最近在做一个大项目,鸽了几个月了.......
一、传统方法Flipbook
这种方法适合序列图较少的情况下、可以一个一个添加进来然后调整顺序。蓝图也比较友好可以直接设置很多属性和功能。这里简单了解一下即可,想要深入了解的同学可以自行搜索。
1.1创建Flipbook
Flipbook是UE4提供的一种播放序列图的方案,在资源框空白处右键,找到Paper2D,再选择Paper图像序列就能创建一个新的Flipbook

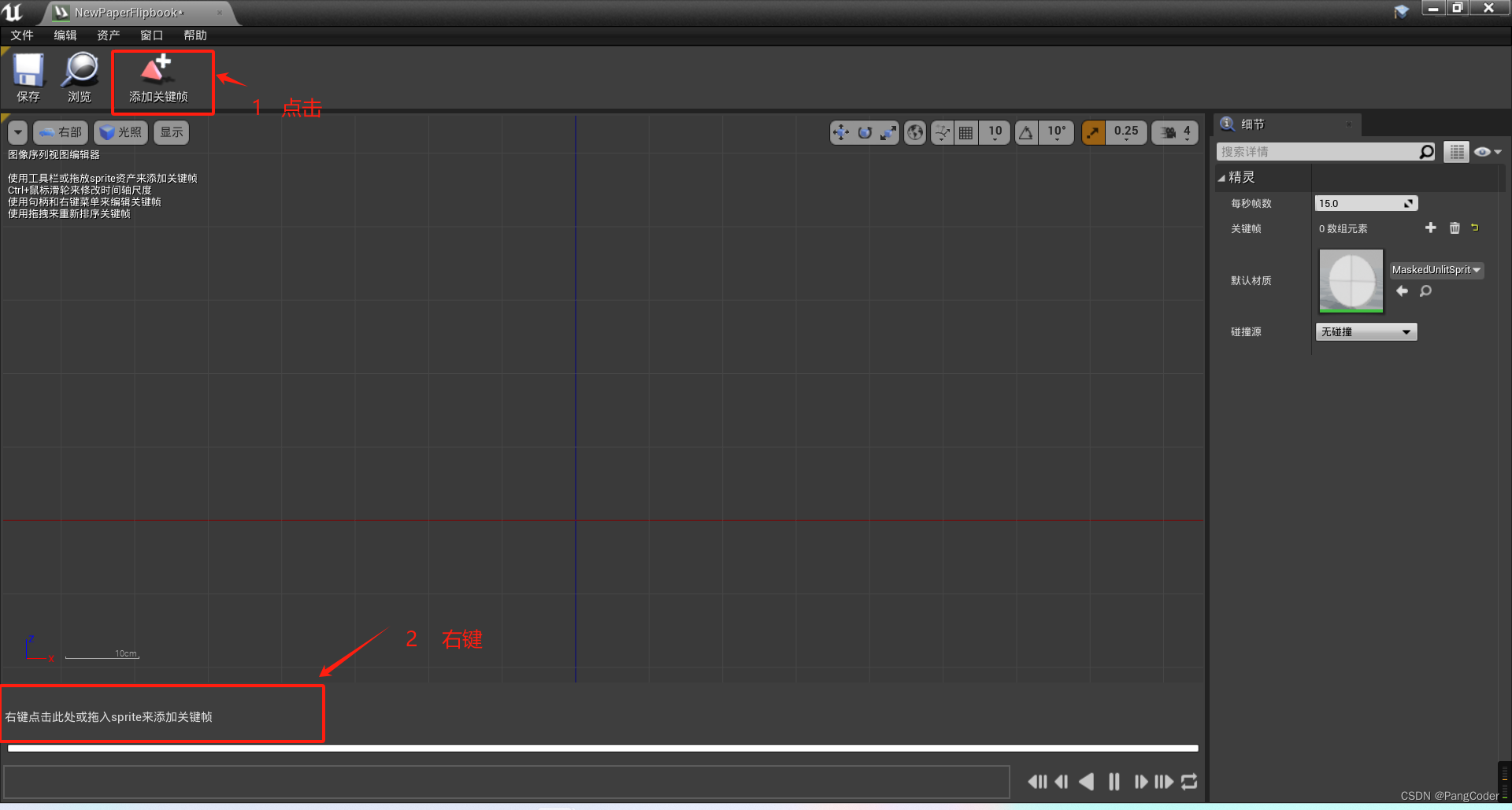
1.2添加关键帧
有三种添加关键帧的做法,1直接上方点击按钮;2在下方区域内右键;3直接拖动一个Sprite到下方区域内

