版本说明
当前版本号[20231122]。
| 版本 | 修改说明 |
|---|---|
| 20231122 | 初版 |
目录
文章目录
- 版本说明
- 目录
- 移动 Web 第五天
- 01-媒体查询
- 基本写法
- 书写顺序
- 案例-左侧隐藏
- 媒体查询-完整写法
- 关键词 / 逻辑操作符
- 媒体类型
- 媒体特性
- 媒体查询-外部CSS
- 02-Bootstrap
- 简介
- 使用步骤
- 下载
- 使用
- 栅格系统
- 全局样式
- 按钮
- 表格
- 组件
- 字体图标
- 下载
- 使用
- 03-综合案例-alloyTeam
- 准备工作
- 头部导航
- 轮播图图片
- 轮播图响应式
- 开源项目响应式
- 开源项目内容布局
移动 Web 第五天
响应式布局方案
- 媒体查询
- Bootstrap框架
01-媒体查询
基本写法

- max-width:最大宽度(小于等于)
- min-width:最小宽度(大于等于)
书写顺序
- min-width(从小到大)
- max-width(从大到小)
如果不按顺序去写,按css的特性来说,后面的css就会重叠前面的css样式,致使前面的无法生效。
案例-左侧隐藏
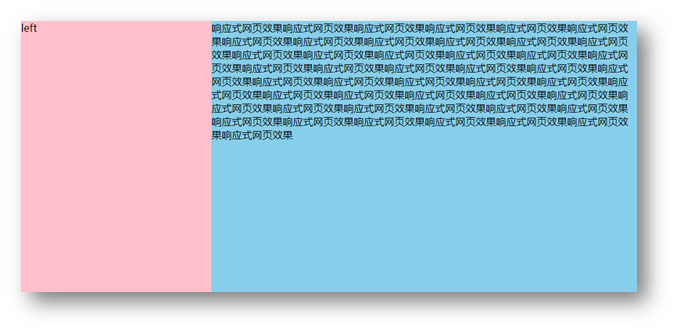
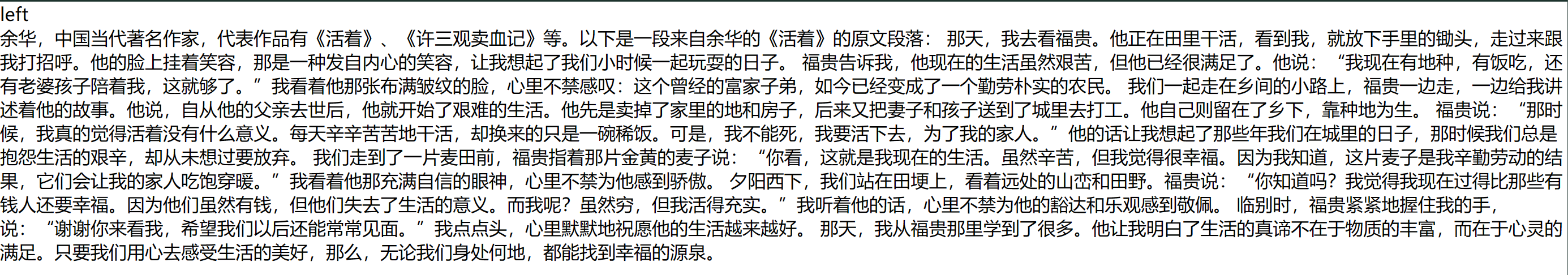
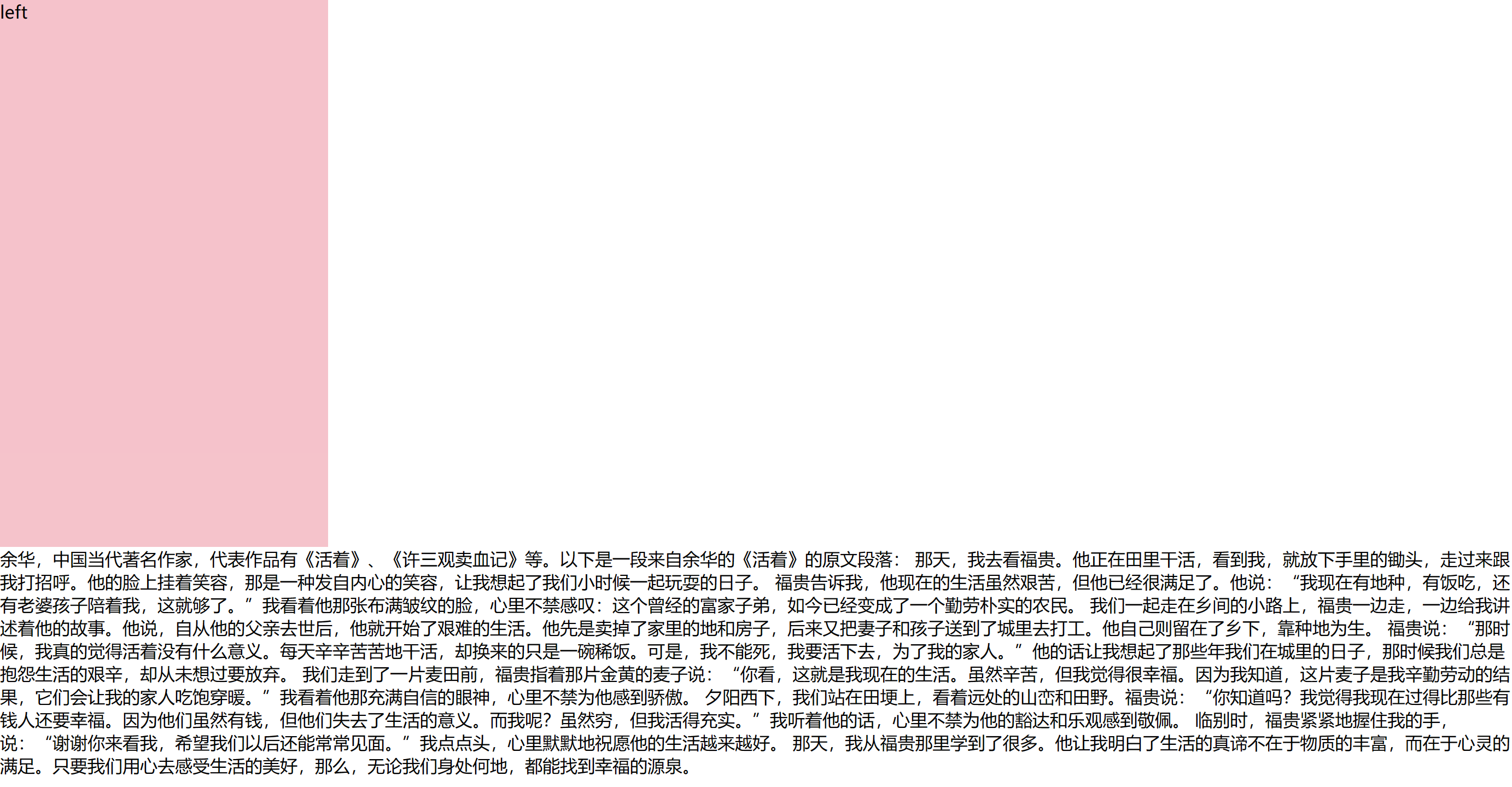
需求:网页宽度小于等于768px则隐藏左侧区域

