前言
无论是Android还是iOS开发,都提供了多种数据类型用于常见的业务开发,但在ArkTs中,数据类型就大有不同,比如int,float,double,long统一就是number类型,当然了也不存在char类型,本文针对开发中常用的数据类型,做一个简单的概述,便于第一次接触到ArkTs语言开发的同学,能够快速的对数据类型做一个了解。
ArkTs是TypeScript的超集,其数据类型也是基于TypeScript而来,除了原始5种数据类型之外,还有一种对象类型,再结合ES6中的新类型Symbol和ES10中的新类型BigInt,以及包含常见的枚举、任意类型等等,大概有十多种,但常见常用的就那么几种。
数据类型汇总如下:
| 数据类型 | 概述 |
number | 数值 |
| boolean | 布尔 |
| string | 字符串 |
| undefined | 一个未定义或不存在的值 |
| null | 空 |
| object | 对象 |
| Symbol | 独一无二的值 |
| bigint | 任意大的整数 |
| enum | 枚举 |
| any | 任意 |
| unknown | 未知类型 |
| void | 没有任何返回值的类型 |
| never | 永远不存在的类型 |
在日常的开发中部分会高频次的出现,下面我们就一一的做下分析,由于篇幅有限,会分为两篇文章进行概述;如何判断当前数据是哪一种类型,可以使用typeof关键字来判断,当然了,也并不是所有的类型都可以判断出来。
本文的大纲如下:
1、数值类型number
2、布尔类型boolean
3、字符串类型string
4、对象object
5、未定义或不存在的值undefined
6、空null
7、相关总结
一、数值类型number
记住,凡是表示数值的,不管是二进制还是八进制,还是其他进制,疑惑是长整数,小数,负数等等,只有一个类型表示,那就是number。
局部声明须带关键字
let a: number = 0 //整数
let b: number = -100 //负数
let c: number = 88.88 //小数
let d: number = 0b1010 //二进制 ES6
let e: number = 0o744 //八进制 ES6成员声明不带关键字
a: number = 0 //整数
b: number = -100 //负数
c: number = 88.88 //小数
d: number = 0b1010 //二进制
e: number = 0o744 //八进制需要注意的是TypeScript中有类型推断功能,类型可以不写也不会报错,为了避免冗余,日后的书写也建议舍弃类型,标准如下:
局部声明
let a = 0 //整数
let b = -100 //负数
let c = 88.88 //小数
let d = 0b1010 //二进制
let e = 0o744 //八进制成员声明
a = 0 //整数
b = -100 //负数
c = 88.88 //小数
d = 0b1010 //二进制
e = 0o744 //八进制当然了以上的前提必须拥有默认值,如果不定义默认值,其类型可携带可不携带,但是为了确定类型,方便之后的代码调用,建议还是带上类型比较好,如下:
局部声明
let a:number
let b:number
let c:number
let d:number
let e:number成员声明
a: number
b: number
c: number
d: number
e: number如果没有声明类型,也不会报错,那么它是一个不确定类型any,后续可以赋值任何类型数据。
二、布尔类型boolean
布尔类型没什么好说的,用于标识true和false。
局部声明
//带默认值
let isBoolean: boolean = false
//类型推断后省略类型写法
let isBoolean = false
//不带默认值
let isBoolean: boolean成员声明
//带默认值
isBoolean: boolean = false
//类型推断后省略类型写法
isBoolean = false
//不带默认值
isBoolean: boolean其他使用方式跟number类型基本一致。
三、字符串类型string
字符串使用,可单引号也可双引号,都是表示一个字符串。
局部声明
//带默认值
let singleQuotes: string = '单引号字符串'
let doubleQuotes: string = "双引号字符串"
//类型推断后省略类型写法
let singleQuotes = '单引号字符串'
let doubleQuotes = "双引号字符串"
//不带默认值
let singleQuotes: string
let doubleQuotes: string
成员声明
//带默认值
singleQuotes: string = '单引号字符串'
doubleQuotes: string = "双引号字符串"
//类型推断后省略类型写法
singleQuotes = '单引号字符串'
doubleQuotes = "双引号字符串"
//不带默认值
singleQuotes: string
doubleQuotes: string其他使用方式跟number类型基本一致。
四、对象object
在ArkTs中,不管你是一个普通的对象,还是一个数组,元组,集合等等,都是一个对象类型。
let obj = { "name": "AbnerMing" }
let test: Test = new Test()
let numberArray = [1, 2, 3, 4, 5]
let numberArrayObj = new Array<number>()
let tuple: [string, number] = ["age", 10]
let list = new ArrayList<number>()
let map = new HashMap<string, number>()