1.3创建Sprite
对着任一Texture右键,找到Sprite操作,然后再创建Sprite即可,当然你也可以全选所有的序列图然后直接一口气创建。

二、基于UUserWidget
具体的原理就是使用 StaticLoadObject 函数根据图片的 引用路径 将图片一张一张加载显示,好处是只要知道序列图的命名格式和规范就可以直接找到,但是因为是动态加载的有时候会挤爆Texture Streaming,具体要看怎么动态释放了。
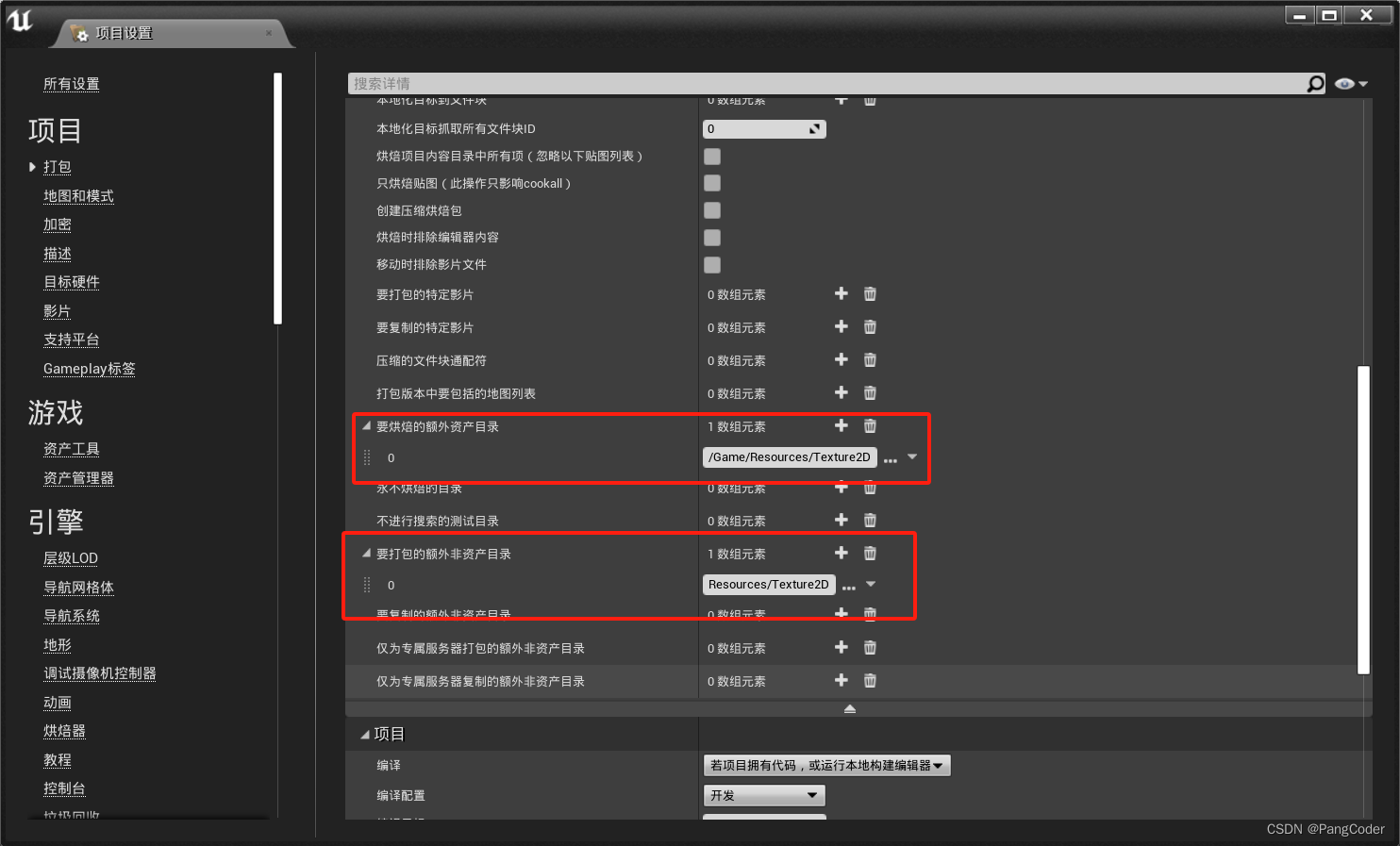
在打包的时候,要添加资源的额外路径(最后烘焙也加上),要不然打包可能没有将图片打包进去。

下面给一个具体的例子
2.1新建c++类,继承UUserWidget
SequenceUserWidget.h
// Fill out your copyright notice in the Description page of Project Settings.
#pragma once
#include "CoreMinimal.h"
#include "Blueprint/UserWidget.h"
#include "SequenceUserWidget.generated.h"
USTRUCT(BlueprintType)
struct FSequence
{
GENERATED_USTRUCT_BODY()
UPROPERTY(EditAnywhere, BlueprintReadWrite)
int ID;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
FString Path;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
FString Prefix;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
int Sign;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
int Start;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
int Count;
FSequence()
{
}
FSequence(int id, FString path, FString prefix, int sign, int start, int count)
{
ID = id;
Path = path;
Prefix = prefix;
Sign = sign;
Start = start;
Count = count;
}
};
/**
*
*/
UCLASS()
class UNIVERSEINBODY426_API USequenceUserWidget : public UUserWidget
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable, Category = "Sequence")
UTexture2D* FindTexture2D(FString Path);
UFUNCTION(BlueprintCallable, Category = "Sequence")
FString FormatPath(FString Path, FString Prefix, int Sign, int Index);
};
SequenceUserWidget.cpp
// Fill out your copyright notice in the Description page of Project Settings.
#include "SequenceUserWidget.h"
UTexture2D* USequenceUserWidget::FindTexture2D(FString Path)
{
return Cast<UTexture2D>(StaticLoadObject(UTexture2D::StaticClass(), NULL, *Path));
}
FString USequenceUserWidget::FormatPath(FString Path, FString Prefix, int Sign, int Index)
{
//Texture2D'/Game/Resources/Texture/吸收能量/1_吸收能量序列_00000.1_吸收能量序列_00000'
FString dstPath = "";
FString idxStr = FString::FromInt(Index);
int idxLen = idxStr.Len();
if (idxLen > Sign)return dstPath;
for (int i = 0; i < Sign - idxLen; i++)
{
idxStr = "0" + idxStr;
}
///
//dstPath = "Texture2D'";
dstPath = Path;
FString dstName = Prefix + idxStr + "." + Prefix + idxStr;// +"'";
dstPath += dstName;
return dstPath;
}
2.2 新建蓝图UserWidget 继承自SequenceUserWidget
1.然后添加常规的画布画板
2.添加Image组件
3.设置SetTimerByFuncitonName(或者你用Tick),来一张一张显示图片