问题描述:
我在用 create-react-app时,开发环境,一进页面接口会请求两次或多次。
我在首页 useEffect里 请求一个接口,整个页面就在这里请求这一次接口。但 实际上请求了两次。我检查了代码,确定只调用了一次,且我这个页面就是父组件。
useEffect(() => {
// const location = useLocation();
// const searchParams = new URLSearchParams(location.search);
// const id = searchParams.get("fundCode");
// console.log(id);
// console.log(fundCode, "99");
if (fundCode && fundCode !== "") {
getBaseInfo({ fundCode: fundCode });
} else {
Toast.show({
content: "参数错误",
duration: 2000,
position: "top",
});
console.log("错误");
}
}, []);

解决方案:
后来经过查询资料,知道了,造成这个现象的原因:是因为使用了严格模式(React.StrictMode)造成的!
React 提供了 “严格模式”,在严格模式下开发时,它将会调用每个组件函数两次。通过重复调用组件函数,严格模式有助于找到违反这些规则的组件。
react 官网 严格模式
react 中文网 严格模式


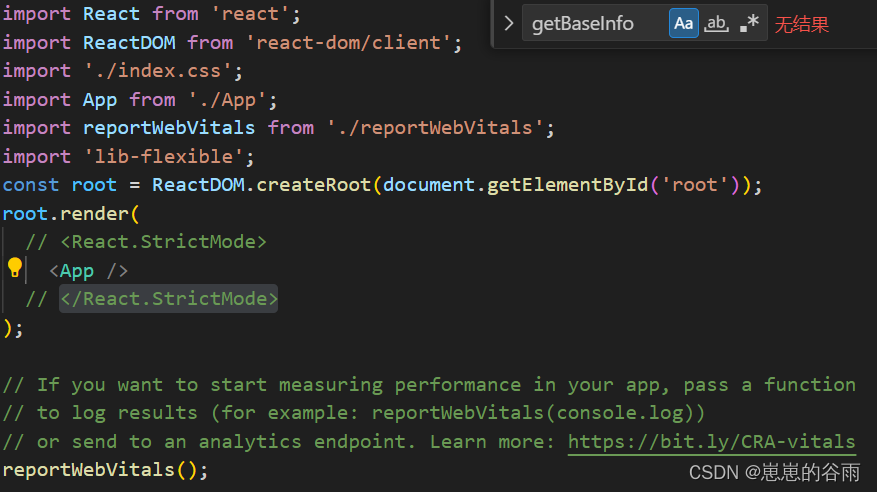
create-react-app 默认 index.js里使用严格模式!,把React.StrictMode 注释调即可。
需要注意的是 严格模式,只在开发环境生效,生产环境则不生效!不影响生产环境! 也就是说,你也可以 不做处理,如果你觉得开发环境请求两次不能接受,可以注释掉 index.js或者 App.js里的严格模式注释掉。







![[Kettle] 公式](https://img-blog.csdnimg.cn/53ec045060844ec389332ccc0744b80e.png)