vue报错:Component name “index” should always be multi-word
分析:组件名要以驼峰格式命名,自定义的要以loginIndex.vue等这种方式命名,防止和html标签冲突,所以命名index.vue 会报错
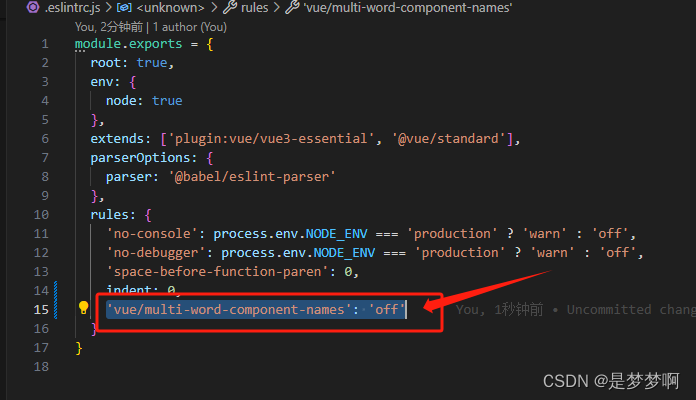
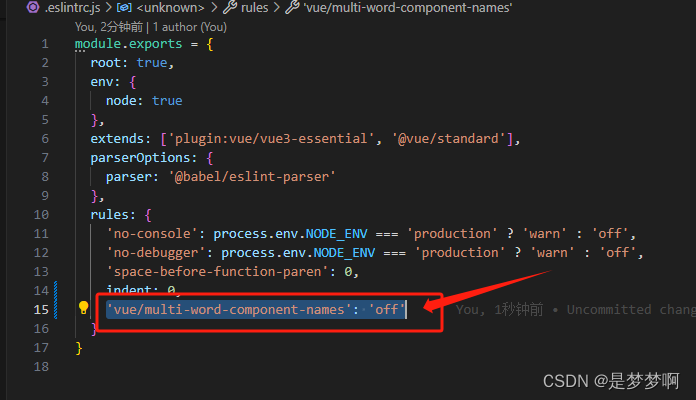
解决:在.eslintrc.js文件的rules中配置 ‘vue/multi-word-component-names’: ‘off’,如下图:

解决~
vue报错:Component name “index” should always be multi-word
分析:组件名要以驼峰格式命名,自定义的要以loginIndex.vue等这种方式命名,防止和html标签冲突,所以命名index.vue 会报错
解决:在.eslintrc.js文件的rules中配置 ‘vue/multi-word-component-names’: ‘off’,如下图:

解决~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1236142.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!