

如果两个属性浏览器都不兼容,推荐把<script>标签放到底部
一般情况下,浏览器在解析html源文件时,如果遇到外部的<script>标签,解析过程就会先暂停,这时会对script进行加载,执行两个过程,这两个操作会阻塞html的解析,只有script完全下载并执行后才会继续执行DOM解析
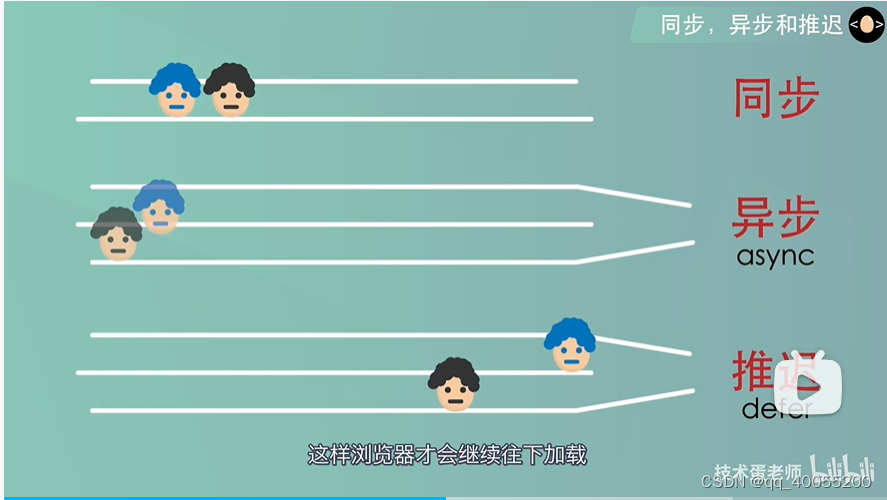
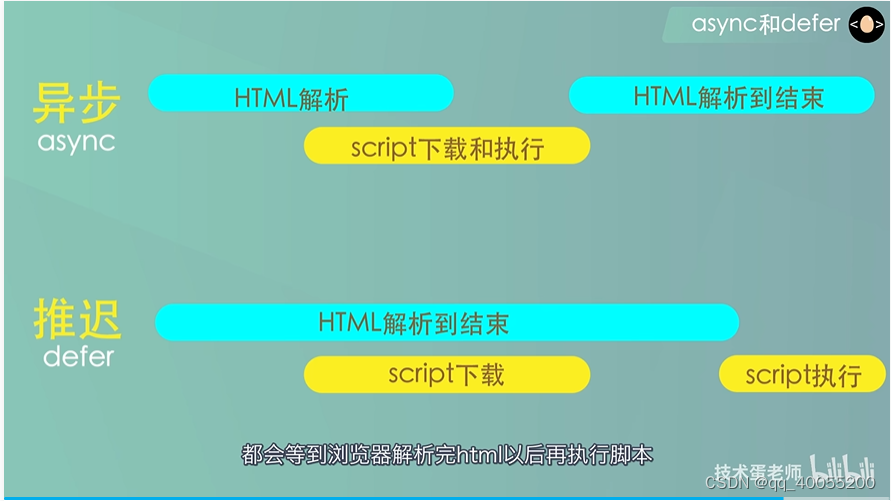
都是异步加载
defer是加载完成、后延迟执行,等当前页面解析完html后再执行js,多个defer属性的脚本,会按照加载顺序执行脚本,例如a在b前面,a会先执行
async:是加载完成后立即执行, 当前js文件加载完成后,不管html是否解析完成,都会立即执行js,
只要加载完成就会立刻执行,比如a写在b前面,如果b先加载完成了,那么b也会优先a执行