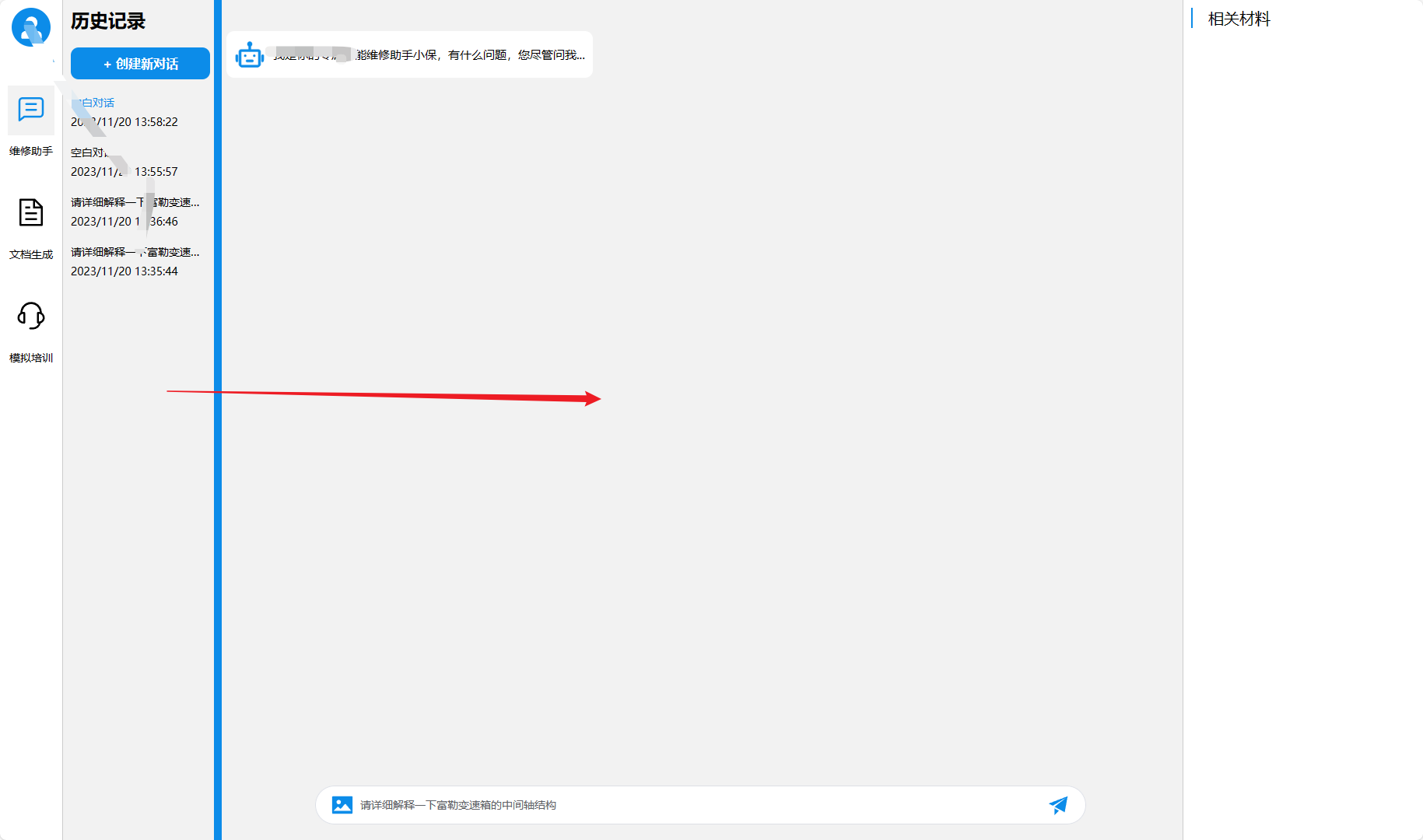
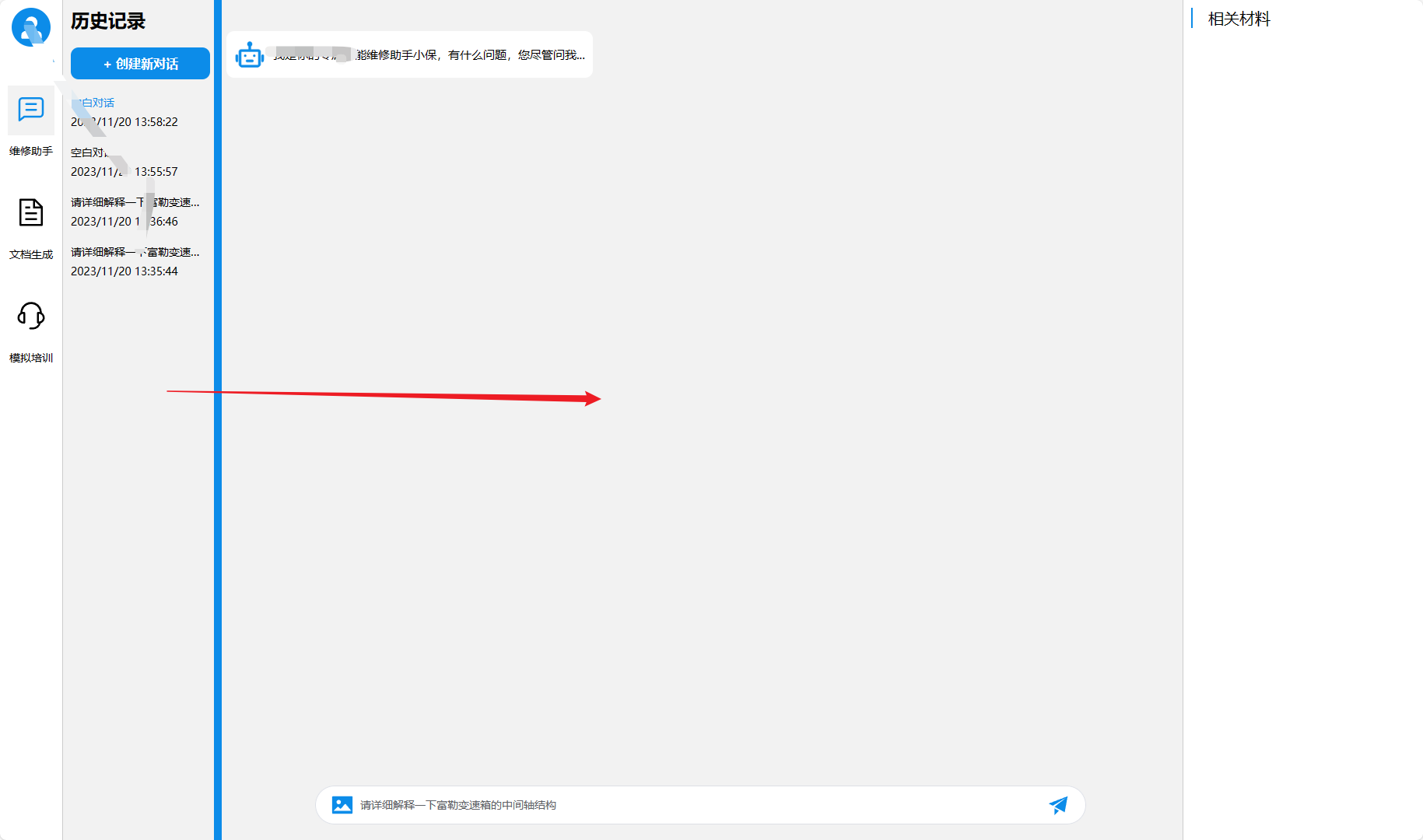
demo

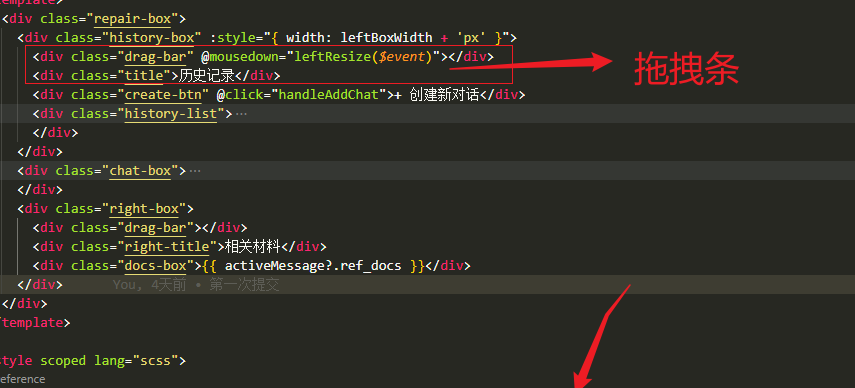
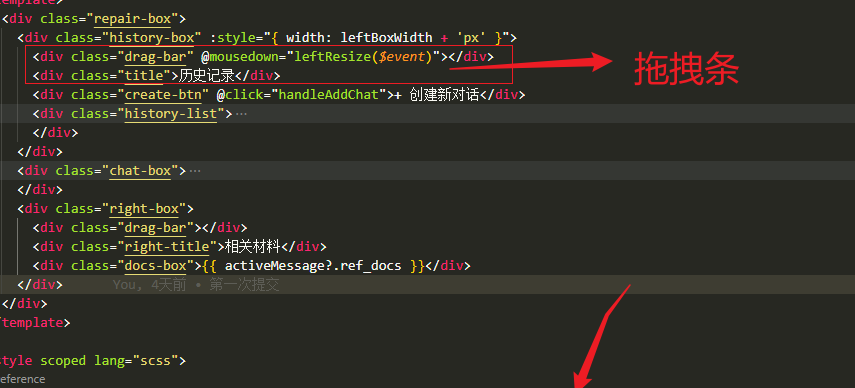
代码

const leftBoxWidth = ref(200);
const leftResize = (e: MouseEvent) => {
const startX = e.clientX;
const startWidth = leftBoxWidth.value;
const mouseMove = (documentE: MouseEvent) => {
leftBoxWidth.value = startWidth + documentE.clientX - startX - 80;
};
const mouseUp = () => {
document.removeEventListener('mousemove', mouseMove);
document.removeEventListener('mouseup', mouseUp);
};
document.addEventListener('mousemove', mouseMove);
document.addEventListener('mouseup', mouseUp);
};
.drag-bar {
width: 10px;
cursor: col-resize;
z-index: 999;
&:hover {
background-color: $color;
}
}
.drag-bar {
position: absolute;
top: 0;
left: -5px;
height: 100%;
}