还记得我第一次接触arkui还是在22年的9月份,当时arkui还在一个比较初试的阶段。时隔一年再见方舟框架,它已经发生了令人瞩目的变化,不得不说华为方舟框架在更新迭代的速度已经遥遥领先。新的功能和性能优化让这个框架更加强大和灵活,为开发者提供了更多的工具和可能性。让我们一起探索这些激动人心的变化,看看它如何重新定义了移动应用开发的标准。
本文我将从元服务、ArkTS语言以及DevEco Studio开发工具的端云一体化开发和低代码开发等方面来详细撰写本文带大家实战体验学习!
一.再识 DevEco Studio开发工具
下载地址:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
在过去的一年里,DevEco Studio经历了一系列的升级和改进。当我再了解它时,我发现DevEco Studio更新了俩个十分惊艳的功能——端云一体化开发和低代码开发功能。
1.1 HarmonyOS低代码开发
HarmonyOS低代码,有丰富的UI界面编辑功能,例如基于图形化的自由拖拽、数据的参数化配置等,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。(注:DevEco Studio V2.2 Beta1及更高版本中支持)我们来一起体验一下:
1.没有安装DevEco Studio的用户,需要去官网安装一下DevEco Studio。
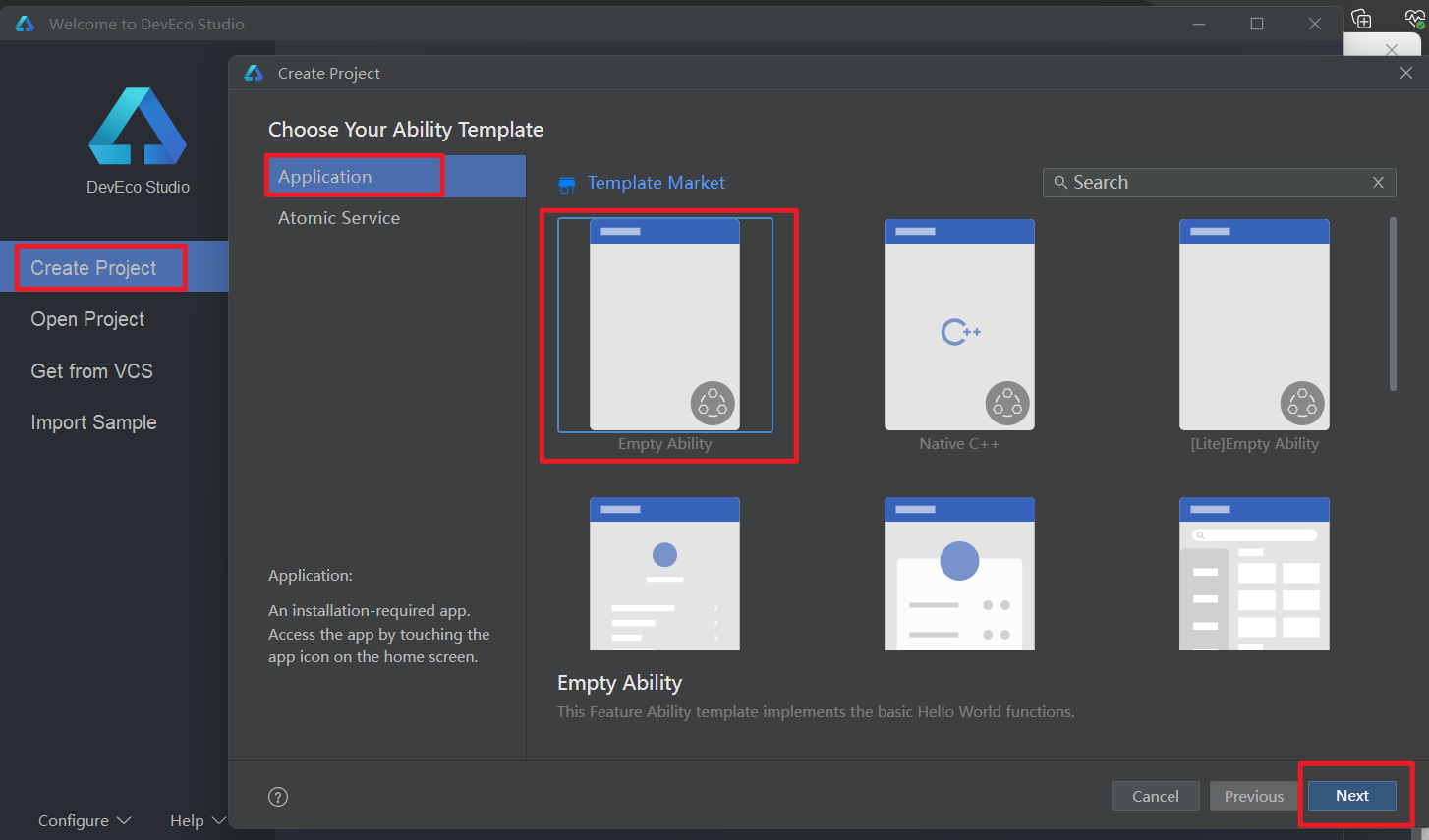
2.创建一个新的项目如下:

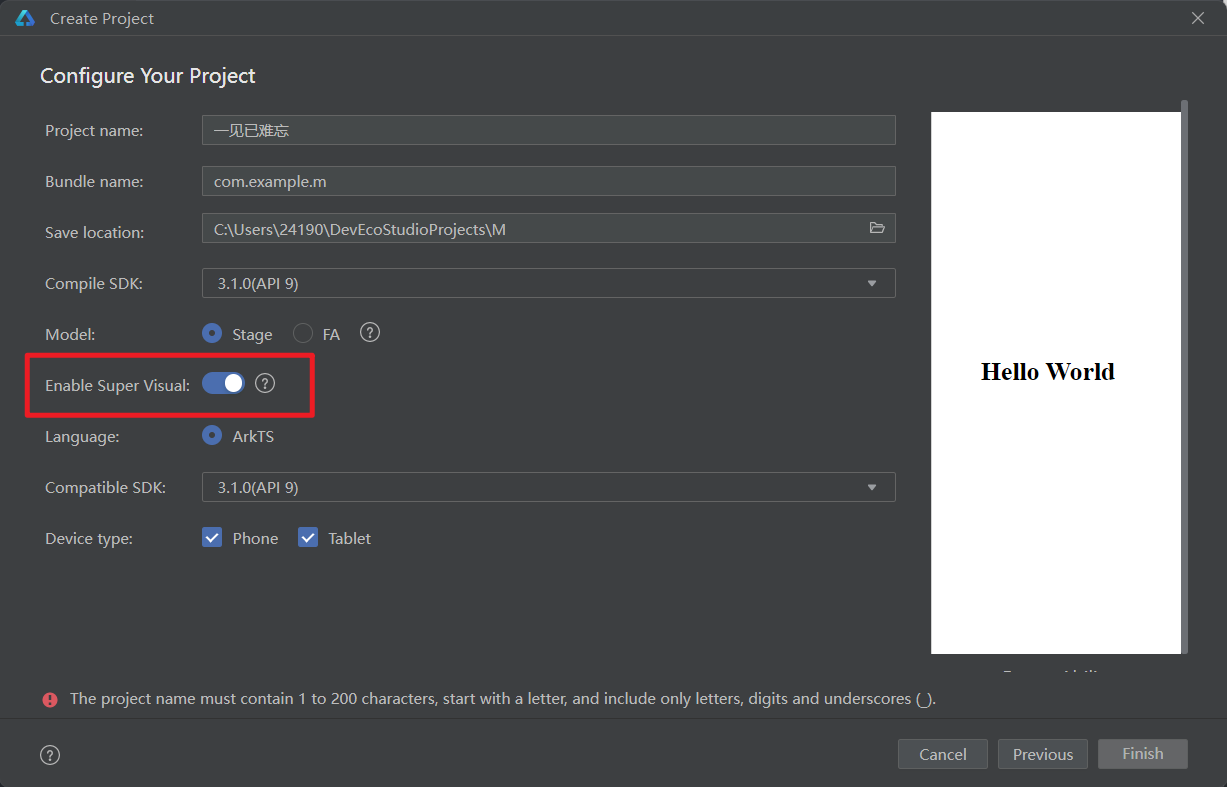
3.启用超级视觉(低代码开发)如下,名称需要英文即可创建项目,我这里用了我的CSDN(一见已难忘)名作为演示。

