
文章目录
- 前言
- 1. 安装RStudio Server
- 2. 本地访问
- 3. Linux 安装cpolar
- 4. 配置RStudio server公网访问地址
- 5. 公网远程访问RStudio
- 6. 固定RStudio公网地址
前言
RStudio Server 使你能够在 Linux 服务器上运行你所熟悉和喜爱的 RStudio IDE,并通过 Web 浏览器进行访问,从而将 RStudio IDE 的强大功能和工作效率带到基于服务器的集中式环境中。
下面介绍在Linux docker中安装RStudio Server并结合cpolar内网穿透工具,实现远程访问,docker方式安装可以避免很多问题,一键安装,如设备没有安装docker,需提前安装docker
1. 安装RStudio Server
执行docker 一键启动命令,其中-e PASSWORD=设置自己的登录密码,端口默认8787,其他参数默认
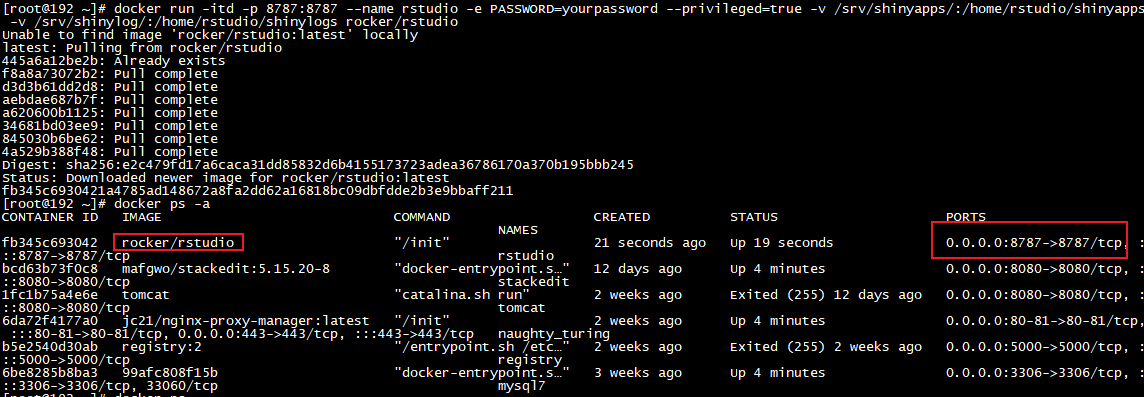
docker run -itd -p 8787:8787 --name rstudio -e PASSWORD=自己设置密码 --privileged=true -v /srv/shinyapps/:/home/rstudio/shinyapps -v /srv/shinylog/:/home/rstudio/shinylogs rocker/rstudio
执行后,会自动下载镜像,然后启动容器,完成后,输入docker ps 即可看到运行的RStudio容器,运行挂载的端口为:8787,docker安装就完成了,非常简单快捷,且省去了繁琐的环境配置

2. 本地访问
上面安装完成后,访问Linux 8787端口,如局域网访问,需检查一下防火墙,这里使用Linux 内部浏览器访问,可以看到成功访问

输入用户名: rstudio 和自己设置的密码,即可登录成功,这样就完成了Linux RStudio Server安装且正常访问,下面安装cpolar 工具,实现在任意设备浏览器也可以访问RStudio

3. Linux 安装cpolar
上面我们成功安装了RStudio server,并局域网访问ok,下面我们在Linux安装cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

4. 配置RStudio server公网访问地址
点击左侧仪表盘的隧道管理——创建隧道,创建一个RStudio 的cpolar 公网地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8787(docker 挂载的端口)
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

5. 公网远程访问RStudio
使用上面的https公网地址在任意设备的浏览器访问,即可成功看到我们RStudio 界面,这样一个公网地址且可以远程访问就创建好了,新地址访问,可能需要重新登录

输入账号密码,即可登录成功,这样一个远程地址就创建好了,在cpolar中,默认是随机地址,下面我们设置固定地址

6. 固定RStudio公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址访问RStudio工具,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,新地址访问,可能需要重新登录!