LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
立即获取LightningChart .NET正式版下载
WPF 2D热图简介
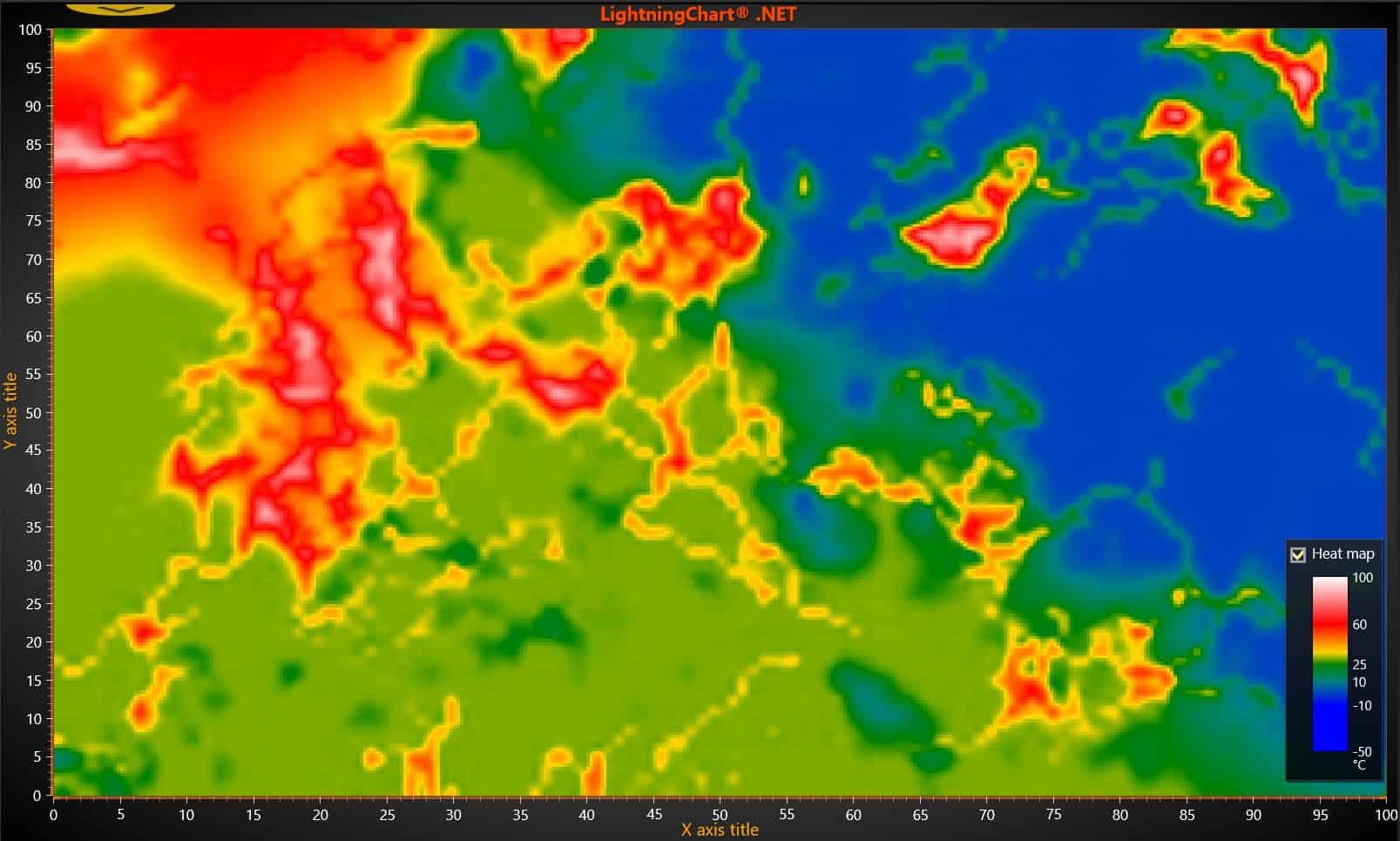
本文我们将使用LightningChart .NET交互示例工具创建一个2D热图,热图是数据的图形表示,其中使用颜色表示不同的值,这种技术通常用于根据所使用颜色的强度突出研究中的重要变化或值。
通常最高值与强烈的颜色相关联,例如红色,而最低值与不那么强烈的颜色(蓝色,绿色,灰色等)相关联。
我们通常会看到两种类型的2D热图:
- Spatial 2D热图(空间二维),表示全球地图中某些变化的强度或幅度,最常见的例子是在世界地图(平面视图)上表示温度变化。
- Grid 2D(网格二维)热图是一种二维地图,表示每个维度的类别。
这两个类别可以结合起来显示每一类的大小差异,热图通常用于温度图,但它们在商业和计算中也非常有用。
例如,使用2D热图您可以可视化用户在网站上的行为,使您能够快速识别他们的行为,这要归功于颜色的强度。
在商业中可以根据一段时间内收集的数据分析某些行为的风险,高风险值用红色表示,低风险值用绿色表示。
最后在工程和力学的分支中,设备的状况可以根据温度等值来确定,这些值可以用强烈的颜色表示高于平均值的值。
从外观上看,2D热图与其他图表相比可能不太吸引人,但它的重要性非常高,因为它可以根据颜色的强度展示研究对象的风险。
项目概述
这个WPF 2D热图将使用IntensityGridSeries创建,您也可以通过LightningChart .NET交互式示例应用程序访问此图表。

