目录
- 前言
- 效果展示
- 分页效果展示
- 搜索效果展示
- 代码分析
- 分页功能
- 过滤数据功能
- 全部代码
前言
在el-element的标签里的tableData数据过多时,会导致表格页面操作卡顿。为解决这一问题,有以下解决方法:
分页加载: 将大量数据进行分页,并且只在用户需要时加载当前页的数据,可以减轻页面的数据负担。可以使用像 Element UI 提供的分页组件来实现分页加载功能。
虚拟滚动: 对于大量数据的列表展示,可以考虑使用虚拟滚动技术,只渲染当前可见区域的数据,而不是直接渲染所有数据。Element UI 的 Table 组件也支持虚拟滚动,可以通过相应的配置开启虚拟滚动功能。可参考虚拟滚动其它博主的文章
数据筛选和搜索: 提供数据筛选和搜索功能,让用户可以根据条件快速定位到需要的数据,减少不必要的数据展示。
服务端优化: 如果数据来源于服务端,可以在服务端对数据进行分页、压缩等处理,以减少前端页面加载的数据量。
组件优化: 检查页面中其他组件的性能表现,确保没有其他组件或代码导致页面性能下降。
前端性能优化: 考虑对前端代码进行性能优化,比如减少不必要的重复渲染、减少对大数据量的循环操作等。
效果展示
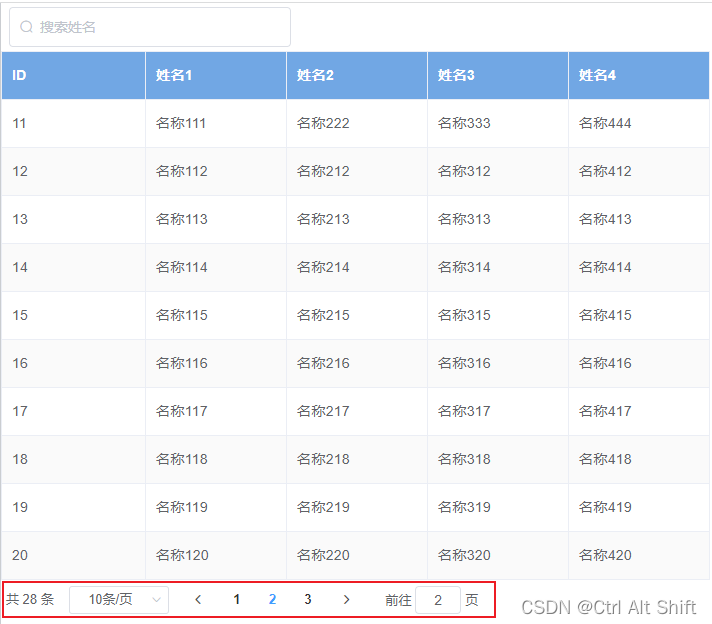
分页效果展示

搜索效果展示

代码分析
数据结构:
[
{
"name1": "名称11",//需要搜索的关键字字段name1
"name2": "名称21",
"name3": "名称31",
"name4": "名称41",
"ID": 1
},
......
]
data:
tableData: [], // 原始数据
currentPage: 1, // 当前页码
pageSize: 10, // 每页显示的数量
searchText: ‘’, // 搜索的文本
filteredData: [], // 搜索后的数据
分页功能
首先,在computed中,使用displayData计算属性来根据当前页码和每页数量筛选出要显示的数据。在el-table标签中绑定displayData:<el-table :data="displayData"></el-table>
通过computed属性,我们可以定义根据响应式数据计算的属性,并在模板中使用。Vue会自动追踪依赖关系,当依赖的响应式数据发生变化时,computed属性会重新计算其值。
computed: {
// 根据当前页码和每页数量计算显示的数据
displayData () {
const startIndex = (this.currentPage - 1) * this.pageSize;
const endIndex = startIndex + this.pageSize;
return this.tableData.slice(startIndex, endIndex);
},
},
其次,在methods中,handleSizeChange方法用于处理改变每页显示数量的事件,handleCurrentChange方法用于处理改变当前页码的事件。
// 改变每页显示的数量时触发
handleSizeChange(newSize) {
this.pageSize = newSize;
this.currentPage = 1; // 重置当前页码为第一页
},
// 改变当前页码时触发
handleCurrentChange(newPage) {
this.currentPage = newPage;
},
最后,在mounted中,我们假设通过某种方式获取了原始数据,并将其赋值给tableData数组,若是调用接口,则在调用接口将获取的数据赋值给tableData数组即可。这里示例是用的json数据。
data () {
return {
tableData: jsondata,//方法一:使用示例数据进行演示,将json数据赋值给tableData数组
};
},
mounted() {
// 方法二:实际情况下可以通过接口请求或其他方式获取数据
// 假设tableData是从后端获取的原始数据
this.searchFun();
},
methods: {
searchFun(){
//......调用接口
.then((res) => {this.tableData = res.obj;//将数据赋值给tableData})
.catch((err) => {console.log("err",err);})
},
}
这样,当用户改变每页显示数量或当前页码时,表格会自动根据新的参数重新渲染显示数据,同时Element UI的分页组件也会更新页码和显示的数据数量
过滤数据功能
1、在data中,添加了filteredData用于存储搜索后的数据,searchText用于保存搜索的文本。
searchText: '', // 搜索的文本
filteredData: [], // 搜索后的数据
2、在computed中,修改了displayData计算属性,使用filteredData进行分页显示。
computed: {
displayData () {
// 根据当前页码和每页数量计算显示的数据
const startIndex = (this.currentPage - 1) * this.pageSize;
const endIndex = startIndex + this.pageSize;
return this.filteredData.slice(startIndex, endIndex);
},
},
3、在mounted钩子中,初始化了tableData和filteredData,并将它们设置为示例数据。你可以根据实际情况从后端获取数据。
4、在methods中,添加了searchTextFun 方法来根据搜索文本过滤数据,并重置当前页码为第一页。若是在调用接口方法获取数据后调用searchTextFun即可。这里用的是name1字段,可视情况改变:item.name1.includes(this.searchText)
.filter()方法直达站
mounted () {
this.filteredData = this.tableData;
this.searchTextFun();
},
methods: {
// 根据搜索文本过滤数据
searchTextFun () {
this.filteredData = this.tableData.filter(item =>
item.name1.includes(this.searchText)
);//过滤数据
this.currentPage = 1; // 重置当前页码为第一页
},
}
5、在watch中,监听searchText的变化,并在变化时执行搜索操作。
watch: {
searchText () {
// 监听搜索文本变化,执行搜索操作
this.searchTextFun();
},
}
这样,当用户输入搜索文本并提交时,表格会根据搜索结果显示相应的数据,并自动根据新的参数重新渲染分页组件。
全部代码
<template>
<div class="textbox-class">
<div class="topbox-class">
<el-input placeholder="搜索姓名"
prefix-icon="el-icon-search"
v-model="searchText"
class="mleft-class searchinput-class">
</el-input>
</div>
<div class="mainbox-class">
<el-table :data="displayData"
stripe
border
:header-cell-style="{background:'rgb(113 167 228)',color:'white'}"
highlight-current-row
style="width: 50%">
<el-table-column prop="ID"
label="ID">
</el-table-column>
<el-table-column prop="name1"
label="姓名1">
</el-table-column>
<el-table-column prop="name2"
label="姓名2">
</el-table-column>
<el-table-column prop="name3"
label="姓名3">
</el-table-column>
<el-table-column prop="name4"
label="姓名4">
</el-table-column>
</el-table>
</div>
<div class="botbox-class">
<el-pagination @size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="tableData.length"></el-pagination>
</div>
</div>
</template>
<script>
import jsondata from './test.json';
export default {
data () {
return {
tableData: jsondata,
currentPage: 1, // 当前页码
pageSize: 10, // 每页显示的数量
searchText: '', // 搜索的文本
filteredData: [], // 搜索后的数据
};
},
created () { },
computed: {
displayData () {
// 根据当前页码和每页数量计算显示的数据
const startIndex = (this.currentPage - 1) * this.pageSize;
const endIndex = startIndex + this.pageSize;
return this.filteredData.slice(startIndex, endIndex);
},
},
mounted () {
this.filteredData = this.tableData;
this.searchTextFun();
},
methods: {
// 改变每页显示的数量时触发
handleSizeChange (newSize) {
this.pageSize = newSize;
this.currentPage = 1; // 重置当前页码为第一页
},
// 改变当前页码时触发
handleCurrentChange (newPage) {
this.currentPage = newPage;
},
// 根据搜索文本过滤数据
searchTextFun () {
this.filteredData = this.tableData.filter(item =>
item.name1.includes(this.searchText)
);
this.currentPage = 1; // 重置当前页码为第一页
},
},
watch: {
searchText () {
// 监听搜索文本变化,执行搜索操作
this.searchTextFun();
},
}
};
</script>
<style scoped>
.textbox-class {
width: 100%;
height: 100%;
}
.topbox-class {
height: 5%;
display: flex;
align-items: center;
margin-left: 0.5rem;
}
.mainbox-class {
height: 55%;
}
.botbox-class {
height: 3%;
}
.searchinput-class {
width: 20%;
}
</style>













![java系列之 页面打印出 [object Object],[object Object]](https://img-blog.csdnimg.cn/2a699719a0ae4a80838cc82d54358160.png)