Vue3 相较 Vue2 做的重大更新
news2025/2/22 6:47:12
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1236105.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
阿里云 E-MapReduce 全面开启 Serverless 时代
作者:李钰 - 阿里云资深技术专家、EMR 负责人
EMR 2.0 平台
阿里云正式发布云原生开源大数据平台EMR 2.0已历经一年时间,如今EMR 2.0全新平台在生产上已经全面落地,资源占比超过60%。EMR 2.0平台之所以在生产上这么快落地,源于其…
激发创新,助力研究:CogVLM,强大且开源的视觉语言模型亮相
项目设计集合(人工智能方向):助力新人快速实战掌握技能、自主完成项目设计升级,提升自身的硬实力(不仅限NLP、知识图谱、计算机视觉等领域):汇总有意义的项目设计集合,助力新人快速实…
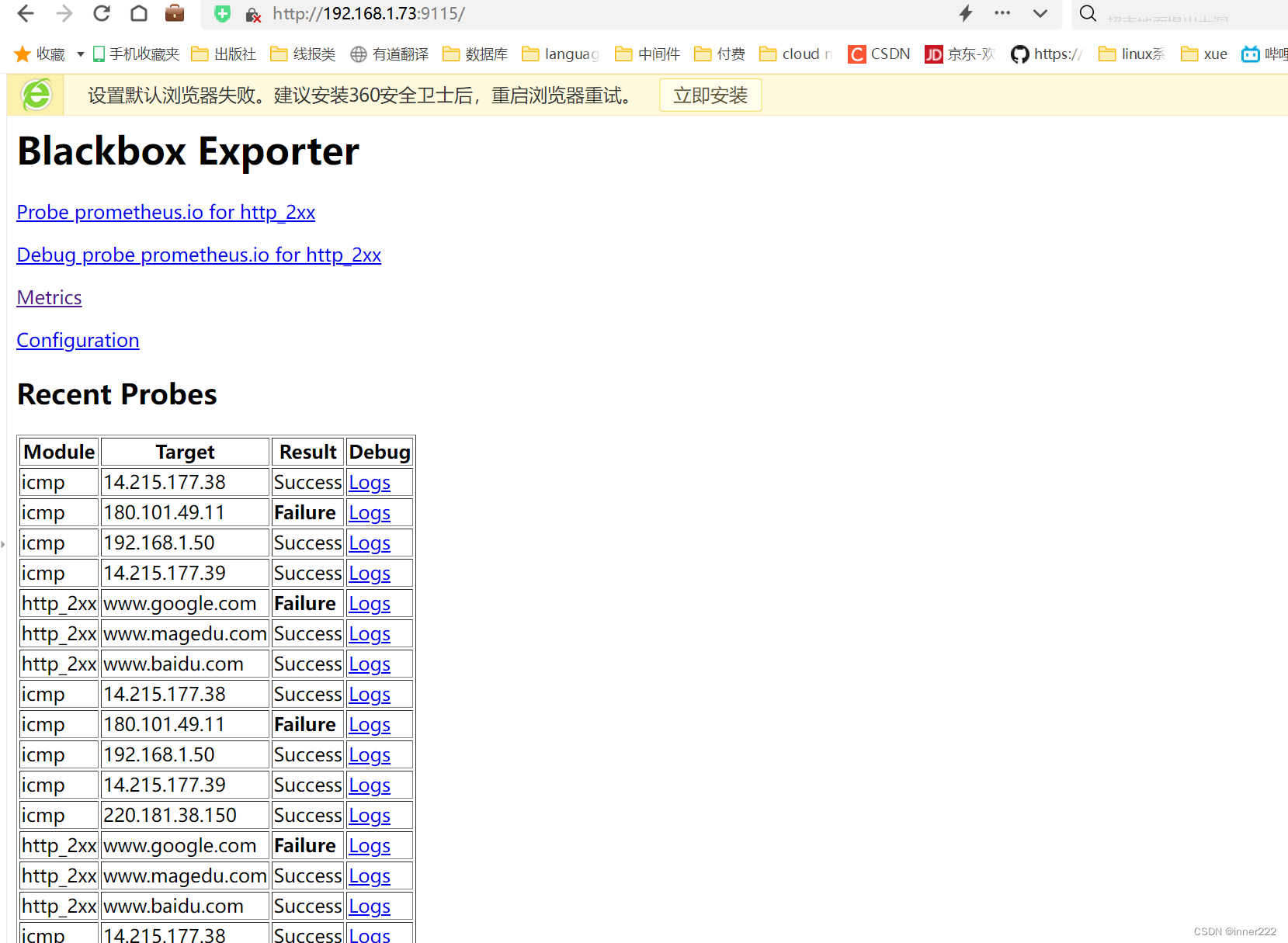
Prometheus监控mysql nginx tomcat 黑盒监控
部署consul_exporter https://github.com/prometheus/consul_exporter/releases/download/v0.9.0/consul_exporter-0.9.0.linux-amd64.tar.gz
注册
ootubuntu20:~# cat consul_export.json
rootubuntu20:~# cat consul_export.json