console.log("当前数据类型1:" + typeof obj)
console.log("当前数据类型2:" + typeof test)
console.log("当前数据类型3:" + typeof numberArray)
console.log("当前数据类型4:" + typeof numberArrayObj)
console.log("当前数据类型5:" + typeof tuple)
console.log("当前数据类型6:" + typeof list)
console.log("当前数据类型7:" + typeof map)日志打印如下:

1、普通对象
和其他语言的声明及使用方式基本一致,可以对其变量私有,通过get/set方法进行获取,也有私有和公共关键字。
export class Test {
private name: string
private age: number
getName() {
return this.name
}
setName(name: string) {
this.name = name
}
getAge() {
return this.age
}
setAage(age: number) {
this.age = age
}
}使用方式:
let test = new Test()
test.setName("AbnerMing")
test.setAage(10)
let name = test.getName()
let age = test.getAge()如果没有特别的要求,也可以不用get和set方法:
export class Test {
name: string
age: number
}使用方式:
let test = new Test()
test.name = "AbnerMing"
test.age = 10
let name = test.name
let age = test.age除了以上的对象创建和使用之外,在ArkTs中也支持直接花括号的形式声明:
let test = { "name": "AbnerMing", "age": 10 }
let name = test.name
let age = test.age2、数组
数组有两种声明方式,一种是使用Array对象,一种直接使用中括号[]。
let array = Array<number>()
let arr = []默认值
let arr = [1, 2, 3, 4, 5]
let array = Array<number>(1, 2, 3, 4, 5)数组如果没声明类型,它是可以并存多种类型数据的,如下所示:
let arr = [1, "字符串", true, new Test()]
let array = Array<any>(1, "字符串", true, new Test())所以在以后的开发中,对于数组而言,大家尽量精确数据类型,方便后续的使用,针对数组的操作,比如增删改查,后续的文章会有讲解,大家可以持续关注。
3、元组
如果存储的元素数据类型不同,则需要使用元组,元组中允许存储不同类型的元素,元组可以作为参数传递给函数。
let tuple = ["AbnerMing", 10]
console.log("key:" + tuple[0])
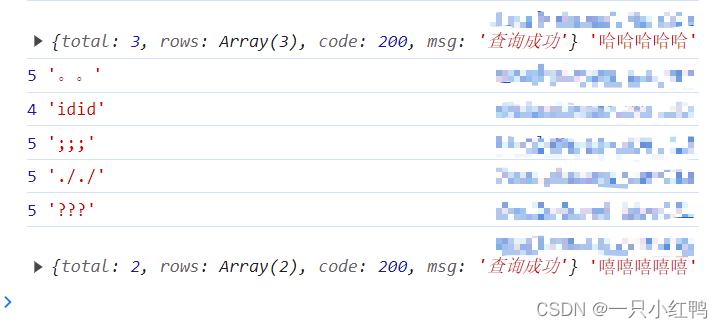
console.log("value:" + tuple[1])日志打印:
![]()
4、集合
无论是单列集合list,还是双列集合map,都吸取了Java中的优点,基本关于集合操作的方法,在ArkTs中该有的都有,本篇就不过多的介绍了。
五、未定义或不存在的值undefined
当你定义了一个变量而为赋值时,那么它就是undefined。
比如我定义了一个变量,而为进行赋值,如下:
let test
console.log(typeof test)控制台打印如下:
![]()
那么在以后的开发中,如果你不确定某个数据是否有值,无论对象还是其他类型,都可以进行undefined判断:
let test
if (test != undefined) {
console.log("有值")
} else {
console.log("无值")
}六、空null
null是一个表示"空值"的对象,通常用来表示变量的值为“没有值”,如果需要明确表示一个变量的值为空,就可以使用 null。
let test=null
console.log(test)上述的打印结果为null,和undefined不同的是,需要设置为null,如果不设置就是undefined,需要注意的是,null 和 undefined 在进行比较时,它们的值相等,但数据类型不同。
如下比较:
console.log(null === undefined); // false
console.log(null == undefined); // true除了变量的默认值赋值为null之外, 还可以用来作为函数的返回值,当函数没有需要返回的值时,可以使用 return null,表示函数的返回值为空。
null和undefined进行比较
1、null 表示对象为空,而 undefined 表示缺少值。
2、声明变量但未赋值时,变量的值为 undefined,当需要表示空值时,可以使用 null。
3、在比较时,null 和 undefined 的值相等,但数据类型不同。
九、相关总结
ArkTs是TypeScript的超集,针对数据类型,说强它则强,说不强也不强,比如,一个变量,如未指定数据类型,它可以进行任何类型赋值,以最后一个赋值为最终结果。
let test// any
test = 0
test = "字符串"
test = true
console.log(test)上述则会打印true,所有在以后的开发中,大家尽量要对数据进行类型限制,既方便与类型区分,也方便错误的甄别,更加有利于代码的健壮。
关于数据类型中的元组、数组、集合,本篇文章只是作为一个简单的了解,而关于类型操作,比如获取,删除等等,我们在接下来的文章中再做概述,希望大家可以持续关注。