
<template>
<div>
<el-col :span="24">
<el-card class="tree-card">
<div class="sketch_content selectFile">
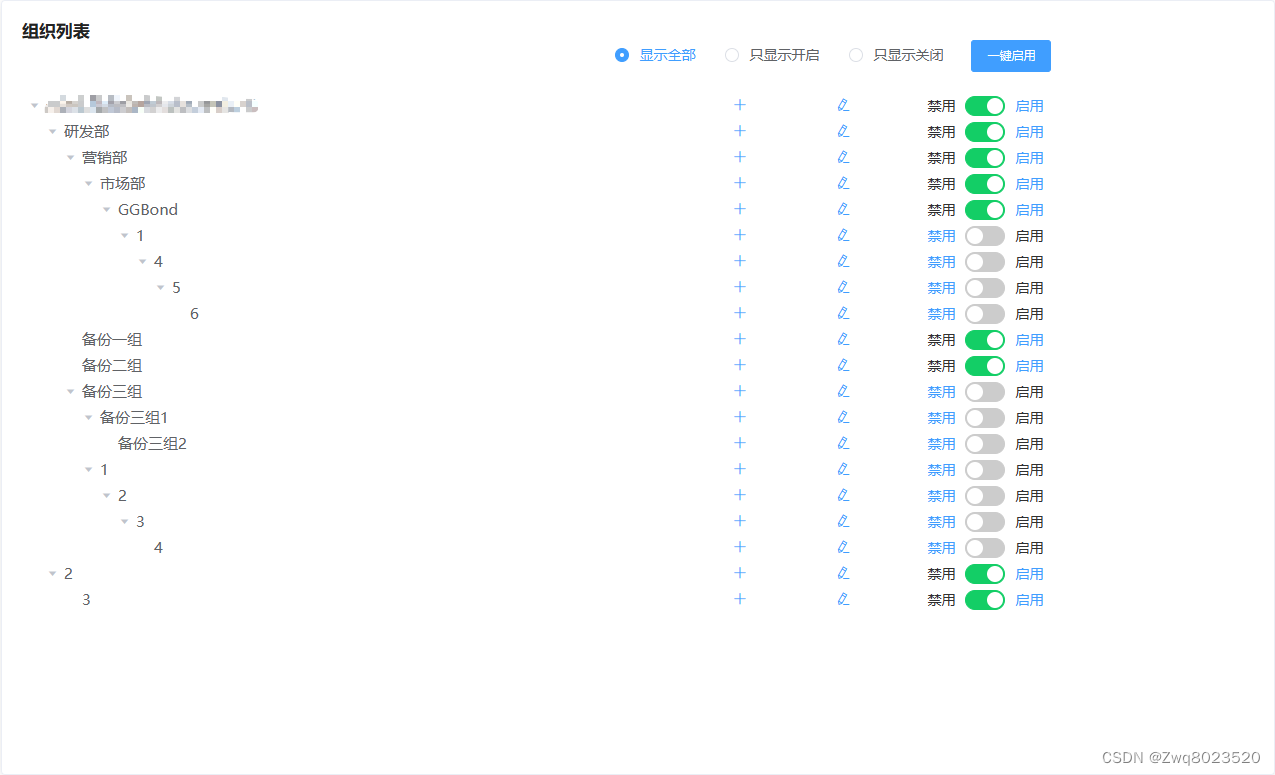
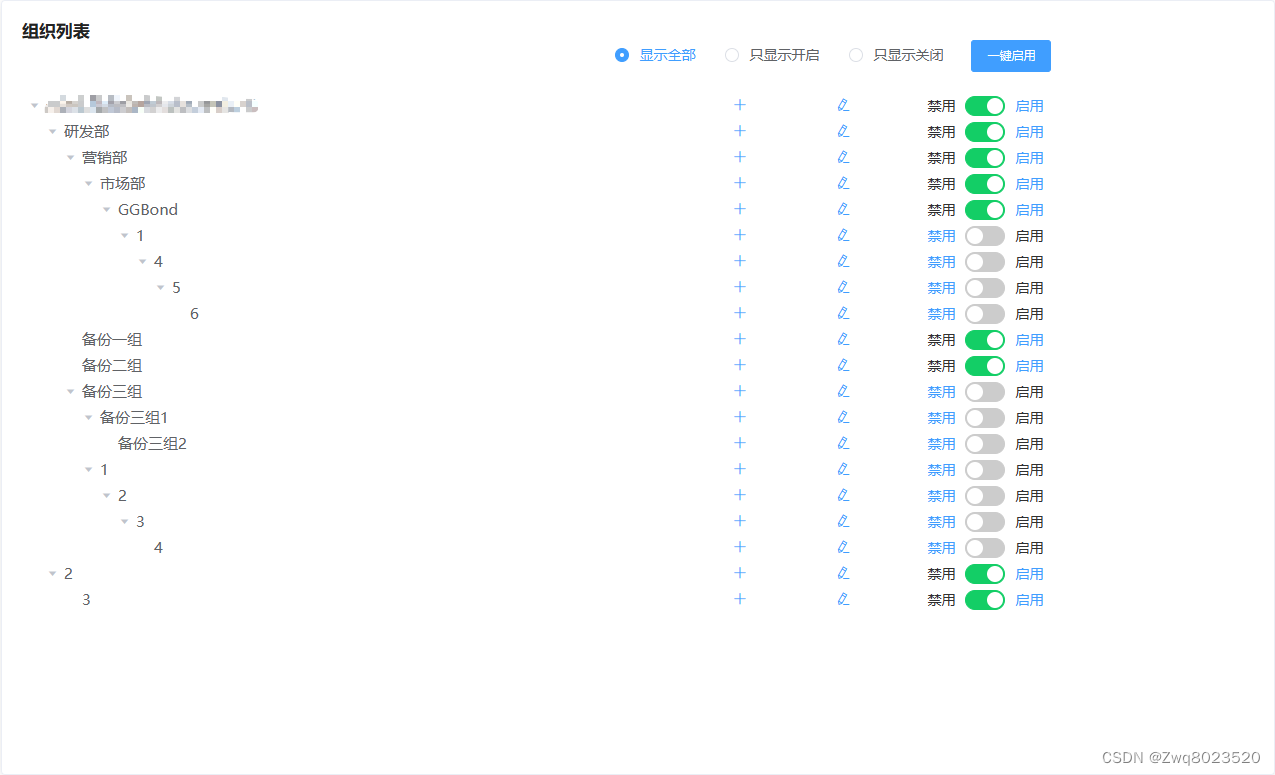
<span class="span_title">组织列表 </span>
<div style="display: flex; justify-content: flex-end; width: 55vw">
<div
style="display: flex; align-items: center; margin-right: 1.5vw"
>
<el-radio-group v-model="filterType" @change="radioChange">
<el-radio :label="'all'">显示全部</el-radio>
<el-radio :label="'on'">只显示开启</el-radio>
<el-radio :label="'off'">只显示关闭</el-radio>
</el-radio-group>
</div>
<el-button type="primary" size="small" @click="oneClickEnables"
>一键启用</el-button
>
</div>
<el-tree
style="margin-top: 20px; width: 55vw"
:data="organizationTreeData"
node-key="id"
default-expand-all
:expand-on-click-node="false"
v-if="
organizationTreeData.length !== 0 && organizationTreeData !== ''
"
draggable
@node-click="getOrganizationList"
@drag-start="handleDragStart"
@allow-drop="allowDrop"
@drag-end="handleDragEnd"
@node-drop="handleNodeDrop"
@allow-drag="allowDrag"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<div
v-if="data.type !== 1"
style="
display: flex;
justify-content: center;
align-items: center;
"
>
<el-button
type="text"
icon="el-icon-plus"
class="edit"
@click="showOrganizationDialog"
>
</el-button>
<el-tooltip
class="item"
effect="dark"
content="修改组织"
placement="top"
>
<el-button
type="text"
@click="() => showEditOrganizationDialog(data)"
icon="el-icon-edit"
class="edit"
style="margin-right: 2vw"
>
</el-button>
</el-tooltip>
<el-switch
slot="reference"
style="display: block"
v-model="node.data.organizeStatus"
active-color="#13ce66"
inactive-color="#cccccc"
:active-value="0"
:inactive-value="1"
active-text="启用"
inactive-text="禁用"
@change="statusChange(node)"
>
</el-switch>
</div>
</span>
</el-tree>
<div
v-if="
organizationTreeData.length == 0 || organizationTreeData == ''
"
>
<el-empty description="暂无组织" />
<el-button
type="primary"
size="small"
@click="showDialog"
v-if="add"
>添加组织</el-button
>
</div>
</div>
</el-card>
</el-col>
<el-dialog
width="580px"
:visible.sync="addOrganizationDialogVisible"
:close-on-click-modal="false"
@close="closeOrganizationTreeDialog"
>
<div class="addOrganizationDialog">
<span>新增组织</span>
</div>
<el-divider class="dialog_divider"></el-divider>
<el-form
:model="organizationForm"
ref="addFileBackupTaskForm"
label-width="100px"
style="height: auto"
>
<el-form-item label="组织代码:" style="margin-left: -19px">
<el-input
v-model="organizationForm.id"
size="mini"
style="width: 200px; margin-left: -170px"
></el-input>
</el-form-item>
<el-form-item label="上级组织:" style="margin-left: -19px">
<el-input
v-model="organizationForm.lead"
size="mini"
style="width: 200px; margin-left: -170px"
