因为自己写业务要定制各种 pdf 预览情况(可能),所以采用了 pdf.js 而不是各种第三方封装库,主要还是为了更好的自由度。
一、PDF.js 介绍
官方地址
中文文档
PDF.js 是一个使用 HTML5 构建的便携式文档格式查看器。
pdf.js 是社区驱动的,并由 Mozilla 支持。我们的目标是为解析和呈现 PDF 创建一个通用的、基于 Web 标准的平台。
二、 安装方法
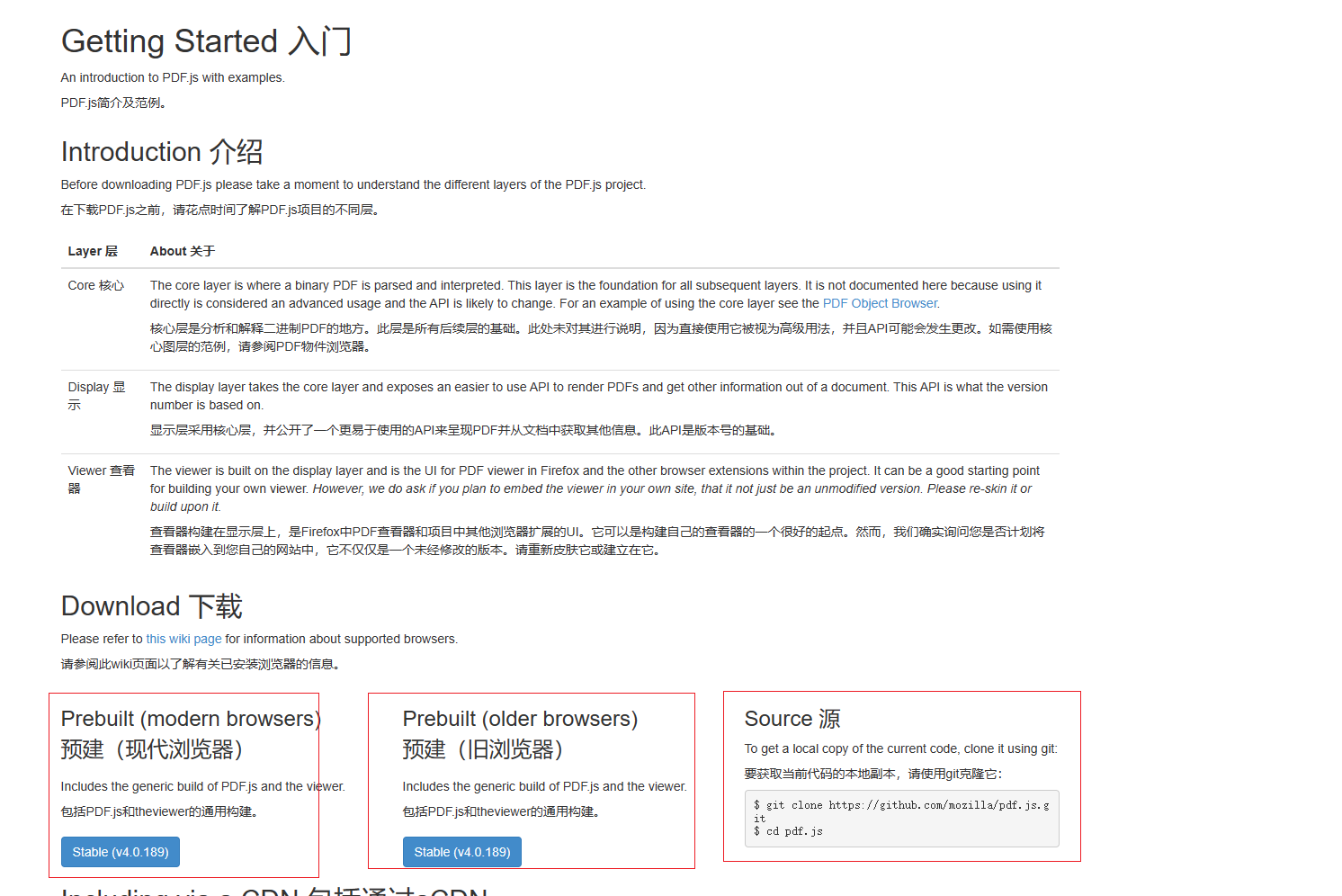
1、下载 pdf.js
下载地址