- HTML 结构
<div class="box">
<div class="left">left</div>
<div class="main">
响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果
</div>
</div>
- CSS 样式
.box {
display: flex;
}
.left {
width: 300px;
height: 500px;
background-color: pink;
}
.main {
flex: 1;
height: 500px;
background-color: skyblue;
}
@media (max-width: 768px) {
.left {
display: none;
}
}
1、先建立初步的模型,同时放了一段800字左右的文章作为测试。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体查询</title>
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="left">left</div>
<div class="main">
余华,中国当代著名作家,代表作品有《活着》、《许三观卖血记》等。以下是一段来自余华的《活着》的原文段落:
那天,我去看福贵。他正在田里干活,看到我,就放下手里的锄头,走过来跟我打招呼。他的脸上挂着笑容,那是一种发自内心的笑容,让我想起了我们小时候一起玩耍的日子。
福贵告诉我,他现在的生活虽然艰苦,但他已经很满足了。他说:“我现在有地种,有饭吃,还有老婆孩子陪着我,这就够了。”我看着他那张布满皱纹的脸,心里不禁感叹:这个曾经的富家子弟,如今已经变成了一个勤劳朴实的农民。
我们一起走在乡间的小路上,福贵一边走,一边给我讲述着他的故事。他说,自从他的父亲去世后,他就开始了艰难的生活。他先是卖掉了家里的地和房子,后来又把妻子和孩子送到了城里去打工。他自己则留在了乡下,靠种地为生。
福贵说:“那时候,我真的觉得活着没有什么意义。每天辛辛苦苦地干活,却换来的只是一碗稀饭。可是,我不能死,我要活下去,为了我的家人。”他的话让我想起了那些年我们在城里的日子,那时候我们总是抱怨生活的艰辛,却从未想过要放弃。
我们走到了一片麦田前,福贵指着那片金黄的麦子说:“你看,这就是我现在的生活。虽然辛苦,但我觉得很幸福。因为我知道,这片麦子是我辛勤劳动的结果,它们会让我的家人吃饱穿暖。”我看着他那充满自信的眼神,心里不禁为他感到骄傲。
夕阳西下,我们站在田埂上,看着远处的山峦和田野。福贵说:“你知道吗?我觉得我现在过得比那些有钱人还要幸福。因为他们虽然有钱,但他们失去了生活的意义。而我呢?虽然穷,但我活得充实。”我听着他的话,心里不禁为他的豁达和乐观感到敬佩。
临别时,福贵紧紧地握住我的手,说:“谢谢你来看我,希望我们以后还能常常见面。”我点点头,心里默默地祝愿他的生活越来越好。
那天,我从福贵那里学到了很多。他让我明白了生活的真谛不在于物质的丰富,而在于心灵的满足。只要我们用心去感受生活的美好,那么,无论我们身处何地,都能找到幸福的源泉。
</div>
</div>
</body>
</html>

