修改polls/admin.py文件为:
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {"fields": ["question_text"]}),
("Date information", {"fields": ["pub_date"], "classes": ["collapse"]}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)
这时,再次输入管理员页面地址 http://127.0.0.1:8000/admin/polls,在管理页面添加问题时,会有三个选项出现。

输入完信息后,主题和三个选项会一块保存到数据库中。
也可以修改为class ChoiceInline(admin.TabularInline),将会以表格的方式显示三个选项。
增加以下内容,则主题的内容将会以三列显示。
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ["question_text", "pub_date", "was_published_recently"]
当跳转或输入网址http://127.0.0.1:8000/admin/polls/question/时,显示如下图所示。

当点击每列的头部时,可以排序显示每列的信息。
修改polls/models.py文件,可以对排序进行更详细的设置。
from django.contrib import admin
class Question(models.Model):
# ...
@admin.display(
boolean=True,
ordering="pub_date",
description="Published recently?",
)
def was_published_recently(self):
now = timezone.now()
return now - datetime.timedelta(days=1) <= self.pub_date <= now
编辑polls/admin.py文件,在QuestionAdmin最下边添加一行:
list_filter = ["pub_date"]
则页面的最右边有过滤条件。

当添加一行
search_fields = ["question_text"]
时,则会出现搜索页面。

上图显示的为搜索结果页面。
当然,也可以对显示的页面进行分布显示。
自定义模块
在manage.py同一个位置,新建文件夹templates。
打开mysite/settings.py文件,添加以下的内容(只修改了一行):
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [BASE_DIR / "templates"],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
配置信息 DIRS <TEMPLATES-DIRS>用于当加载时,查找模板所在的位置。
在templates中建立admin文件夹。
我们可以从django/contrib/admin/templates将系统的管理页面admin/base_site.html复制到这个文件夹中。
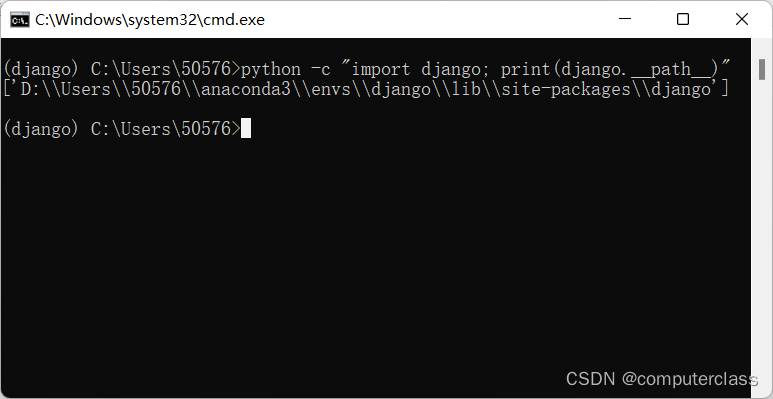
如果不知道系统管理页面在哪个位置,也可以输入以下命令进行查找:
python -c "import django; print(django.__path__)"