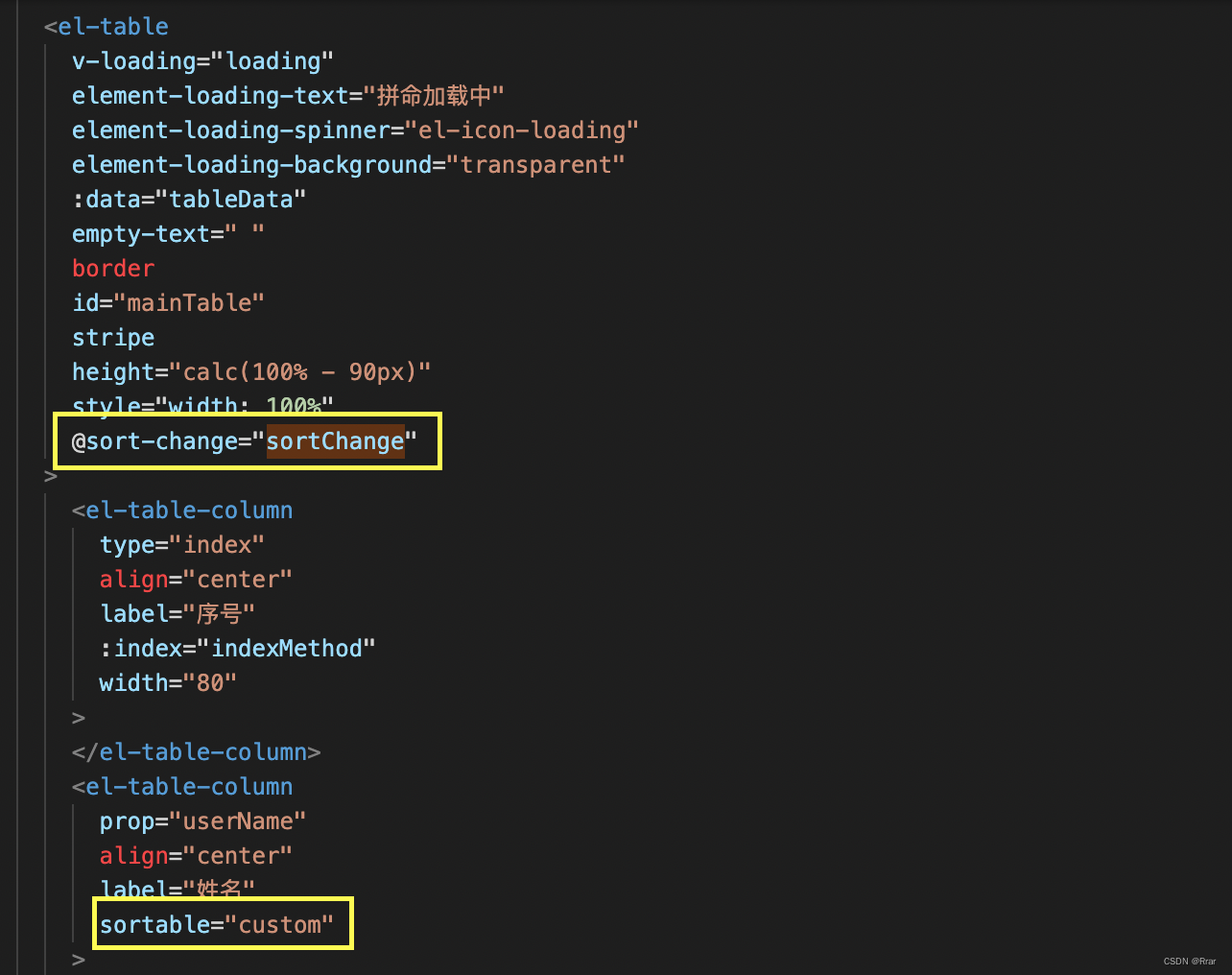
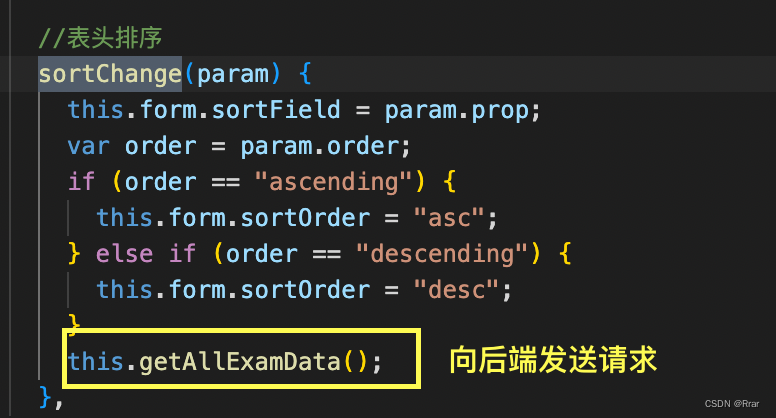
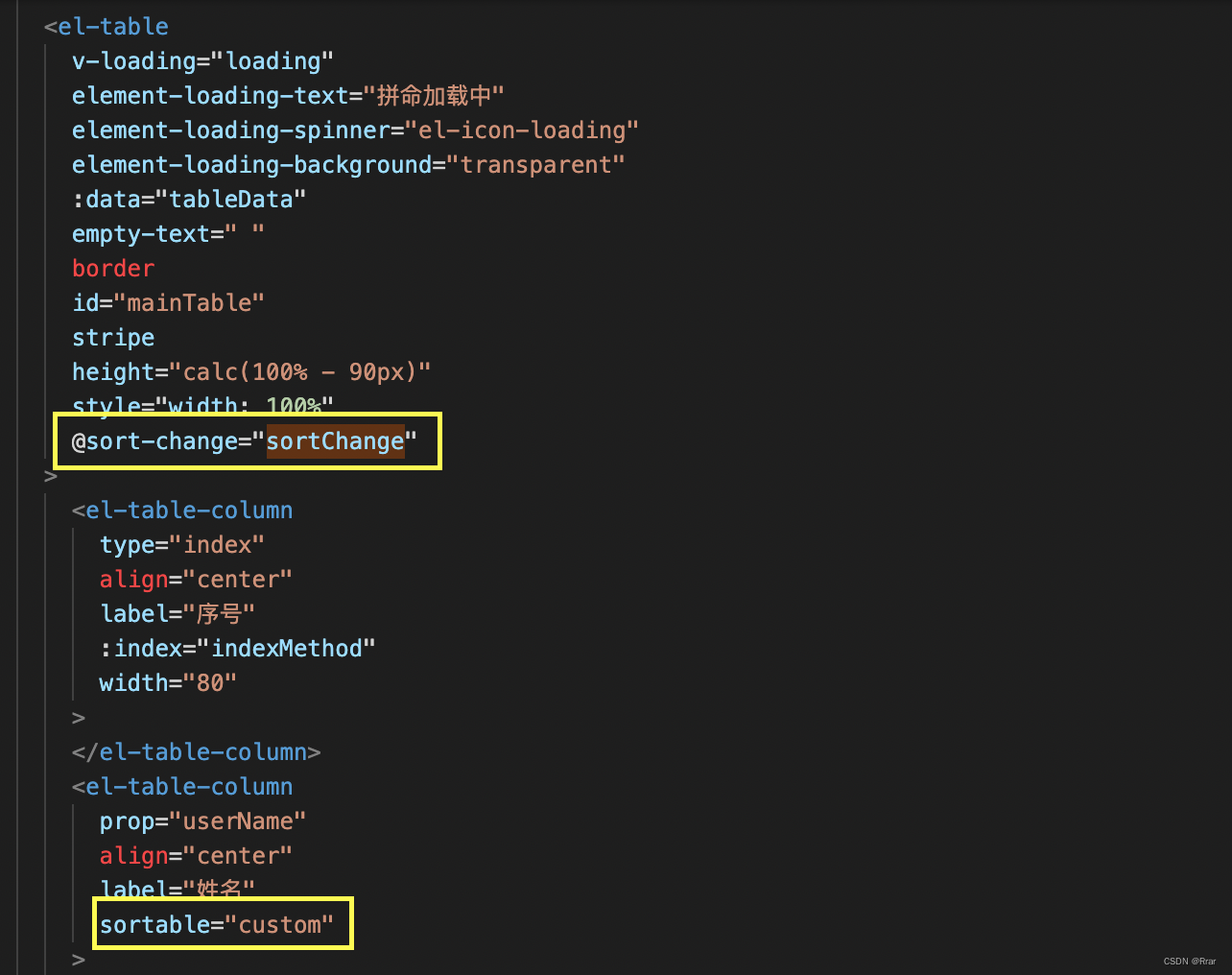
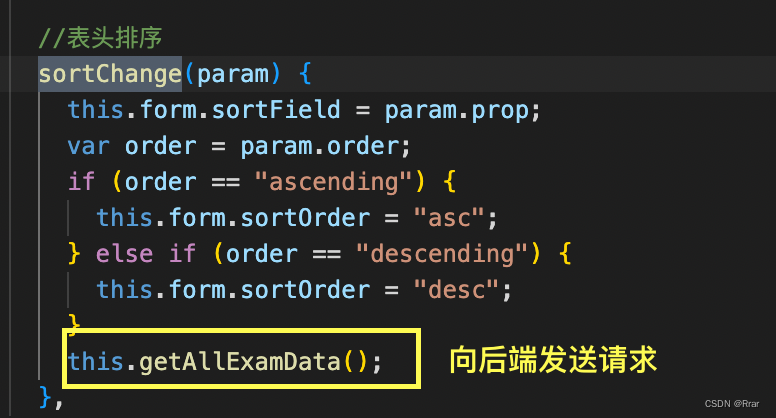
(1)表格排序



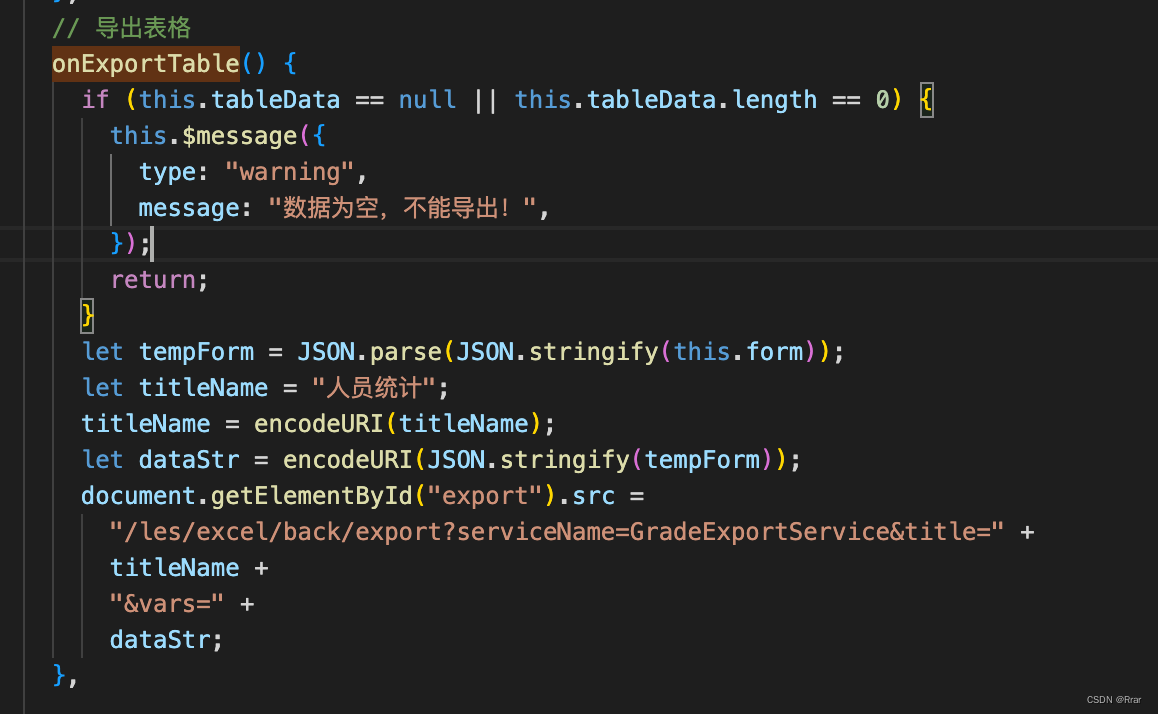
(2)简单的table导出功能(需要后台支撑)必须要有iframe



(3)页面所有代码:
<template>
<div class="mainContainer">
<el-form
:model="form"
ref="form"
label-width="100px"
label-position="left"
class="scoreForm"
>
<el-form-item class="examTopdiv">
<el-col :span="8">
<el-form-item label="时间">
<el-col :span="11">
<el-form-item prop="startTime">
<el-date-picker
size="small"
type="date"
placeholder="选择日期"
v-model="form.startTime"
></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="endTime">
<el-date-picker
size="small"
type="date"
placeholder="选择日期"
v-model="form.endTime"
></el-date-picker>
</el-form-item>
</el-col>
</el-form-item>
</el-col>
<el-col :span="5">
<el-form-item label="人员姓名" prop="userName" class="name">
<el-input
size="small"
v-model="form.userName"
placeholder="姓名"
maxlength="20"
></el-input>
</el-form-item>
</el-col>
<el-col :span="3">
<el-form-item style="display: inline-block">
<el-form-item label="学号" prop="studentNo" class="name">
<el-input
size="small"
v-model="form.studentNo"
placeholder=""
maxlength="20"
></el-input>
</el-form-item>
</el-form-item>
</el-col>
<el-col :span="8" class="colMain">
<el-button size="small" @click="onSearch" class="operBtn">