2、加入左侧栏区域。
.left{
width: 300px;
height: 500px;
background-color: pink;
}

3、给文字区域添加高,并定好这个元素作为弹性容器,其子元素将按照弹性布局进行排列。
.box{
display: flex;
}
.main{
height: 500px;
background-color: skyblue;
}

4、给予固定宽高,让flex为1,把left的宽度满足后,剩下的区域均由main来占据。
.main{
flex: 1;
height: 500px;
background-color: skyblue;
}

5、实现了当网页宽度小于等于768px,就隐藏左侧区域。
@media (max-width : 768px) {
.left{
display: none;
}
}


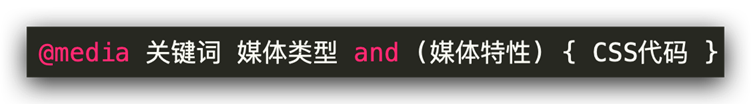
媒体查询-完整写法

关键词 / 逻辑操作符
- and
- only
- not
媒体类型
媒体类型用来区分设备类型
- screen:屏幕设备
- 打印预览:print
- 阅读器:speech
- 不区分类型:all
媒体特性
- 视口宽高:width / height
- 视口最大宽高:max-width ;max-height
- 视口最小宽高:min-width;min-height
- 屏幕方向:orientation
- protrait:竖屏
- landscape:横屏
媒体查询-外部CSS

02-Bootstrap
简介
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
中文官网: https://www.bootcss.com/
想查看更多配置可点击Bootstrap中文文档:[Bootstrap中文文档](Bootstrap 入门 · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网 (bootcss.com))
嫌上面中文少的可以点这个:Bootstrap中文网
使用步骤
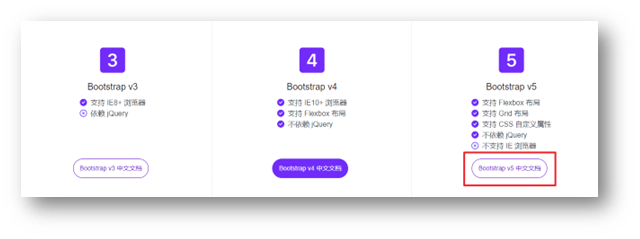
下载
下载:Bootstrap V5中文文档 → 进入中文文档 → 下载 →下载 Bootstrap 生产文件

使用
-
引入 Bootstrap CSS 文件
注:记得是:
/Bootstrap/css/bootstrap.min.css!!!不要一下子tab就选了/Bootstrap/css/bootstrap-grid.min.css.
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
- 调用类名: container 响应式布局版心类
<div class="container">测试</div>
1、做个案例来侧试 Bootstrap 的使用方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstrap使用</title>
<link rel="stylesheet" href="/Bootstrap/css/bootstrap.min.css">
<style>
div{
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">1</div>
</body>
</html>

2、且还是响应式,根据不同的宽度,div盒子也能呈现不同的形状:


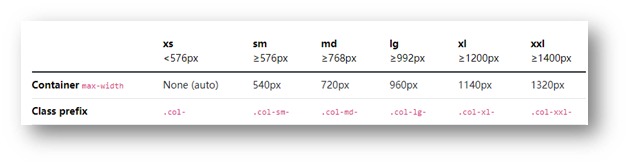
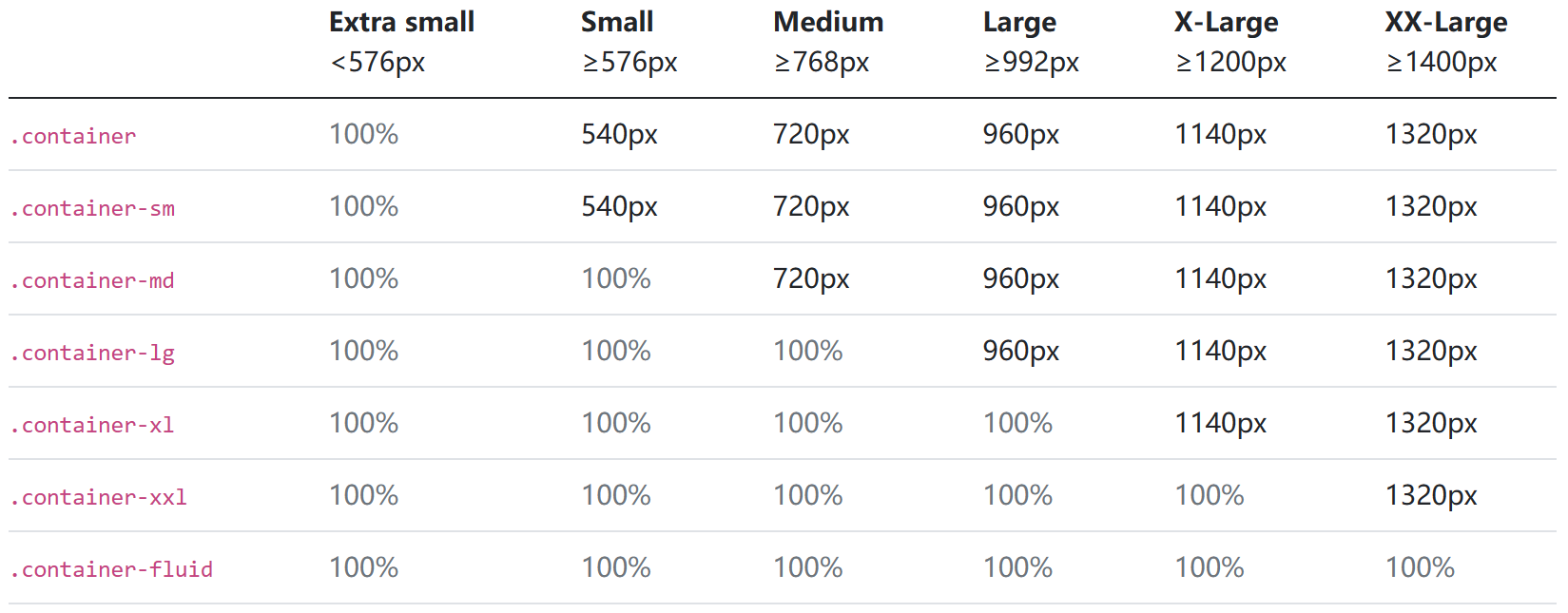
栅格系统
作用:响应式布局
栅格化是指将整个网页的宽度分成12等份,每个盒子占用的对应的份数
例如:一行排4个盒子,则每个盒子占 3份 即可(12 / 4 = 3)

- row 类:行,可以让内容在一行排(flex布局)
完整网格示例如下:

在不同的视口区间,版心宽度要不同,才能做到不同的响应效果。子集排列方式也要不一样,调用类名就能实现。
全局样式
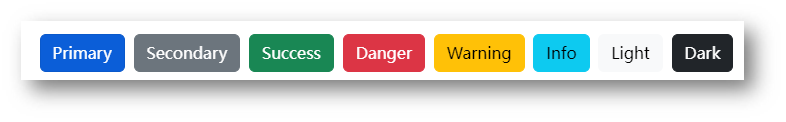
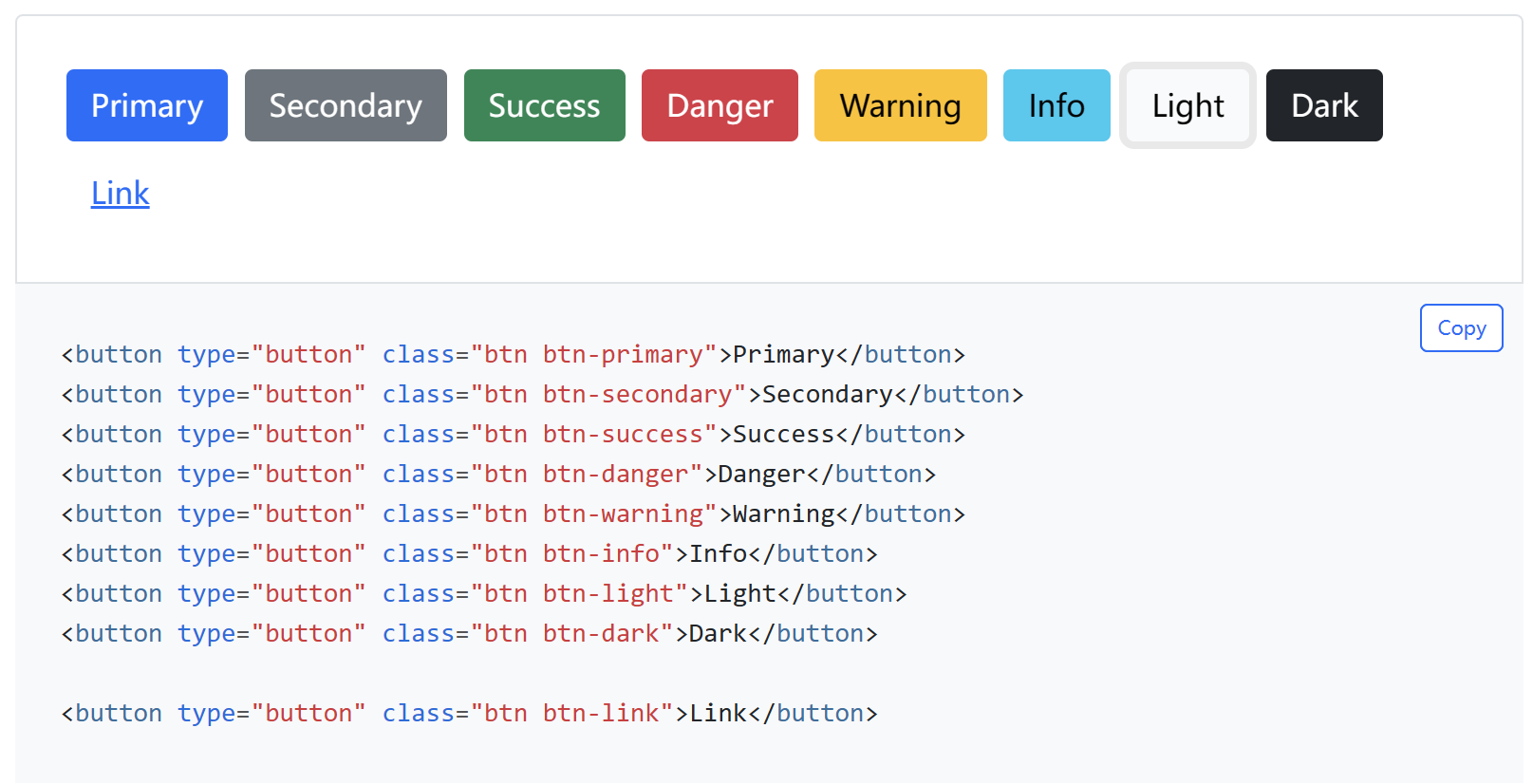
按钮


类名
- btn:默认样式
- btn-success:成功
- btn-warning:警告
- ……
- 按钮尺寸:btn-lg / btn-sm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../Bootstrap/css/bootstrap.min.css">
</head>
<body>
<button class="btn btn-danger">按钮1</button>
<button class="btn btn-success">按钮2</button>
</body>
</html>

