在前端设计中,我们经常需要使用可视化图表来呈现数据和信息。然而,每次都要自己从头开始设计图表未免太过繁琐。为了解决这个问题,我们调研了low code平台上的可视化图表功能。
本篇文章为大家带来以下问题的解答:
(1)low code 中“可视化图表分类组件”有哪些?
(2)可以在哪里找到 low code“可视化图表”的前端/设计资源?
目录
一、low code介绍
二、low code 可视化图表分类
三、low code“可视化图表”的资源
四、总结
一、low code介绍
低代码(Low-Code)是一种快速设计和开发软件应用程序并且手动编码最少的方法。它可以为技术人员提供更快,更可靠的价值。通过在图形界面中使用可视化建模来组装和配置应用程序,开发人员可以跳过所有基础架构让开发速度提升起来

二、low code 可视化图表分类
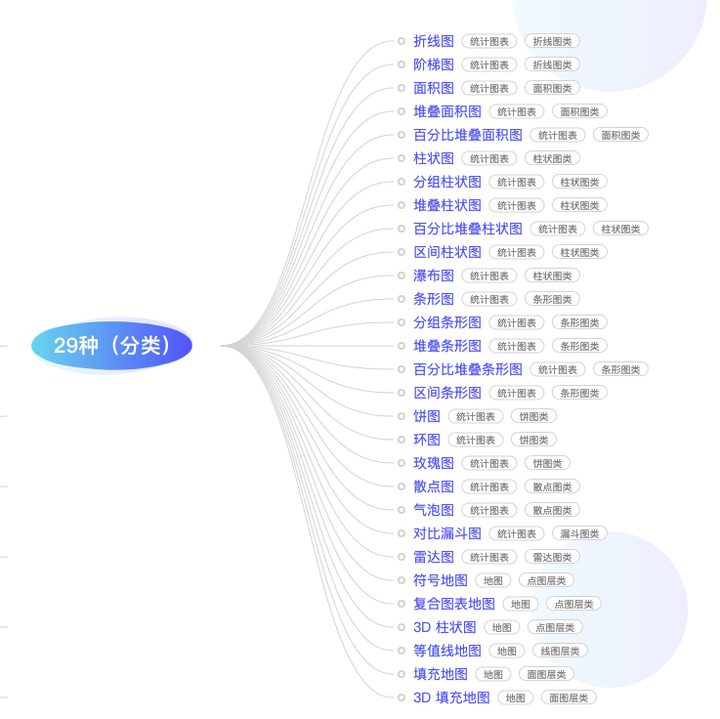
我们调研了 datav、Dooring、Raydata 光启光数据可视化的工具,其中可视化图表大致可以分“29”种不同的图表

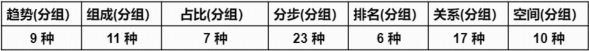
- low code 可视化图表 29 种分类中的分组

分组下的设计形式链接:
https://www.figma.com/file/Zj87SKT9PgYBSsfr691knY/Untitled?node-id=0%3A1&t=duOdYHc1BFhXwZqP-1

三、low code“可视化图表”的资源
- 部分“前端”可视化图表资源整合:

可以在Gutup(https://github.com/)中进行搜索,以查找已经集成了可视化图表的现有资源。
Gutup是一个面向开发人员的社交平台,提供了许多与开发相关的资源和工具。通过在Gutup上搜索可视化图表,可以找到许多可用的集成资源,这些资源可以帮助大家更快地创建各种类型的图表。
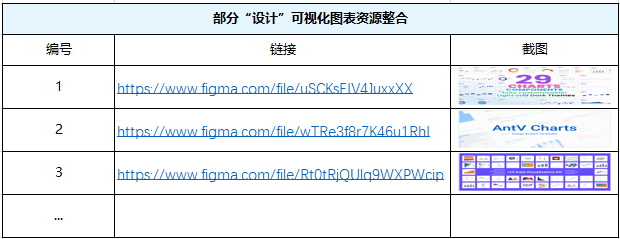
- 部分“设计”可视化图表资源整合:

可以在 figma 社区搜索中去搜索可视化图表,Figma的社区搜索中,用户可以寻找到与设计相关的各种Charts资源。包括各种类型的可视化图表,如折线图、柱状图、饼图等,适用于各种场景,如数据可视化、报表生成等。
四、总结
我们在调研low code工具的过程中,通过快速的构建和定制,能够轻松地搭建出自己想要的内容。为了实现这一目标,我们需要大量的模块组件,并且这些组件的样式也需要多样化。
- low code可视化图表具有29种分类和具体的分组,这些分类包括折线图、柱状图、饼图等常见的图表类型,同时也包括一些较为特殊的图表类型,如热力图、树状图等。
- 我们还需要知道如何寻找合适的资源(前端/设计)来辅助我们设计可视化图表。在low code平台上,我们可以从资源库中查找可视化图表分类组件,也可以通过搜索引擎或社交媒体等途径找到其他类似的资源。
公众号搜索【神州数码云基地】回复关键词【可视化图表】,获取文中可视化图表资源
版权声明:本文由神州数码云基地团队整理撰写,若转载请注明出处。
公众号搜索神州数码云基地,了解更多技术干货。