<i class="el-icon-query1 el-icon--left"></i>查询</el-button
>
<el-button size="small" @click="onResetForm" class="operBtn">
<i class="el-icon-reset1 el-icon--left"></i>重置</el-button
>
<el-button class="exportButton" size="small" @click="onExportTable"
><i class="el-icon-expert1 el-icon--left"></i>导出</el-button
>
</el-col>
</el-form-item>
</el-form>
<el-table
v-loading="loading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="transparent"
:data="tableData"
empty-text=" "
border
id="mainTable"
stripe
height="calc(100% - 90px)"
style="width: 100%"
@sort-change="sortChange"
>
<el-table-column
type="index"
align="center"
label="序号"
:index="indexMethod"
width="80"
>
</el-table-column>
<el-table-column
prop="userName"
align="center"
label="姓名"
sortable="custom"
>
</el-table-column>
<el-table-column
prop="studentNo"
align="center"
sortable="custom"
label="学号"
>
</el-table-column>
<el-table-column
prop="duration"
align="center"
label="练习时长"
sortable="custom"
>
</el-table-column>
<el-table-column
prop="avgScore"
align="center"
sortable="custom"
label="平均分"
>
</el-table-column>
</el-table>
<pagination
v-show="total > 0"
:total="total"
:page.sync="form.pageIndex"
:limit.sync="form.pageSize"
@pagination="getAllExamData"
/>
<!-- <PDFExport
:dialogPDFExportFormVisible.sync="dialogPDFExportFormVisible"
@handleFormVisible="setPDFExportFormVisible"
:PDFExportData.sync="selectPDFExportData"
></PDFExport> -->
