直接上效果图
案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<script src="../js/elementPlus/icons-vue.js"></script>
</head>
<style>
.processBox {
background-color: #fff;
height: 210px;
}
.timeline {
display: flex;
flex-direction: row;
width: 95%;
margin: auto 80px;
}
.lineitem {
transform: translateX(50%);
width: 25%;
}
.title {
font-size: 16px;
font-weight: 600;
padding-left:32px;
padding-top: 16px;
}
.el-timeline-item__tail {
border-left: none;
border-top: 2px solid #e4e7ed;
width: 100%;
position: absolute;
top: 6px;
}
.el-timeline-item__wrapper {
padding-left: 0;
position: absolute;
top: 20px;
transform: translateX(-50%);
text-align: center;
}
.active .el-timeline-item__node {
background-color: #409eff;
}
.active .el-timeline-item__tail {
border-top: 2px solid #409eff !important;
}
</style>
<body>
<div id="app">
<div class="processBox">
<div class="title">工程进度</div>
<el-divider></el-divider>
<div class="timelineProcessBox">
<el-timeline class="timeline">
<el-timeline-item
class="lineitem"
:class="activity.done ? 'active' : 'inactive'"
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.time"
>
<span style="display: flex; flex-direction: column">
<span style="margin: 10px 0; font-size: 16px">
{{ activity.content }}
</span>
<span style="color: #8c8c8c; font-size: 14px">
{{ activity.people }}
</span>
</span>
</el-timeline-item>
</el-timeline>
</div>
</div>
</div>
<script>
const {createApp, ref, reactive, computed} = Vue
const app = createApp({ //createApp:vue的工厂函数,不是vue2 的构造函数
setup() {
const activities = ref([
{
content: '立项阶段',
time: '2018-04-12 20:46',
people: '小王也',
done: true,
},
{
content: '需求-开发阶段',
people: '狐灵国王',
done: false,
time: '2018-04-03 20:46',
},
{
content: '验收阶段',
done: false,
people: '熊大',
time: '2018-04-03 20:46',
},
{
content: '结算阶段',
people: '',
done: false,
time: '',
}
])
const message = ref('Hello vue!') //创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。赋值:message.value=newvalue
return {//返回的是一个:promise, 一个对象,一个字段,等于vue2:data:{return{}}
message,
activities
}
},
})
app.use(ElementPlus)
app.mount('#app')
</script>
</body>
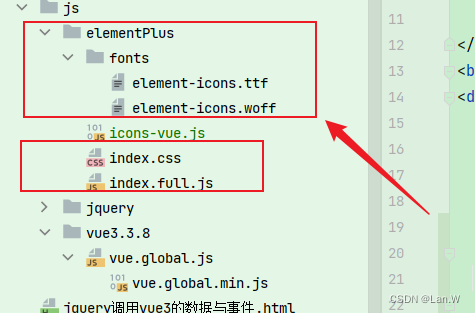
</html>vue3, element plus下载
<link rel="stylesheet" href="https://unpkg.com/browse/element-plus@2.4.2/dist/index.css">
<script src='https://unpkg.com/element-plus@2.4.2/dist/index.full.js'></script>
//element plus的字体库可以在element ui发布下下载
UNPKG - element-ui

参考:
Jquery 老项目引入vue,elementui-CSDN博客





![[汇编实操]DOSBox工具安装——Ubuntu18.04系统](https://img-blog.csdnimg.cn/fd17fba9187f472ba052a398ef6f3f8c.png)