我下载的版本是 pdfjs-4.0.189-dist

2、解压包并放到项目中
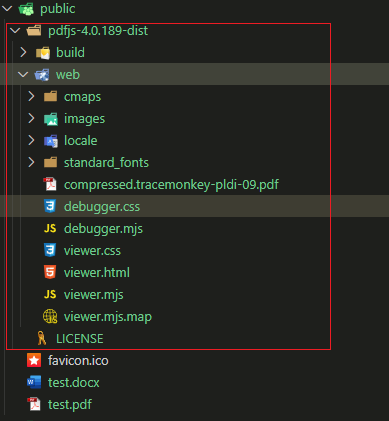
解压后将完整文件夹放到 vue3 的 public 文件夹内

3、屏蔽跨域错误,允许跨域
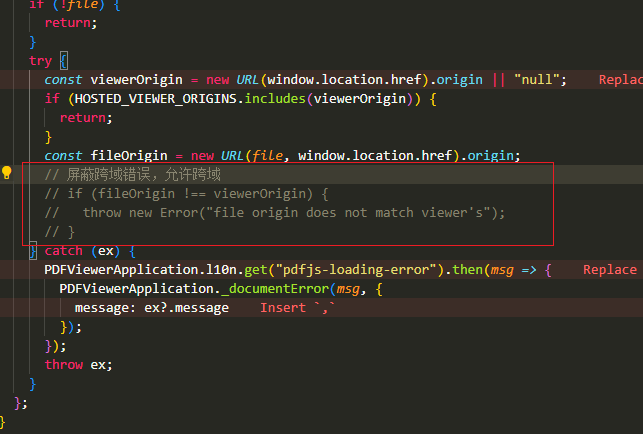
在 web/viewer.mjs 内找到搜索 throw new Error("file origin does not match viewer's") 并注释掉,如果不注释,可能会出现跨域错误,无法正常预览文件。