<iframe id="export" style="display: none"></iframe>
</div>
</template>
<script>
// import PDFExport from "@/views/sim/score/pdfExport.vue";
import pagination from "@/components/Pagination";
import { pagePersonStat } from "@/api/sim/personnelStatistics.js";
export default {
components: { pagination },
data() {
return {
form: {
startTime: this.$timeManage.days90Time().startTime,
endTime: this.$timeManage.days90Time().endTime,
studentNo: "",
userName: "",
trainType: "1",
pageIndex: 0,
pageSize: 20,
sortField: "",
sortOrder: "",
},
loading: true,
examNames: [],
total: 0,
dialogFormVisible: false,
dialogPDFExportFormVisible: false,
manualScoreDlgVisible: false,
selectData: "", //详情页面传递值
manualSelectData: null,
score: "",
selectPDFExportData: "", //pdf导出页面传递值
tableData: [],
};
},
methods: {
// 分页序号
indexMethod(index) {
index = index + 1 + this.form.pageIndex * this.form.pageSize;
return index;
},
// 查询所有表格信息
getAllExamData() {
if (
this.form.startTime > this.form.endTime &&
this.form.startTime != null &&
this.form.endTime != null
) {
this.$message.error("开始时间不能大于结束时间");
this.loading = false;
} else {
pagePersonStat(this.form).then((res) => {
this.tableData = res.data.data;
this.total = res.data.total;
this.loading = false;
});
}
},
//分数详情页面
detailScore(index, row) {
this.dialogFormVisible = true;
this.selectData = row.exerId;
this.score = row.totalGrade;
},
// 导出pdf页面
exportPdf(index, row) {