{"services": [{"id"…
51单片机的智能浇花系统【含proteus仿真+程序+报告+原理图】
1、主要功能 该系统由AT89C51单片机LCD1602显示模块DHT11温湿度模块DS1302时间模块继电器驱动水泵模块光敏传感器等模块构成。适用于智能浇花、自动浇花、智能盆栽等相似项目。 可实现基本功能:
1、LCD1602实时显示北京时间、土壤温湿度、光照强度等信息 2、DHT11采集温湿度信…
同为科技(TOWE)智能机柜PDU助力上海华为数据中心完善机房末端配电
智能时代加速而来,最大的需求是算力,最关键的基础设施是数据中心。作为一家在信息通信领域拥有多年经验和技术积累的公司,华为在全国多个地区都设有数据中心,如知名的贵州贵安华为云全球总部、内蒙古乌兰察布华为数据中心等&#…
Apahce虚拟主机配置演示
在企业的真实环境中,一台WEB服务器发布单个网站会非常浪费资源,所以一台WEB服务器一般都会发布多个网站,少则3-5个,多个10-20个网站。在一台服务器上发布多网站,也称之为部署多个虚拟主机。 WEB虚拟机主机配置方法主要…
『 Linux 』使用fork函数创建进程与进程状态的查看
文章目录 🖥️ 前言 🖥️🖥️ 通过系统调用获取进程标识符 🖥️💻 进程标识符PID💻 父进程标识符PPID 🖥️ 通过系统调用创建子进程 fork() 🖥️💻 那么为什么在fork()函…
存储日志数据并满足安全要求
日志数据是包含有关网络中发生的事件的记录的重要信息,日志数据对于监控网络和了解网络活动、用户操作及其动机至关重要。
由于网络中的每个设备都会生成日志,因此收集的数据量巨大,管理和存储所有这些数据成为一项挑战,日志归档…