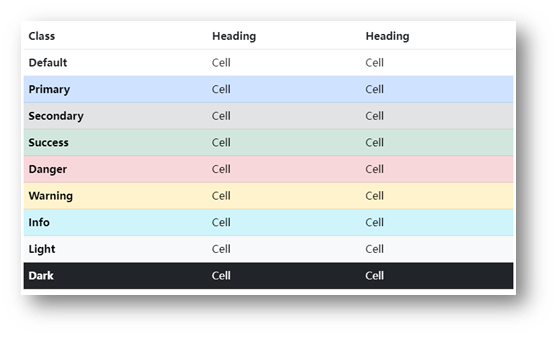
表格

表格类:
- table:默认样式
- table-striped:隔行变色
- table-success:表格颜色
- ……
组件
1.引入样式表
2.引入 js 文件
3.复制结构,修改内容
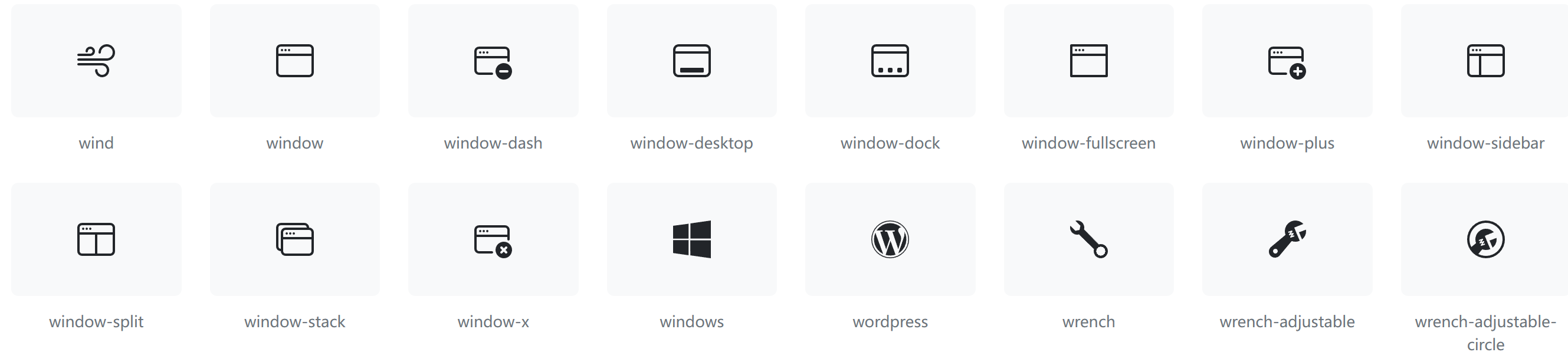
字体图标
下载
导航 / Extend:图标库 → 安装 → 下载安装包 → bootstrap-icons-1.X.X.zip
使用
- 复制 fonts 文件夹到项目目录
- 网页引入 bootstrap-icons.css 文件
- 调用 CSS 类名(图标对应的类名)
- 前面加上“ bi- ”。
<i class="bi-android2"></i>