// console.log("222222" + row.exerId)
this.selectPDFExportData = row.exerId;
this.dialogPDFExportFormVisible = true;
},
addManualScore(index, row) {
this.manualSelectData = row.exerId;
this.manualScoreDlgVisible = true;
},
//父组件事件
setFormVisible(val) {
//console.log("子组件的值======" + JSON.stringify(val));
this.dialogFormVisible = val.dialogFormVisible;
this.getAllExamData();
},
//父组件事件
setPDFExportFormVisible(val) {
this.dialogPDFExportFormVisible = val.dialogPDFExportFormVisible;
},
setManualFormVisible(val) {
this.manualScoreDlgVisible = val.dialogFormVisible;
this.getAllExamData();
},
// 重置
onResetForm() {
this.resetForm();
this.getAllExamData();
},
resetForm() {
this.$refs["form"].resetFields();
},
// 查询
onSearch() {
this.loading = true;
var result = this.$timeManage.validate90Days(
this.form.startTime,
this.form.endTime
);
if (result != "true") {
this.$message({
type: "error",
message: result,
});
this.loading = false;
} else {
this.getAllExamData();
}
},
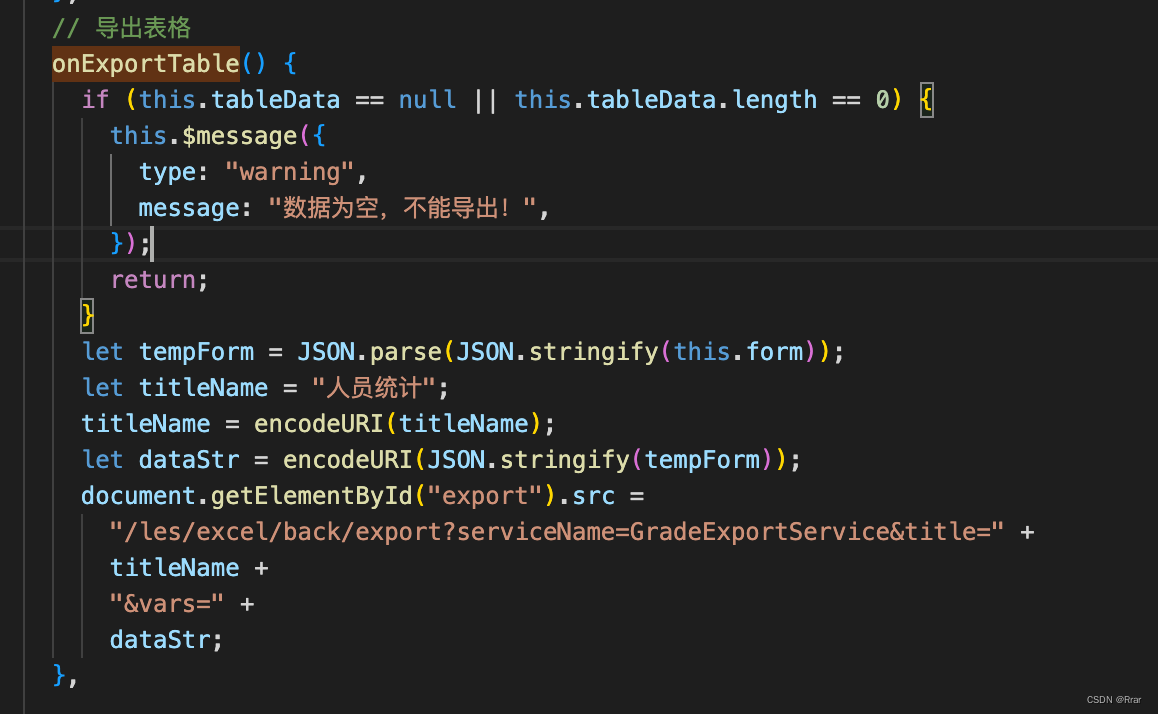
// 导出表格
onExportTable() {
if (this.tableData == null || this.tableData.length == 0) {
this.$message({
type: "warning",
message: "数据为空,不能导出!",
});
return;
}
let tempForm = JSON.parse(JSON.stringify(this.form));
let titleName = "人员统计";
titleName = encodeURI(titleName);
let dataStr = encodeURI(JSON.stringify(tempForm));
document.getElementById("export").src =