双亲委派机制与类加载器的自定义
类加载器的作用与位置 在java字节码文件交给JVM运行时,需要类加载器子系统进行加载,类加载器子系统主要分为
三个阶段加载 链接 初始化具体可以看我前两篇博客这里就不再赘述
加载阶段主要有三个加载器引导类加载器 扩展类加载器 系统类加载器完成
他…
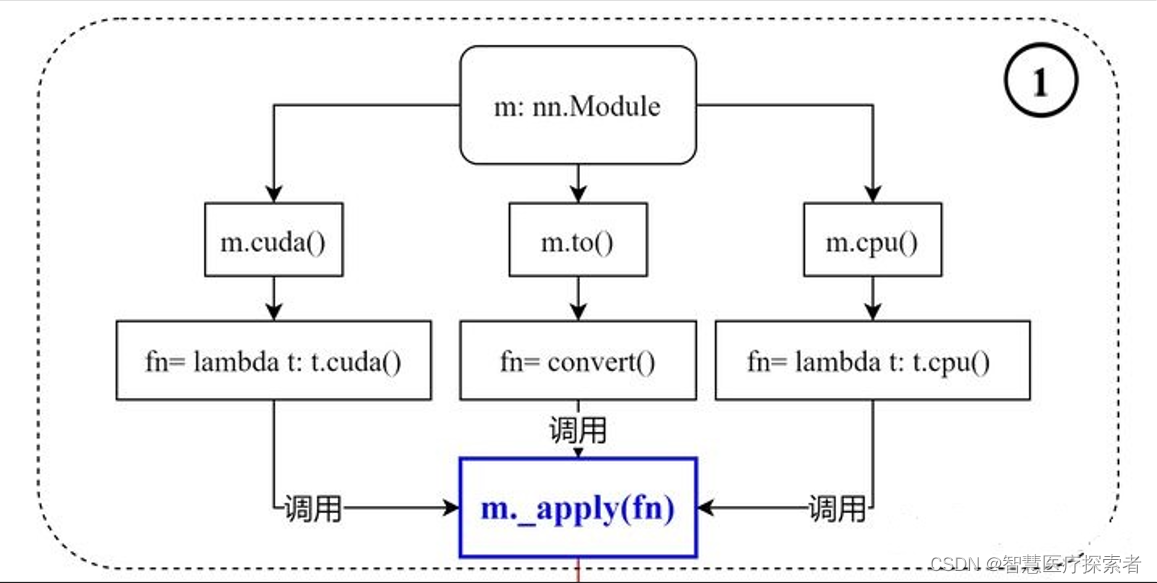
pytorch中.to(device) 和.cuda()的区别
在PyTorch中,使用GPU加速可以显著提高模型的训练速度。在将数据传递给GPU之前,需要将其转换为GPU可用的格式。 函数原型如下:
def cuda(self: T, device: Optional[Union[int, device]] None) -> T:return self._apply(lambda t: t.cuda…
六、Big Data Tools安装
1、安装 在Jetbrains的任意一款产品中,均可安装Big Data Tools这个插件。
2、示例 下面以DadaGrip为例:
(1)打开插件中心
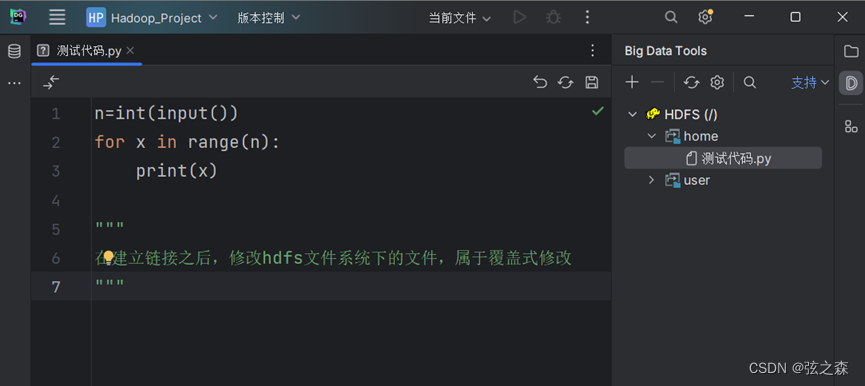
(2)搜索Big Data Tools,下载 3、链接hdfs
(1࿰…
Java 代码 格式化插件
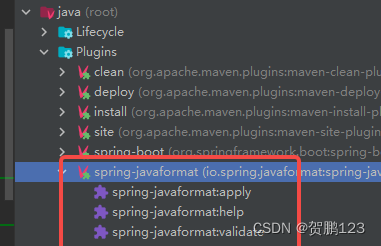
Java代码 格式化插件 文章目录 Java代码 格式化插件一. 前言1.1 官网1.2 概念1.3 格式化更变规则 二. 使用2.1 插件添加2.2 使用 一. 前言
1.1 官网
spring-javaformat-maven-plugin
