JavaScript奇淫技巧:变速齿轮
在PC时代,曾有个名为“变速齿轮”的神奇软件,可以加快或减慢系统时间。
当时常用来修改游戏速度,可实现外挂一般的效果,很不可思议。
本文,将用JavaScript复刻这一功能,实现一个用于网页的变速齿轮,可用于H5游戏、网页小游戏变速。
效果展示
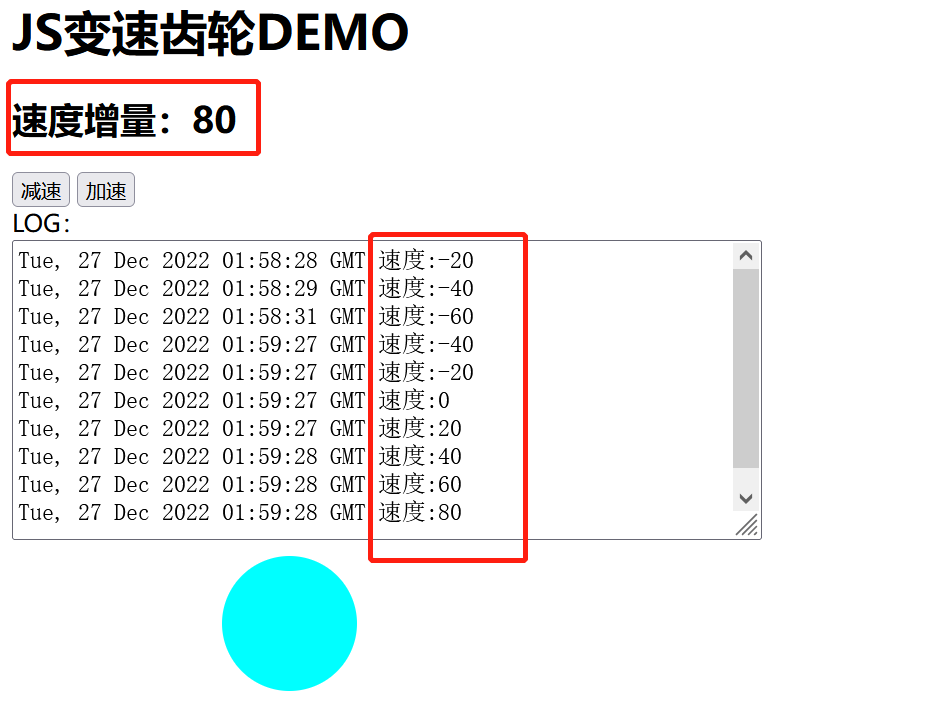
首先看实现后的效果演示。
图一、减速效果:

图二、加速效果:

网页中有一个循环滚动的小球,通过页面中“加速”、“减速”两个按钮,可以侵入并控制它的速度。
特别说明:变速操作,并未修改小球滚动的程序逻辑,而是变相的改变了网页的时间流速,使小球滚动的速度发生了改变。
技术原理

如上图所示,该功能是用API Hook技术实现接管setTimeout函数(滚动小球是调用setTimeout)。然后获取第2个参数,即原函数timeout参数,通过给此值增加或减少一定量值,以实现加速或减速,然后再用apply方式调用原始的setTimeout。
源码解析
UI部分:

页面UI 中,两个按钮、一个CSS实现的小球。
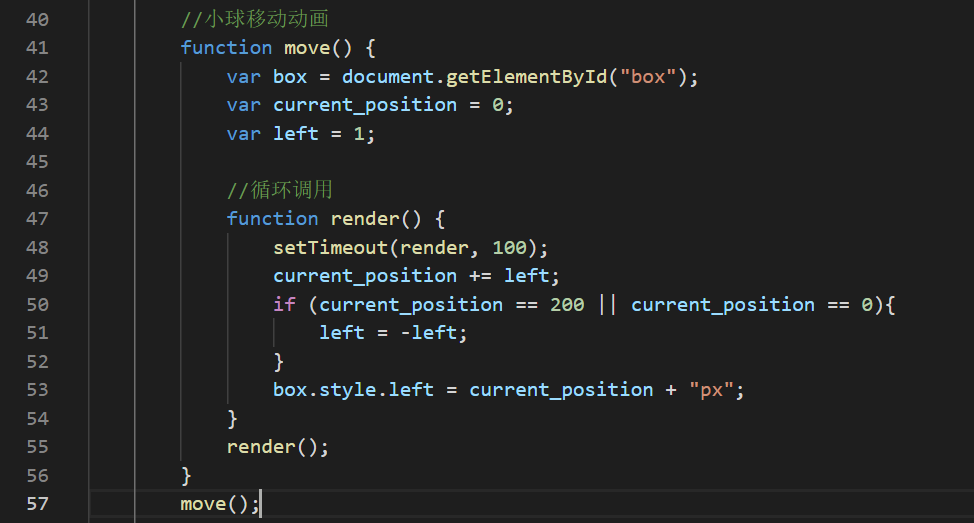
小球移动逻辑代码:

从源码可知,是用setTimeout控制小球在一定范围内循环滚动,接下来是重点。
setTimeout的Hook操作:

如图中代码所示,核心代码并不复杂,而是十分简单明了:定义有一个公共变量speed,加速或减速就是控制此值。然后在setTimeout的替代函数中,对argument[1]参数增加此变量值。
完整代码
以下即是此变速功能的完整测试代码,保存为html文件即可使用。
<html>
<body>
<h1>JS变速齿轮DEMO</h1>
<h2>速度增量:<span id="speed"></span></h2>
<button onclick="dec_speed();">减速</button>
<button onclick="add_speed();">加速</button>
<br>
LOG:<br>
<textarea id="log" style="width: 500px; height: 200px;"></textarea>
<div id="box" style="margin: 10px; position: absolute; width: 90px; height: 90px; background: #00ffff; border-radius: 50px;"></div>
<script>
//变速增量
var speed = 0;
document.getElementById("speed").innerHTML = speed;
//Hook setTimeut,实现变速
//备份原始setTimeout函数
var pre_setTimeout = setTimeout;
//新的setTimeout函数
var setTimeout = function(){
arguments[1] = arguments[1] + speed;
console.log("arguments", arguments[1]);
//最小为1,1毫秒
if(arguments[1]<1) arguments[1] = 1;
//执行回调函数
pre_setTimeout.apply(this, arguments);
}
//加速
function add_speed(){
speed = speed - 20;
console.log("速度",speed);
document.getElementById("log").innerHTML += (new Date).toGMTString() + " 速度:" + (-speed) + "\n";
if(speed < -100) speed = -100
document.getElementById("speed").innerHTML = -speed;
}
//减速
function dec_speed(){
speed += 20;
console.log("速度",speed)
document.getElementById("log").innerHTML += (new Date).toGMTString() + " 速度:" + (-speed) + "\n";
if(speed > 200) speed = 200
document.getElementById("speed").innerHTML = -speed;
}
//小球移动动画
function move() {
var box = document.getElementById("box");
var current_position = 0;
var left = 1;
//循环调用
function render() {
setTimeout(render, 100);
current_position += left;
if (current_position == 200 || current_position == 0){
left = -left;
}
box.style.left = current_position + "px";
}
render();
}
move();
</script>
</body>
</html>JS代码保护
JavaScript是明文代码,很容易被他人任意拿去使用。
通常,我们不希望自己写的代码泄露,比如本文所介绍的变速功能,初闻感觉十分神奇,但代码公开后可知竟如此简单。很多技术、功能都是如此,因此,可以对JavaScript代码进行混淆加密处理。
以上面代码为例,如果使用JShaman加密其中的JavaScript代码:

加密后代码将变成如下密文形式。

此举可用于保护JavaScript代码,防止功能逻辑被窥探、代码被盗用等等。
功能扩展
到此,介绍了对setTimeout的Hook,可用于对setTimeout实现的H5游戏进行变速。而除此之外,有的游戏还可能使用setInterval、requestAnimationFrame实现游戏动画刷新。那么,也可以用同样的方法对这两个函数进行Hook,道理相通。













![洛谷千题详解 | P1029 [NOIP2001 普及组] 最大公约数和最小公倍数问题【C++语言】](https://img-blog.csdnimg.cn/2e1e7732091a4ca2bedf44ddd08f252e.png)