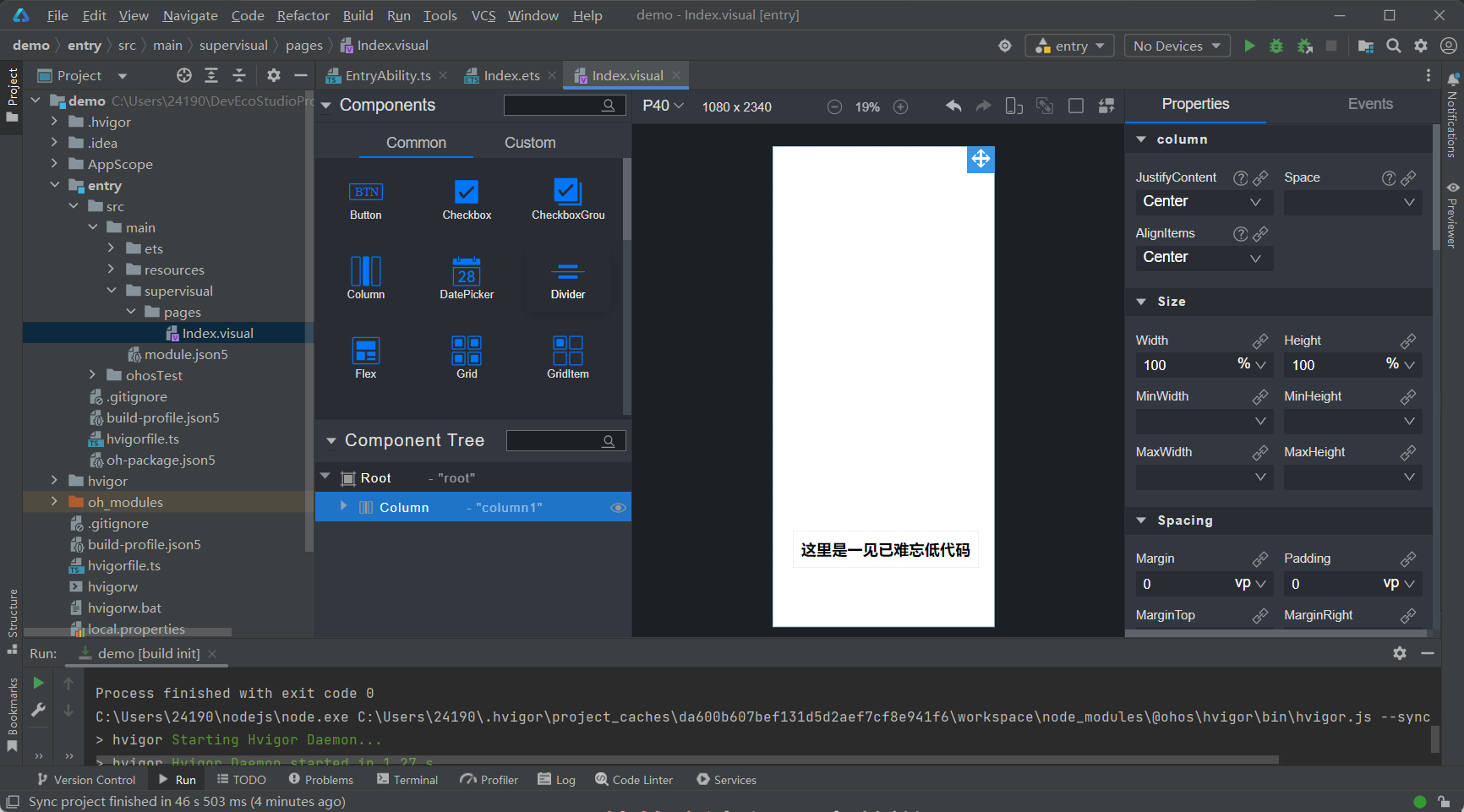
4.等待项目成功创建,下载安装必要依赖,成功创建项目如下:

我们观察上部的index.ets,他的代码现在是这样的:
@Entry
@Component
struct Index {
@State message: string = '这里是一见已难忘低代码'
/**
* In low-code mode, do not add anything to the build function, as it will be
* overwritten by the content generated by the .visual file in the build phase.
*/
build() {
}
}
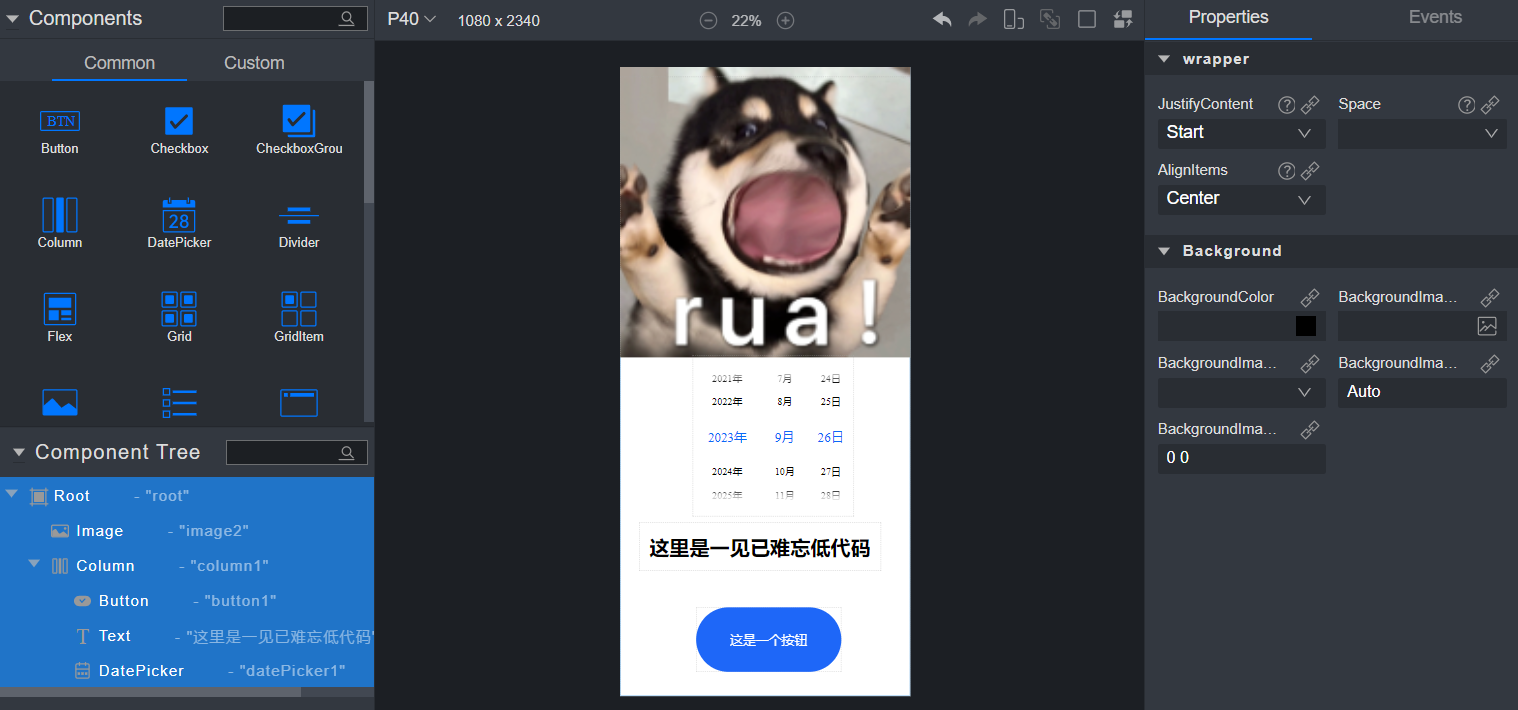
5.然后我们对其继续一个可视化的拖拽组件:很容易就完成了一个简单的页面。

6.点击生成我们这个页面的代码:

7.然后我们就得到了这个页面的样式代码了,是不是很简单快捷。
@Entry
@Component
struct Index {
@State message: string = '这里是一见已难忘低代码'
build() {
Column() {
Image("")
Column() {
Button("这是一个按钮")
.width("180vp")
.height("80vp")
.offset({ x: "4.35vp", y: "438.04vp" })
.opacity(0.92)
.enabled(true)
Text(`${this.message}`)
.width("300vp")
.height("60vp")
.offset({ x: "-6.39vp", y: "252.76vp" })
.textAlign(TextAlign.Center)
.fontSize("25fp")
.fontWeight(FontWeight.Bold)
DatePicker()
.width("200vp")
.height("200vp")
.offset({ x: "10.1vp", y: "-14.97vp" })
}
.width("100%")
.height("100%")
.offset({ x: "0vp", y: "11.95vp" })
.justifyContent(FlexAlign.Center)
}
.width("100%")
.height("100%")
}
}
1.2 HarmonyOS端云一体化开发
端云一体化开发是DevEco Studio的一个新特性,它允许开发者在本地和云端之间无缝地开发和调试应用程序。通过端云一体化开发,开发者可以更加高效地使用云计算资源,同时也可以在本地快速测试和调试代码。让我们一起体验一下端云一体化开发的魅力。
端云一体化开发基本流程如下:
创建云函数->调试云函数->云函数与应用程序的通信
1.创建云函数:在DevEco Studio中,开发者可以轻松地创建和管理云函数。云函数是一段运行在云端的代码,它可以与应用程序进行通信,执行一些需要在云端完成的任务。通过创建云函数,开发者可以利用云计算的强大能力,同时也可以在本地快速测试和调试代码。
2.调试云函数:在DevEco Studio中,开发者可以使用调试器来调试云函数。调试器允许开发者在本地模拟云函数的运行环境,并在代码中加入断点来进行调试。这使得开发者可以更加轻松地发现和解决问题,提高了开发效率。
3.云函数与应用程序的通信:在端云一体化开发中,云函数与应用程序之间的通信是非常重要的。DevEco Studio提供了一些工具来帮助开发者实现这种通信。例如,开发者可以使用HTTP或WebSocket协议来与云函数进行通信,也可以使用华为提供的云服务SDK来进行更高级的通信操作。这些工具使得开发者可以更加轻松地实现云函数与应用程序之间的交互,提高了开发效率。
端云一体化开发相比大家在学习生涯中都有听说,下面就是 HarmonyOS端云一体化开发相比传统开发的优势,大家对比观看就可以发现其优势巨大。集成端云一体化组件后,进行简单配置即可向应用用户提供登录、支付等多种功能。