1.2 概念
一组可应用于任何 Java 项目以提供一致的“Spring”风格的插件。该套件目前包括…
xss-labs靶场1-5关
文章目录 前言一、靶场需要知道的前置知识点1、什么是xss攻击?2、xss攻击分为几大类1、反射型xss2、存储型xss3、dom型xss 3、xss攻击形成的条件 二、xss-labs关卡1-51、关卡12、关卡23、关卡34、关卡45、关卡5 总结 前言
此文章只用于学习和反思巩固xss攻击知识&a…
C语言scanf_s函数的使用
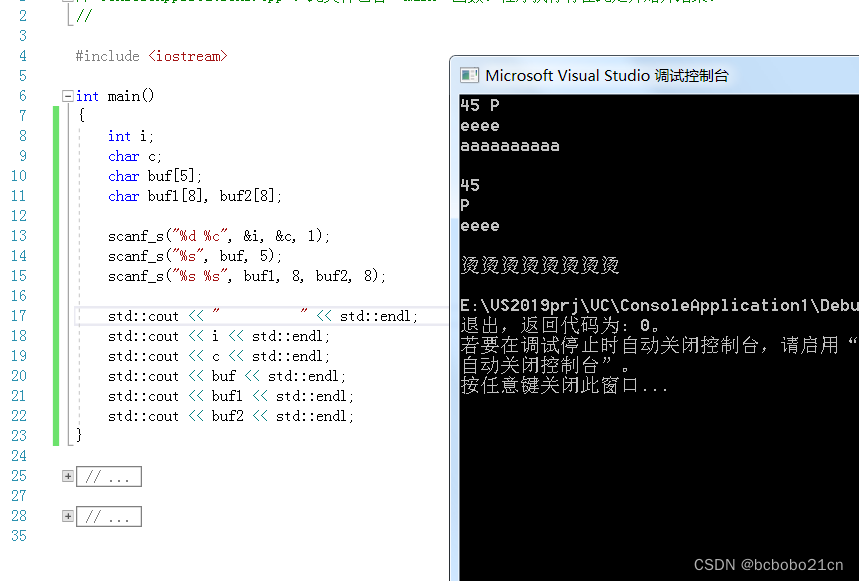
因为scanf函数存在缓冲区溢出的可能性;提供了scanf_s函数;增加一个参数;
scanf_s最后一个参数是缓冲区的大小,表示最多读取n-1个字符;
下图代码;
读取整型数可以不指定长度;读取char…
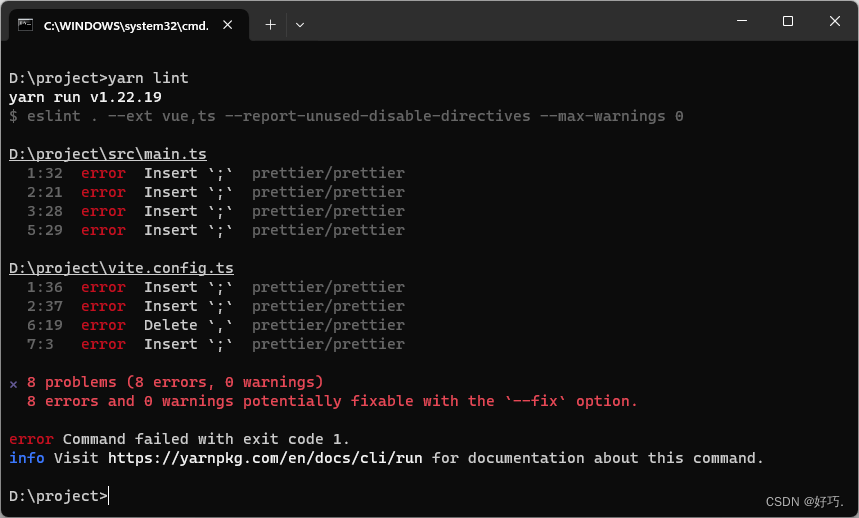
Vue typescript项目配置eslint+prettier
1.安装依赖
安装 eslint
yarn add eslint --dev安装 eslint-plugin-vue
yarn add eslint-plugin-vue --dev主要用于检查 Vue 文件语法 安装 prettier 及相关插件
yarn add prettier eslint-config-prettier eslint-plugin-prettier --dev安装 typescript 解析器、规则补充 …
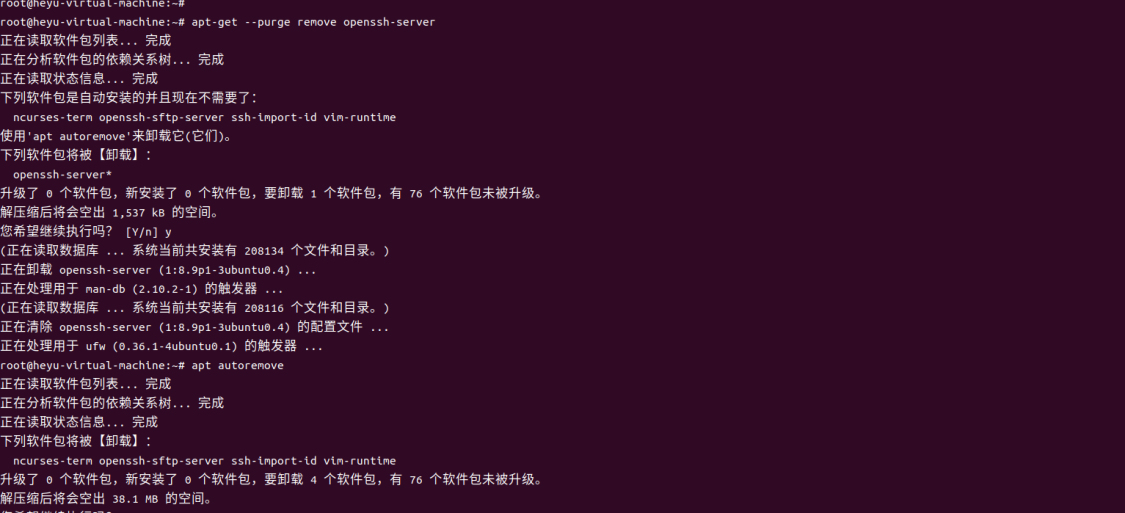