></el-input>
</el-form-item>
<el-form-item
label="组织名称:"
prop="fileIp"
style="margin-left: -19px"
>
<el-input
v-model="organizationForm.organizationName"
placeholder="请输入组织名称"
size="mini"
style="width: 200px; margin-left: -170px"
></el-input>
</el-form-item>
<!-- <el-form-item
label="上级组织:"
prop="fileIp"
style="margin-left: -19px"
>
<el-select
placeholder="请选择上级组织"
style="width: 200px; margin-left: -170px"
size="mini"
>
<el-option label="部门1" value="0"></el-option>
<el-option label="部门2" value="1"></el-option>
<el-option label="生态单位1" value="2"></el-option>
</el-select>
</el-form-item> -->
<el-form-item
label="组织类型:"
prop="fileType"
style="margin-left: -19px"
>
<el-select
style="width: 200px; margin-left: -170px"
v-model="value1"
@change="select"
>
<el-option
v-for="item in options1"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
<el-divider></el-divider>
<div class="dialogClose">
<el-button @click="closeOrganizationTreeDialog">取消</el-button>
<el-button type="primary" @click="addOrganization">确定</el-button>
</div>
</el-dialog>
<el-dialog
width="580px"
:visible.sync="visible"
:close-on-click-modal="false"
@close="closeOrganizationTreeDialog"
>
<div class="addOrganizationDialog">
<span>新增组织</span>
</div>
<el-divider class="dialog_divider"></el-divider>
<el-form
:model="organizationForm"
ref="addFileBackupTaskForm"
label-width="100px"
style="height: auto"
>
<el-form-item
label="组织名称:"
prop="fileIp"
style="margin-left: -19px"
>
<el-input
v-model="organizationForm.organizationName"
placeholder="请输入组织名称"
size="mini"
style="width: 200px; margin-left: -170px"
></el-input>
</el-form-item>
<el-form-item
label="组织类型:"
prop="fileType"
style="margin-left: -19px"
>
<el-select
style="width: 200px; margin-left: -170px"
v-model="value1"
@change="select"
>
<el-option
v-for="item in options1"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
<el-divider></el-divider>
<div class="dialogClose">
<el-button @click="closeOrganizationTreeDialog">取消</el-button>
<el-button type="primary" @click="addOrganization1">确定</el-button>
</div>
</el-dialog>
<!-- 组织修改模块-->
<el-dialog
width="580px"
:visible.sync="editOrganizationDialogVisible"
:close-on-click-modal="false"
@close="closeEditOrganizationDialog"
>
<div class="addOrganizationDialog">
<span>修改组织</span>
</div>
<el-divider class="dialog_divider"></el-divider>
<el-form
:model="organizationForm"
ref="addFileBackupTaskForm"
label-width="100px"
style="height: auto"
>
<el-form-item label="组织名称" prop="fileIp" style="margin-left: -19px">
<el-input
v-model="organizationForm.organizationName"
placeholder="请输入组织名称"
size="mini"
style="width: 200px; margin-left: -170px"
></el-input>
</el-form-item>
<el-form-item
label="组织类型"