下面我们就来一起体验一下端云一体化开发吧。
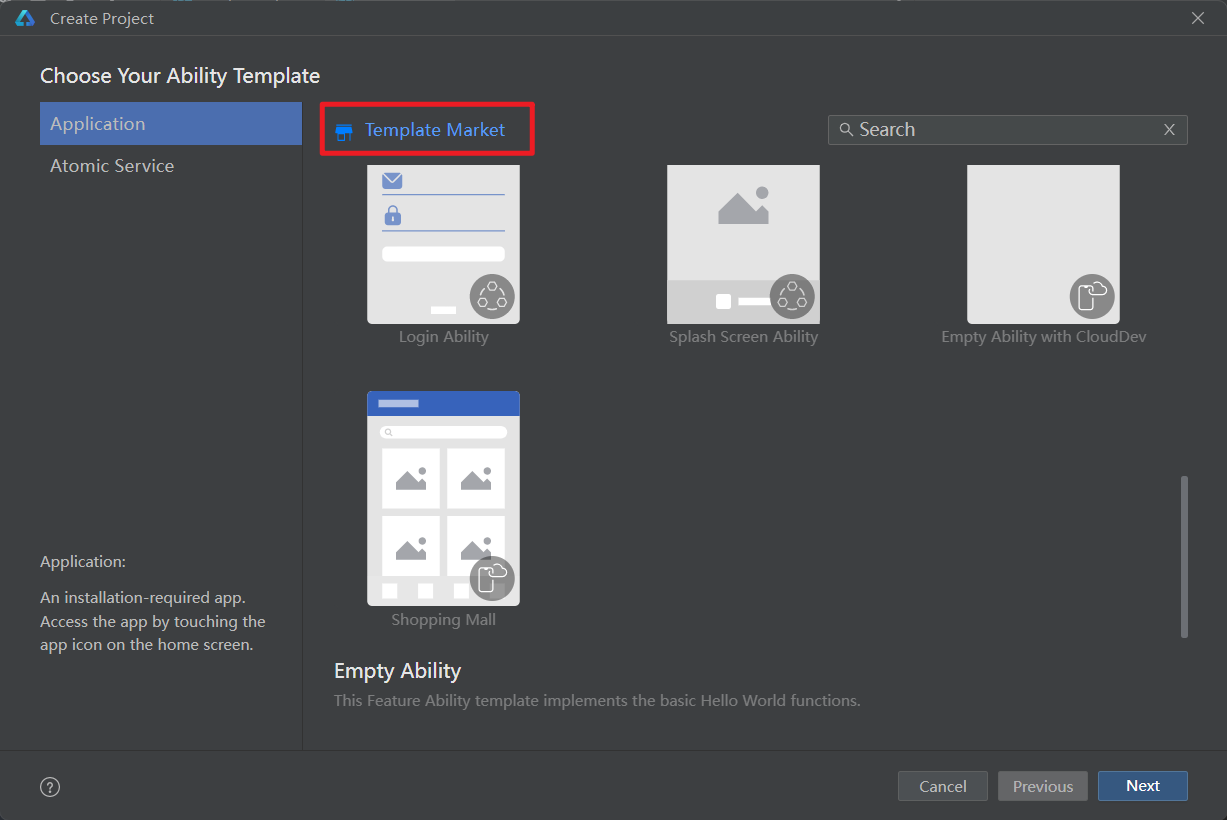
1.我们到DevEco Studio 创建一个新的工程,点击Template Market ,里面有很多的云端模板,我们下载一个到本地环境里使用。

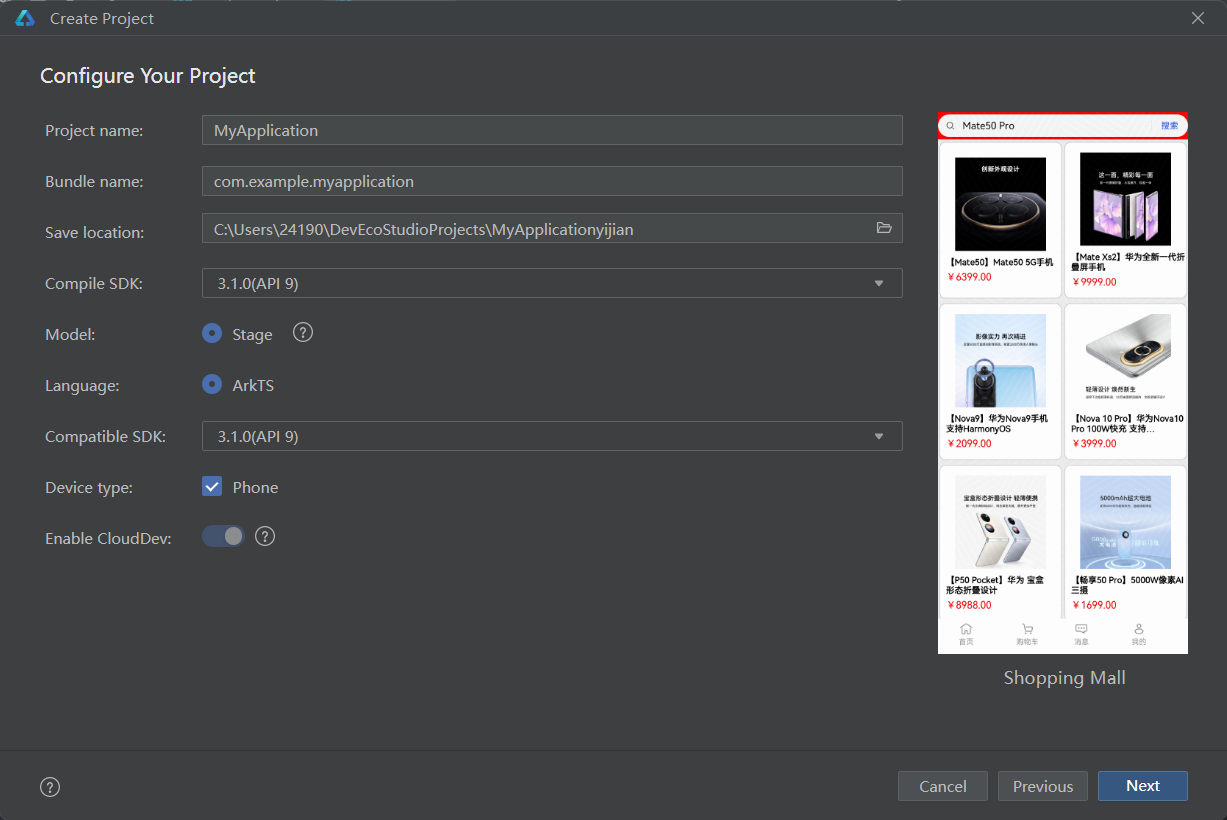
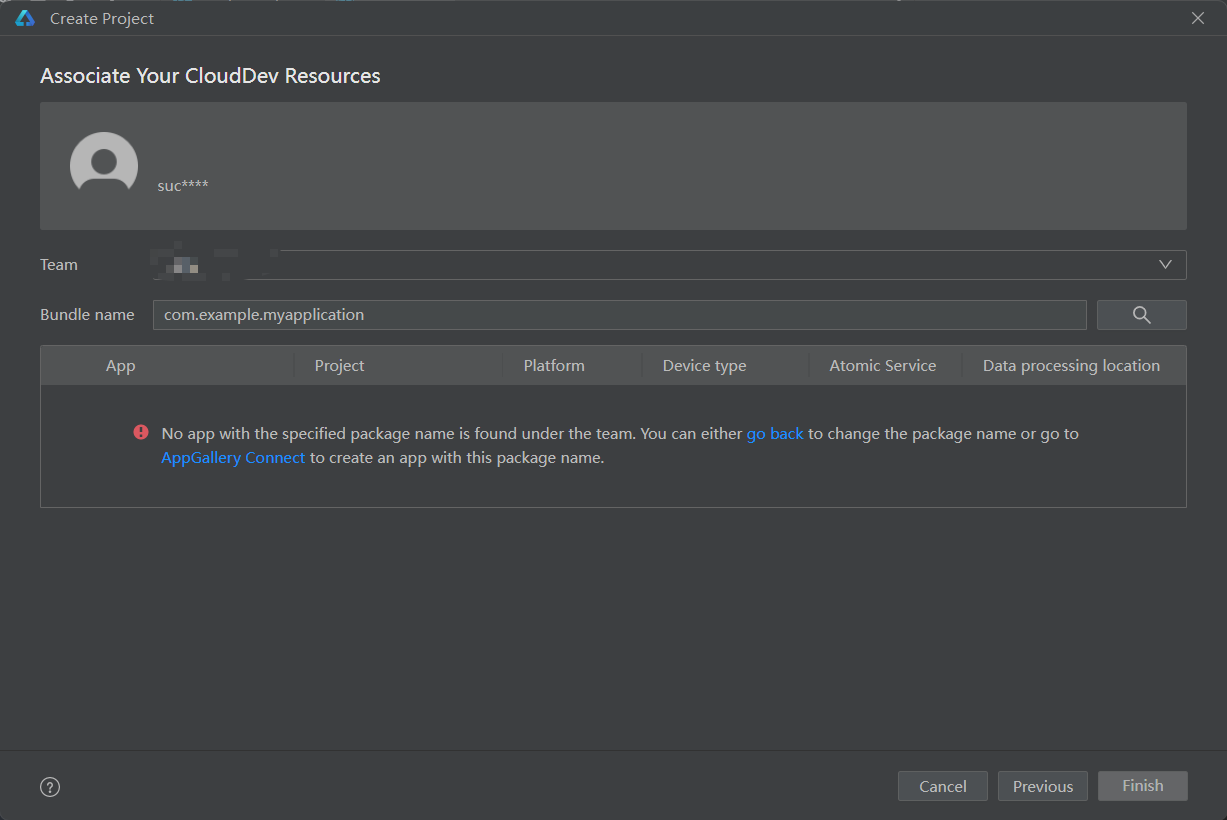
2.填写配置工程的基本信息如下:

3.我们点击下一步,但是由于我们是第一次接触,我们必然是没有对应的云端的对应配置内容。我们需要到官网注册配置。
官网地址:AppGallery Connect (huawei.com)

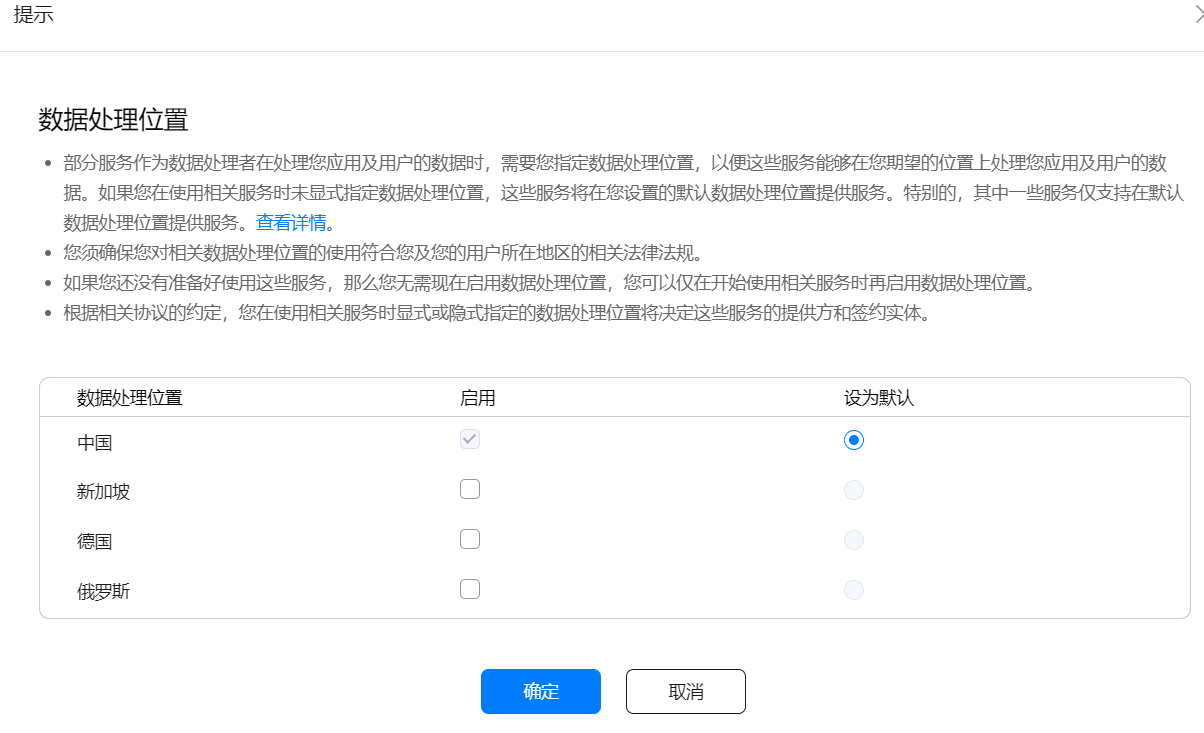
4.创建项目名称为:Harmony-myapplication(这是我的案例名称,按照华为包命名规范自行起名即可)。
配置数据处理位置等相关配置好之后,点击开通即可。

