目录
- 1、前言
- 免责声明
- 2、相关方案推荐
- FPGA图像处理方案
- FPGA图像缩放方案
- 自己写的HLS图像缩放方案
- 3、设计思路详解
- Video Processing Subsystem 介绍
- 4、工程代码详解
- PL 端 FPGA 逻辑设计
- PS 端 SDK 软件设计
- 5、工程移植说明
- vivado版本不一致处理
- FPGA型号不一致处理
- 其他注意事项
- 6、上板调试验证并演示
- 准备工作
- 输出静态演示
- 7、福利:工程源码获取
Zynq-7000系列FPGA使用 Video Processing Subsystem 实现图像缩放,提供工程源码和技术支持
1、前言
没玩过图像缩放都不好意思说自己玩儿过FPGA,这是CSDN某大佬说过的一句话,鄙人深信不疑。。。
目前市面上主流的FPGA图像缩放方案如下:
1:Xilinx的HLS方案,该方案简单,易于实现,但只能用于Xilinx自家的FPGA;
2:非纯Verilog方案,大部分代码使用Verilog实现,但中间的fifo或ram等使用了IP,导致移植性变差,难以在Xilinx、Altera和国产FPGA之间自由移植;
3:纯Verilog方案;
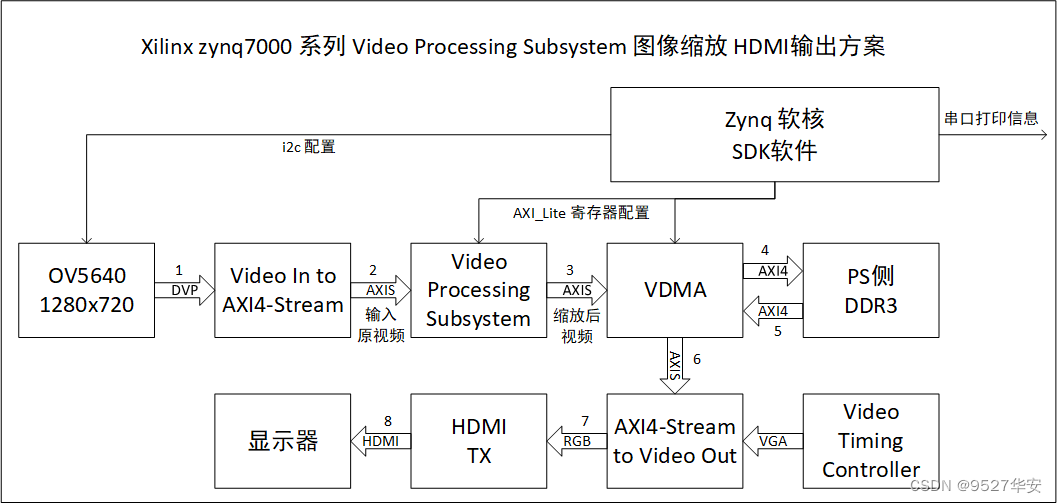
本文使用Xilinx Zynq7000系列FPGA Zynq7020实现Video Processing Subsystem图像缩放,输入视频源采用OV5640摄像头模组;FPGA采集OV5640摄像头视频DVP转RGB888,调用Zynq软核的片内i2c控制器将OV5640配置为1280x720@30Hz分辨率;然后调用Xilinx官方的Video In to AXI4-Stream IP核将RGB视频流转换为AXI4-Stream视频流;然后调用Xilinx官方的Video Processing Subsystem IP核将输入视频进行任意尺寸图像缩放操作,该操作通过Zynq软核SDK软件配置,其本质为通过AXI_Lite 做寄存器配置;然后调用Xilinx官方的VDMA IP将视频做PS侧DDR3的视频缓存操作,调用Zynq将VDMA配置为三帧缓存,其本质为通过AXI_Lite 做寄存器配置;然后调用Xilinx官方的Video Timing Controller IP和AXI4-Stream to Video Out IP将AXI4-Stream视频流转换为RGB视频流;然后添加自定义的HDMI发送IP将RGB视频转换为TMDS的差分视频送显示器显示;提供一套vivado2019.1版本的工程源码和技术支持;
本博客详细描述了Zynq-7000系列FPGA使用 Video Processing Subsystem 实现图像缩放的设计方案,工程代码可综合编译上板调试,可直接项目移植,适用于在校学生、研究生项目开发,也适用于在职工程师做学习提升,可应用于医疗、军工等行业的高速接口或图像处理领域;整个工程调用Zynq软核做IP的配置,Zynq的配置在SDK里以C语言软件代码的形式运行,所以整个工程包括FPGA逻辑设计和SDK软件设计两部分,需要具备FPGA和嵌入式C语言的综合能力,不适合初学者或者小白;
提供完整的、跑通的工程源码和技术支持;
工程源码和技术支持的获取方式放在了文章末尾,请耐心看到最后;
免责声明
本工程及其源码即有自己写的一部分,也有网络公开渠道获取的一部分(包括CSDN、Xilinx官网、Altera官网等等),若大佬们觉得有所冒犯,请私信批评教育;基于此,本工程及其源码仅限于读者或粉丝个人学习和研究,禁止用于商业用途,若由于读者或粉丝自身原因用于商业用途所导致的法律问题,与本博客及博主无关,请谨慎使用。。。
2、相关方案推荐
FPGA图像处理方案
我的主页目前有FPGA图像处理专栏,改专栏收录了我目前手里已有的FPGA图像处理方案,包括图像缩放、图像识别、图像拼接、图像融合、图像去雾、图像叠加、图像旋转、图像增强、图像字符叠加等等;以下是专栏地址:
点击直接前往
FPGA图像缩放方案
我的主页目前有FPGA图像缩放专栏,改专栏收录了我目前手里已有的FPGA图像缩放方案,从实现方式分类有基于HSL实现的图像缩放、基于纯verilog代码实现的图像缩放;从应用上分为单路视频图像缩放、多路视频图像缩放、多路视频图像缩放拼接;从输入视频分类可分为OV5640摄像头视频缩放、SDI视频缩放、MIPI视频缩放等等;以下是专栏地址:
点击直接前往
自己写的HLS图像缩放方案
之前写过一篇自己写的HLS图像缩放的博客,该方案与官方的Video Processing Subsystem区别在于手写的看得到;以下是博客地址:
点击直接前往
3、设计思路详解
本文使用Xilinx Zynq7000系列FPGA Zynq7020实现Video Processing Subsystem图像缩放,输入视频源采用OV5640摄像头模组;FPGA采集OV5640摄像头视频DVP转RGB888,调用Zynq软核的片内i2c控制器将OV5640配置为1280x720@30Hz分辨率;然后调用Xilinx官方的Video In to AXI4-Stream IP核将RGB视频流转换为AXI4-Stream视频流;然后调用Xilinx官方的Video Processing Subsystem IP核将输入视频进行任意尺寸图像缩放操作,该操作通过Zynq软核SDK软件配置,其本质为通过AXI_Lite 做寄存器配置;然后调用Xilinx官方的VDMA IP将视频做PS侧DDR3的视频缓存操作,调用Zynq将VDMA配置为三帧缓存,其本质为通过AXI_Lite 做寄存器配置;然后调用Xilinx官方的Video Timing Controller IP和AXI4-Stream to Video Out IP将AXI4-Stream视频流转换为RGB视频流;然后添加自定义的HDMI发送IP将RGB视频转换为TMDS的差分视频送显示器显示;提供一套vivado2019.1版本的工程源码和技术支持;
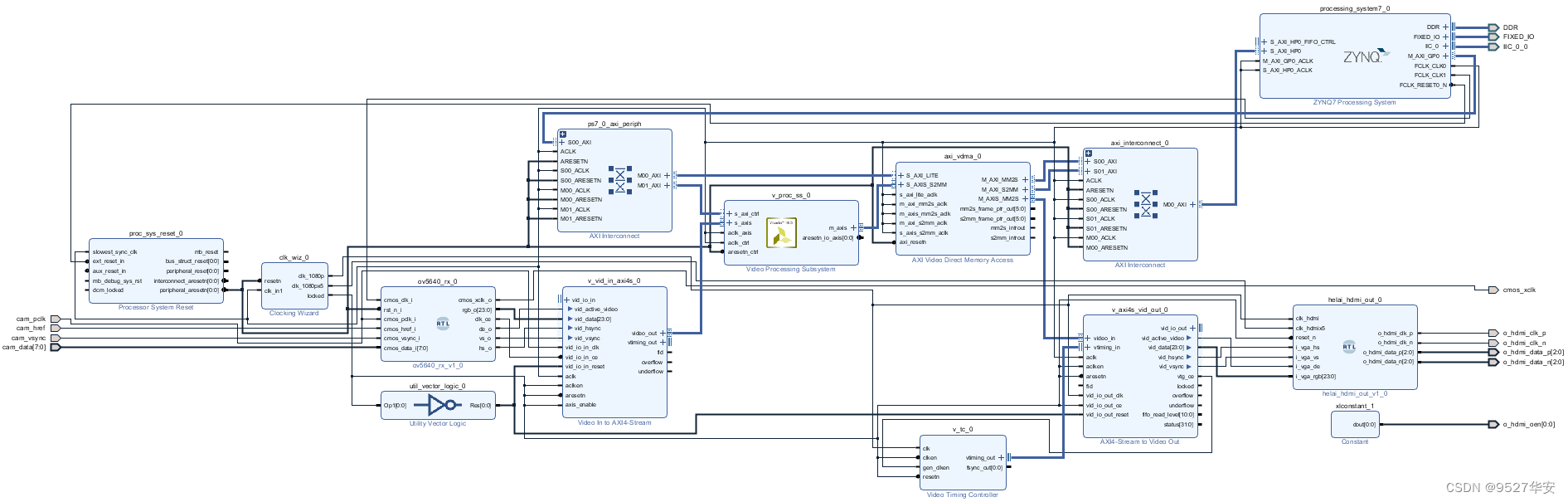
工程源码设计框图如下:

框图解释:箭头表示数据流向,箭头内文字表示数据格式,箭头外数字表示数据柳巷的步骤;
Video Processing Subsystem 介绍
由于工程所用到的IP都是常用IP,所以这里重点介绍一下Video Processing Subsystem;
Video Processing Subsystem有缩放、去隔行、颜色空间转换等功能,这里仅使用图像缩放功能;其特点如下:
适用于Xilinx所有系列的FPGA器件;
支持最大分辨率:8K,即可以处理高达8K的视频;
输入视频格式:AXI4-Stream;
输出视频格式:AXI4-Stream;
需要SDK软件配置,其本质为通过AXI_Lite 做寄存器配置;
提供自定义的配置API,通过调用该库函数即可轻松使用,具体参考SDK代码;
模块占用的FPGA逻辑资源更小,相比于自己写的HLS图像缩放而言,官方的Video Processing Subsystem资源占用大约减小30%左右,且更高效:
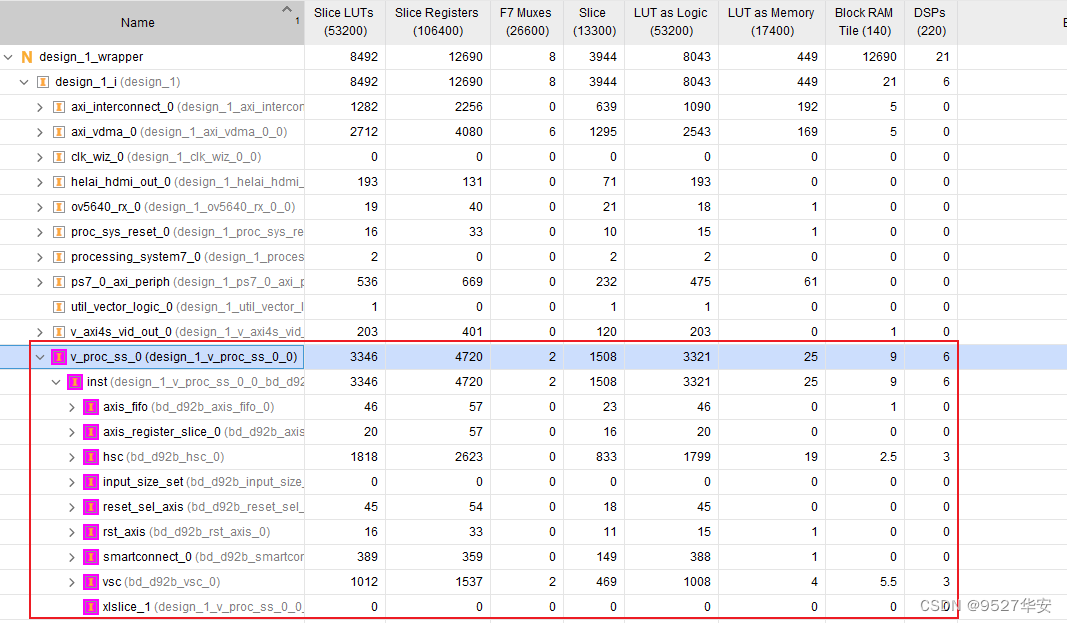
Video Processing Subsystem逻辑资源如下,请谨慎评估你的FPGA资源情况;

