目录
1.基本介绍
2.原生uinapp 通过uni.showActionSheet实现
3.使用组件 Popup 弹出层
③效果展示
1.基本介绍
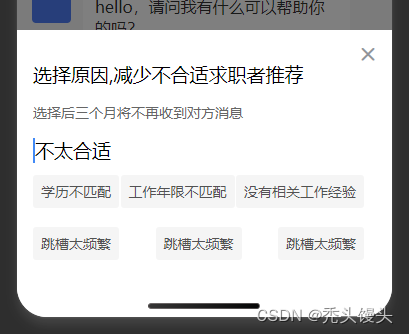
弹出框让我们在需要时在屏幕底部弹出一个菜单,它通常用于在各种应用程序中进行选择操作。Uniapp为我们提供了基本的底部弹出框组件,但它也有一些自定义功能。
弹出框组件由两个主要组成部分组成:触发元素和弹出框。触发元素通常是一个按钮或其他形式的UI元素,它与弹出框逻辑相互作用。弹出框是一个以弹出方式显示菜单项的UI元素集合。
2.原生uinapp 通过uni.showActionSheet实现
①在需要的地方,先绑定@click="showActionsheet
②在methos中加入跳转事件
showActionsheet() {
uni.showActionSheet({
itemList: [
'拍摄图片',
'相册图片'
],
success: (res) => {
console.log('选择了第' + (res.tapIndex + 1) + '个选项');
},
fail: (err) => {
console.log('弹窗取消');
}
});
}
3.使用组件 Popup 弹出层
①代码运行:
注意:在多个view中使用时,应是二级,否则可能会失效
(通俗点:就是u-popup的外面只能有一个view包裹着)
<template>
<view>
//绑定事件
<u-button @click="show = true">打开</u-button>
<u-popup :show="show" @close="show = false" @open="show=true" mode="top">
//展示内容
<view>
<text>出淤泥而不染,濯清涟而不妖</text>
<text>出淤泥而不染,濯清涟而不妖</text>
<text>出淤泥而不染,濯清涟而不妖</text>
</view>
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
show: false
}
},
methods: {
open() {
// console.log('open');
},
close() {
this.show = false
// console.log('close');
}
}
}
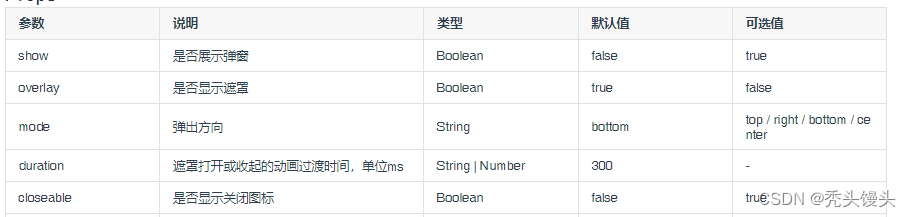
</script>②属性值

③效果展示












![[汇编实操]DOSBox工具安装——Ubuntu18.04系统](https://img-blog.csdnimg.cn/fd17fba9187f472ba052a398ef6f3f8c.png)