DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。本文给大家讲解DHTMLX Gantt的任务内容如何显示,欢迎大家下载最新版试用体验。
DHTMLX Gantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
一、如何打开样品
该组件的分发包括一个演示后端应用程序,可用于在本地运行示例。该应用程序需要Node.js并使用内存存储进行演示,这些演示应该在后端存储数据(即不需要数据库设置)。
您可以做什么来运行示例
1) 使用基于 Node.js 的演示后端应用程序:
- 将包解压到某个文件夹中
- 打开终端(或 cmd、PowerShell)
- 跑步npm install
- 跑步npm run start
- http://localhost:9200在浏览器中打开
- 您应该看到与我们的在线示例相同的索引页面https://docs.dhtmlx.com/gantt/samples/
2) 使用 Apache 网络服务器
- 安装 Apache 网络服务器。如果您不确定如何操作,我们建议您使用XAMPP。
- 将甘特图示例放入 apache 文档根目录(xampp/htdocs,如果您安装了 XAMPP)。
- 当您运行 Apache Web 服务器时,您可以通过http://localhost/yourfolder url 访问示例。
3) 使用 IDE 中内置的开发 Web 服务器
一些 IDE 提供内置的开发 Web 服务器,
您可以查看您使用的 IDE 是否支持开箱即用或通过插件的类似功能。
为什么你可能需要它
我们包中的一些示例使用 AJAX (xhr) 从 JSON 文件加载数据。为了使其工作,必须从 Web 服务器打开一个示例。
如果您通过双击打开一个示例,它将作为一个文件被浏览器打开。在这种模式下,浏览器将阻止 AJAX 调用,组件将无法加载数据文件。您会在屏幕右上角看到无效数据弹出窗口。
为了确保所描述的行为对您的情况是真实的,您可以在浏览器的导航面板中检查 URL。如果 URL 中使用了file:///格式,例如:
file:///D:/www/gantt-eval/samples/11_resources/09_resource_histogram.html
你可以肯定是这样的。从文件加载数据的示例在此模式下不起作用。
当您从 Web 服务器打开示例时,URL 将如下所示(可以省略http:// ):
http://localhost/gantt-eval/samples/11_resources/09_resource_histogram.html
二、甘特图未正确呈现
如果甘特图未正确呈现在页面上,请检查图表容器的 CSS 样式 - 它必须具有以像素或百分比为单位的有效大小。
- 如果大小以百分比定义 - 确保父容器也指定了一些高度。
- 如果甘特图直接放在正文中 - 指定以下 css 样式以正确使用基于百分比的高度:
html, body{ margin:0px; padding:0px; height:100%; /*mandatory*/ overflow:hidden; }
三、甘特图未在 Internet Explorer 中正确呈现
如果仅在 Internet Explorer 浏览器中甘特图无法在页面上正确呈现,请确保您的页面使用完整的 DOCTYPE 声明。dhtmlxGantt 可以在 IE6、IE7 和 IE8 的标准模式下正常工作,但不适用于 IE 的怪癖模式。
例如,HTML5 DOCTYPE 是:
<!DOCTYPE html>
四、错误警报出现在右上角

首先,您需要找出导致错误的原因。
当组件无法正常运行时会出现消息。它们通常表明数据或应用程序逻辑存在真正的问题。因此,简单地隐藏它们只会掩盖问题,而它可能会出现在应用程序的其他部分。
但是,您可能希望在将应用程序发送给最终用户之前禁用这些消息。在这种情况下,您可以使用show_errors配置:
gantt.config.show_errors = false;
五、甘特图不显示任何内容
有两种最明显的情况:
1. 您尝试手动或按照我们的教程实现后端 API ,但是当您打开页面时甘特图没有显示任何任务或链接。
2.您在将更改保存到后端时遇到麻烦。
阅读后端集成问题故障排除一文,其中提供了有关如何确定问题原因的说明。
六、如何将任务的最后一天纳入工期
您可能会注意到,当日期以没有小时-分钟部分的天数指定并且开始日期和结束日期相同时,任务的持续时间将计算为 0 天而不是 1 天。
让我们再考虑一个示例,其中开始日期和结束日期分别为“01-12-2021”和“05-12-2021”。这会让您认为任务应该持续 5 天(从 12 月 1 日到 5 日)。但甘特图将其持续时间计算为 4 天。
gantt.parse({ tasks: [
{
id: 1,
text: "Task 1",
start_date: "01-12-2021",
end_date: "05-12-2021"
}
]}, links:[]);
console.log(gantt.getTask(1).end_date);
// 5 December 2021 00:00:00
console.log(gantt.getTask(1).duration);
// 4
默认情况下,任务的最后一天不包括在任务的持续时间中,但可以更改默认行为并将最后一天包括在持续时间中。有关更多详细信息,请查看任务结束日期显示和包含的结束日期一文。
六、循环引用错误
如果您将不正确的数据传递给甘特图,它的树状结构会变成循环的,从而导致循环引用错误。

例如,在以下情况下可能会出现此错误:
- 如果任务的父 ID 与任务的 ID 相同:

任务 #2 不能是其自身的父项。
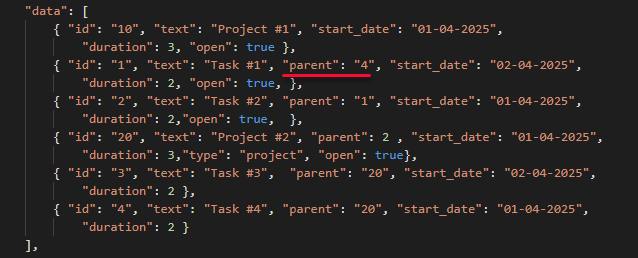
如果任务的其中一个子任务成为其父任务:

“任务#4”被指定为“任务#1”的父项。但同时“任务#4”也是“任务#1”的子项
七、评估期已过
如果您已经安装了许可的专业版甘特图,但仍然看到评估期已过期的消息,这意味着您的应用程序中某处有试用版。只有试用版具有显示有关试用期已过的弹出消息的功能。
所以记得在安装PRO版之前彻底删除甘特图试用包的文件。有关详细信息,请阅读将 PRO 版本添加到项目部分。
提示:要检查哪个文件已连接,您可以在 Web 控制台中键入gantt.license 。