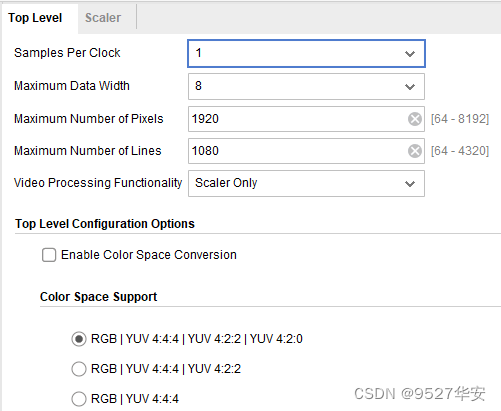
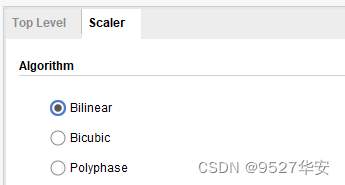
Video Processing Subsystem IP配置如下:这里配置为双线性插值图像缩放算法;


4、工程代码详解
PL 端 FPGA 逻辑设计
开发板FPGA型号:Xilinx–Zynq7020–xc7z020clg400-2;
开发环境:Vivado2019.1;
输入:OV5640摄像头,分辨率1280x720p;
输出:HDMI,1080P分辨率下的有效区域显示;
工程作用:Zynq-7000系列FPGA使用Video Processing Subsystem实现图像缩放, HDMI 输出;
工程BD如下:

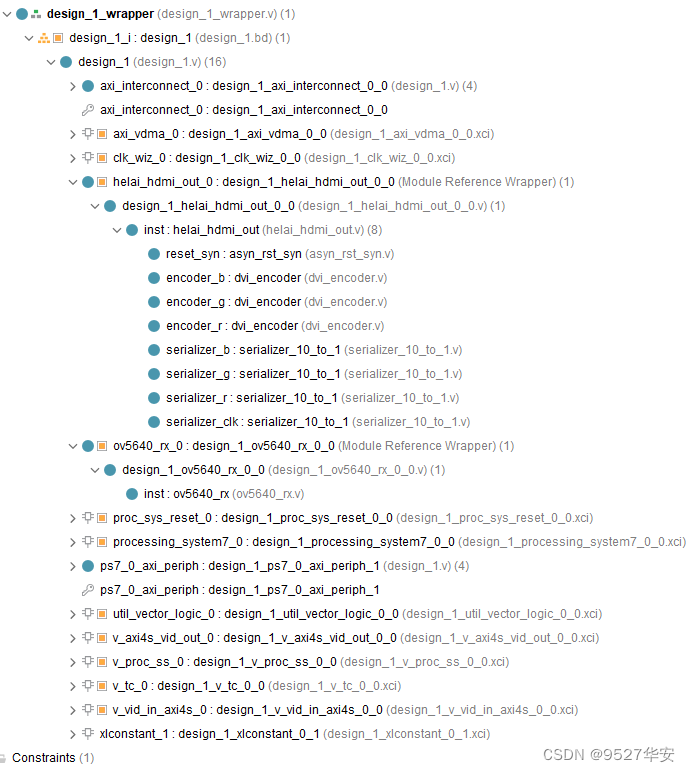
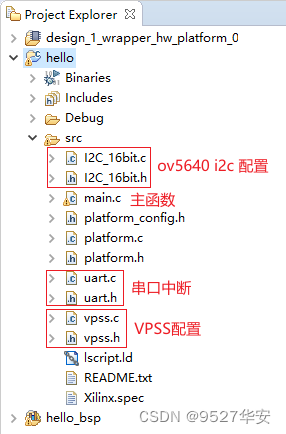
工程代码架构如下:

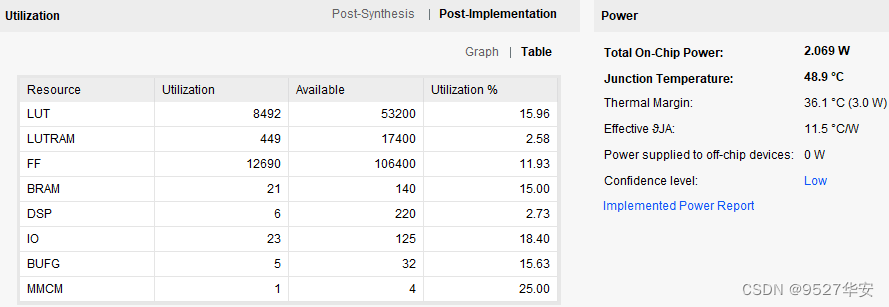
工程的资源消耗和功耗如下:

PS 端 SDK 软件设计
PS 端 SDK 软件工程代码架构如下:

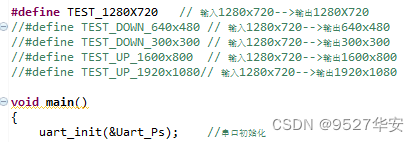
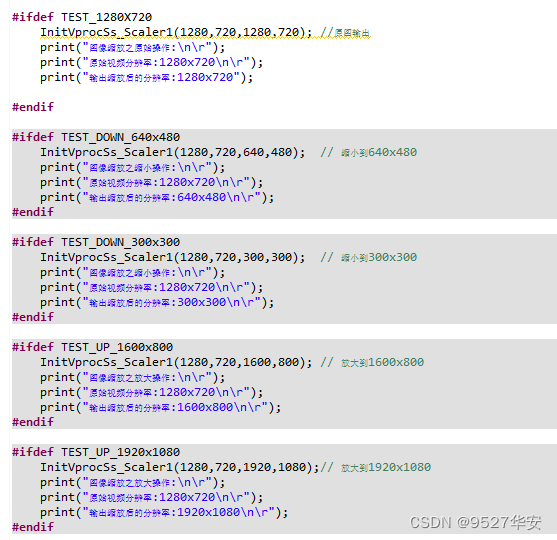
主函数通过如下的五个宏定义设计了五种不同的图像缩放方案:
ov5640输入分辨率1280x720,HDMI输出分辨率1280x720;
ov5640输入分辨率1280x720,HDMI输出分辨率640x480;
ov5640输入分辨率1280x720,HDMI输出分辨率300x300;
ov5640输入分辨率1280x720,HDMI输出分辨率1600x800;
ov5640输入分辨率1280x720,HDMI输出分辨率1920x1080;

主函数进行相应的图像缩放操作,并打印相关信息,代码如下:

5、工程移植说明
vivado版本不一致处理
1:如果你的vivado版本与本工程vivado版本一致,则直接打开工程;
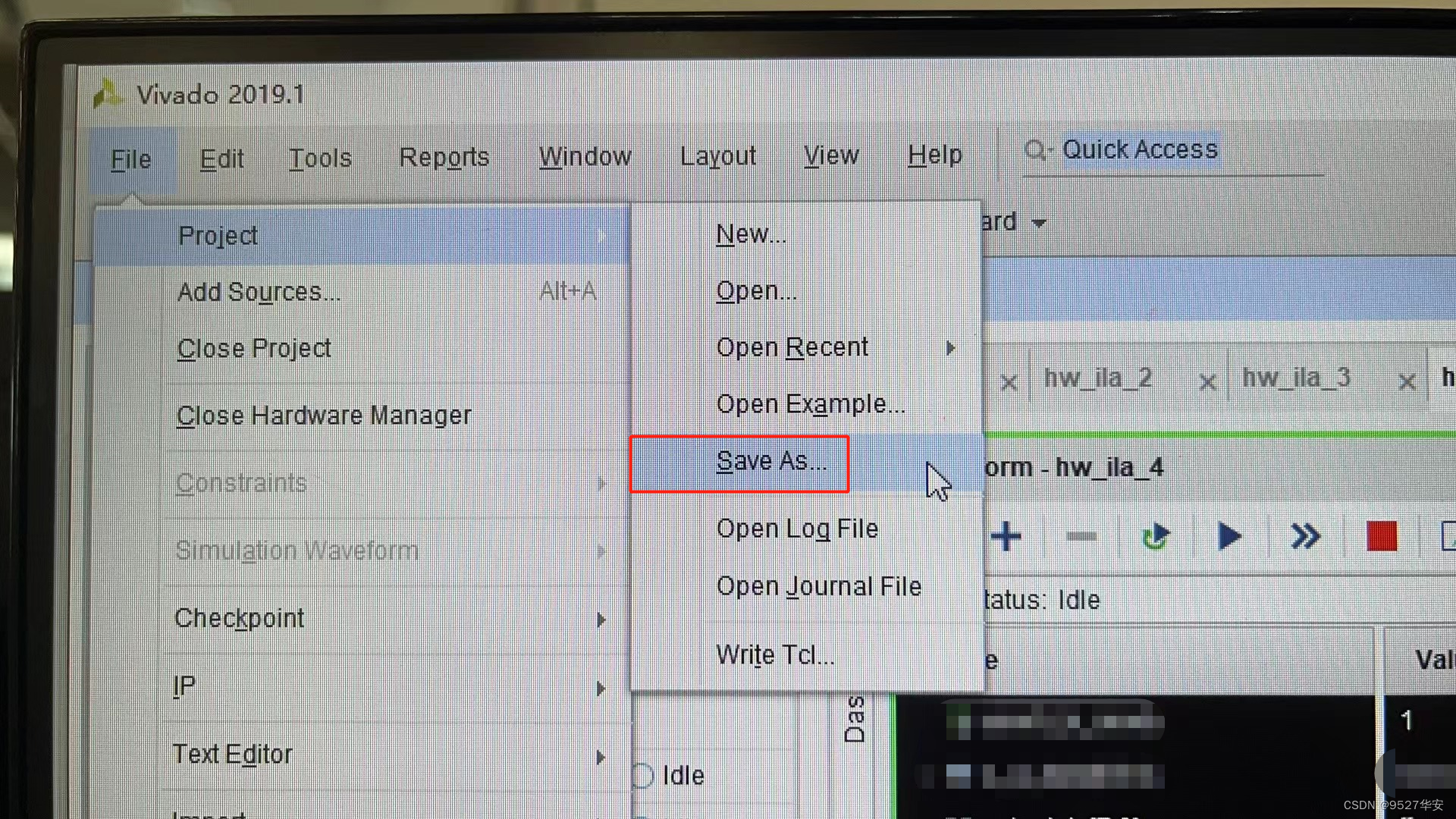
2:如果你的vivado版本低于本工程vivado版本,则需要打开工程后,点击文件–>另存为;但此方法并不保险,最保险的方法是将你的vivado版本升级到本工程vivado的版本或者更高版本;

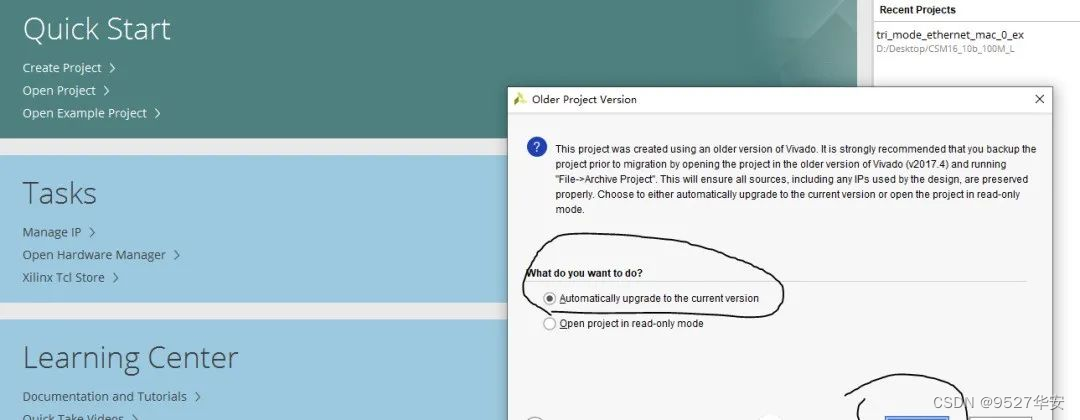
3:如果你的vivado版本高于本工程vivado版本,解决如下:

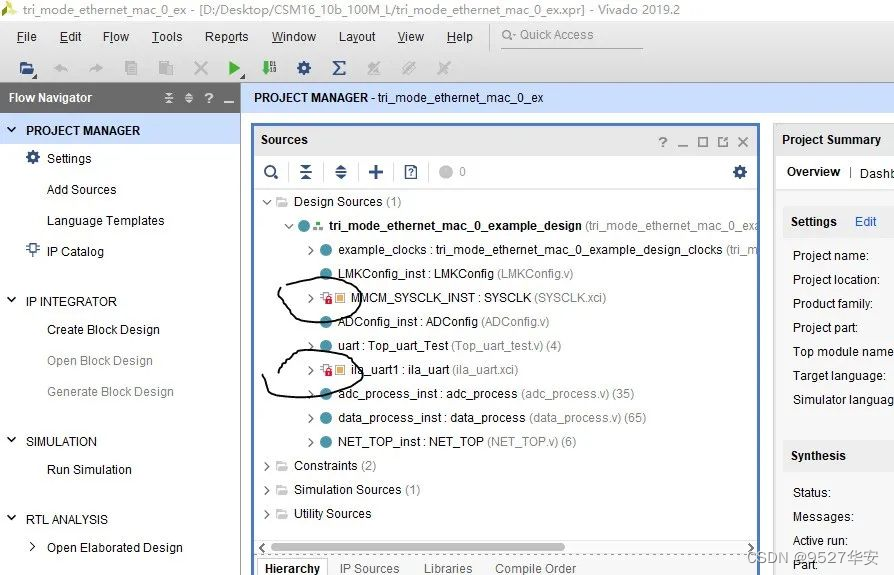
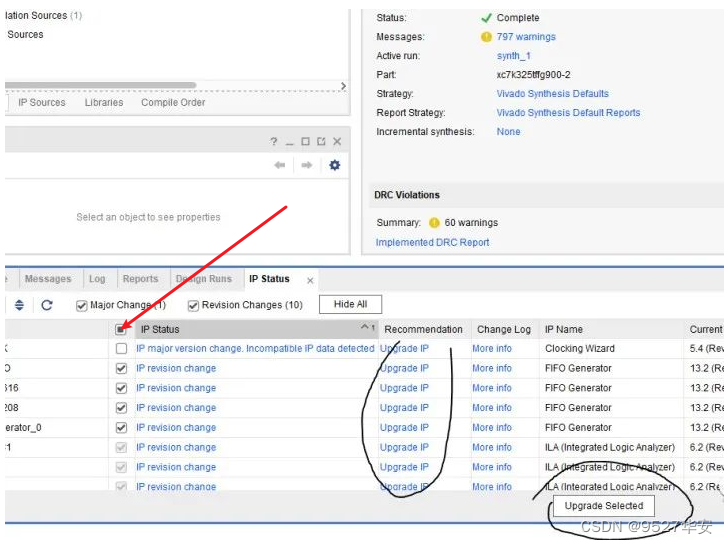
打开工程后会发现IP都被锁住了,如下:

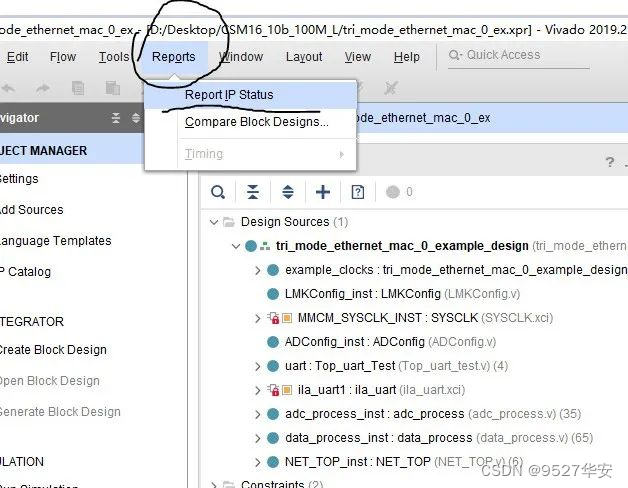
此时需要升级IP,操作如下:


FPGA型号不一致处理
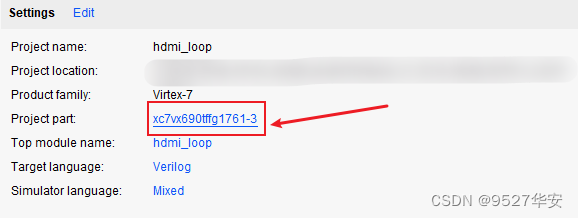
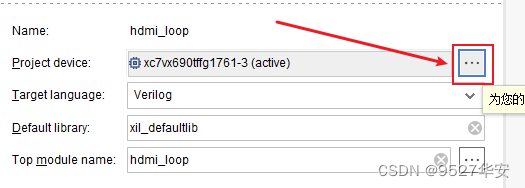
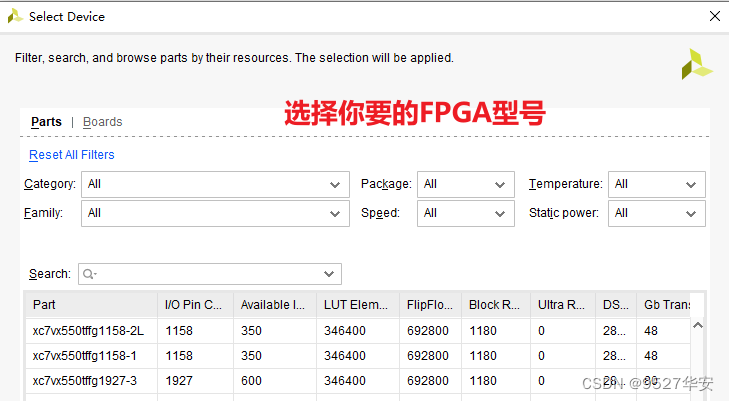
如果你的FPGA型号与我的不一致,则需要更改FPGA型号,操作如下:



更改FPGA型号后还需要升级IP,升级IP的方法前面已经讲述了;
其他注意事项
1:由于每个板子的DDR不一定完全一样,所以MIG IP需要根据你自己的原理图进行配置,甚至可以直接删掉我这里原工程的MIG并重新添加IP,重新配置;
2:根据你自己的原理图修改引脚约束,在xdc文件中修改即可;
3:纯FPGA移植到Zynq需要在工程中添加zynq软核;
6、上板调试验证并演示
准备工作
Zynq7000系列开发板;
OV5640摄像头;
HDMI显示器或者LCD显示屏,我用到的LCD显示屏为4.3寸分辨率800x480;
输出静态演示
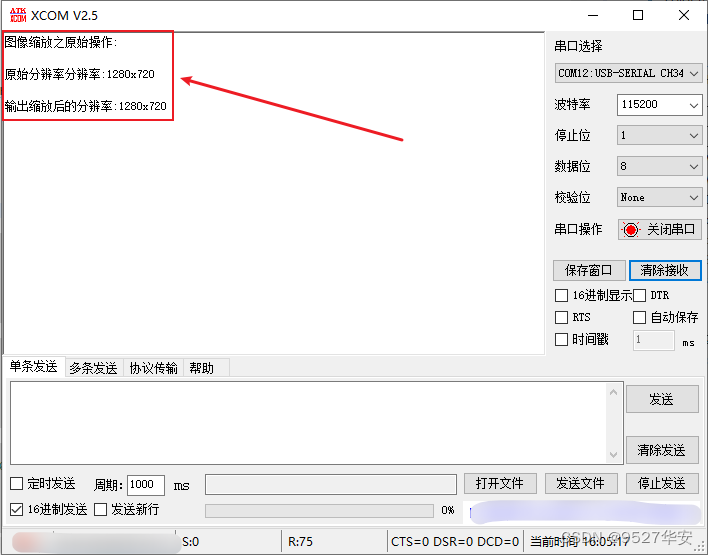
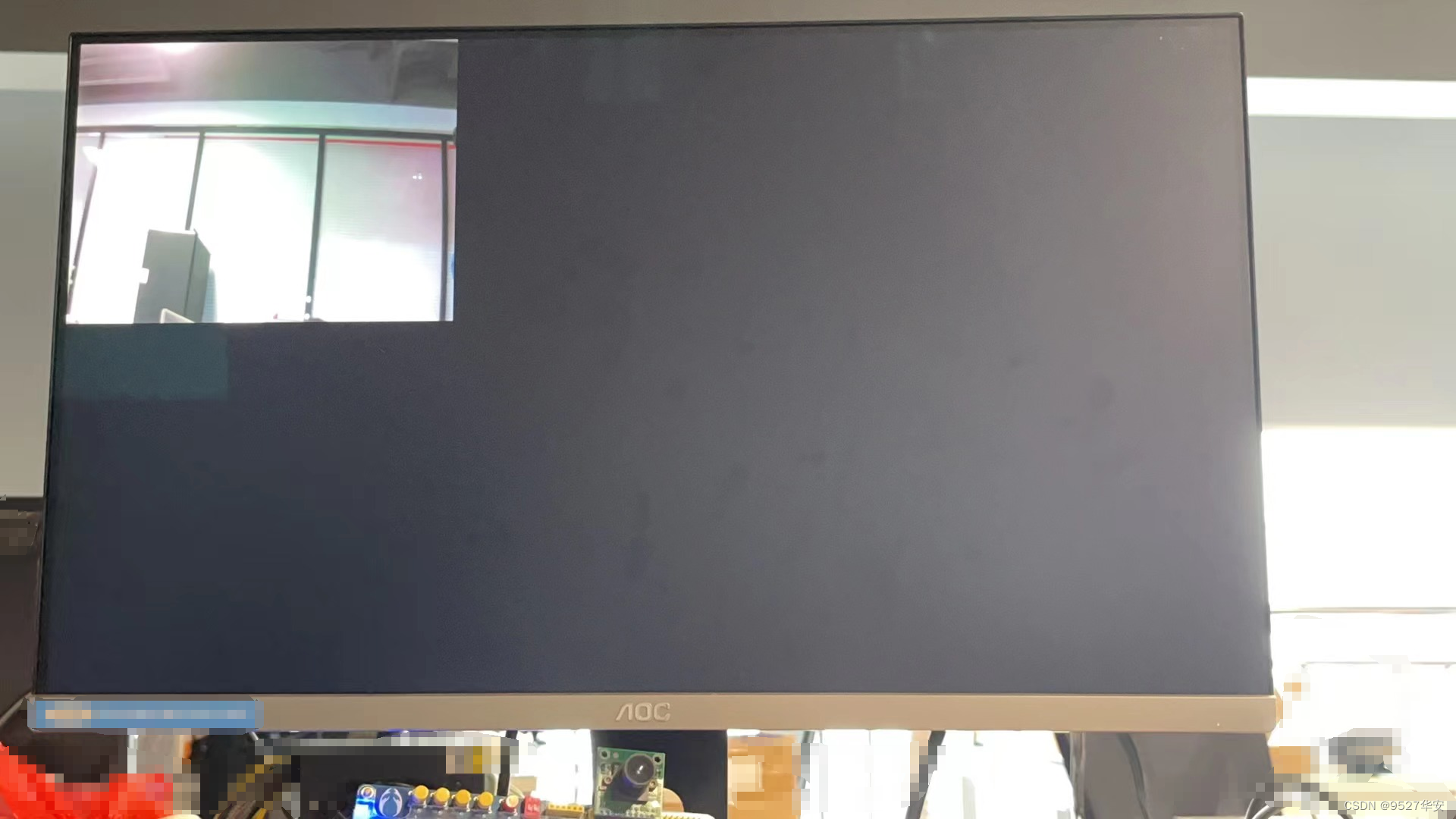
ov5640输入分辨率1280x720,HDMI输出分辨率1280x720;
HDMI显示输出和串口打印分别如下:


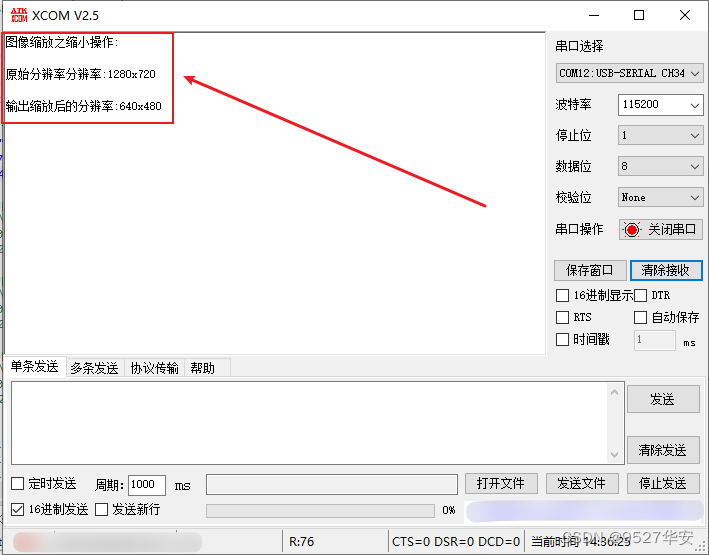
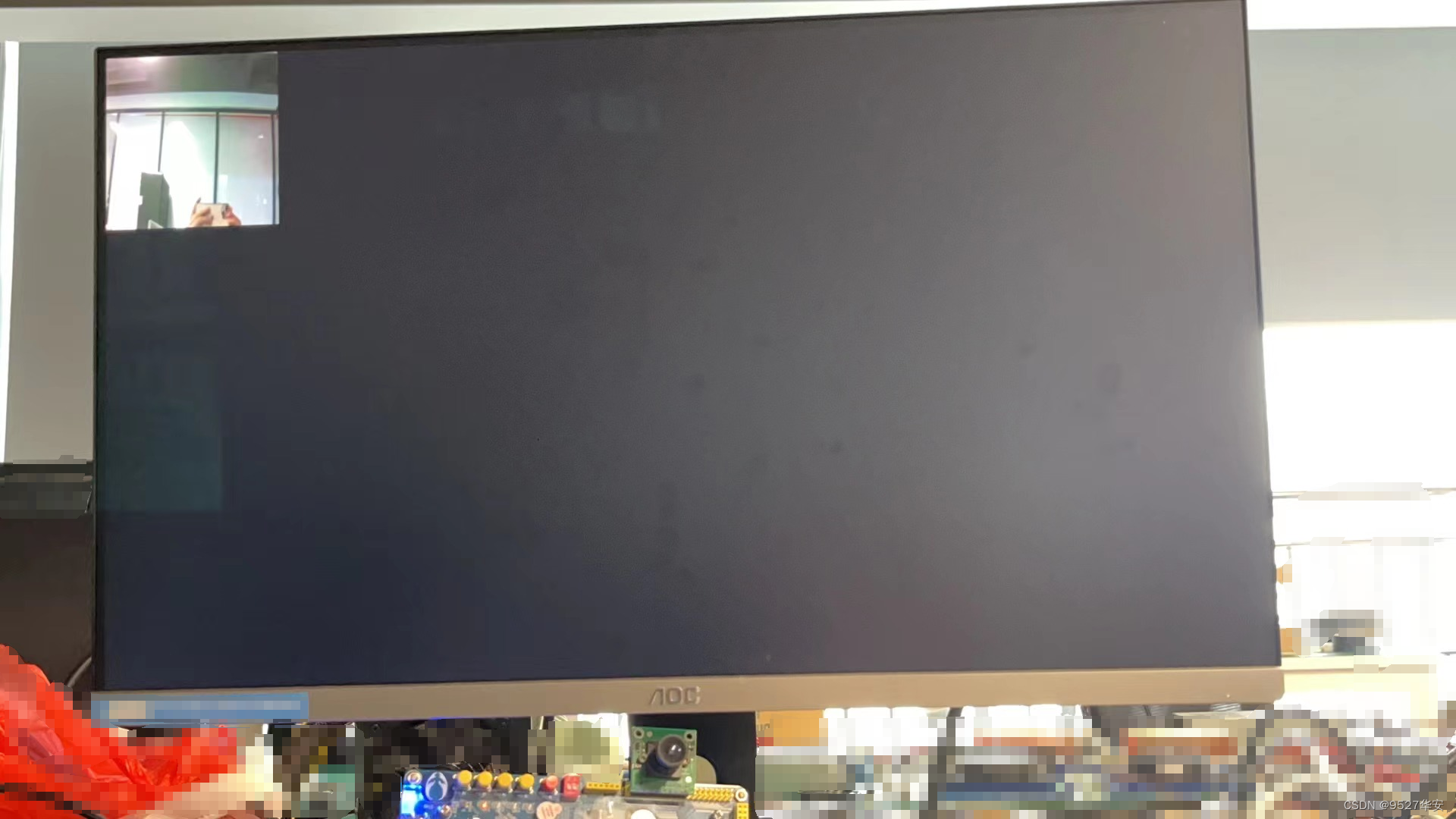
ov5640输入分辨率1280x720,HDMI输出分辨率640x480;
HDMI显示输出和串口打印分别如下:


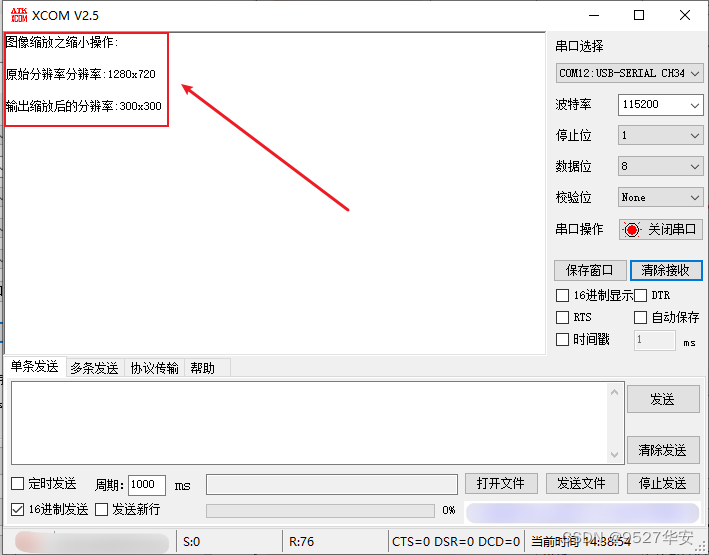
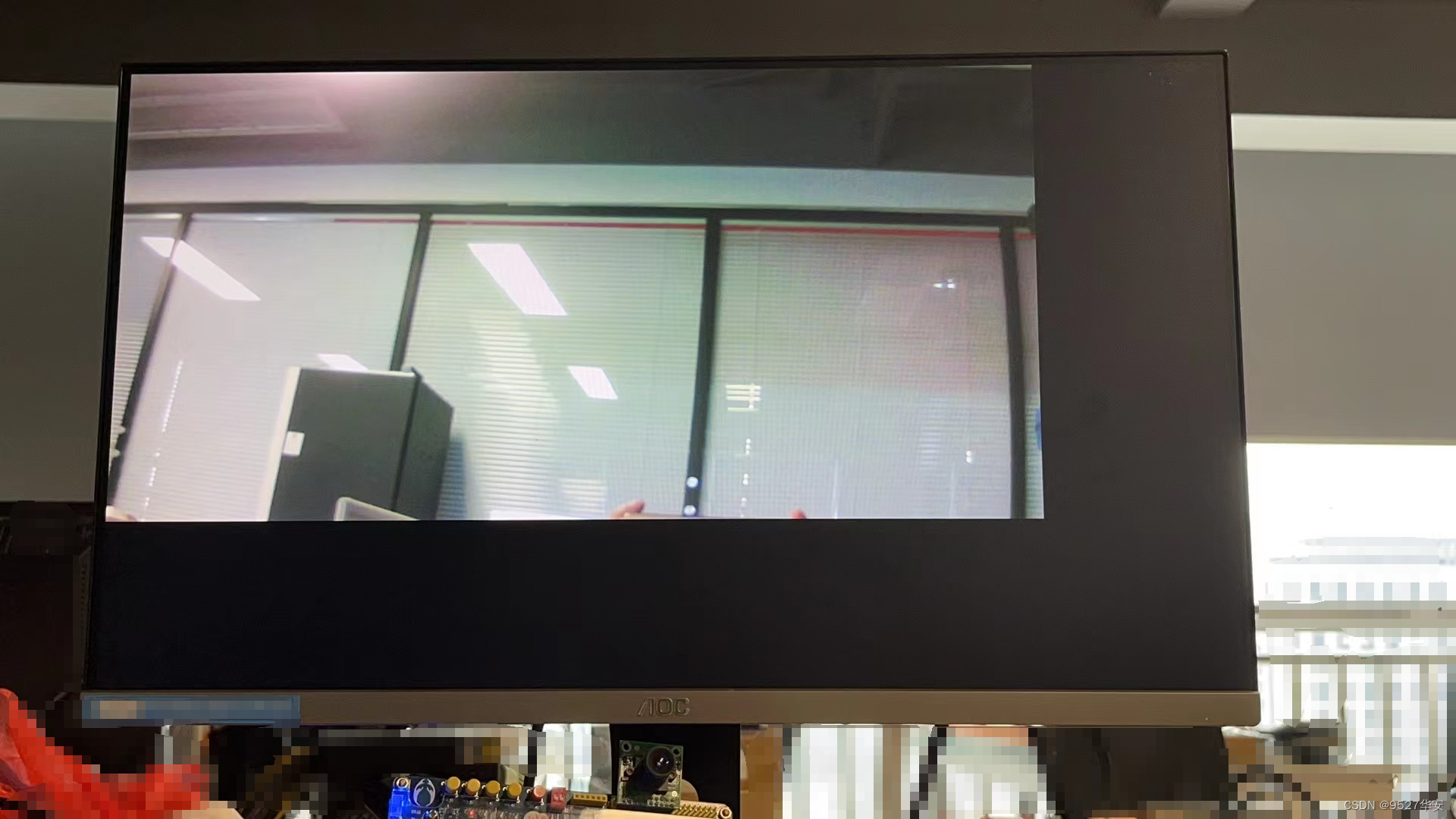
ov5640输入分辨率1280x720,HDMI输出分辨率300x300;
HDMI显示输出和串口打印分别如下:


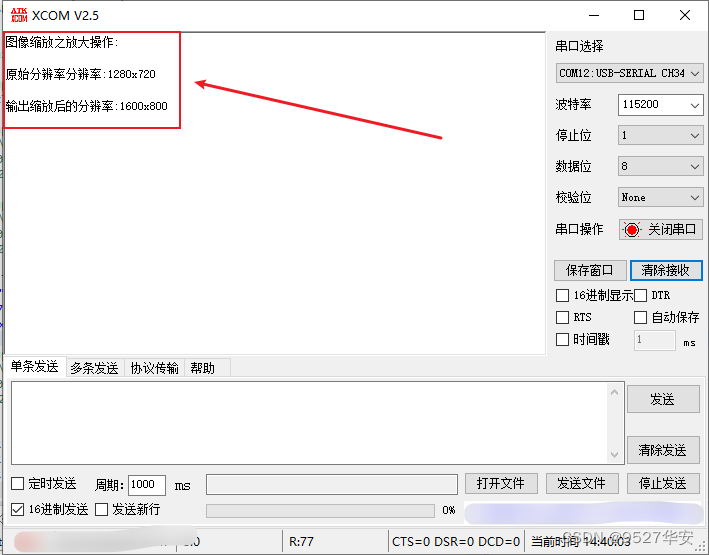
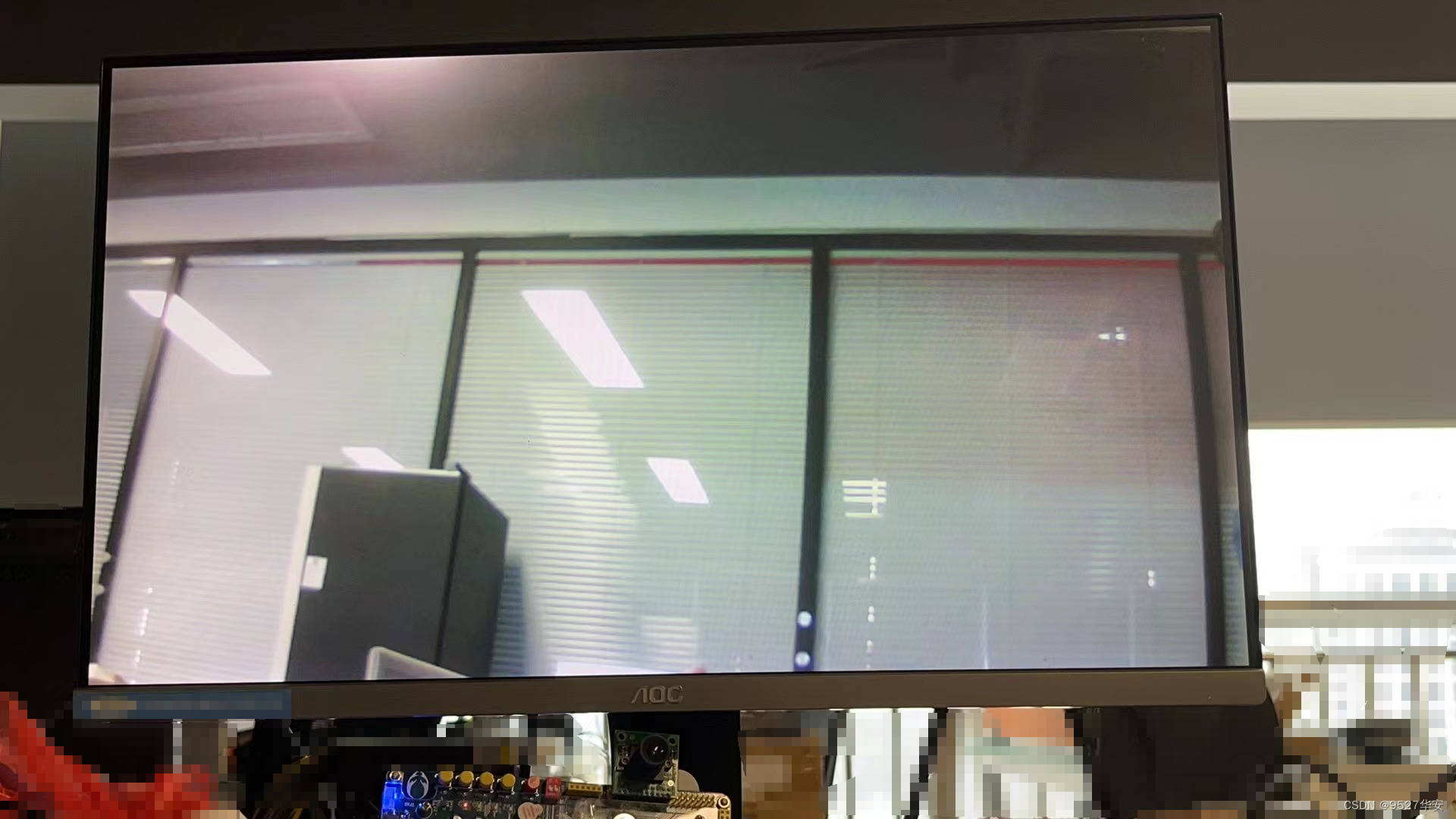
ov5640输入分辨率1280x720,HDMI输出分辨率1600x800;
HDMI显示输出和串口打印分别如下:


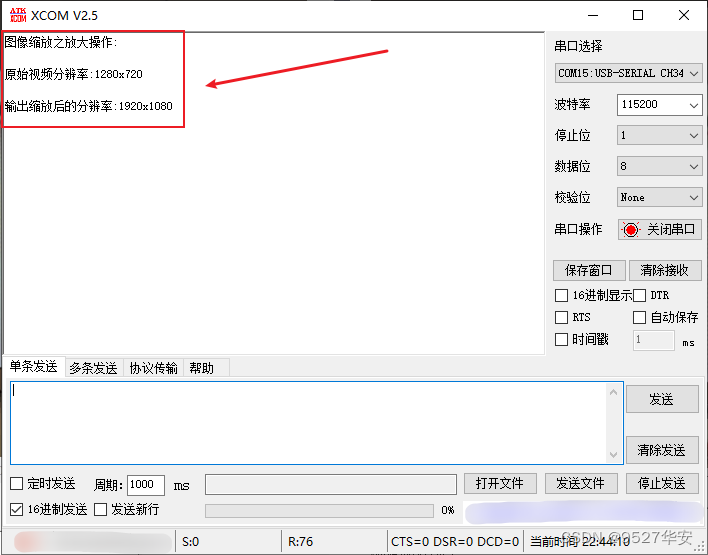
ov5640输入分辨率1280x720,HDMI输出分辨率1920x1080;
HDMI显示输出和串口打印分别如下:


7、福利:工程源码获取
福利:工程代码的获取
代码太大,无法邮箱发送,以某度网盘链接方式发送,
资料获取方式:私,或者文章末尾的V名片。
网盘资料如下: