tomcat是什么?
tomcat翻译过来为汤姆猫, 但是他可不是猫和老鼠中的汤姆, 而是java中的tom, 虽然java中的tomcat没有猫和老鼠那么出名, 但是他仍然是java中的中流砥柱

下图为java中的tomcat, 也就是最右边这个黄色的猫:
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache 服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当公司运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。诀窍是,当配置正确时,Apache 为HTML页面服务,而Tomcat 实际上运行JSP 页面和Servlet。另外,Tomcat和IIS等Web服务器一样,具有处理HTML页面的功能,另外它还是一个Servlet和JSP容器,独立的Servlet容器是Tomcat的默认模式。不过,Tomcat处理静态HTML的能力不如Apache服务器。Tomcat最新版本为10.0.23。
名称由来:
Tomcat最初是由Sun的软件架构师詹姆斯·邓肯·戴维森开发的。后来他帮助将其变为开源项目,并由Sun贡献给Apache软件基金会。由于大部分开源项目O'Reilly都会出一本相关的书,并且将其封面设计成某个动物的素描,因此他希望将此项目以一个动物的名字命名。因为他希望这种动物能够自己照顾自己,最终,他将其命名为Tomcat(英语公猫或其他雄性猫科动物)。而O'Reilly出版的介绍Tomcat的书籍(ISBN 0-596-00318-8)[1]的封面也被设计成了一个公猫的形象。而Tomcat的Logo兼吉祥物也被设计为一只公猫。
下载安装
直接在tomcat官网下载即可, Tomcat版本很多, 我们以Tomcat 8 为例子:
tomcat官网:
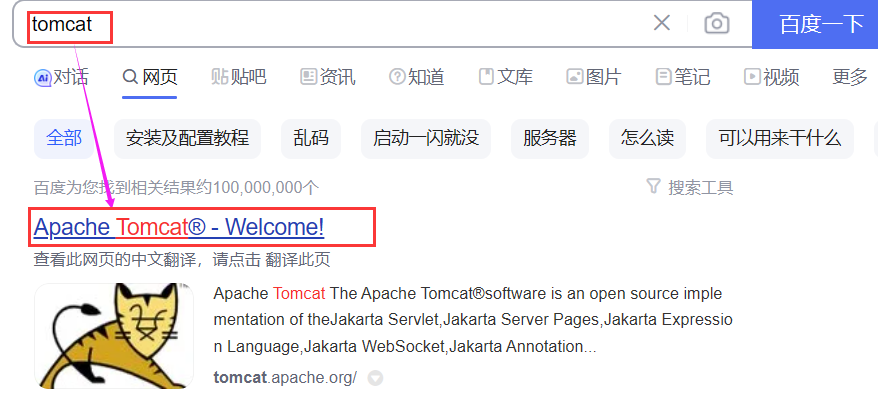
- 百度搜索tomcat:

- Apache Tomcat® - Welcome! (除了百度之外还可以直接访问tomcat官网)
 https://tomcat.apache.org/
https://tomcat.apache.org/
下载:



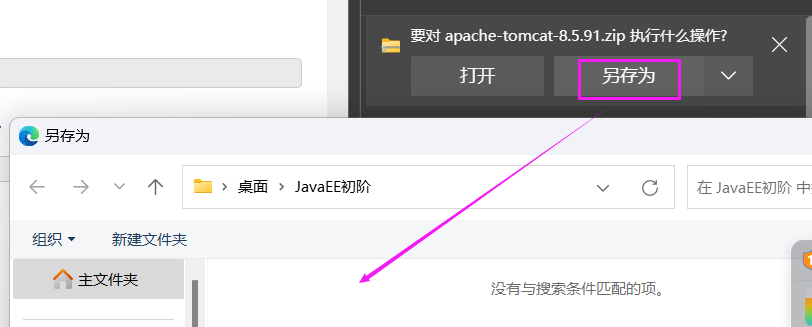
选择zip下载压缩包(记得一定要放在自己找得到的位置, 后面会用到)


tomcat目录结构
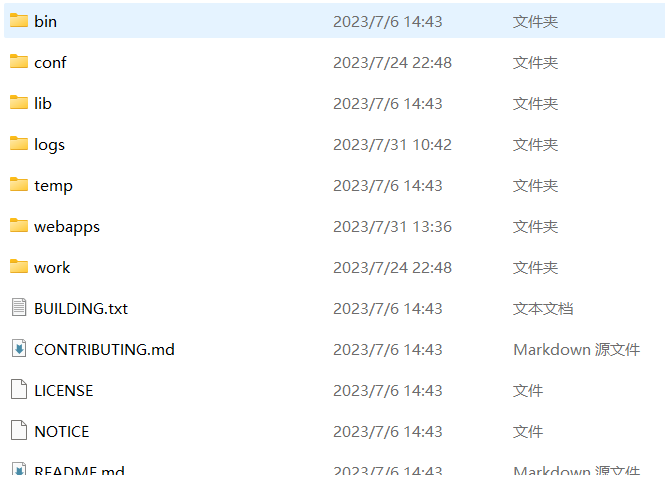
解压后的目录:
解释如下:
- bin : 存放各种启动停止脚本的文件(.sh后缀的文件是以后再linux上使用的文件, .bat文件是在windows上使用的)
- conf : 相关配置文件, 目前我们不需要担心
- lib : 运行tomcat需要的类库
- logs : 运行是的日志文件, 可以通过这个日志文件来定位一些问题
- temp : 临时文件夹
- webapps : 来存放我们需要运行的web application的文件夹, 是一个非常常用的文件夹
- work : tomcat内部进行预编译的文件夹
这个里面最重要的文件夹就是webapps文件夹, webapps是web applications的简称, 意思是用来存放web应用文件夹.
什么是web应用?
一个具有独立完整功能的"网站", 我们就可以称为一个web应用例如 搜狗搜索 实现了独立完整的"搜索引擎功能", 淘宝网实现了独立完整的"电商功能"
一个tomcat服务器上是可以同时部署多个web应用,这些web应用以目录的形式被放到webapps目录中
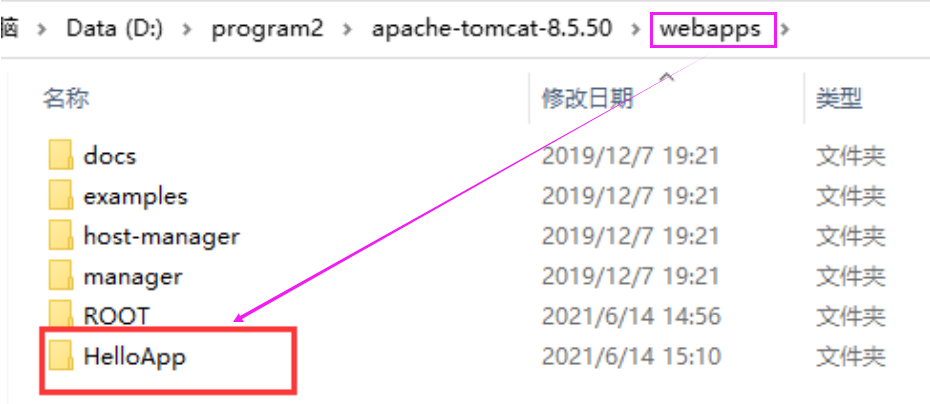
进入webapps目录:

每个文件夹都对应着一个 web 应用, 可以在浏览器中分别访问每个 web 应用
启动服务器
在bin目录中, 双击start.bat 即可启动tomcat服务器

