吞咽神经和肌肉电刺激仪是通过输出特定的低频脉冲电流对吞咽及构音功能相关的神经和肌肉进行电刺激,改善吞咽、构音肌群的收缩运动功能,缓解神经元麻痹,促进吞咽反射弧的重建与恢复,进而提高患者的吞咽及语言能力。
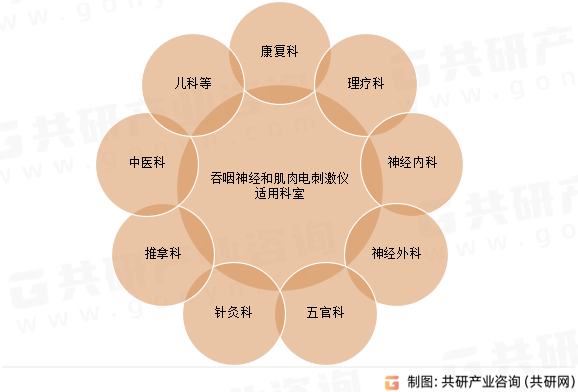
吞咽神经和肌肉电刺激仪适用科室

资料来源:共研产业咨询(共研网)
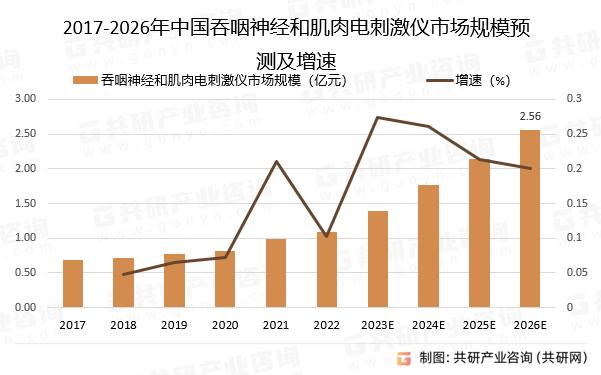
在国内,吞咽神经和肌肉电刺激仪广泛应用于康复科,随着技术的革新与突破,国产化率将逐步提升。中国吞咽神经和肌肉电刺激仪市场份额由2017年的0.68亿元增长至2022年的1.1亿元,其复合年增长率为9.7%;预计到 2026年市场份额可达到2.56亿元。
2017-2026年中国吞咽神经和肌肉电刺激仪市场规模预测及增速

资料来源:共研产业咨询(共研网)
近年来针对吞咽功能障碍的神经肌肉电刺激疗法整体研究热度保持稳定。其中,国际此类研究趋势集中于神经肌肉电刺激疗法对神经肌肉功能的机制探讨以及与磁刺激治疗结合的临床研究;国内此类研究倾向于神经肌肉电刺激疗法治疗盆底功能障碍以及联合针刺治疗卒中后的吞咽障碍。
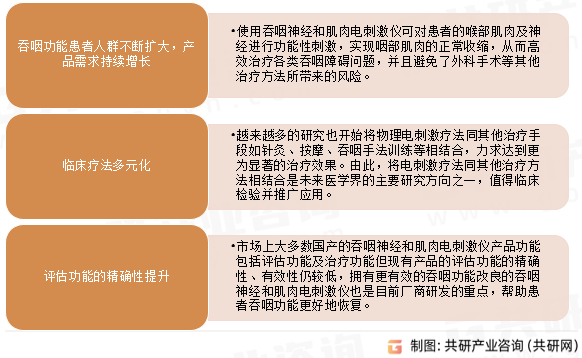
中国吞咽神经和肌肉电刺激仪市场发展趋势

资料来源:共研产业咨询(共研网)