之前做过一个 ECharts 例子;再做一个看一下;
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title> 多bar 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="jinbars" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('jinbars'));
var option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2050', '2051', '2052'],
['金条', 50, 60, 70],
['金砖', 50, 99, 55],
['金元宝', 60, 95, 40],
['银条', 80, 123, 79]
]
},
// 默认情况类目轴对应到 dataset 第一列
xAxis: {type: 'category'},
// Y 轴,数值轴
yAxis: {},
// 声明多个 bar ,默认自动对应到 dataset 的每一列;
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
myChart.setOption(option);
</script>
</body>
</html>图表是包含在series里面;之前的例子 series 里面包含一个图表,此例子在series里包含三个图表;并且为了提供数据,使用了dataset属性;
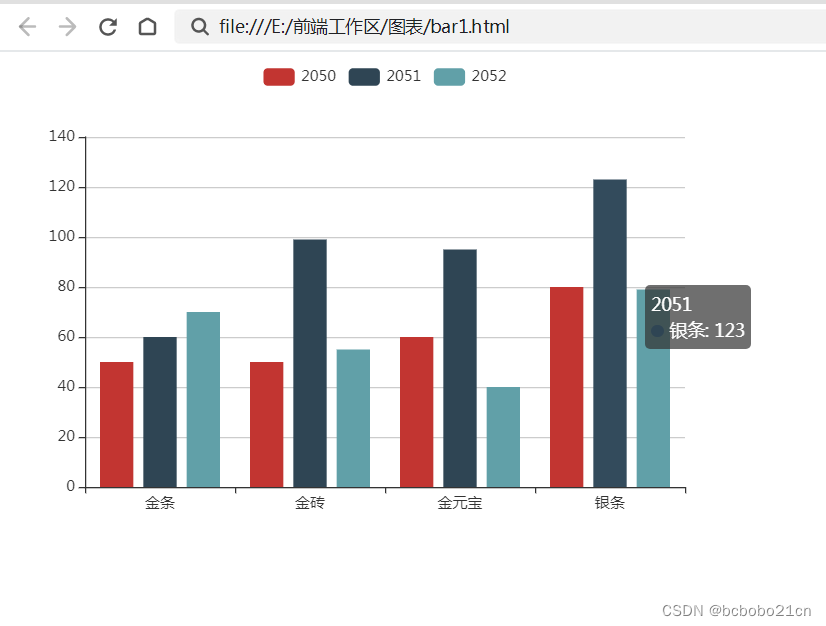
显示如下;

tooltip属性提供了鼠标移上去的提示;
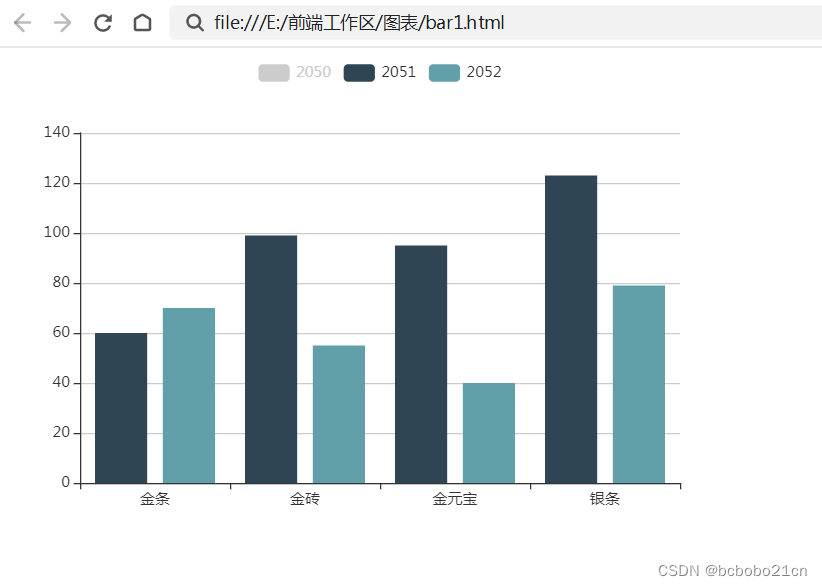
legend 是顶部的三个;可以选中一个、多个、全部;

如果全部不选就是空的;

前面提过type属性是图表类型,上面的是bar;
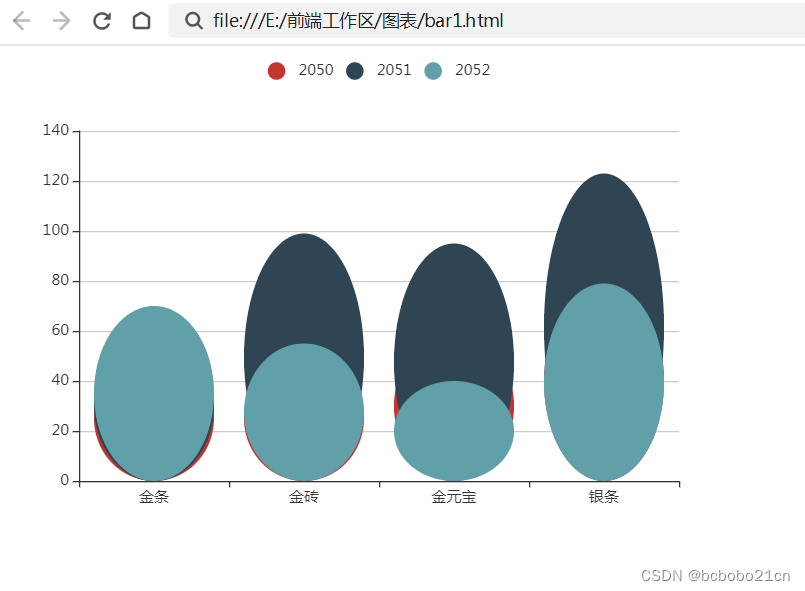
换一个类型,比如pictorialBar看一下;显示如下;看上去不是需要的;

多数的时候还是在series里只有一个图表;