prop="fileType"
style="margin-left: -19px"
>
<el-select
v-model="value"
style="width: 200px; margin-left: -170px"
:placeholder="placeholder"
@change="change"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
<el-divider></el-divider>
<div class="dialogClose">
<el-button @click="closeEditOrganizationDialog">取消</el-button>
<el-button type="primary" @click="editOrganization">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {
getOrganizeList,
restartOrganize,
forbiddenOrganize,
editOrganize,
addOrganize,
changeOrganize,
oneClickEnable,
} from '@/api/index'
let id = 1000
export default {
name: 'OrganizeMaintain',
data() {
return {
value: '',
see: true,
placeholder: '请选择',
add: true,
options: [
{ value: 0, label: '集团' },
{ value: 1, label: '子集团' },
{ value: 2, label: '公司' },
{ value: 3, label: '部门' },
{ value: 4, label: '生态单位' },
],
options1: [
{ value: 0, label: '集团' },
{ value: 1, label: '子集团' },
{ value: 2, label: '公司' },
{ value: 3, label: '部门' },
{ value: 4, label: '生态单位' },
],
organizationTreeData: [],
sectionList: [
{
id: 1,
name: '部门1',
},
{
id: 2,
name: '部门2',
},
{
id: 3,
name: '部门3',
},
{
id: 4,
name: '生态单位',
},
],
userList: [
{
id: 1,
username: 'zzn',
},
],
sectionUserList: [
{
id: 1,
name: '用户1',
},
{
id: 2,
name: '用户2',
},
{
id: 3,
name: '用户3',
},
],
addOrganizationDialogVisible: false,
organizationForm: {
organizationName: '',
id: '',
lead: '',
},
addTopOrganizationDialogVisible: false,
// 节点的data
organizationDialogData: '',
editOrganizationDialogVisible: false,
listTitle: '',
data: [],
type: 'text',
node: '',
organizeType: '',
value1: '',
addOrganizeType: '',
draggedNode: null,
visible: false,
filterType: 'all',
}
},
mounted() {
this.getOrganizationList()
getOrganizeList({ viewType: 2 })
},
methods: {
async radioChange(value) {
if (value == 'on') {
this.add = false
const res = await getOrganizeList({ viewType: 0 })
this.organizationTreeData = [res.data.data[0]]
} else if (value == 'off') {
this.add = false
const res = await getOrganizeList({ viewType: 1 })
this.organizationTreeData = []
this.organizationTreeData = [].concat(...res.data.data)
console.log(this.organizationTreeData)
} else {
const res = await getOrganizeList({ viewType: 2 })
this.organizationTreeData = [res.data.data[0]]
}
},
getOrganizationList(data, node) {
this.data = data
this.node = node
// this.listTitle = data.label
// }
},
showOrganizationDialog() {
setTimeout(() => {
this.organizationForm.id = this.node.data.id
this.organizationForm.lead = this.node.data.label
})
// this.organizationForm.id = this.node.parent.data.id
// this.organizationForm.lead = this.node.parent.data.label
this.addOrganizationDialogVisible = true
},
closeOrganizationTreeDialog() {
this.addOrganizationDialogVisible = false
