大家好,我是csdn的小博主lqj_本人,最近在哔哩哔哩开始上传我的制作微信小程序的详细流程,大家可以关注一下哔哩哔哩:小淼前端
本次程序的详细视频教程已上传至哔哩哔哩:
腾讯云开发小程序之用户输入数据excel自动导出系统升级版_哔哩哔哩_bilibili
希望热爱开发的朋友可以通过这个视频学习到更多关于小程序开发的知识!
目录
1.升级版的不同之处
2.页面的设计
3.首页的内容简介
4.浏览页面内容简介
6.最终实现的效果
微信小程序云开发之用户输入数据后excel表格导出升级版 的详细视频教程地址:
腾讯云开发小程序之用户输入数据excel自动导出系统升级版_哔哩哔哩_bilibili
详解视频的内容包括:
1.从页面的布局到页面的框架结构的整体思路
2.从子页面的自定义样式到app全局样式的调用实现
3.通过子页面的js来调运云函数,再通过云函数来控制云数据库的操作。实现层级式的控制调用等函数逻辑处理
4.node.js的npm安装第三方功能模块的详细操作
5.使用第三方的UI组件库,来方便快捷的实现整个样式的美化以及相对的动画显示效果
详细教学视频地址:
腾讯云开发小程序之用户输入数据excel自动导出系统升级版_哔哩哔哩_bilibili
1.升级版的不同之处
升级版本在UI方面比之前写的其他版本做了相对的优化,用到了第三方UI组件库的模块知识!
2.页面的设计
使用了两个主页面,加一个可跳转的内置隐藏页面
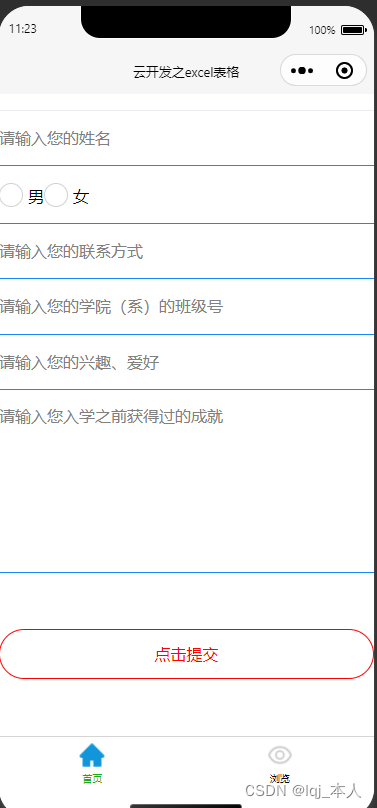
3.首页的内容简介
首页我们使用form表单来创建整体的框架布局,在引用UI组件库:
Vant Weapp - 轻量、可靠的小程序 UI 组件库
实现一个简约风格的首页输入的页面,我们在通过js来直接调动云函数,来实现一个js间接调动数据库的过程!
部分代码:

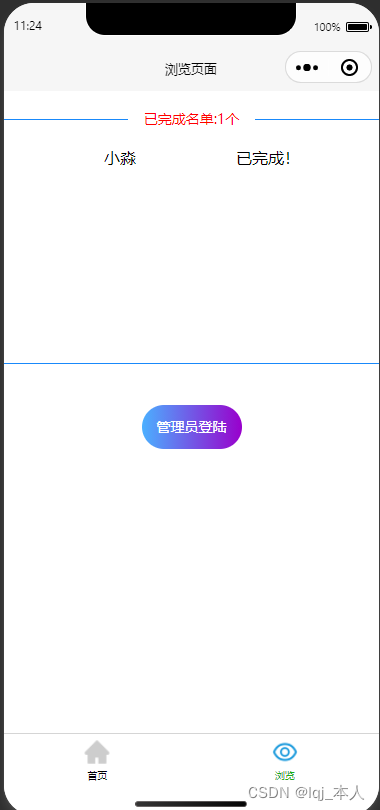
4.浏览页面内容简介
上面有一个显示那些人已提交,这样更能让我们的管理着更清晰的看到及同志为填写表格的人!

并且“已完成名单”绑定我们的数据做一个动态的实时刷新的数字统计!
下面则是一个点击登录后弹出登录管理员模块:

点击后由下往上滑动弹出:

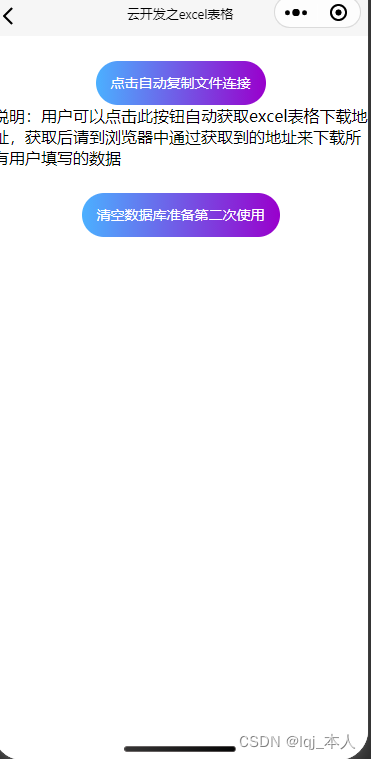
6.最终实现的效果










![洛谷千题详解 | P1029 [NOIP2001 普及组] 最大公约数和最小公倍数问题【C++语言】](https://img-blog.csdnimg.cn/2e1e7732091a4ca2bedf44ddd08f252e.png)