本地设置
对于这个项目,我们需要考虑以下要求来编译项目。
- 操作系统:32位或64位Windows Vista及以上版本,Windows Server 2008 R2及以上版本。
- DirectX:9.0c (Shader model 3及更高版本)或11.0兼容的图形适配器。
- Visual Studio:2010-2019用于开发,不需要部署。
- 平台.NET框架:安装版本为4.0或更高。
现在转到下一个URL并下载LightningChart .NET,您将被重定向到一个登录表单,在那里必须完成一个简单的注册过程,完成注册过程后,将可以访问您的LightningChart帐户。

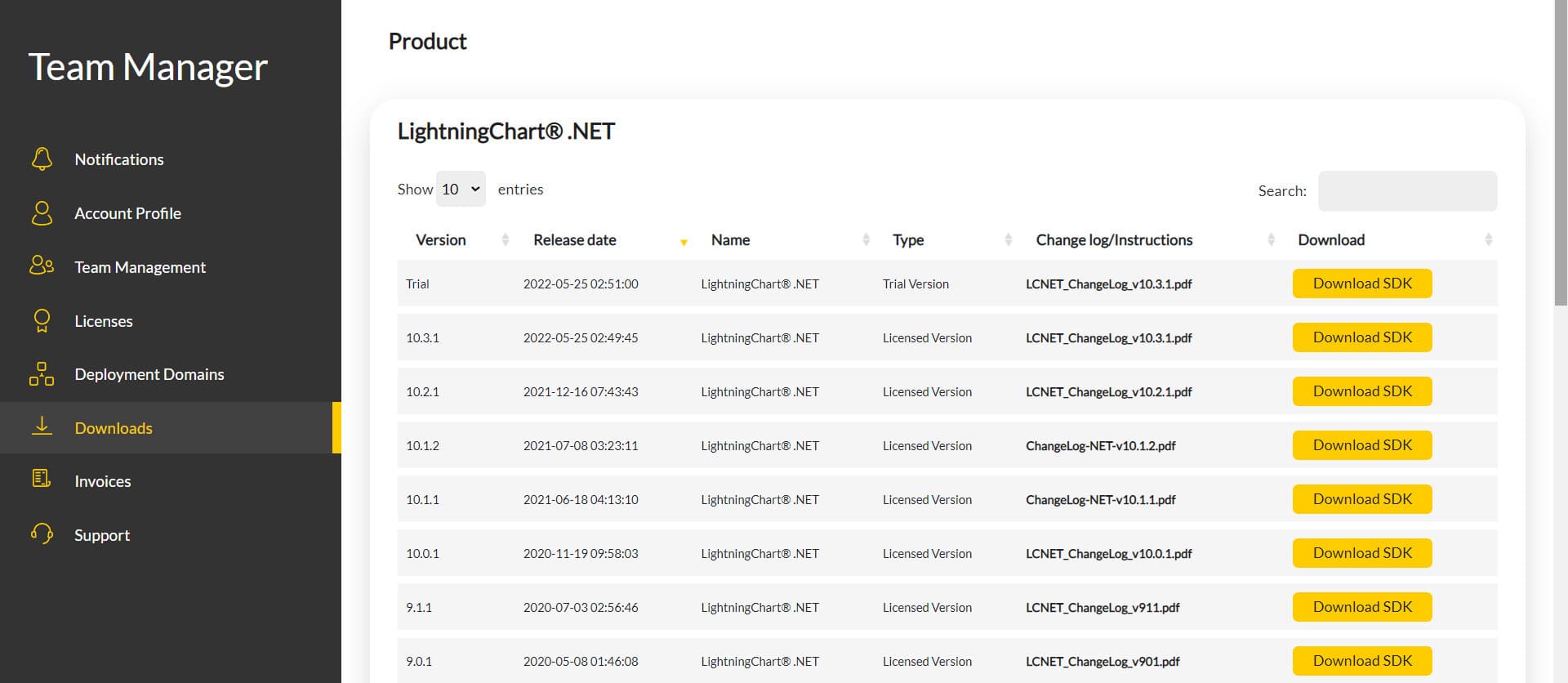
登录您的帐户后就可以下载SDK了,这个SDK将是一个“免费试用”版本,但您可以使用这个数字信号处理过滤器应用教程的许多重要功能。当下载SDK时,会得到一个.exe文件,如下所示:

安装是一个典型的Windows过程,请继续它,直到它完成。安装完成后,您将看到以下程序:

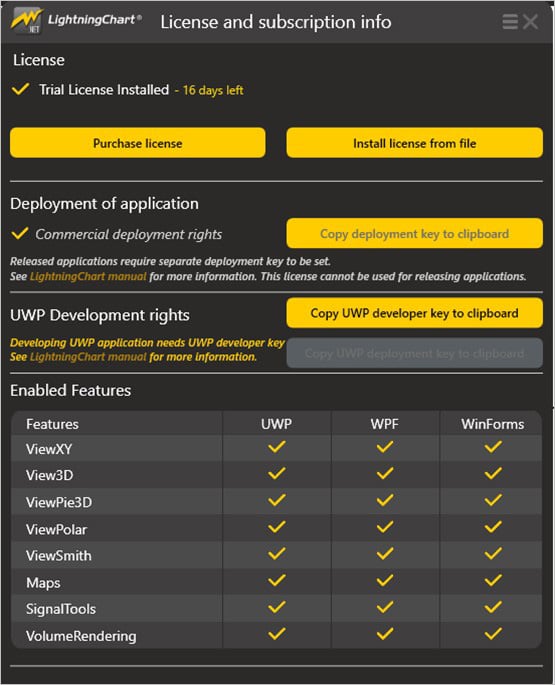
授权管理器
在这个应用程序中,您将看到购买选项,您可以使用此试用SDK创建的所有项目都可在启用所有功能的情况下用于未来的开发。

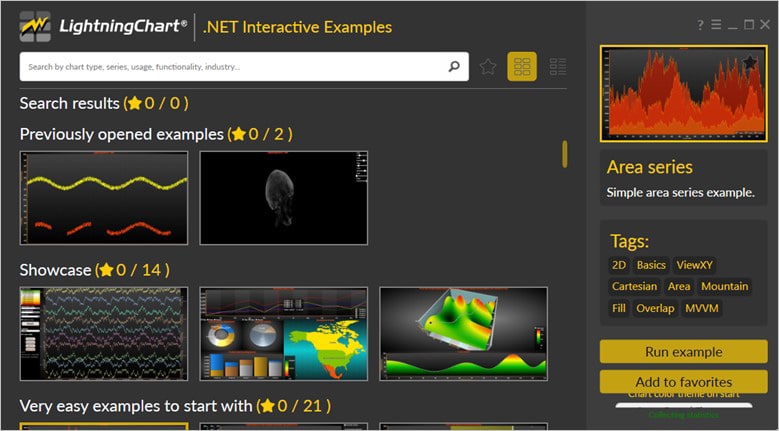
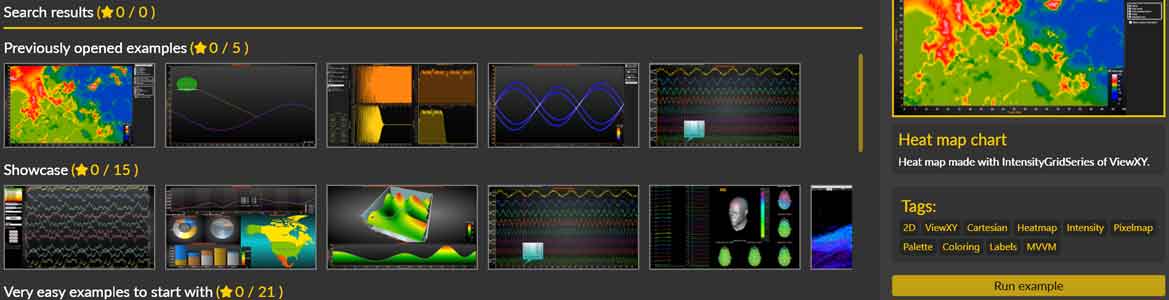
LightningChart .NET交互示例
现在您可以看到100多种交互式可视化,可用于WPF、WinForms和/或UWP。

Visual Studio项目
现在让我们使用Visual Studio,使用LightningChart可视化工具和使用Visual Studio的主要区别在于,我们将能够分析和实验源代码中的许多特性。在LC可视化器中,选择2D热图图表并运行示例:

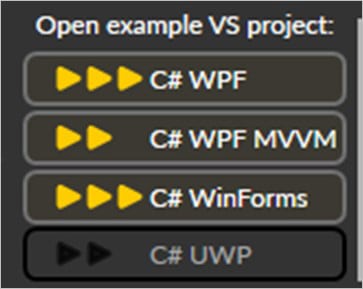
在窗口的右上方区域,您将看到以下选项:

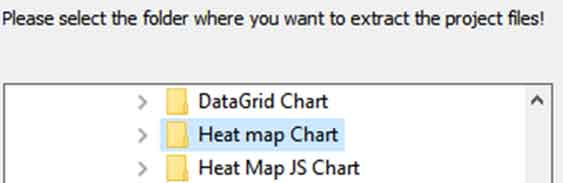
对于试用SDK,我们将能够使用WPF框架。在点击要使用的框架后,我们需要指定一个文件夹来创建项目:

最后创建2D热图项目,打开Visual Studio,准备执行数字信号处理滤波器应用程序。