this.visible = false
this.organizationForm.organizationName = ''
this.organizationForm.id = ''
this.organizationForm.lead = ''
this.value = ''
this.value1 = ''
},
showEditOrganizationDialog() {
this.editOrganizationDialogVisible = true
setTimeout(() => {
this.organizationForm.organizationName = this.data.label
if (this.data.organizeType == 0) {
this.placeholder = '集团'
} else if (this.data.organizeType == 1) {
this.placeholder = '子集团'
} else if (this.data.organizeType == 2) {
this.placeholder = '公司'
} else if (this.data.organizeType == 3) {
this.placeholder = '部门'
} else if (this.data.organizeType == 4) {
this.placeholder = '生态单位'
}
}, 0)
},
showDialog() {
this.visible = true
},
closeEditOrganizationDialog() {
this.editOrganizationDialogVisible = false
this.organizationForm.organizationName = ''
},
// 新增组织
async addOrganization() {
const organizeName = this.organizationForm.organizationName
const parentOrganize = this.organizationForm.id
let organizeType = this.addOrganizeType
if (organizeType == '集团') {
organizeType = 0
} else if (organizeType == '子集团') {
organizeType = 1
} else if (organizeType == '公司') {
organizeType = 2
} else if (organizeType == '部门') {
organizeType = 3
} else if (organizeType == '生态单位') {
organizeType = 4
}
addOrganize({
organizeName,
parentOrganize,
organizeType,
}).then((res) => {
if (res.data.status == 200) {
this.$message({
message: res.data.message,
type: 'success',
})
} else {
this.$message({
message: res.data.message,
type: 'error',
})
}
const newChild = {
id: id++,
label: this.organizationForm.organizationName,
children: [],
}
this.data.children.push(newChild)
getOrganizeList({ viewType: 2 }).then(
(res) => (this.organizationTreeData = [res.data.data[0]])
)
this.organizationForm.organizationName = ''
this.value1 = ''
this.value = ''
this.organizationForm.id = ''
this.organizationForm.lead = ''
this.organizeType = ''
this.addOrganizationDialogVisible = false
})
},
async addOrganization1() {
const organizeName = this.organizationForm.organizationName
const parentOrganize = this.organizationForm.id
let organizeType = this.addOrganizeType
if (organizeType == '集团') {
organizeType = 0
} else if (organizeType == '子集团') {
organizeType = 1
} else if (organizeType == '公司') {
organizeType = 2
} else if (organizeType == '部门') {
organizeType = 3
} else if (organizeType == '生态单位') {
organizeType = 4
}
const res = await addOrganize({
organizeName,
parentOrganize,
organizeType,
})
const newChild = {
id: id++,
label: this.organizationForm.organizationName,
children: [],
}
this.data = []
this.data.push(newChild)
const res1 = await getOrganizeList({ viewType: 2 })
this.organizationTreeData = [res1.data.data[0]]
this.visible = false