"/les/excel/back/export?serviceName=personStatExport&title=" +
titleName +
"&vars=" +
dataStr;
},
//表头排序
sortChange(param) {
this.form.sortField = param.prop;
var order = param.order;
if (order == "ascending") {
this.form.sortOrder = "asc";
} else if (order == "descending") {
this.form.sortOrder = "desc";
}
this.getAllExamData();
},
},
created() {},
mounted() {
this.getAllExamData();
},
};
</script>
<style scoped>
.examTopdiv {
height: 40px;
line-height: 40px;
/* background: linear-gradient(to right,#88bfcf, #b6e0d7); */
background: #3b424d;
margin-bottom: 0px;
}
.examTopdiv >>> .el-form-item__content {
line-height: 40px;
margin-left: 0px;
}
/* .examTopdiv .el-input__inner{
background: #e6e6e6;
border-radius: 0px;
border: 1px solid #B3B3B3;
} */
.examTopdiv > .el-form-item__content {
margin-left: 0px !important;
}
.examTopdiv >>> .el-form-item__label {
line-height: 40px;
font-size: 14px;
text-align: right;
}
.exportButton {
margin-right: 16px;
}
.examHeader {
height: 40px !important;
}
.examTopdiv >>> .line {
text-align: center;
}
.formHeader {
height: 40px !important;
}
/* .el-table th{
background: #b4ded7;
color: #606266;
} */
/* #mainTable .el-table th>.cell{
font-size: 18px;
} */
.mainContainer {
height: calc(100vh - 100px);
overflow: hidden;
}
.colMain {
text-align: right;
}
.examTopdiv >>> .el-date-editor.el-input,
.examTopdiv >>> .el-date-editor.el-input__inner {
width: 100%;
}
.scoreForm {