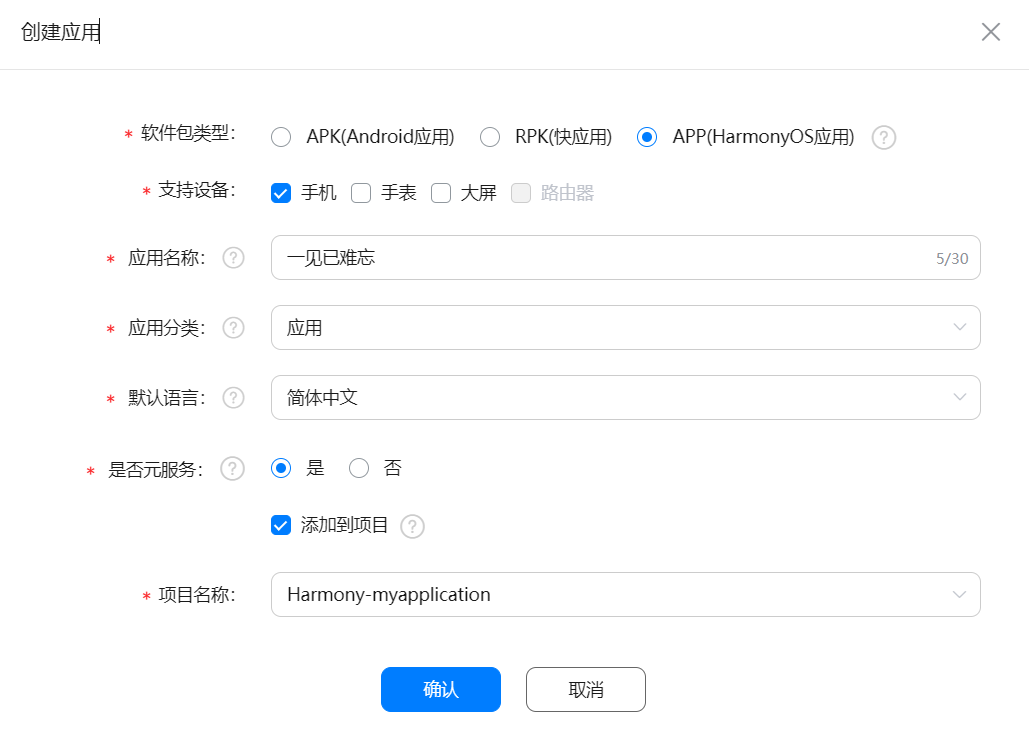
5.创建应用
填写对应的参数要求,并且添加到刚刚创建的项目中去。

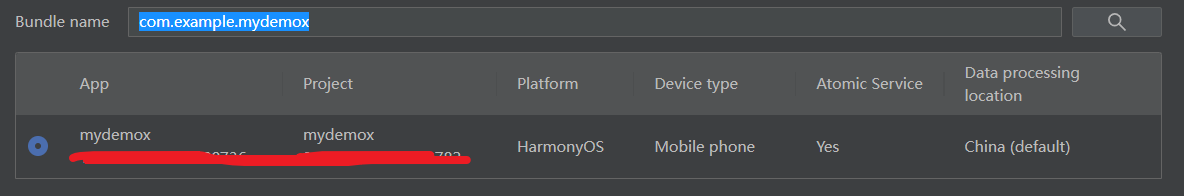
完成上面该有的配置之后,我们再返回到 DevEco Studio,就可以看到我们刚刚创建的。

点击finsh之后我们创建项目,耐心等待配置和自动下载所需资源包即可。
6.我们的设置SDK也是无需手动配置的,我们的云端一体化创建会帮我们自动的创建好所需的文件和配置,为我们节省了大量的步骤,这里要给我们的系统点一个赞。

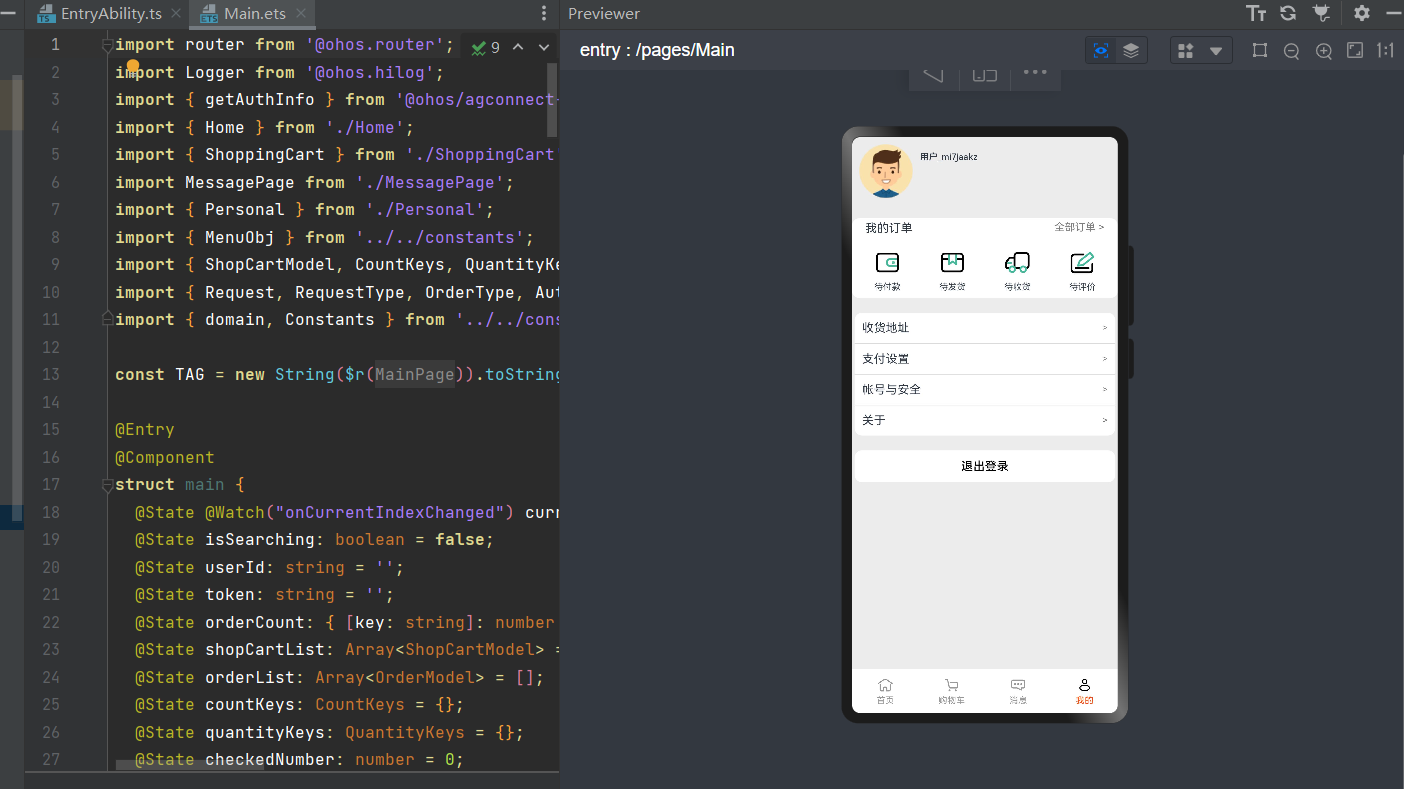
7.我们现在在previewer里就可以看到我们最新的代码样式了。如下图所示:

1.2.1 登录组件集成使用
集成端云一体化组件后,只需进行简单配置即可向应用用户提供登录、支付等众多功能。这是我们的端云一体化开发模式的一大特点:
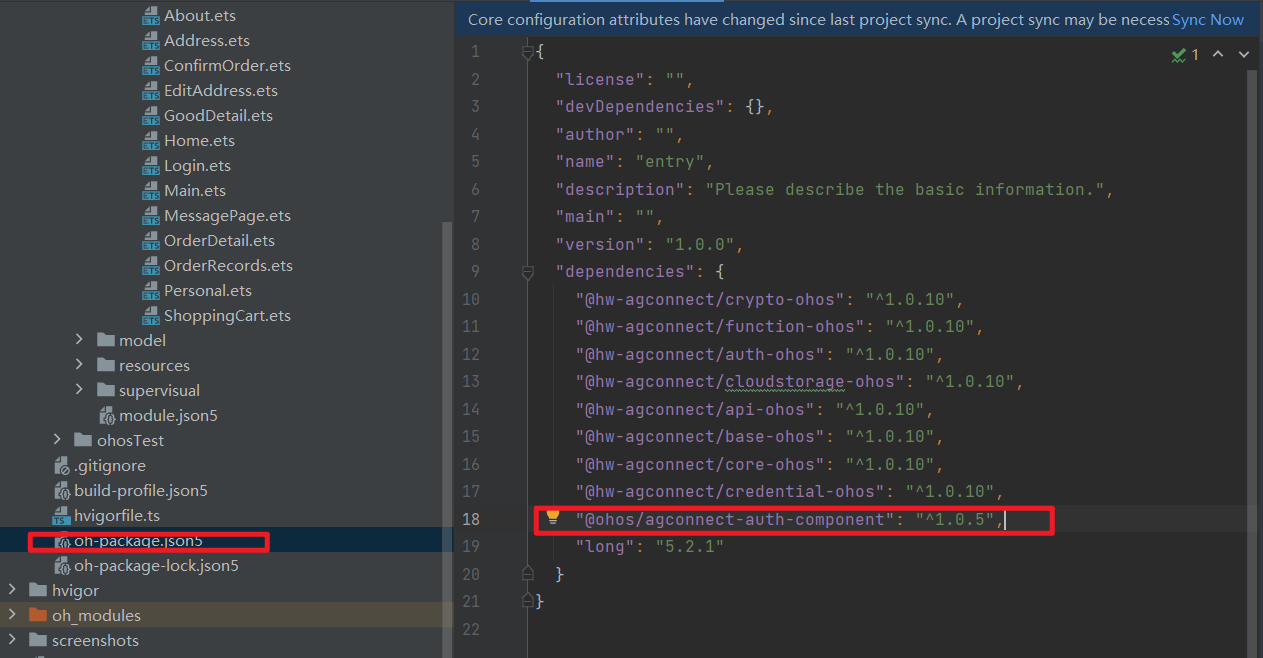
1.首先要保证我们项目里的oh-package.json5里有登录的依赖:
"@ohos/agconnect-auth-component": "^1.0.5"