// this.organizationForm.organizationName = ''
// this.value = ''
// this.organizationForm.id = ''
// this.organizationForm.lead = ''
},
// 组织修改
async editOrganization() {
this.editOrganizationDialogVisible = false
const id = this.data.id
const organizeName = this.organizationForm.organizationName
const organizeType = this.organizeType
this.data.label = this.organizationForm.organizationName
editOrganize({ id, organizeName, organizeType }).then((res) => {
if (res.data.status === 200) {
this.$message({
message: res.data.message,
type: 'success',
})
} else {
this.$message({
message: res.data.message,
type: 'error',
})
}
})
const res1 = await getOrganizeList({ viewType: 2 })
this.organizationTreeData = [res1.data.data[0]]
},
// 组织停用启用
async statusChange(node) {
setTimeout(() => {
const organizeId = this.node.data.id
const organizeName = this.node.data.organizeName
console.log(node.data.organizeStatus)
if (this.node.data.organizeStatus == 0) {
restartOrganize({ organizeId, organizeName }).then((res) => {
if (res.data.status == 200) {
this.$message({
message: res.data.message,
type: 'success',
})
} else {
this.$message({
message: res.data.message,
type: 'error',
})
}
getOrganizeList({ viewType: 2 }).then((res) => {
console.log(res.data.data[0])
this.organizationTreeData = [res.data.data[0]]
})
})
} else {
forbiddenOrganize({ organizeId, organizeName }).then((res) => {
if (res.data.status == 200) {
this.$message({
message: res.data.message,
type: 'success',
})
} else {
this.$message({
message: res.data.message,
type: 'error',
})
}
getOrganizeList({ viewType: 2 }).then((res) => {
this.organizationTreeData = [res.data.data[0]]
})
})
}
}, 0)
},
getSwitchValue(node) {
// Convert numeric value to boolean
return node.data.organizeStatus
},
oneClickEnables() {
oneClickEnable().then((res) => {
if (res.data.status == 200) {
this.$message({
message: res.data.message,
type: 'success',
})
getOrganizeList({ viewType: 2 }).then((res) => {
console.log(res.data.data[0])
this.organizationTreeData = [res.data.data[0]]
})
} else {
this.$message({
message: res.data.message,
type: 'error',
})
}
})
},
// 获取修改组织类型
change() {
const selectedLabel = this.options.find(
(item) => item.value === this.value
)?.value
this.organizeType = selectedLabel
},
// 获取新增组织类型
select() {
const selectedLabel = this.options1.find(
(item) => item.value === this.value1
)?.label
this.addOrganizeType = selectedLabel
},
// 拖拽节点事件
handleDragStart(draggingNode) {
// 在拖拽开始时检查节点位置
// 如果拖拽的节点是顶层节点并且已经有一个顶层节点存在,禁止拖拽
if (draggingNode.level === 1 && this.hasTopLevelNode()) {
this.draggable = false
} else {
this.draggable = true
}
},
// 检查是否已经有一个顶层节点
hasTopLevelNode() {
return this.organizationTreeData.some((node) => node.level === 1)
},
handleDragEnd() {
