<image :src=" '../../static/img/' + item.urlname + '.png' " class="u-w-82 u-h-82 u-p-t-36"></image>
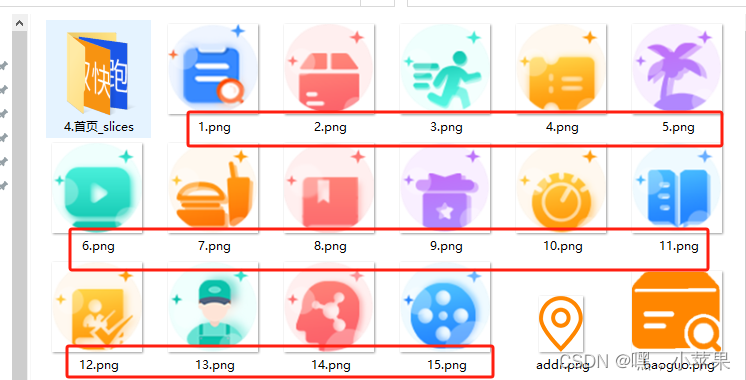
使用场景:九宫格里含有多张图片

html
<view class="u-p-b-46 u-p-x-35">
<u-grid :border="false" col='5' @click="clickbase" >
<u-grid-item v-for="(item,index) in baseList" :key="index">
<image :src=" '../../static/img/' + item.urlname + '.png' " mode="" class="u-w-82 u-h-82 u-p-t-36"></image>
<text class="u-m-t-15">{{item.title}}</text>
</u-grid-item>
</u-grid>
</view>
js
baseList: [{
urlname: '1',
title: '论文查重'
},
{
urlname: '2',
title: '代取快递'
},
{
urlname: '3',
title: '代办跑腿'
},
{
urlname: '4',
title: '返乡订票'
},
{
urlname: '5',
title: '旅游团建'
},
{
urlname: '6',
title: '在线课堂'
},
{
urlname: '7',
title: '在线点餐'
},
{
urlname: '8',
title: '校园小说'
},
{
urlname: '9',
title: '校园活动'
},
{
urlname: '10',
title: '校园二手'
},
{
urlname: '11',
title: '考研考公'
},
{
urlname: '12',
title: '雅思托福'
},
{
urlname: '13',
title: '周边兼职'
},
{
urlname: '14',
title: '社会百科'
},
{
urlname: '15',
title: '特惠电影'
},
],








![[GFCTF 2021]wordy 编写去花IDAPYTHON](https://img-blog.csdnimg.cn/a936eb77aa384458b975ed5d17b318a0.png)