2.引入组件方法(在页面顶部引入)
import {Login, AuthMode} from "@ohos/agconnect-auth-component";
代码如下:
import Logger from '@ohos.hilog';
import { GoodsList, SearchContainer } from '../../components';
import { GoodModel } from '../../model';
import { Request, RequestType, Triggers } from '../../api';
import { domain, searchText, Constants } from '../../constants';
import {Login, AuthMode} from "@ohos/agconnect-auth-component";
const TAG = new String($r('app.string.Home')).toString();
@Component
export struct Home {
@State recommendHint: string = searchText;
@State searchInput: string = '';
@Link token: string;
@Link @Watch("onSearchChanged") isSearching: boolean;
@State searchResult: Array<GoodModel> = [];
private controller: SearchController = new SearchController();
onSearchChanged() {
Logger.info(domain, TAG, "search state changed " + this.isSearching);
}
async getSearchResult(keyword) {
let params = {
"keyword": keyword
};
let res = await Request.invokeWithToken(Triggers.Commodity, this.token, RequestType.Search, params);
//展示搜索列表
this.isSearching = true;
this.searchResult = res;
}
build() {
Column() {
Login({
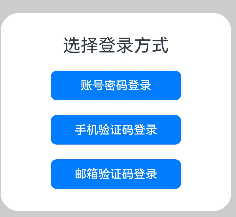
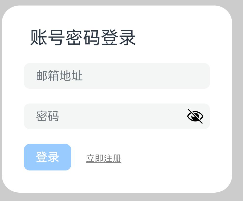
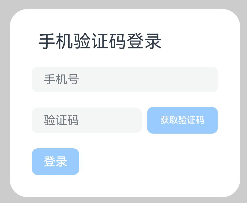
modes: [AuthMode.PASSWORD, AuthMode.PHONE_VERIFY_CODE, AuthMode.MAIL_VERIFY_CODE],
onSuccess: (user) => {
AlertDialog.show({
title: 'authInfo',
message: JSON.stringify(user)
})
}
}){
Text('Login').decoration({ type: TextDecorationType.Underline });
}
}
.backgroundColor($r('app.color.page_background'))
}
}
换成按钮可能会好一点:
Button('Login').fontColor(Color.White);
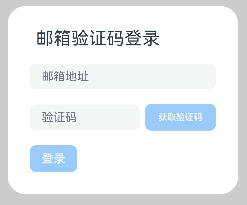
渲染页面如下:

集成组件代码另附如下:
Column() {
Login({
modes: [AuthMode.PASSWORD, AuthMode.PHONE_VERIFY_CODE, AuthMode.MAIL_VERIFY_CODE],
onSuccess: (user) => {
AlertDialog.show({
title: 'authInfo',
message: JSON.stringify(user)
})
}
}){
Text('Login').decoration({ type: TextDecorationType.Underline });
}
}
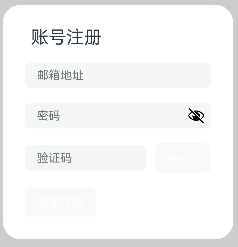
1.2.2 登录组件效果展示
我们在完成上文几处简单的代码配置调用后,就完成了我们的登录组件的撰写,效果还是非常不错的,效果如下:





只有我们实际的操作下来才能感受到他的便利,虽然现在的组件还比较少,但是随着我们框架遥遥领先的迭代速度,我相信在不就的将来,组件库会越来越丰富,到了那个时候鸿蒙开发者的开发应用效率会大幅度的提高。
2.1 探索ArkTS语言的新特性
ArkTS语言也得到了许多更新和改进,它的变化可以说是改头换面的更新,还记得一年前我初始ets(之前ArkTS叫ets)还十分的笨重,很多地方都不完善,相比其他语言(TS,JS)相比会出现很多意想不到的bug,让人摸不着头脑。但是经过一年的迭代更新,其功能现在已经十分强大。让开发者能够更高效地编写和开发应用程序。
比如说:
- 类型推导和类型检查:ArkTS语言现在支持更加智能的类型推导和类型检查。开发者可以更加轻松地编写类型安全的代码,而无需显式地指定每个变量的类型。此外,ArkTS还提供了更加严格的类型检查,以确保开发者在编写代码时遵循正确的类型规则。
- 异步编程:ArkTS语言现在支持更加灵活的异步编程模型。开发者可以使用async/await语法来编写异步代码,使代码更加简洁和易于理解。此外,ArkTS还提供了一些新的异步函数和操作符,使开发者能够更轻松地处理异步任务。
- 模块化编程:ArkTS语言现在支持更加模块化的编程模型。开发者可以将代码划分为多个模块,每个模块都具有独立的作用域和命名空间。这使得代码更加清晰和易于维护,同时也方便了开发者之间的协作。
在使用ArkTS语言开发应用时,状态管理是一个重要的概念。状态管理是指管理应用中的各种状态,包括组件状态、全局状态等。状态管理可以帮助开发者更好地组织和管理应用中的数据,使得应用更加稳定和高效。
ArkTS提供了多维度的状态管理机制,可以在ArkUI开发框架中使用。和UI相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,也可以是应用全局范围内的传递。
2.1.2 ArkTS开发Demo实战:在线状态切换
1.引入组件:
const TAG = new String($r('app.string.Home')).toString();
2.这是一个装饰器,用于标记这个结构(struct)作为一个ArkTS组件。@Link 装饰器用于定义组件的链接属性。在这里,token 是一个字符串类型的链接属性是从外部传入的令牌值。每次点击就会切换boolean的值。
import Logger from '@ohos.hilog';
import { GoodsList, SearchContainer } from '../../components';
import { GoodModel } from '../../model';
import { Request, RequestType, Triggers } from '../../api';
import { domain, searchText, Constants } from '../../constants';
import {Login, AuthMode} from "@ohos/agconnect-auth-component";
const TAG = new String($r('app.string.Home')).toString();
@Component
export struct Home {
@State isSearching: boolean = false;
@Link token: string;
build() {
Column() {
Button('一见已难忘:点击切换状态')
.fontColor(Color.White)
.onClick(() => {
this.isSearching = !this.isSearching;
});
Text(`现在的状态: ${this.isSearching ? '上线' : '下线'}`)
.fontSize(18)
.margin(20);
// Text(`Token: ${this.token || 'N/A'}`)
// .fontSize(18)
// .margin(20);
}
.backgroundColor($r('app.color.page_background'))
}
}
onClick的作用是切换 isSearching 属性。
效果展示:

点击一见已难忘:点击切换状态 按钮在线状态转换,效果如下:

2.1.3 ArkTS开发Demo实战:粉丝计数器实现
粉丝计数器实现的实现非常简单,我们需要先引入依赖:
const TAG = new String($r('app.string.Home')).toString();
设定变量:
@State clickCount: number = 0;
@Link isSearching: boolean;
@Link token: string;
具体实现代码如下:
import Logger from '@ohos.hilog';
import { GoodsList, SearchContainer } from '../../components';
import { GoodModel } from '../../model';
import { Request, RequestType, Triggers } from '../../api';
import { domain, searchText, Constants } from '../../constants';
import {Login, AuthMode} from "@ohos/agconnect-auth-component";
const TAG = new String($r('app.string.Home')).toString();
@Component
export struct Home {
@State clickCount: number = 0;
@Link isSearching: boolean;
@Link token: string;
build() {
Column() {
Text(`一见已难忘计数器Demo`)
.fontSize(18)
.margin(20);
Button('增加一个粉丝')
.fontColor(Color.White)
.onClick(() => {
this.clickCount++;
});
Button('减少一个粉丝')
.fontColor(Color.White)
.onClick(() => {
this.clickCount--;
});
Text(`目前的粉丝量: ${this.clickCount}`)
.fontSize(18)
.margin(20);
}
.backgroundColor($r('app.color.page_background'))
}
}
上述代码解释:
@State clickCount: number = 0;: 这是一个带有状态的属性,表示点击计数器的值,初始值为0。@Link isSearching: boolean;: 这是一个链接属性,用于跟踪用户是否正在进行搜索操作,它的类型为布尔值。@Link token: string;: 这是另一个链接属性,用于存储某种令牌或身份验证凭据,它的类型为字符串。build() {...}: 这是一个构建方法,用于创建用户界面元素。它包括一个Column,其中包含一些文本标签和按钮,用于增加或减少点击计数器的值,并显示当前计数器的值。Text(一见已难忘计数器Demo): 这是一个文本元素,显示一个标题。Button('增加一个粉丝')和Button('减少一个粉丝'): 这是两个按钮元素,分别用于增加和减少点击计数器的值。这些按钮具有点击事件处理程序,点击按钮时会更新clickCount属性的值。Text(目前的粉丝量: ${this.clickCount}): 这是另一个文本元素,用于显示当前点击计数器的值。
效果展示:

我们点击增加一个粉丝10次:

我们点击增加一个减少粉丝5次:

2.1.4 ArkTS开发Demo实战:待办事项列表
实例代码如下:
主页面:
import { ToItem } from './ToItem'
@Entry
@Component
struct Index {
totalTasks: Array<string> = [
"CSDN写文章",
"完成今日开发任务",
"撰写工作日报",
"学习ArkTs",
"放松休息"
]
build() {
Row() {
Column() {
Text('一见已难忘的待办')
.fontSize(28)
.fontWeight(FontWeight.Bold)
.margin({
top:30,
bottom: 20
})
.width("80%")
ForEach(this.totalTasks, (item) => {
ToItem({content: item})
})
}
.height("100%")
.width("100%")
.backgroundColor("#efefef")
}
.justifyContent(FlexAlign.End)
}
}
上述代码解释:
totalTasks: Array<string> = [...]: 这是一个名为totalTasks的数组,包含了一组字符串,每个字符串代表一个待办事项的文本内容。build() {...}: 这是一个构建方法,用于创建主页面的用户界面元素。它包括一个Row,其中包含一个Column,在Column中,首先有一个文本标题(“一见已难忘的待办”),然后使用ForEach循环迭代totalTasks数组,并为每个待办事项创建一个ToItem组件,并传递相应的内容。Text('一见已难忘的待办'): 这是一个文本元素,显示在页面的顶部,可能是一个标题。ForEach(this.totalTasks, (item) => { ToItem({content: item}) }): 这个循环迭代totalTasks数组中的每个元素,对于每个元素,它创建了一个ToItem组件,并将待办事项的内容传递给组件。
这段代码定义了一个主页面(Index 组件),该页面包含一个标题和一组待办事项,每个待办事项都由 ToItem 组件表示。
ToItem页面:
@Component
export struct ToItem{
private content:string;
@State isComplete: boolean = false;
@Builder labelIcon(icon) {
Image(icon)
.width(20)
}
build(){
Row(){
if(this.isComplete){
// this.labelIcon($r('app.media.radio_on'))
}else {
// this.labelIcon($r('app.media.radio_off'))
}
Text(this.content)
.fontSize(20)
.margin({left:15})
.opacity(this.isComplete ? 0.4 : 1)
.decoration({type: this.isComplete ? TextDecorationType.Overline : TextDecorationType.None})
}
.backgroundColor("#fff")
.borderRadius(24)
.padding(25)
.margin(10)
.width("93%")
.onClick(() => {
this.isComplete = !this.isComplete
})
}
}
上述代码解释:
private content: string;: 这是一个私有属性,用于存储待办事项的文本内容。@State isComplete: boolean = false;: 这是一个带有状态的属性,表示待办事项是否已完成。初始值为false,但可以通过用户交互改变。@Builder labelIcon(icon) {...}: 这是一个构建器方法,根据传入的icon参数构建一个图像,并应用一些属性,设置图像的宽度。build() {...}: 这是一个构建方法,用于创建待办事项的用户界面元素。它包括一个Row,其中包含一个图标(具体图标取决于isComplete的值)和文本内容。这个方法还设置了一些样式属性,例如背景颜色、圆角、边距、宽度,并添加了点击事件处理程序,以在用户单击时切换isComplete的值。
这段代码定义了一个用户界面组件,用于显示待办事项的文本和一个可点击的图标,用户可以单击以标记待办事项是否已完成。
效果展示:

点击事件后效果如下:(点击完成的事件置灰表示事件已完成)

3.1 深度体验元服务轻量化、信息外显
3.1.1什么是HarmonyOS元服务?
首先,让我们明确一下HarmonyOS元服务的概念。元服务是一种基于HarmonyOS API的全新服务提供方式,它以鸿蒙万能卡片等多种呈现形态,向用户提供更轻量化的服务。这一概念的核心在于将服务提供的方式变得更加灵活和适应性更强,同时为开发者和用户提供了更好的体验。
3.1.2 Hello World 入门案例
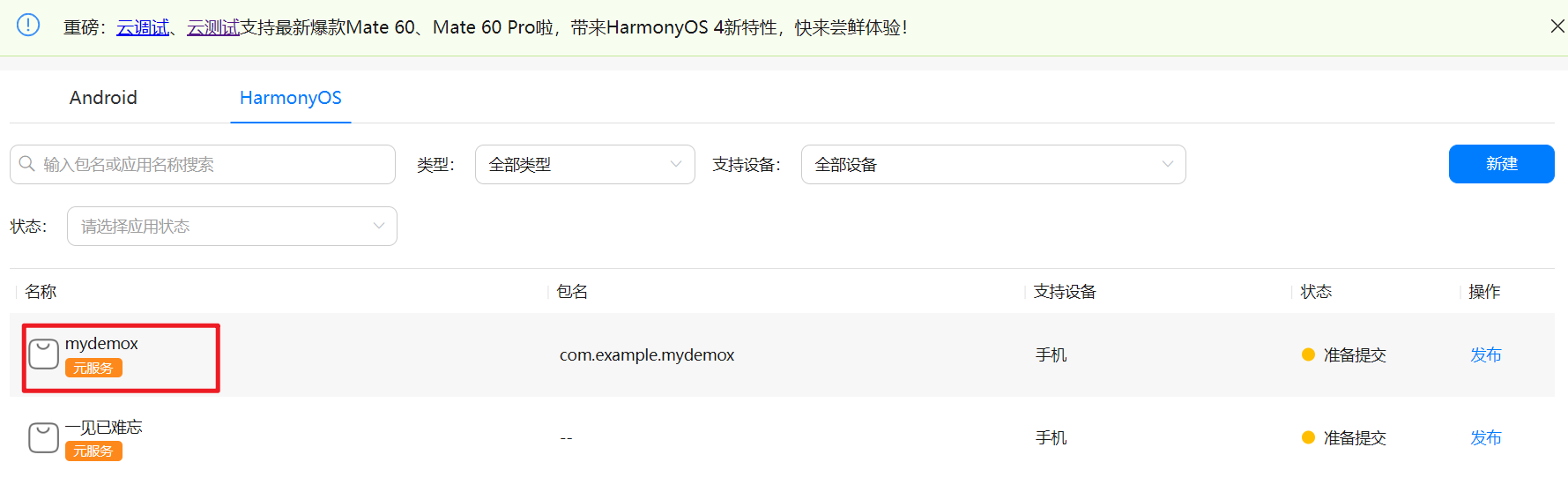
1.在创建之前,我们需要保证自己的应用里有元服务的应用,如没有需要自己进行创建。

