文章目录
- 1. docker部署Stackedit
- 2. 本地访问
- 3. Linux 安装cpolar
- 4. 配置Stackedit公网访问地址
- 5. 公网远程访问Stackedit
- 6. 固定Stackedit公网地址
StackEdit是一个受欢迎的Markdown编辑器,在GitHub上拥有20.7k Star!,它支持将Markdown笔记保存到多个仓库,包括Gitee、GitHub和Gitea。此在线笔记工具还提供了一些便捷功能,如拖拽或粘贴上传图片、文件搜索功能,以及可切换为炫酷的暗黑主题,这些功能特别适合那些喜欢使用Markdown来记录笔记的用户。同时,StackEdit 是开源的,个人可以本地部署自己的Markdown编辑器,并且通过浏览器即可快速访问.当然,本地访问局限性太大,结合cpolar 内网穿透工具,即可实现远程,随时随地,任意浏览器访问我们部署在本地的Markdown编辑器,提高生产效率!!
下面介绍如何在Linux 以 docker-compose方式快速部署运行 StackEdit,并结合cpolar 内网穿透实现远程访问,由于是docker 部署运行,设备需要提前安装docker 和docker compose!
1. docker部署Stackedit
在Linux 任意目录下,创建一个docker-compose.yml 文件,按 i 编辑
vim docker-compose.yml
然后复制下面内容到文件中,复制完成保存,下面ports挂载端口可以自行修改,如不会修改,可以默认8080端口,本例默认!
services:
stackedit:
image: mafgwo/stackedit:5.15.20-8
container_name: stackedit
environment:
- LISTENING_PORT=8080
- ROOT_URL=/
- USER_BUCKET_NAME=root
ports:
- 8080:8080/tcp
network_mode: bridge
restart: always
保存文件后,执行下面命令一键启动
docker-compose up -d
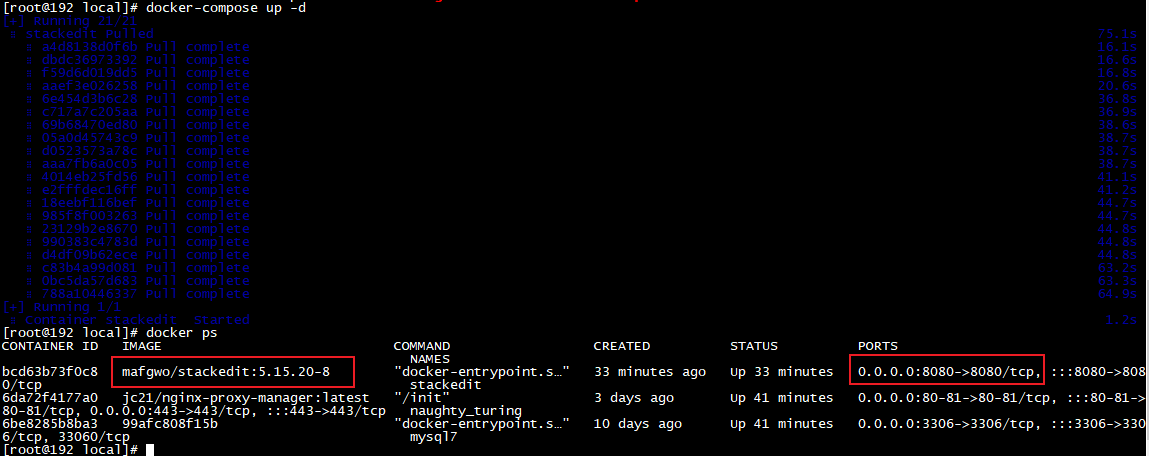
执行后,等待安装完成,完成后输入docker ps 即可看到运行的Stackedit

2. 本地访问
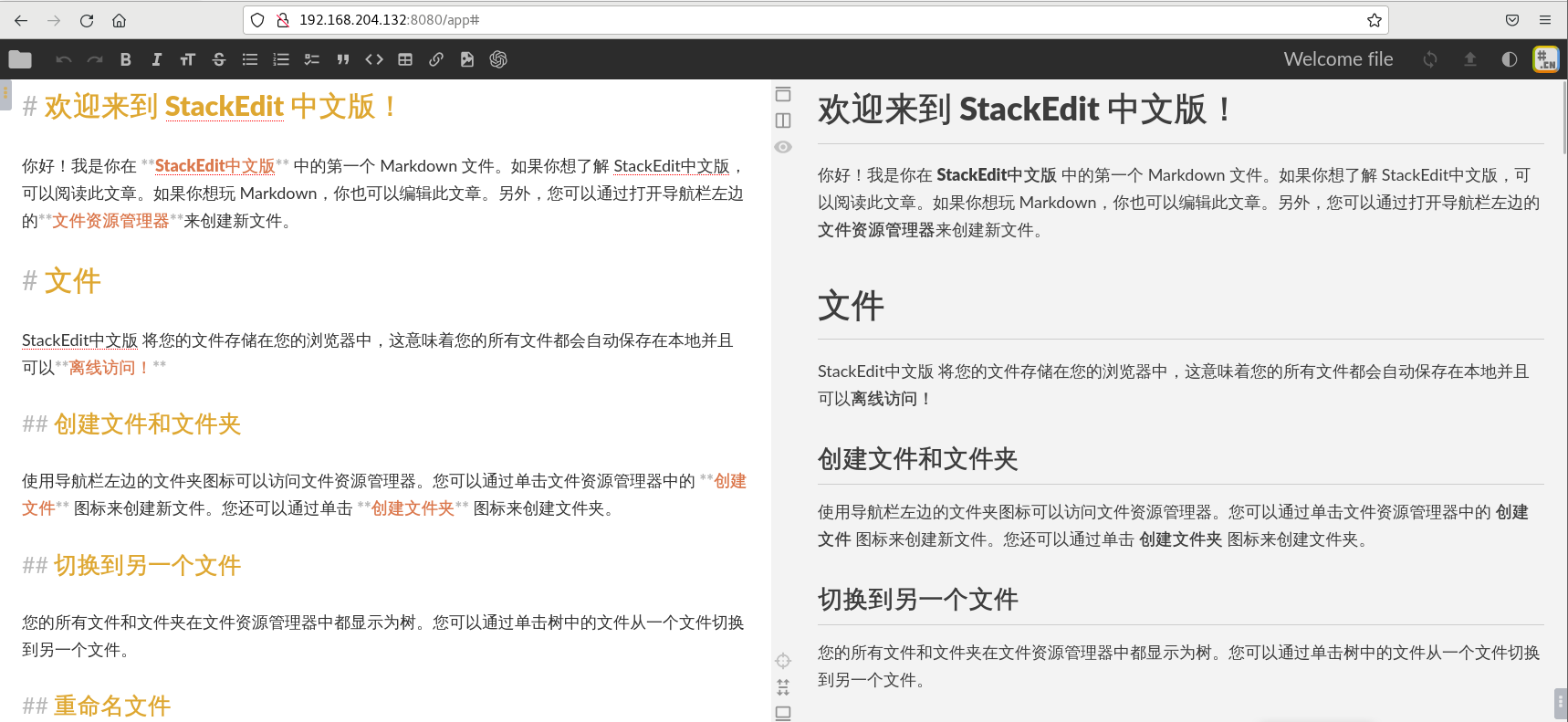
上面以docker方式成功部署和启动运行了属于个人的Markdown编辑器,现在打开浏览器,局域网访问容器挂载的8080端口,然后点击界面顶部开始写作,即可看到我们的Markdown编辑器界面,下面我们安装cpolar 内网穿透工具,实现远程访问

3. Linux 安装cpolar
上面我们成功安装了Stackedit,并局域网访问ok,下面我们在Linux安装cpolar内网穿透工具,通过cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

4. 配置Stackedit公网访问地址
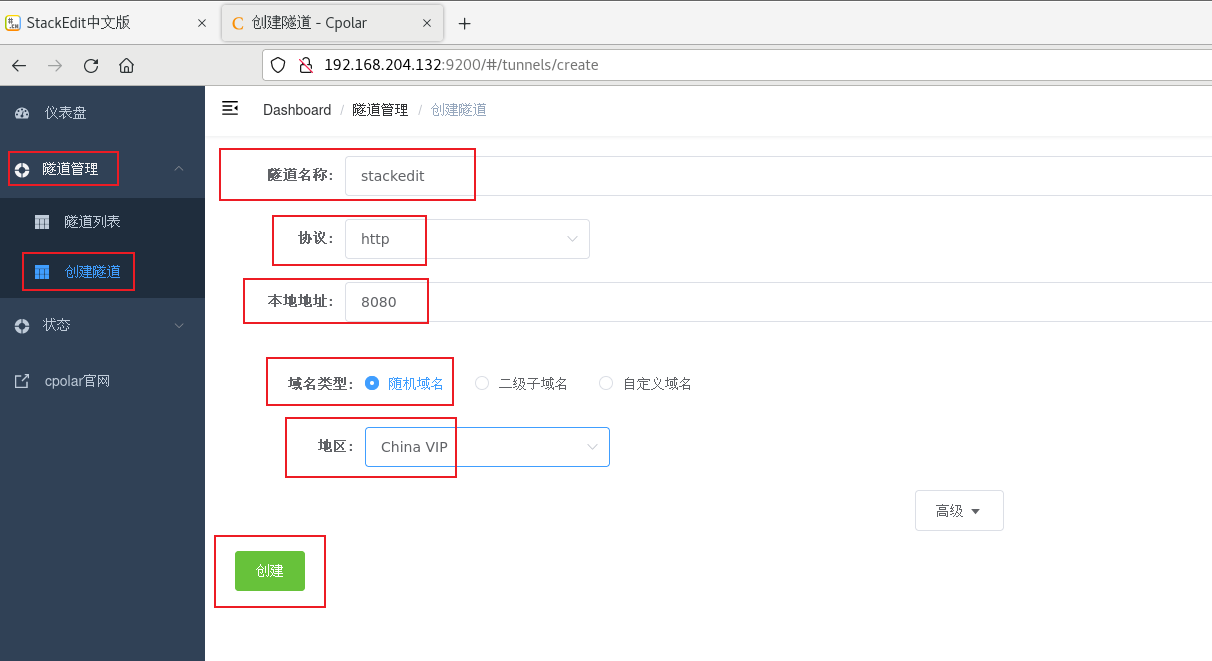
点击左侧仪表盘的隧道管理——创建隧道,创建一个Stackedit的cpolar 公网地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8080 (docker 挂载的端口)
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

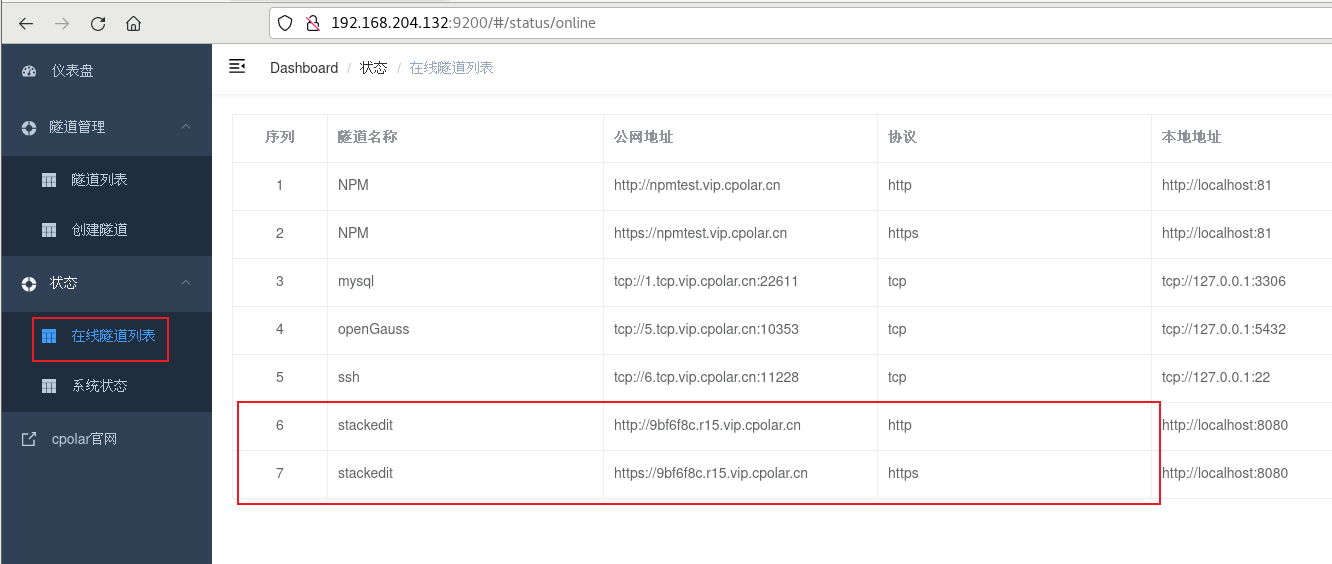
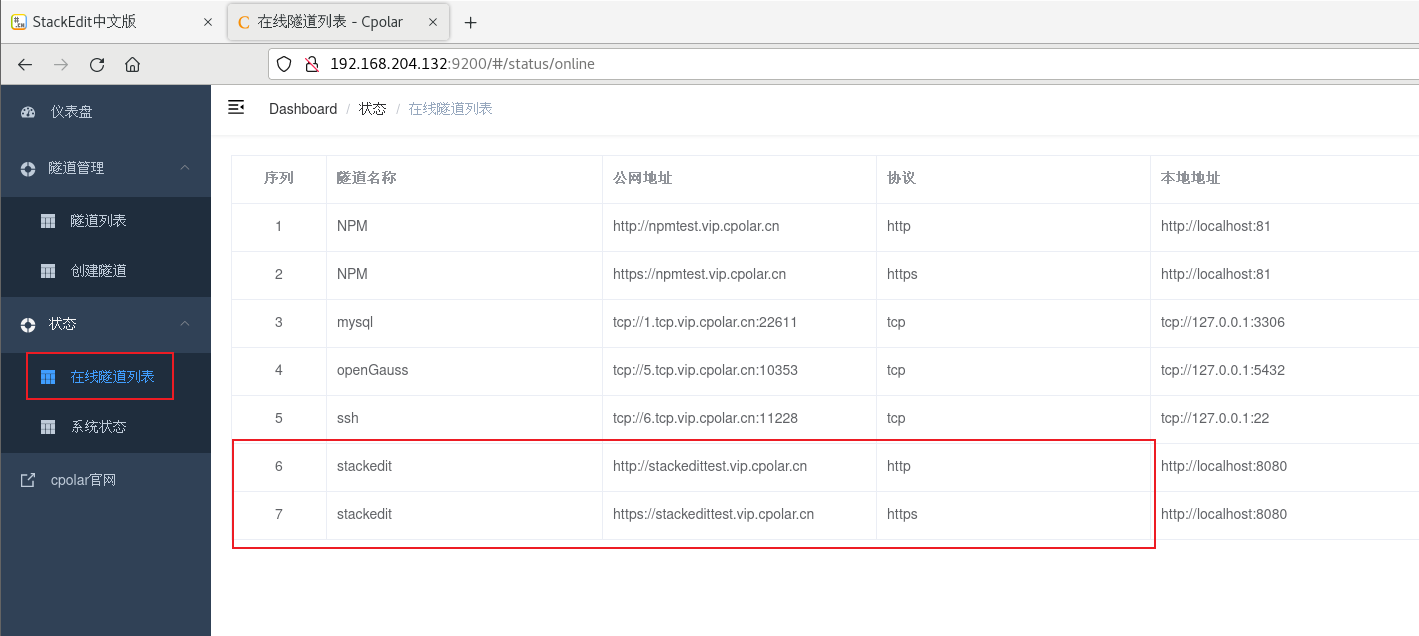
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

5. 公网远程访问Stackedit
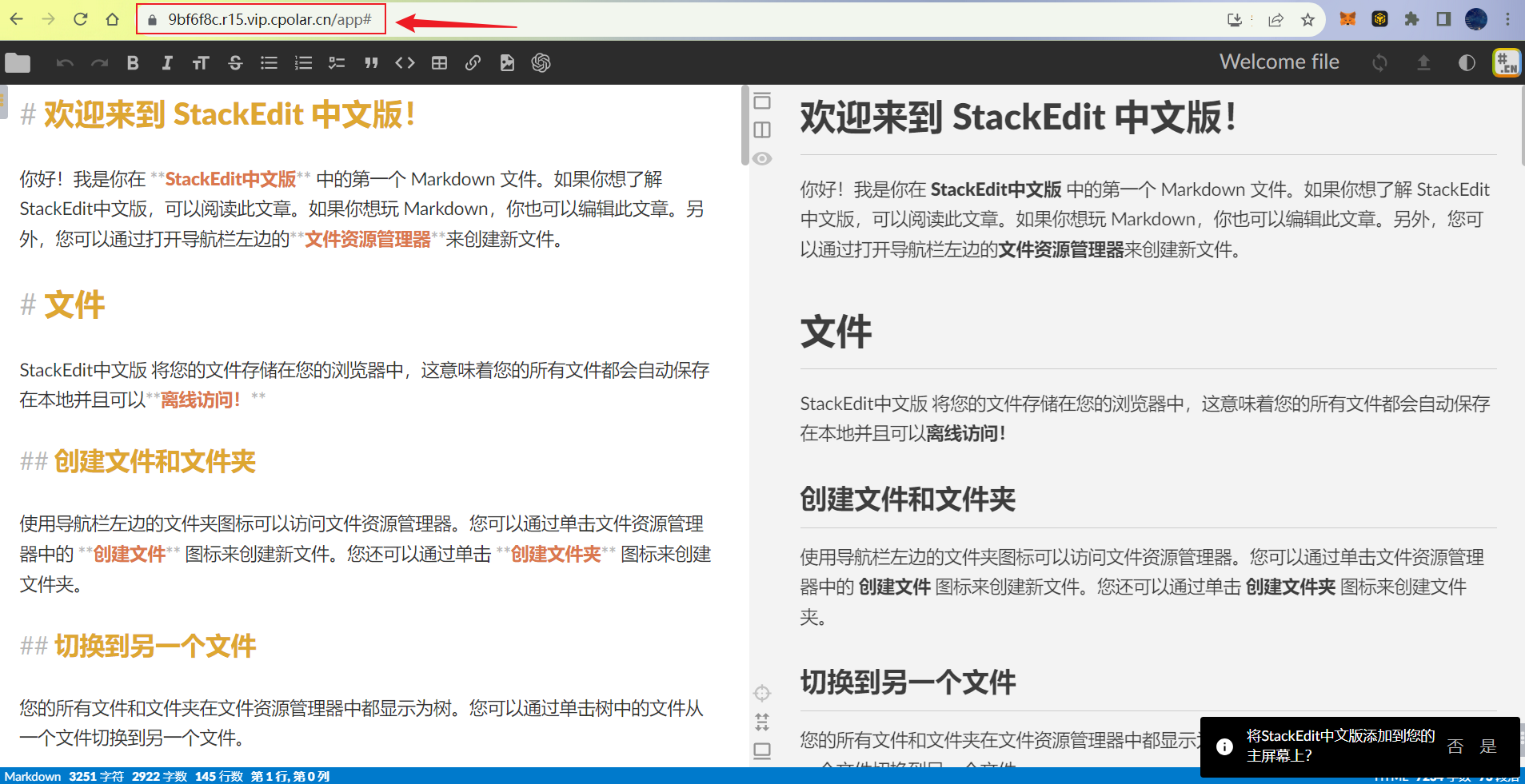
使用上面的https公网地址在任意设备的浏览器访问,即可成功看到我们Stackedit界面,这样一个公网地址且可以远程访问就创建好了.

6. 固定Stackedit公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
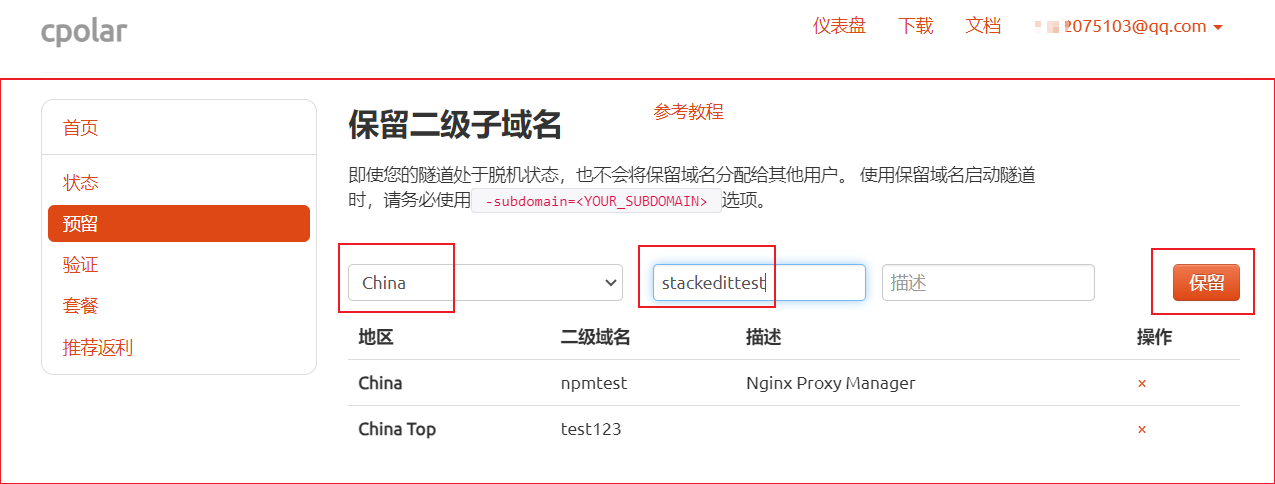
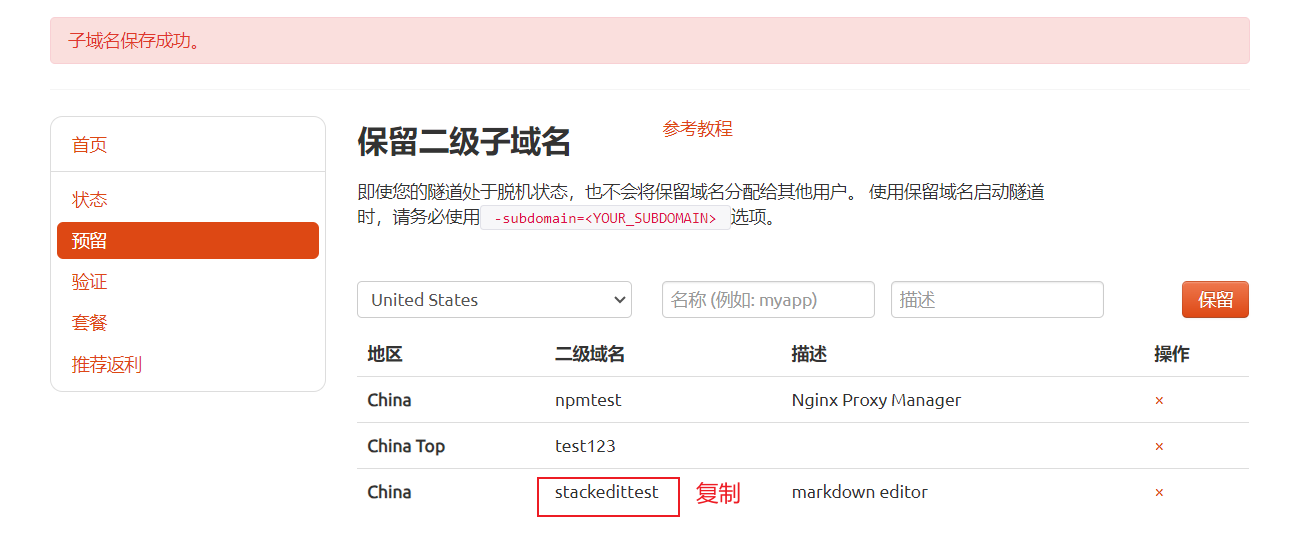
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

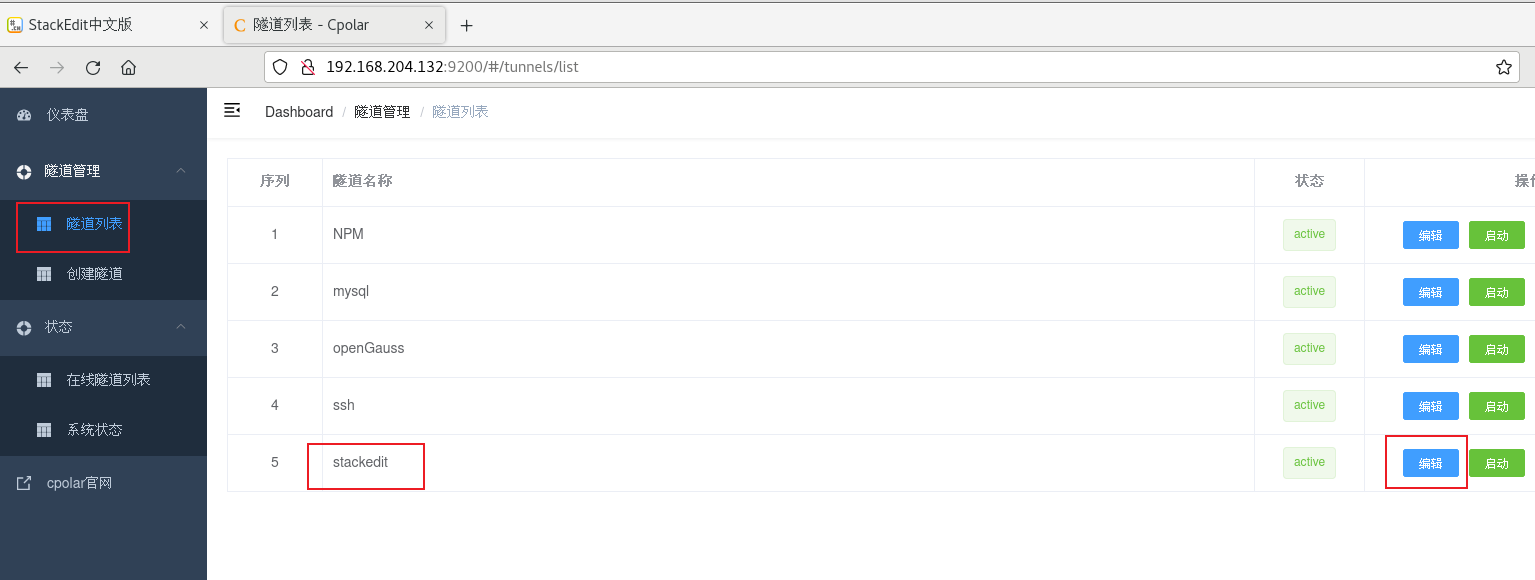
返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

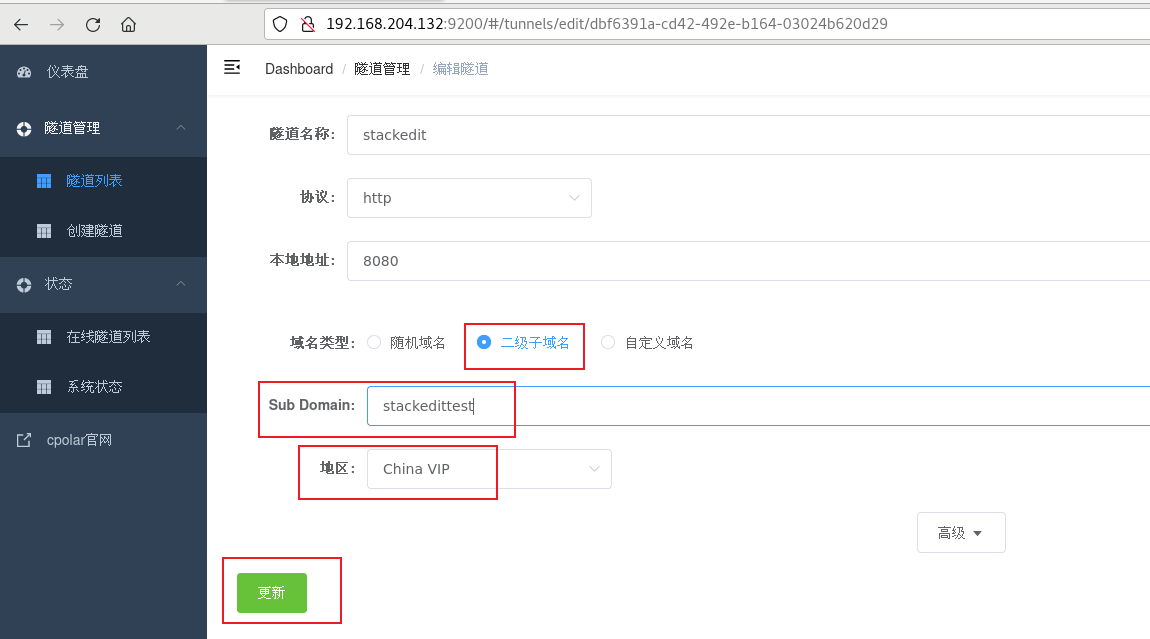
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址访问Stackedit markdown 编辑器,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了.