中可能需要进行错误处理、数据验证等。确保前端通过POST请求以正确的方式发送JSON数据,例如设置正确的Content-Type头部(通常是"application/json")。
如果你的应用使用Spring框架,推荐使用Spring提供的@RequestBody注解,因为它会自动处理JSON到对象的转换,并提供更方便的方式来处理请求。
@WebServlet("/receiveJson")
public class MyServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 从请求中获取输入流
InputStream inputStream = request.getInputStream();
// 从输入流中读取JSON数据
String jsonString = new BufferedReader(new InputStreamReader(inputStream))
.lines().collect(Collectors.joining("\n"));
// 在这里处理接收到的JSON数据
System.out.println("Received JSON: " + jsonString);
// 进行业务逻辑处理
// 返回响应
response.getWriter().write("JSON data received successfully!");
}
}
6.4、载荷:表单数据、请求负载
- 载荷
"载荷"(payload)是一个通用术语,用于表示在计算机系统中传输的有效数据。在不同的上下文中,"载荷" 可以指代不同类型的数据。在 HTTP 请求的背景下,"载荷" 通常用于描述请求体中的数据。
- 表单数据
在 Web 开发中,"表单数据" 通常指的是通过 HTML 表单提交的数据。当用户填写表单并点击提交按钮时,浏览器将用户输入的数据封装成一个表单数据的集合,并通过 HTTP 请求将这些数据发送到服务器。
这些表单数据可以使用不同的编码方式,最常见的是 application/x-www-form-urlencoded 编码,它将数据编码为键值对的形式,类似于 URL 查询字符串。另一种是 multipart/form-data 编码,通常用于文件上传。
表单数据在请求体中以键值对的形式出现,例如 name=value。
- 请求负载(Request Payload)
"请求负载" 是一个更通用的术语,指的是 HTTP 请求体中包含的所有数据,不仅仅局限于表单数据。它可以包含任何类型的数据,包括文本、二进制、JSON、XML 等。
当使用 Ajax 或其他方式发送数据到服务器时,数据被包含在请求负载中。这可以是任何格式,取决于请求的内容类型(Content-Type)。
如果请求负载是 JSON 格式的数据,通常使用 application/json 作为 Content-Type。在这种情况下,请求体中的数据是 JSON 字符串。
6.5、request.getInputStream() 读取的是哪里的数据?
request.getInputStream() 方法从 HTTP 请求的主体(body)中获取输入流。
在 HTTP 请求中,请求主体包含了请求的具体数据,例如 POST 请求中的表单数据或 JSON 数据。
当客户端发送一个包含主体的 HTTP 请求时,请求主体的内容就会通过这个输入流传输到服务器端。在服务端,你可以使用 request.getInputStream() 来读取这个输入流,从而获取请求主体中的数据。
对于 POST 请求而言,特别是使用 "application/x-www-form-urlencoded" 或 "multipart/form-data" 格式提交的表单数据,这些数据通常被包含在请求主体中。对于 JSON 数据,它也可以作为请求主体的一部分被发送。
需要注意的是,对于 GET 请求,通常不会包含请求主体,而是将参数附加在 URL 的查询字符串中。在这种情况下,不需要使用 request.getInputStream() 来获取数据,而是可以使用 request.getParameter() 方法来获取 URL 中的参数。
6.6、ajax 的post默认 是以什么格式提交?
默认情况下,使用Ajax的POST请求时,数据以"application/x-www-form-urlencoded"格式提交。
这是因为jQuery等Ajax库的默认设置是将数据编码为这种形式,这种编码适用于普通的表单提交。
这种格式要求将数据编码成键值对的形式,每个键值对之间使用&符号分隔,而键和值之间使用等号(=)分隔。
例如,一个包含name和age参数的POST请求体可能如下所示:
name=John&age=30
如果你想要以JSON格式提交数据,你需要显式地设置
Content-Type为"application/json",并将数据以JSON字符串的形式发送。例如,使用jQuery的
$.ajax方法:
$.ajax({
url: 'your-api-endpoint',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify({
key1: 'value1',
key2: 'value2'
}),
success: function(response) {
// 处理响应
},
error: function(error) {
// 处理错误
}
});
在这个例子中,contentType: 'application/json'设置了请求的Content-Type,而data: JSON.stringify({...})将数据转换为JSON字符串。
这样发送的请求体将以JSON格式进行编码。