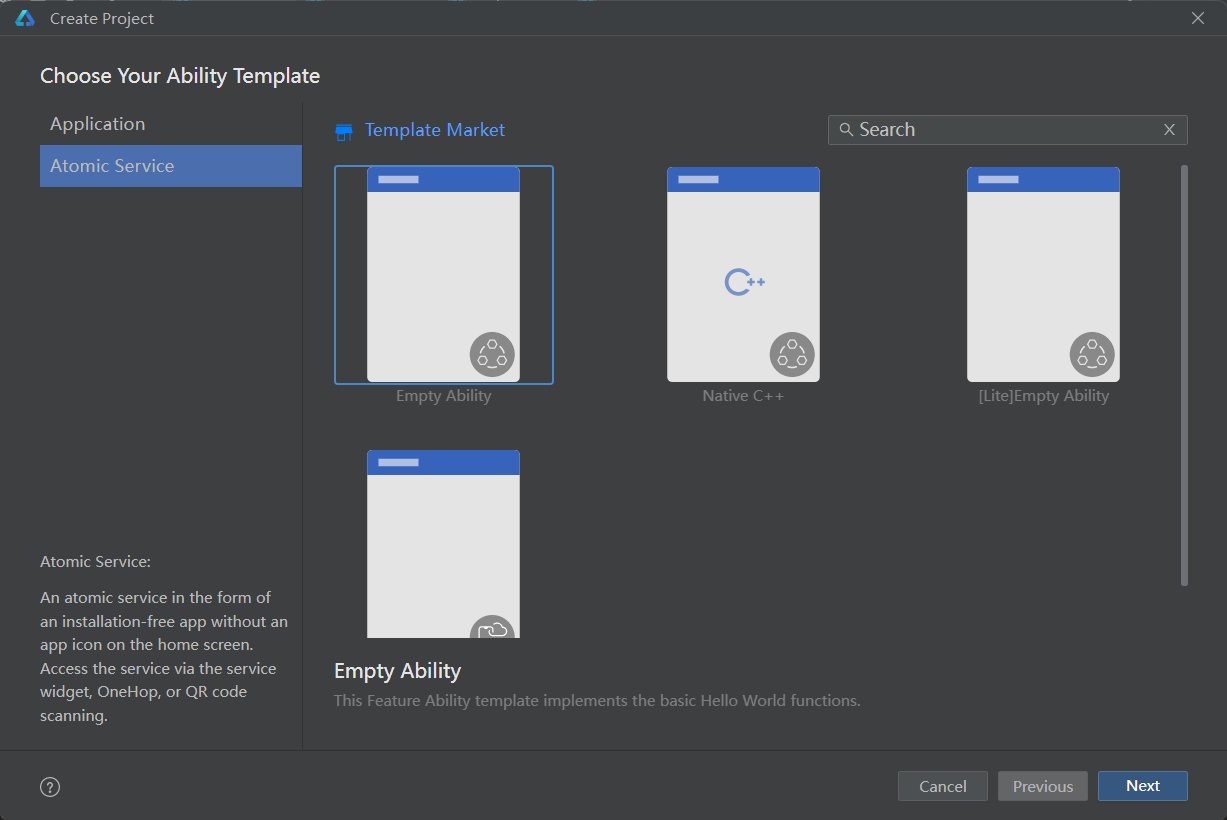
2.创建一个元服务项目,如下所示:后续的页面选择arkts,继续创建项目。

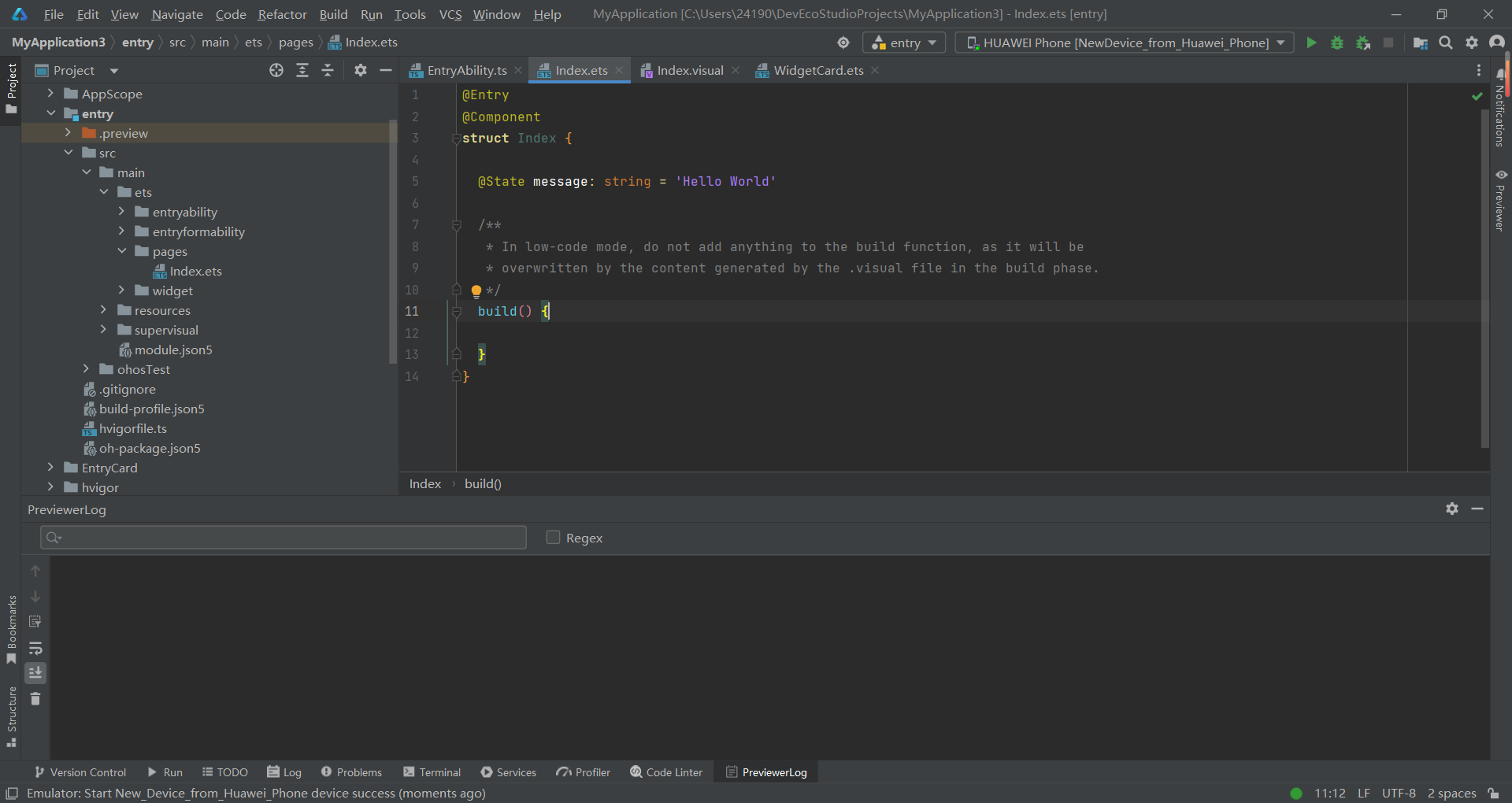
3.进入项目如下图所示。

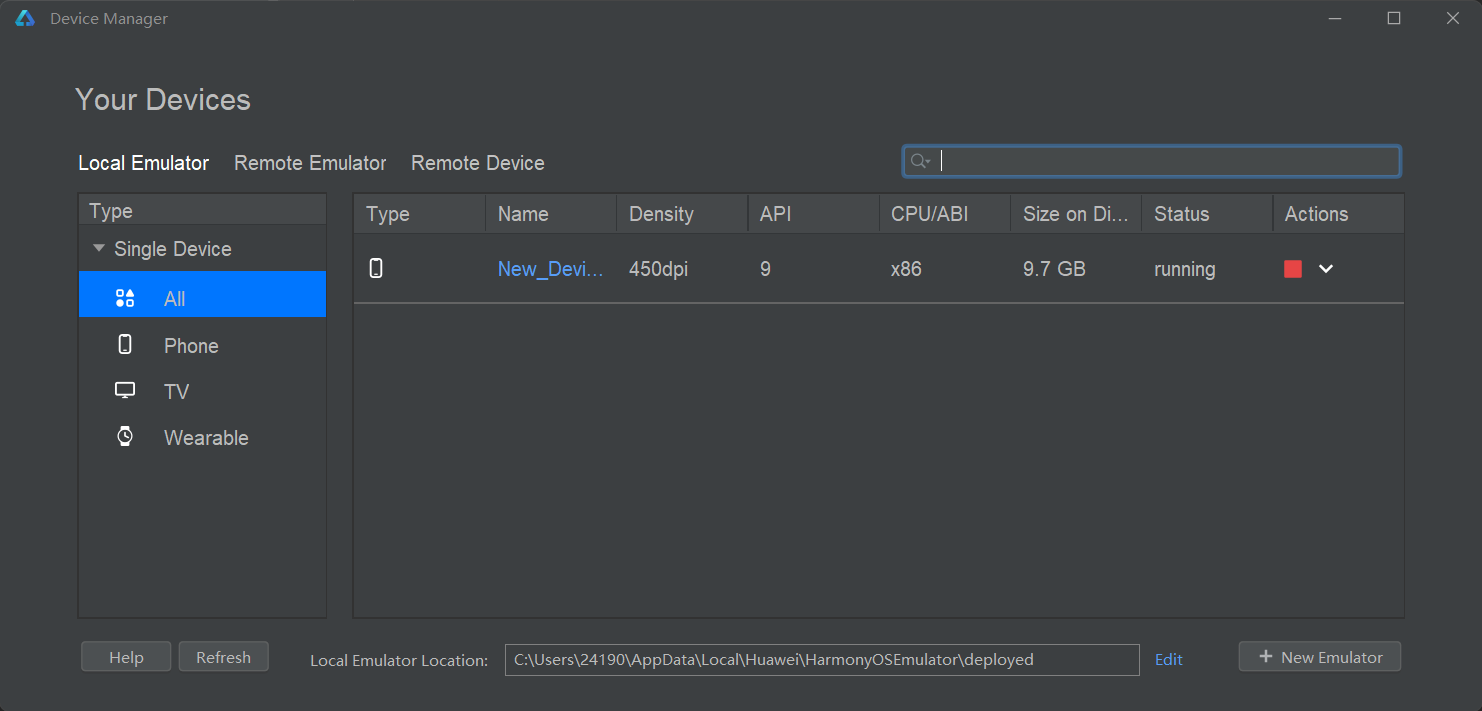
到这里我们需要安装真机,具体步骤较为简单,只需要下载安装即可,可以自行查看网络教程。配置好如下图:

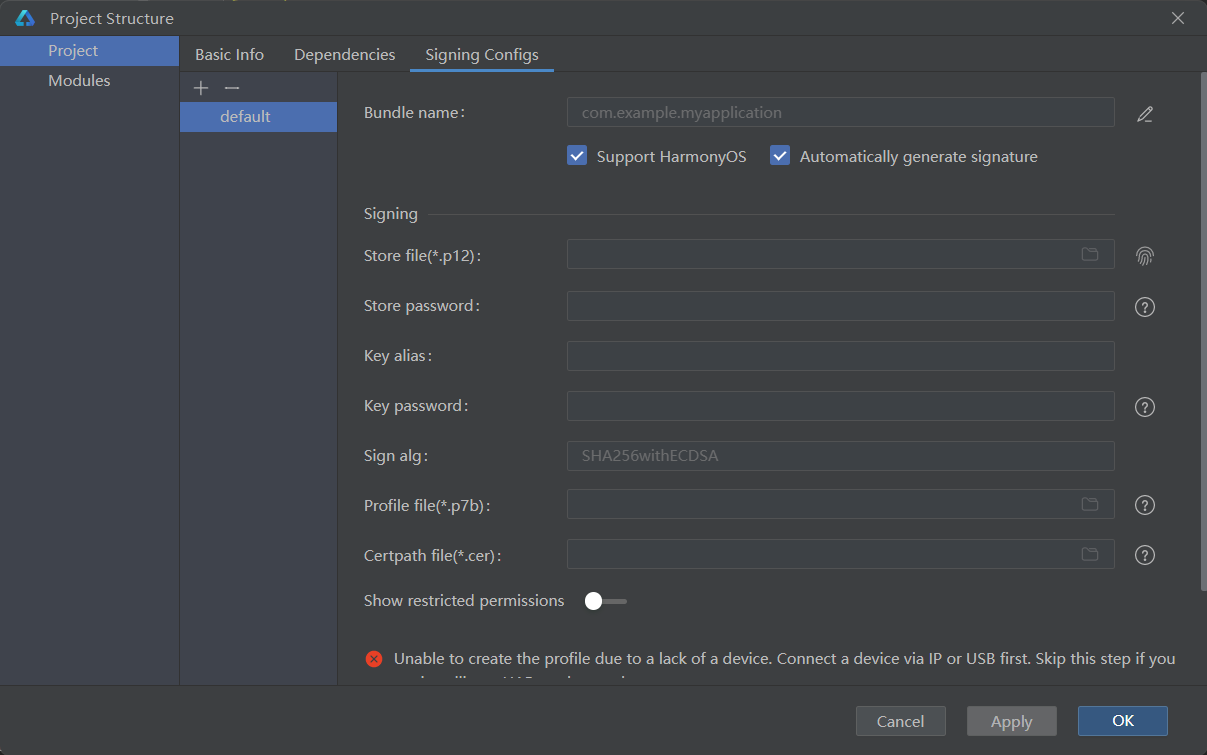
调试运行:菜单选择“File > Project Structure”,选择“Signing Configs”,勾选“Automatically generate signatue”。如果未登录,先点击“Sign In”进行登录。

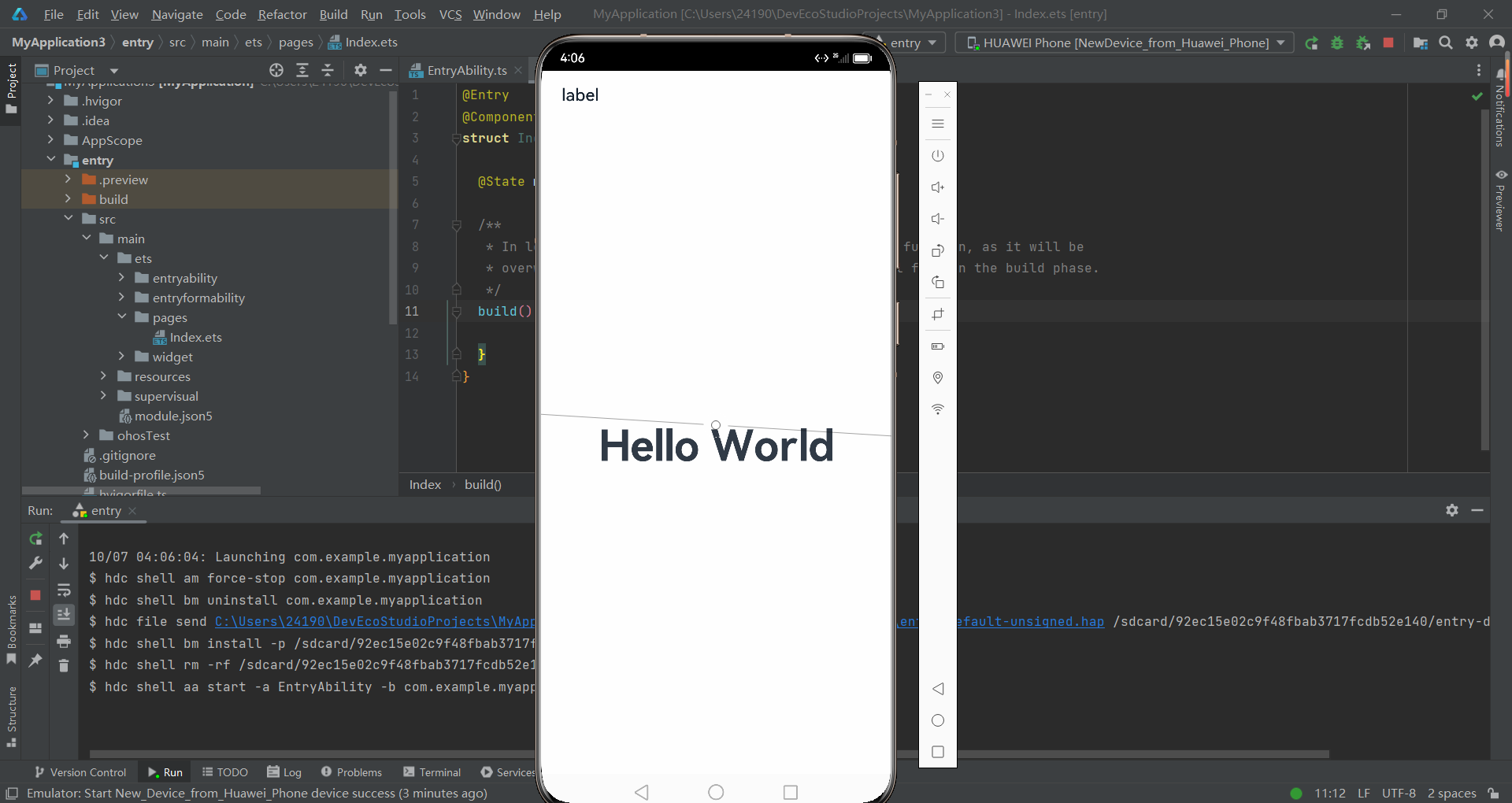
基本的配置完毕之后,我们点击右上的运行按钮,运行结果如下图:

3.1.3 元服务实战:在线状态切换
在线状态切换代码如下:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State isSearching: boolean = false;
build() {
Row() {
Column() {
Button('一见已难忘:点击切换状态')
.fontColor(Color.White)
.onClick(() => {
this.isSearching = !this.isSearching;
});
Text(`现在的状态: ${this.isSearching ? '上线' : '下线'}`)
.fontSize(18)
.margin(20);
}
.width('100%')
}
.height('100%')
}
}
运行到真机如下:

点击状态切换:

3.1.4 元服务实战:粉丝计数器实现
元服务实战:粉丝计数器实现代码实现如下:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State isSearching: boolean = false;
@State clickCount: number = 0;
build() {
Row() {
Column() {
Text(`一见已难忘计数器Demo`)
.fontSize(18)
.margin(20);
Button('增加一个粉丝')
.fontColor(Color.White)
.onClick(() => {
this.clickCount++;
});
Button('减少一个粉丝')
.fontColor(Color.White)
.onClick(() => {
this.clickCount--;
});
Text(`目前的粉丝量: ${this.clickCount}`)
.fontSize(18)
.margin(20);
}
.width('100%')
}
.height('100%')
}
}
运行到真机如下:
初始粉丝数为0,点击6次增加粉丝数效果如下:

点击3次减少粉丝数效果如下:

3.1.5 元服务实战:待办事项列表
元服务实战待办事项列表代码如下:
import { ToItem } from './ToItem'
@Entry
@Component
struct Index {
totalTasks: Array<string> = [
"CSDN写文章",
"完成今日开发任务",
"撰写工作日报",
"学习ArkTs",
"放松休息"
]
build() {
Row() {
Column() {
Text('一见已难忘的待办')
.fontSize(28)
.fontWeight(FontWeight.Bold)
.margin({
top:30,
bottom: 20
})
.width("80%")
ForEach(this.totalTasks, (item) => {
ToItem({content: item})
})
}
.height("100%")
.width("100%")
.backgroundColor("#efefef")
}
.justifyContent(FlexAlign.End)
}
}
ToItem实例代码如下:
@Component
export struct ToItem{
private content:string;
@State isComplete: boolean = false;
@Builder labelIcon(icon) {
Image(icon)
.width(20)
}
build(){
Row(){
if(this.isComplete){
// this.labelIcon($r('app.media.radio_on'))
}else {
// this.labelIcon($r('app.media.radio_off'))
}
Text(this.content)
.fontSize(20)
.margin({left:15})
.opacity(this.isComplete ? 0.4 : 1)
.decoration({type: this.isComplete ? TextDecorationType.Overline : TextDecorationType.None})
}
.backgroundColor("#fff")
.borderRadius(24)
.padding(25)
.margin(10)
.width("93%")
.onClick(() => {
this.isComplete = !this.isComplete
})
}
}
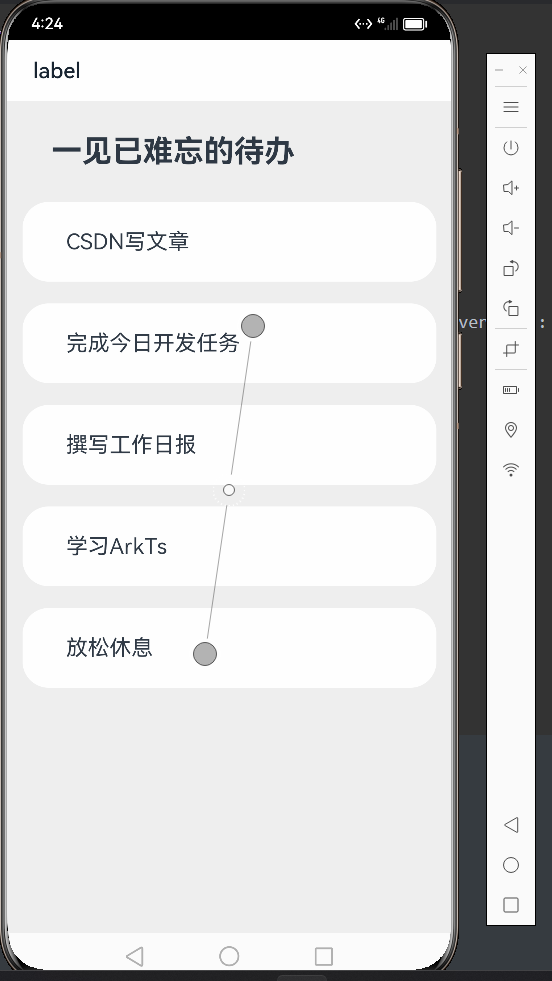
运行到真机如下:

点击效果如下:

4.1 总结
我是在2021年10月份第一次接触到ArkUI,时隔一年,感触颇深,本文侧重的撰写了元服务,ArkTS语言,DevEco Studio开发工具等在这一年中的巨大更新和迭代的功能深度体验。
- 元服务:这是HarmonyOS提供的一种新型服务模式,它以鸿蒙万能卡片等多种形态呈现,更加轻量化,便于向用户提供服务。
- ArkTS语言:华为自主研发的一种开发语言,基于TypeScript并与之匹配的ArkUI框架,扩展了声明式UI和状态管理等功能,使开发者能够更简洁、更自然地开发跨端应用。
- DevEco Studio开发工具:该工具支持端云一体化开发和低代码开发。在创建工程时选择云开发模板,可以在DevEco Studio内同时完成HarmonyOS应用/服务的端侧与云侧开发,实现端云一体化协同开发。此外,它还支持低代码开发,具有丰富的UI界面编辑功能,如基于图形化的自由拖拽和数据参数化配置等,遵循HarmonyOS JS开发规范,通过可视化界面开发方式快速构建布局,有效降低用户的时间成本并提升构建UI界面的效率。
在本文,我们深入探讨了HarmonyOS元服务、ArkTS语言和DevEco Studio开发工具。通过这些工具的应用,华为为开发者提供了更便捷、高效的开发体验,为用户提供了更丰富、高质量的应用程序。
HarmonyOS元服务不仅是华为技术的创新,也是整个科技行业的一大进步。它代表了未来智能生活的可能性,使得设备之间的互联变得更加便捷和灵活。这一技术也鼓励了更多的开发者加入到鸿蒙生态系统中,共同构建一个繁荣的生态系统。
华为技术有着遥遥领先的迭代速度和庞大的用户量,我相信HarmonyOS将会发展的越来越快,让我们一起加入,成为一名HarmonyOS开发者吧。无论是开发者还是普通用户,都将受益于这一创新浪潮,走向更加智能化的明天。让我们一起期待并迎接这个美好的未来!