this.draggable = true
},
// 允许拖拽的条件
allowDrop(draggingNode, dropNode, type) {
// 如果拖拽的节点是顶层节点,不允许放置
if (draggingNode.level === 1) {
return false
}
// 如果拖拽的节点不是顶层节点但目标节点是顶层节点的同级,不允许放置
if (draggingNode.level > 1 && dropNode.level === 1) {
return false
}
// 其他情况允许放置
return true
},
allowDrag(draggingNode, dropNode, type) {
// 如果拖拽的节点是顶层节点,不允许放置
// if (draggingNode.level === 1) {
// return false
// }
// 如果拖拽的节点不是顶层节点但目标节点是顶层节点的同级,不允许放置
// if (draggingNode.level > 1 && dropNode.level === 1) {
// return false
// }
// 其他情况允许放置
// return true
},
handleNodeDrop(draggingNode, dropNode, type) {
// 在这里可以获取拖拽后节点的父节点
const parentNode = dropNode.parent
const currentOrganize = draggingNode.data.id
const targetOrganize = dropNode.data.id
changeOrganize({ currentOrganize, targetOrganize })
},
},
watch: {
// 监听拖拽后节点的变化
draggedNode(newNode) {
if (newNode) {
// 这里可以访问拖拽后节点的父节点
const parentNode = newNode.parent
}
},
},
computed: {
filteredOrganizationTreeData() {
// Filter out nodes with organizeStatus !== 0 (禁用)
return this.organizationTreeData.filter((node) => {
return node.data.organizeStatus === 0
})
},
},
async created() {
const res = await getOrganizeList({ viewType: 2 })
this.organizationTreeData = [res.data.data[0]]
console.log([res.data.data[0]])
},
}
</script>
<style scoped lang="scss">
.edit {
width: 5vw;
}
.custom-tree-node {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
/*font-size: 15px;*/
padding-right: 8px;
}
.selectFile {
line-height: 19px;
}
.tree-card {
overflow-y: auto; /* 开启滚动显示溢出内容 */
width: 90%;
height: 80vh;
margin-left: 4vw;
overflow-x: auto;
}
/*滚动条样式*/
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-thumb {
background-color: #40b8ff;
border-radius: 3px;
}
.el-tree-node__label {
font-size: 50px;
}
.list-card {
overflow-y: auto; /* 开启滚动显示溢出内容 */
width: 98%;
height: 80vh;
}
/* 查询*/
.select-organization {
margin-top: -33px;
display: flex;
justify-content: right;
line-height: 30px;
}
.findButton,
.reset {
margin-top: 58px;
height: 40px;
width: 8%;
}
.selectEvent {
margin-right: 30px;
margin-top: 58px;
}
.list-span {
font-family: 微软雅黑;
font-size: 20px;
height: 100px;
font-weight: bold;
color: #525252;
display: flex;
line-height: 100px;
}
::v-deep .el-collapse-item__header {
font-size: 17px;
font-weight: bold;
}
.addOrganizationDialog {
font-size: 20px;
text-align: left;
margin-top: -105px;
}
.dialog_divider {
margin-top: -50px;
}
.dialogClose {
text-align: right;
margin-top: -75px;
margin-bottom: -80px;
}
.span_title {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
color: #222222;
font-size: 17px;
font-weight: bold;
}
/*解决table展开时高度异常问题*/
::v-deep .el-table__header {
width: 100% !important;
}
::v-deep .el-table__body {
width: 100% !important;
}
</style>