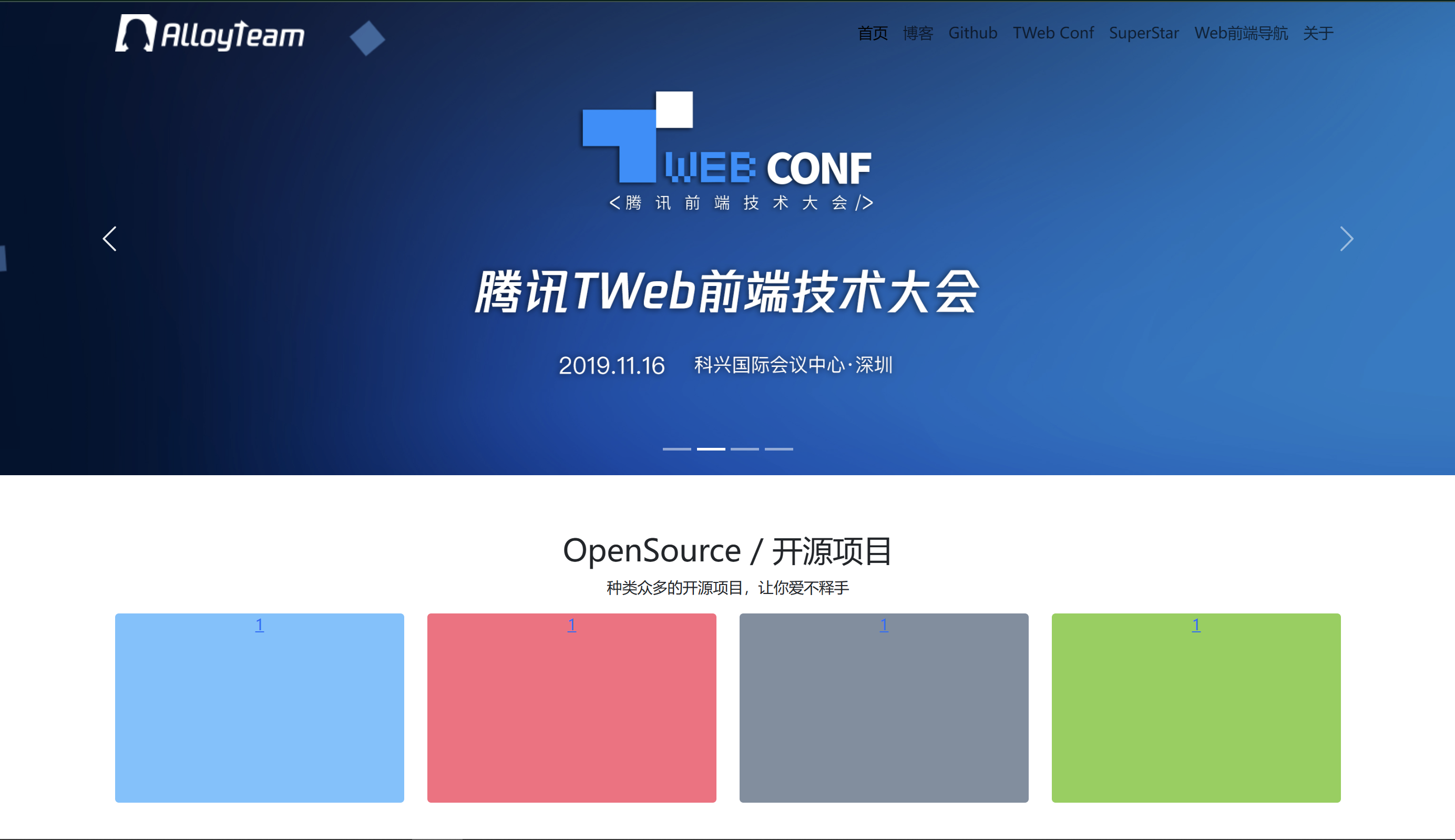
03-综合案例-alloyTeam

准备工作

-
HTML 结构
注:这里引用的css顺序不得调换位置!先是
bootstrap.min.css,再是bootstrap-icons.css,最后才是index.css.
<title>腾讯全端</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!-- 层叠性:咱们的css 要 层叠 框架的,所以要先列框架的css -->
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./Bootstrap/font/bootstrap-icons.css">
<link rel="stylesheet" href="./css/index.css">
<!-- 为实现动态效果而引入的JS -->
<script src="./Bootstrap/js/bootstrap.min.js"></script>
- less 样式
// out: ../css/
头部导航
- HTML 结构
<!-- 导航 -->
<nav class="navbar navbar-expand-lg bg-body-tertiary fixed-top">
<div class="container">
<a class="navbar-brand" href="#"><img src="./assets/images/logo.png" alt=""></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">博客</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Github</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">TWeb Conf</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">SuperStar</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Web前端导航</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">关于</a>
</li>
</ul>
</div>
</div>
</nav>
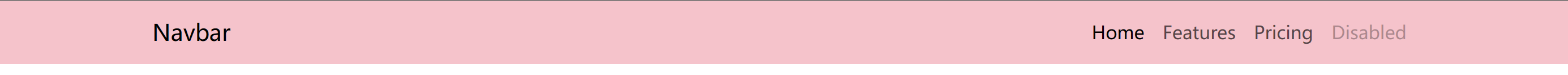
- less 样式
// 导航
.bg-body-tertiary {
background-color: transparent !important;
.navbar-collapse {
flex-grow: 0;
}
}
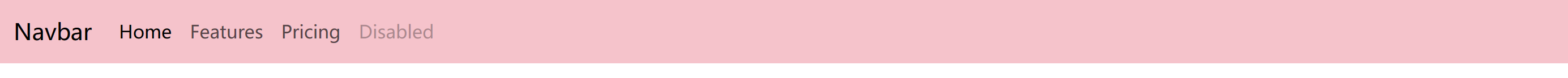
1、引入导航栏,修改背景颜色。
.bg-light{
background-color: pink !important;
}


轮播图图片
- HTML 结构
<!-- 轮播图 -->
<div id="carouselExampleIndicators" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
- less 样式
.carousel {
.carousel-item {
height: 500px;
background-size: cover;
background-position: center 0;
}
.carousel-item:nth-child(1) {
background-image: url(../assets/uploads/banner_1.jpg);
}
.carousel-item:nth-child(2) {
background-image: url(../assets/uploads/banner_2.jpg);
}
.carousel-item:nth-child(3) {
background-image: url(../assets/uploads/banner_3.jpg);
}
.carousel-item:nth-child(4) {
background-image: url(../assets/uploads/banner_4.jpg);
}
}
1、插入轮播图所需图片。
<div class="carousel-item active">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
// 轮播图
.carousel{
.carousel-item{
height: 500px;
background-image: url(../assets/uploads/banner_1.jpg);
}
}

2、将四张照片均放进去,并把下面的轮播按钮设为四个。
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
<div class="carousel-item">
</div>
// 轮播图
.carousel{
.carousel-item{
height: 500px;
}
.carousel-item:nth-child(1){
background-image: url(../assets/uploads/banner_1.jpg);
}
.carousel-item:nth-child(2){
background-image: url(../assets/uploads/banner_2.jpg);
}
.carousel-item:nth-child(3){
background-image: url(../assets/uploads/banner_3.jpg);
}
.carousel-item:nth-child(4){
background-image: url(../assets/uploads/banner_4.jpg);
}
}

3、图片太大,要记得缩放。
.carousel-item{
height: 500px;
background-size: cover;
background-position: center 0;
}

轮播图响应式
- less 样式
// 轮播图: 小于768图片高度250 max;大于等于768图片高度400 min;大于等于992图片高度500
.carousel {
// 响应式 → 媒体查询
@media (max-width: 768px) {
.carousel-item {
height: 250px;
}
}
@media (min-width: 768px) {
.carousel-item {
height: 400px;
}
}
@media (min-width: 992px) {
.carousel-item {
height: 500px;
}
}
.carousel-item {
// height: 500px;
background-size: cover;
background-position: center 0;
}
}
开源项目响应式
- HTML 结构
<!-- 开源项目 -->
<div class="project container">
<div class="title">
<h2>OpenSource / 开源项目</h2>
<p>种类众多的开源项目,让你爱不释手</p>
</div>
<div class="content">
<div class="row">
<div class="col-lg-3 col-md-6">1</div>
<div class="col-lg-3 col-md-6">2</div>
<div class="col-lg-3 col-md-6">3</div>
<div class="col-lg-3 col-md-6">4</div>
</div>
</div>
</div>
- less 样式
// 开源项目
// 视口宽度大于992;一行排4个盒子 col-lg-3
// 视口宽度大于768;一行排2个盒子 col-md-6
.project {
margin-top: 60px;
text-align: center;
}
1、设置中间文字。
<!-- 开源项目 -->
<div class="project container">
<div class="title">
<h2>OpenSource / 开源项目</h2>
<p>种类众多的开源项目,让你爱不释手</p>
</div>
</div>
// 开源项目
.project{
margin-top: 60px;
text-align: center;
}

2、进一步修改细节。
<div class="content">
<div class="row">
<div class="col-lg-3 col-md-6">1</div>
<div class="col-lg-3 col-md-6">2</div>
<div class="col-lg-3 col-md-6">3</div>
<div class="col-lg-3 col-md-6">4</div>
</div>
</div>
开源项目内容布局
- HTML 结构
<!-- 开源项目 -->
<div class="project container">
<div class="title">
<h2>OpenSource / 开源项目</h2>
<p>种类众多的开源项目,让你爱不释手</p>
</div>
<div class="content">
<div class="row">
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
<div class="col-lg-3 col-md-6"><a href="#">1</a></div>
</div>
</div>
</div>
- less 样式
.project {
margin-top: 60px;
text-align: center;
.row {
div {
margin-bottom: 10px;
height: 200px;
// background-color: pink;
a {
// 块级的宽度和父级一样大
display: block;
height: 200px;
background-color: green;
border-radius: 4px;
}
&:nth-child(1) a {
background-color: #70c3ff;
}
&:nth-child(2) a {
background-color: #fd6a7f;
}
&:nth-child(3) a {
background-color: #7f8ea0;
}
&:nth-child(4) a {
background-color: #89d04f;
}
}
}
}
1、分为四个部分,后续只需要把图片上传完即可。
// 开源项目
.project{
margin-top: 60px;
text-align: center;
.row {
div {
margin-bottom: 10px;
height: 200px;
// background-color: pink;
a {
// 块级的宽度和父级一样大
display: block;
height: 200px;
background-color: green;
border-radius: 4px;
}
}
}
}



















![[UE4][C++]基于UUserWidget的一种序列图播放方法](https://img-blog.csdnimg.cn/87620a9b54b149d69d56f0904c252bcf.png)