文章目录
- Qt控件:按钮
- QPushButton
- QToolButton
- QCommandLinkButton
- QRadioButton
- QCheckBox
- QButtonGroup
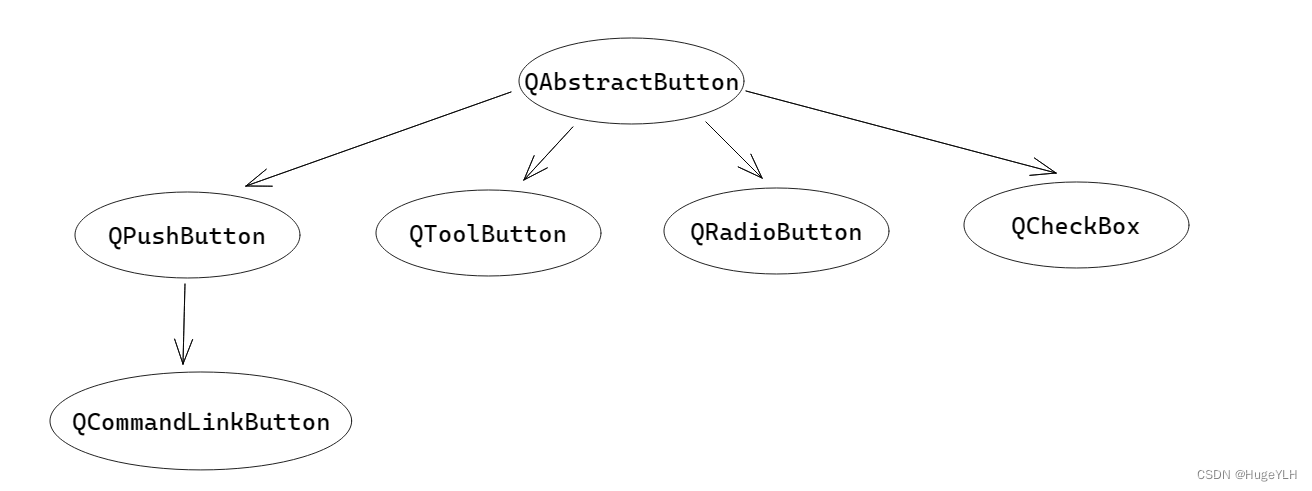
Qt控件:按钮

QAbstractButton的信号:
- void clicked(bool checked = false) : 是否选中按钮
- void pressed(): 点击按钮
- void released(): 释放按钮
- void toggled(bool checked): 切换按钮的状态
QPushButton
最常用的按钮控件之一。
构造函数:
设置图标,文本信息,父窗口
QPushButton(const QIcon &icon, const QString &text, QWidget *parent = nullptr)
QPushButton(const QString &text, QWidget *parent = nullptr)
QPushButton(QWidget *parent = nullptr)
常用操作:
| 序号 | 函数&描述 |
|---|---|
| 1 | int void setAutoDefault(bool) 设为自动默认按钮,按下Enter键时会自动按下按钮 |
| 2 | void setDefault(bool) doc设为自动默认按钮,按下Enter键时会自动按下按钮 |
| 3 | void setFlat(bool) 去掉按钮的边框,让PushButton按钮跟背景色融为一体,在点击按钮时,会出现原来按钮背景。 |
| 4 | void setMenu(QMenu *menu) 设置菜单。 这将把按钮变成一个菜单按钮,在某些样式中,它将在按钮文本的右侧产生一个小三角形。 |
示例:
void Widget::testPushButton()
{
//创建一个按钮
auto btn1=new QPushButton(style()->standardPixmap(QStyle::StandardPixmap::SP_DialogCancelButton),
"按钮1",this);
auto menu1=new QMenu(this);
menu1->addAction("睡觉");
menu1->addAction("吃饭");
menu1->addAction("打游戏");
//给按钮绑定菜单
//btn1->setMenu(menu1);
//btn1->showMenu();
//设置按钮的扁平化(透明,点击出现)
//btn1->setFlat(true);
//设置按钮可以选中
btn1->setCheckable(true);
//信号
connect(btn1,&QPushButton::pressed,this,[]()
{
qInfo()<<"pressed";
});
connect(btn1,&QPushButton::released,this,[]()
{
qInfo()<<"released";
});
connect(btn1,&QPushButton::clicked,this,[](bool check)
{
qInfo()<<"clicked"<<check;
});
connect(btn1,&QPushButton::toggled,this,[](bool check)
{
qInfo()<<"toggled"<<check;
});
}
QToolButton
工具按钮,用于显示菜单上的小工具等。
构造函数:
注意:只能一种构造函数的形式,指定父对象
QToolButton(QWidget *parent = nullptr)
示例:
void Widget::testToolButton()
{
auto tbtn=new QToolButton(this);
tbtn->setText("工具");
//设置图标
tbtn->setIcon(QIcon("loginIcon.png"));
//设置图标尺寸
tbtn->setIconSize(QSize(200,200));
//按钮的风格设置:文字是否显示
tbtn->setToolButtonStyle(Qt::ToolButtonStyle::ToolButtonFollowStyle);
//设置箭头
tbtn->setArrowType(Qt::ArrowType::NoArrow);
auto menu1=new QMenu(this);
menu1->addAction("睡觉");
menu1->addAction("吃饭");
menu1->addAction("打游戏");
//设置菜单
tbtn->setMenu(menu1);
//设置菜单弹出格式
tbtn->setPopupMode(QToolButton::ToolButtonPopupMode::DelayedPopup);
//设置自动提升(图片点击会具有动画效果)
tbtn->setAutoRaise(true);
//点击按钮,显示菜单
connect(tbtn,&QToolButton::pressed,tbtn,&QToolButton::showMenu);
}
QCommandLinkButton
此按钮用于命令行链接(进入某链接的按钮)
构造函数:
可以设置父对象,按钮文本,按钮的注释
QCommandLinkButton(const QString &text, const QString &description, QWidget *parent = nullptr)
QCommandLinkButton(const QString &text, QWidget *parent = nullptr)
QCommandLinkButton(QWidget *parent = nullptr)
void Widget::testCommandButton()
{
auto cbtn=new QCommandLinkButton("按钮",this);
cbtn->setText("Github");
cbtn->setDescription("链接到github");
}
按钮的样式:

QRadioButton
单选框按钮
构造函数:
设置按钮的文本,父对象
QRadioButton(const QString &text, QWidget *parent = nullptr)
QRadioButton(QWidget *parent = nullptr)
单选框:每次在同一组中只能选择一个。
示例:
void Widget::testRadioButton()
{
auto btn1=new QRadioButton("男",this);
auto btn2=new QRadioButton("女",this);
btn2->move(0,35);
btn1->setIcon(QIcon("loginIcon.png"));
}

QCheckBox
复选框,用于多选
构造函数:
QCheckBox(const QString &text, QWidget *parent = nullptr)
QCheckBox(QWidget *parent = nullptr)
复选框具有以下三种状态:
Qt::check
Qt::Uncheck
Qt::PartiallyChecked
信号:
void stateChanged(int state):当复选框的状态发生改变
void Widget::testcheckButton()
{
auto btn1=new QCheckBox("打篮球",this);
auto btn2=new QCheckBox("唱",this);
auto btn3=new QCheckBox("跳",this);
btn2->move(0,35);
btn3->move(0,70);
btn1->setIcon(QIcon("loginIcon.png"));
//设置三态
btn1->setTristate(true);
connect(btn1,&QCheckBox::toggled,this,[=](bool check)
{
qInfo()<<check;
});
connect(btn1,&QCheckBox::stateChanged,this,[](int state)
{
qInfo()<<Qt::CheckState(state);
});
}
样例:

QButtonGroup
按钮管理类,可以将所有的按钮放入此类中进行统一管理
它具有每一个按钮的id,以便能够根据id管理每一个按钮。
继承自:QObject
构造函数:
QButtonGroup::QButtonGroup(QObject *parent = nullptr)
信号:
顾名思义
void buttonClicked(QAbstractButton *button)
void buttonPressed(QAbstractButton *button)
void buttonReleased(QAbstractButton *button)
void buttonToggled(QAbstractButton *button, bool checked)
void idClicked(int id)
void idPressed(int id)
void idReleased(int id)
void idToggled(int id, bool checked):根据状态与id,选择指定的单个按钮对象
常用功能:
addButton() 添加按钮对象
button(id) 根据id获得按钮对象
void Widget::testButtonGroup()
{
//选择性别
auto btnSexGroup=new QButtonGroup(this);
btnSexGroup->addButton(new QRadioButton("男",this),1);
btnSexGroup->addButton(new QRadioButton("女",this),2);
btnSexGroup->addButton(new QRadioButton("外星人",this),3);
btnSexGroup->addButton(new QRadioButton("ikun",this),4);
for (int i=1;i<=4;i++)
{
auto btn=btnSexGroup->button(i);
btn->move(0,i*35);
}
//选择收入组
auto btnIncomeGroup=new QButtonGroup(this);
btnIncomeGroup->addButton(new QRadioButton("1W以上",this),1);
btnIncomeGroup->addButton(new QRadioButton("5k-1W之间",this),2);
btnIncomeGroup->addButton(new QRadioButton("2k-5k之间",this),3);
btnIncomeGroup->addButton(new QRadioButton("2k以下",this),4);
for (int i=1;i<=4;i++)
{
auto btn=btnIncomeGroup->button(i);
btn->move(200,i*35);
}
//选择是否有女朋友
auto GrilFriendGroup=new QButtonGroup(this);
GrilFriendGroup->addButton(new QCheckBox("123",this),1);
GrilFriendGroup->addButton(new QCheckBox("456",this),2);
GrilFriendGroup->addButton(new QCheckBox("789",this),3);
GrilFriendGroup->addButton(new QCheckBox("1012",this),4);
for (int i=1;i<=4;i++)
{
auto btn=GrilFriendGroup->button(i);
btn->move(300,i*35);
}
//设置多选框不是互斥状态
GrilFriendGroup->setExclusive(false);
qInfo()<<GrilFriendGroup->exclusive();
connect(GrilFriendGroup,&QButtonGroup::idToggled,this,[=](int id,bool check)
{
if (!check)
{
return;
}
switch (id) {
case 1:
qInfo()<<GrilFriendGroup->button(id)->text();
break;
case 2:
qInfo()<<GrilFriendGroup->button(id)->text();
break;
case 3:
qInfo()<<GrilFriendGroup->button(id)->text();
break;
case 4:
qInfo()<<GrilFriendGroup->button(id)->text();
break;
default:
break;
}
});
}