margin-bottom: 10px;
}
.el-icon-expert1 {
width: 16px;
height: 16px;
vertical-align: middle;
background: url("../../../assets/target/expert.png") no-repeat;
}
.el-icon-reset1 {
width: 16px;
height: 16px;
vertical-align: middle;
background: url("../../../assets/target/reset.png") no-repeat;
}
.el-icon-query1 {
width: 16px;
height: 16px;
vertical-align: middle;
background: url("../../../assets/target/query.png") no-repeat;
}
/* .operBtn {
font-Size:16px;
width: 113px;
height: 38px;
vertical-align: middle;
opacity: 1;
border: none;
background: url("../../../assets/menu/corner.png");
}
.operBtn:focus,.operBtn:hover{
text-shadow: 0 0 10px rgb(58, 135, 235),0 0 20px rgb(58, 135, 235),0 0 30px rgb(58, 135, 235),0 0 40px rgb(58, 135, 235);
} */
.el-icon-check1 {
width: 16px;
height: 16px;
vertical-align: middle;
background: url("../../../assets/target/check.png") no-repeat;
}
.el-icon-preview1 {
width: 16px;
height: 16px;
vertical-align: middle;
background: url("../../../assets/target/preview.png") no-repeat;
}
.el-icon--left {
padding-right: 6px;
padding-bottom: 6px;
}
.el-icon--right {
padding-right: 5px;
padding-bottom: 6px;
}
</style>
<style>
.examTopdiv > .el-form-item__content {
margin-left: 0px !important;
}
.el-input__inner {
border: #2d3035 1px solid;
}
</style>



















![[UE4][C++]基于UUserWidget的一种序列图播放方法](https://img-blog.csdnimg.cn/87620a9b54b149d69d56f0904c252bcf.png)