这样就算安装完成了,后面我们开始在项目中使用。
三、基础使用
1、创建 PDF 组件
我们可以创建一个 PDF 组件,代码如下:
<script setup lang="ts">
import { onMounted, ref } from 'vue';
interface Props {
url: string; // pdf文件地址
}
const props = defineProps<Props>();
const pdfUrl = ref(''); // pdf文件地址
const fileUrl = '/pdfjs-4.0.189-dist/web/viewer.html?file='; // pdfjs文件地址
onMounted(() => {
// encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。
// 核心就是将 iframe 的 src 属性设置为 pdfjs 的地址,然后将 pdf 文件的地址作为参数传递给 pdfjs
// 例如:http://localhost:8080/pdfjs-4.0.189-dist/web/viewer.html?file=http%3A%2F%2Flocalhost%3A8080%2Fpdf%2Ftest.pdf
pdfUrl.value = fileUrl + encodeURIComponent(props.url);
});
</script>
<template>
<div class="container">
<iframe :src="pdfUrl" width="100%" height="100%"></iframe>
</div>
</template>
<style scoped lang="scss">
.container {
width: 100%;
height: 100%;
}
</style>
2、使用组件
比如我们需要预览 public 下的一个 test.pdf 文件
<div class="pdf-box">
<PDF url="/public/test.pdf" />
</div>
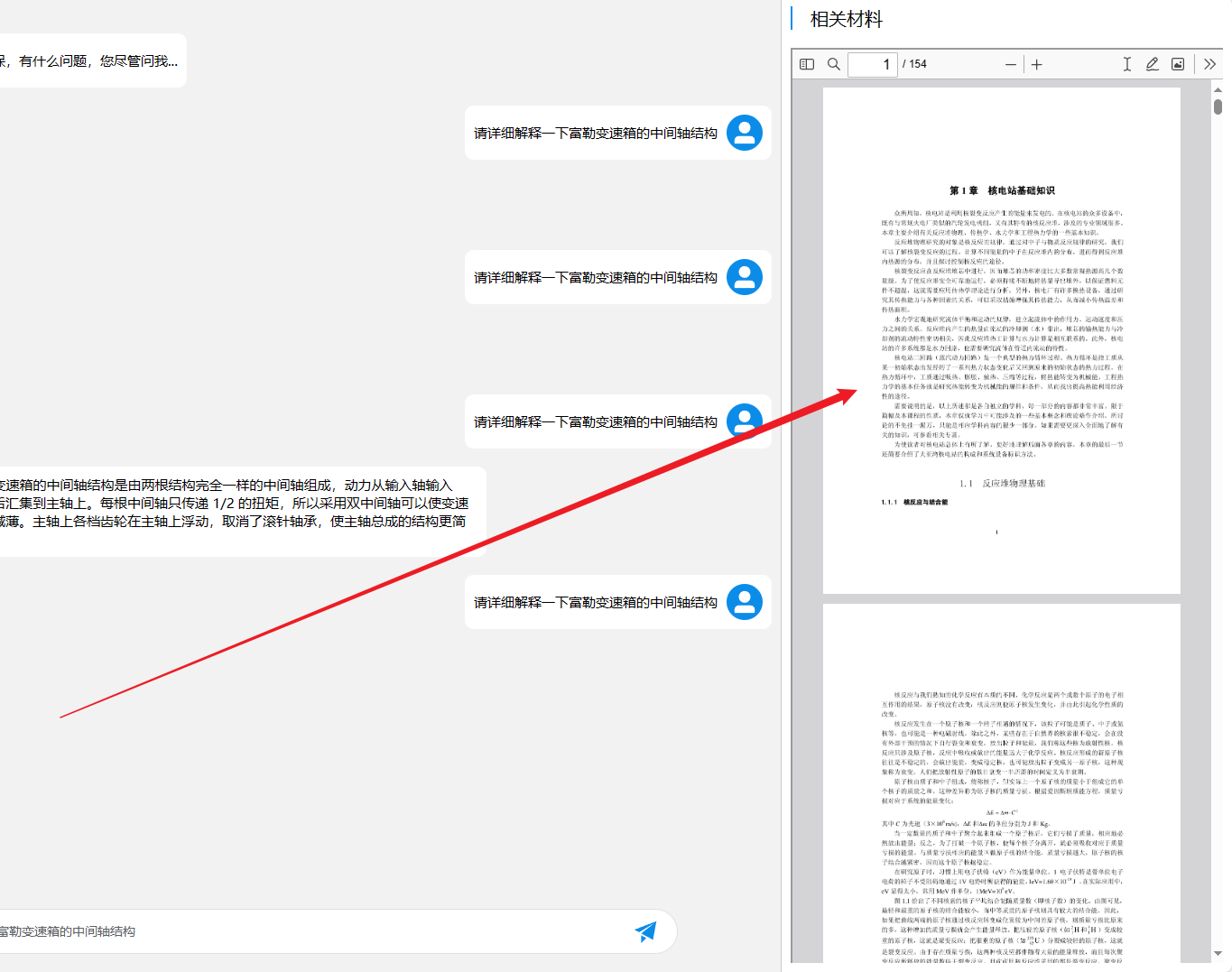
下面是界面默认预览效果

四、进阶使用
1、跳转页面
比如我们要跳到第 10 页,我们可以在地址里面添加参数 &page=${10}
pdfUrl.value = fileUrl + encodeURIComponent(props.url) + `&page=${10}`;
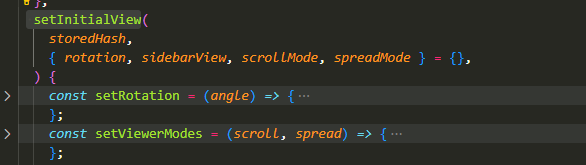
在 viewer.mjs 找到 setInitialView 函数,注意是下面这个:

重点:在函数末尾最下面添加下面的跳转代码(写在上面会报错,因为还没有获取到实例)
console.log(this.pdfViewer);
// 获取url参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split('&');
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split('=');
if (pair[0] == variable) {
return pair[1];
}
}
return false;
}
// 跳转到指定页
const page = getQueryVariable('page');
console.log(page);
if (page) {
this.pdfViewer.currentPageNumber = Number(page);
}
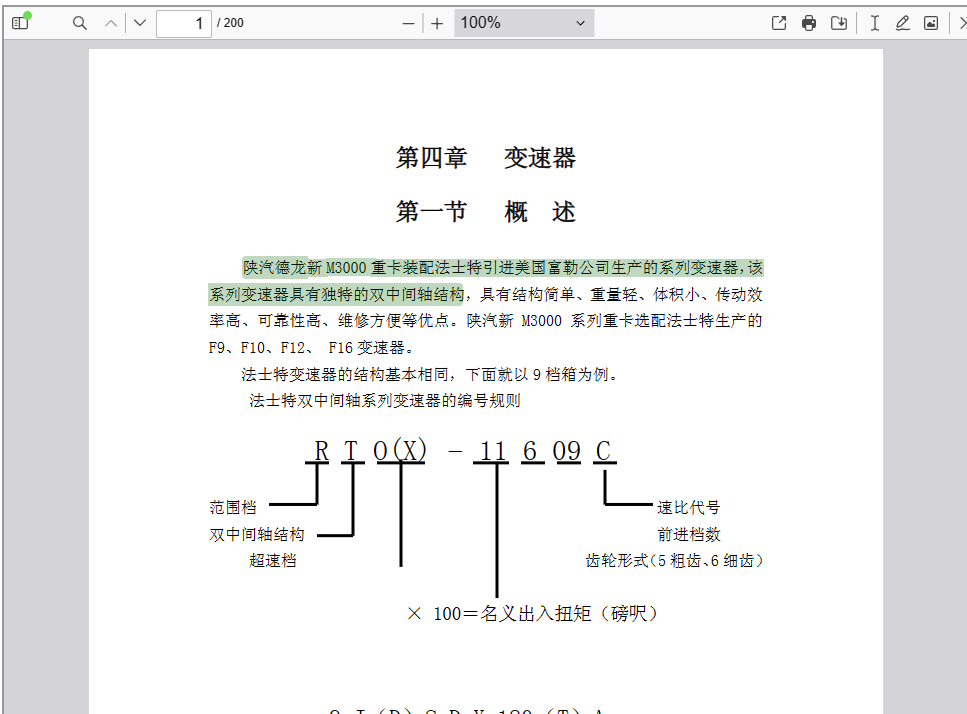
2、标注文本
某些时候我们需要跳转到指定页面,然后自动标注文本,这个时候就需要自动标注了

代码跟跳转一样,写在后面就可以了
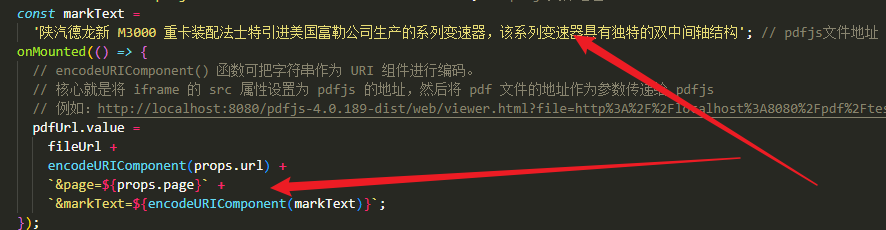
// 自动高亮文本(要解码)decodeURIComponent: 解码
const markText = decodeURIComponent(getQueryVariable('markText'));
console.log('markText===>', markText);
if (markText) {
// 对查询输入框进行赋值
document.getElementById('findInput').value = markText;
// 点击高亮按钮实现高亮显示关键词
document.getElementById('findHighlightAll').click();
}

后续根据开发业务持续更新😁
感谢大佬们的无私分享
详细|vue中使用PDF.js预览文件实践
vue3项目使用pdf.js插件实现:搜索高亮、修改pdf.js显示的页码、向pdf.js传值、控制搜索、处理接口文件流
pdf.js根据路径里传参数高亮显示关键字(跳转到对应页面)