Ubuntu下载离线安装包
旧版Ubuntu下载地址
https://old-releases.ubuntu.com/releases/ 下载离线包
sudo apt-get --download-only -odir::cache/ncayu install net-tools下载snmp离线安装包
sudo apt-get --download-only -odir::cache/root/snmp install snmp snmpd snmp-mibs-downloadersudo a…
2023 年爆肝将近 20 万字讲解最新 JavaEE 全栈工程师基础教程(更新中)
1. Java 语言基本概述
Java 是一种广泛使用的编程语言,由 James Gosling 在 Sun Microsystems(现在是 Oracle Corporation 的一部分)于 1995 年发表。Java 是一种静态类型的、类基础的、并发性的、面向对象的编程语言。Java 广泛应用于企业级…
【Java】异常处理及其语法、抛出异常、自定义异常(完结)
🌺个人主页:Dawn黎明开始 🎀系列专栏:Java ⭐每日一句:道阻且长,行则将至 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️ 文章目录
一.🔐异…
idea Maven Helper插件使用方法
idea Maven Helper插件使用方法 文章目录 idea Maven Helper插件使用方法📆1.安装mavenhelper🖥️2.使用教程📌3.解决冲突📇4.列表展示依赖🧣5.tree展示依赖🖥️6.搜索依赖🖊️7.最后总结 &…