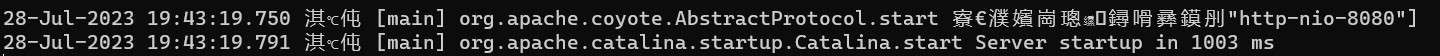
看到如下内容的日志说明启动成功
但是我们发现里面还存在很多乱码
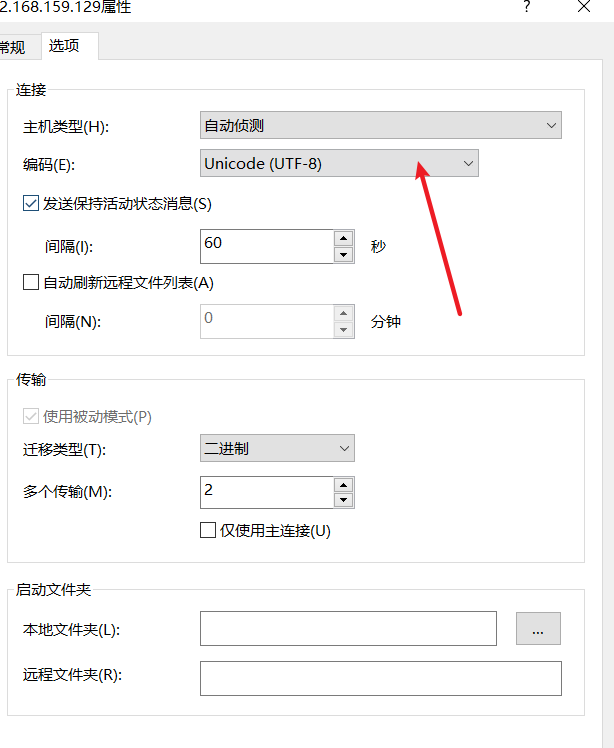
为什么会出现乱码?
在windows8上通过cmd启动tomcat会出现乱码, 但是不会影响tomcat的使用, 原因是tomcat默认是utf-8的编码方式, 而windows的cmd是默认gbk编码的
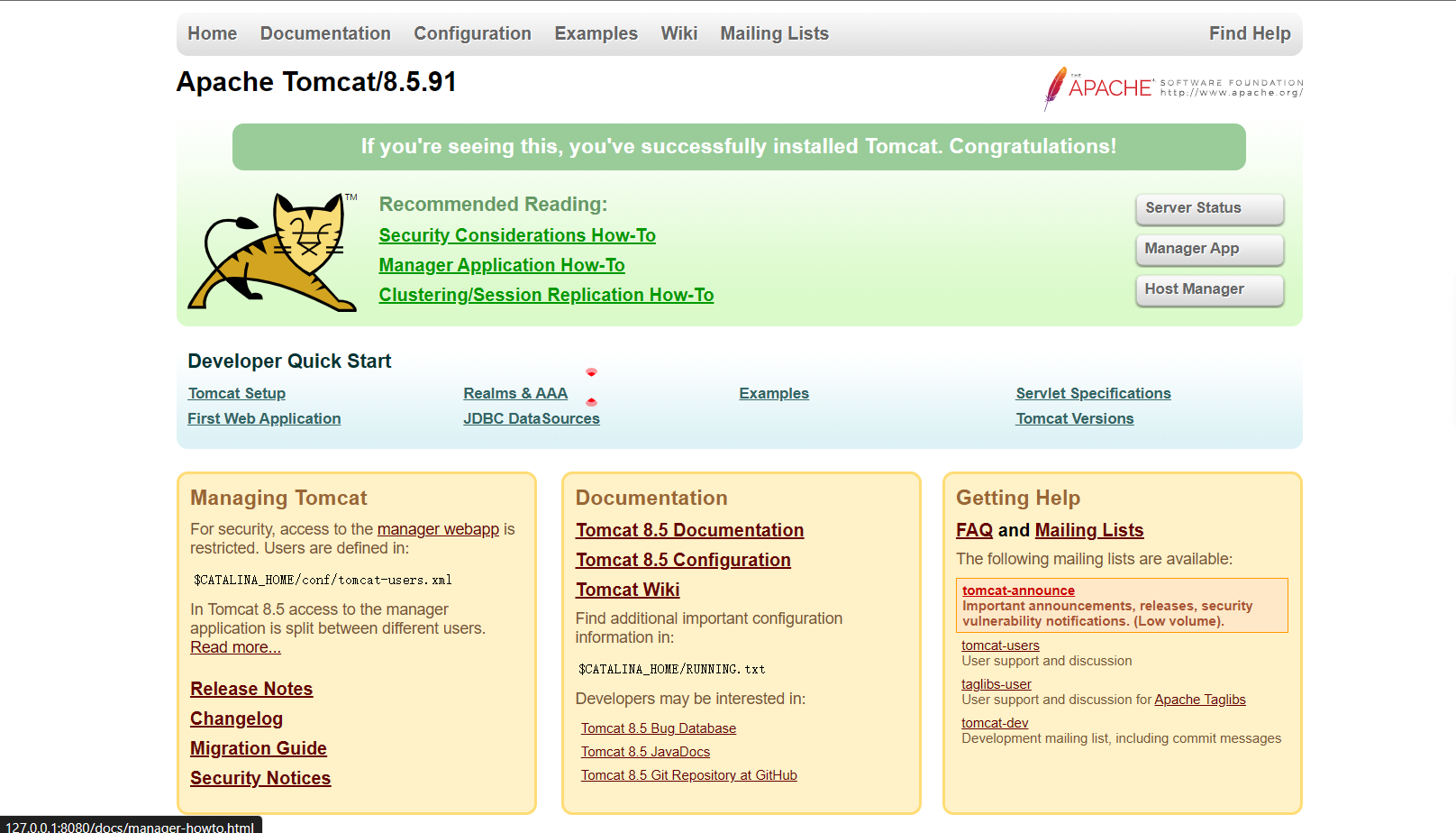
在浏览器中输入127.0.0.1:8080 即可看到Tomcat的欢迎页面

启动失败???
最常见的启动失败的原因就是端口号被占用, tomcat启动的时候会默认绑定8080和8005端口, 如果有进程占用了这两个其中的任意一个, 都会导致tomcat启动失败, 可以在命令行中使用:
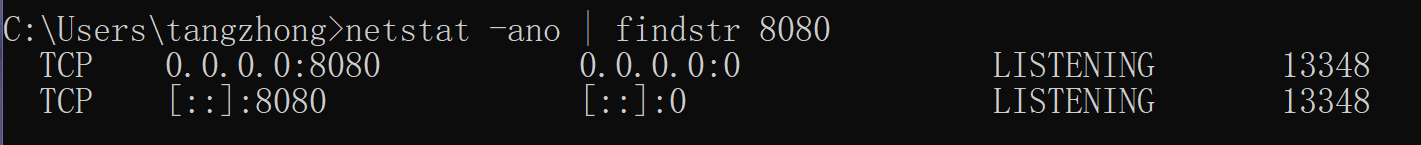
netstat -ano | finder 8080 来确定8080这个端口是否被其他进程占用, 把占用的进程干掉, 重启taomcat就可以解决问题
如下, 说明8080这个端口被占用, 然后在任务管理器里面干掉这个进程

部署静态页面
什么是"静态"?
静态页面也就是内容始终是固定的页面, 及时用户不同, 时间不同, 或者是输入的参数不同,页面也不会发生变化(除非网站的开发人员修改代码)
例如: tomcat的主页就是一个静态页面
https://tomcat.apache.org/![]() https://tomcat.apache.org/
https://tomcat.apache.org/
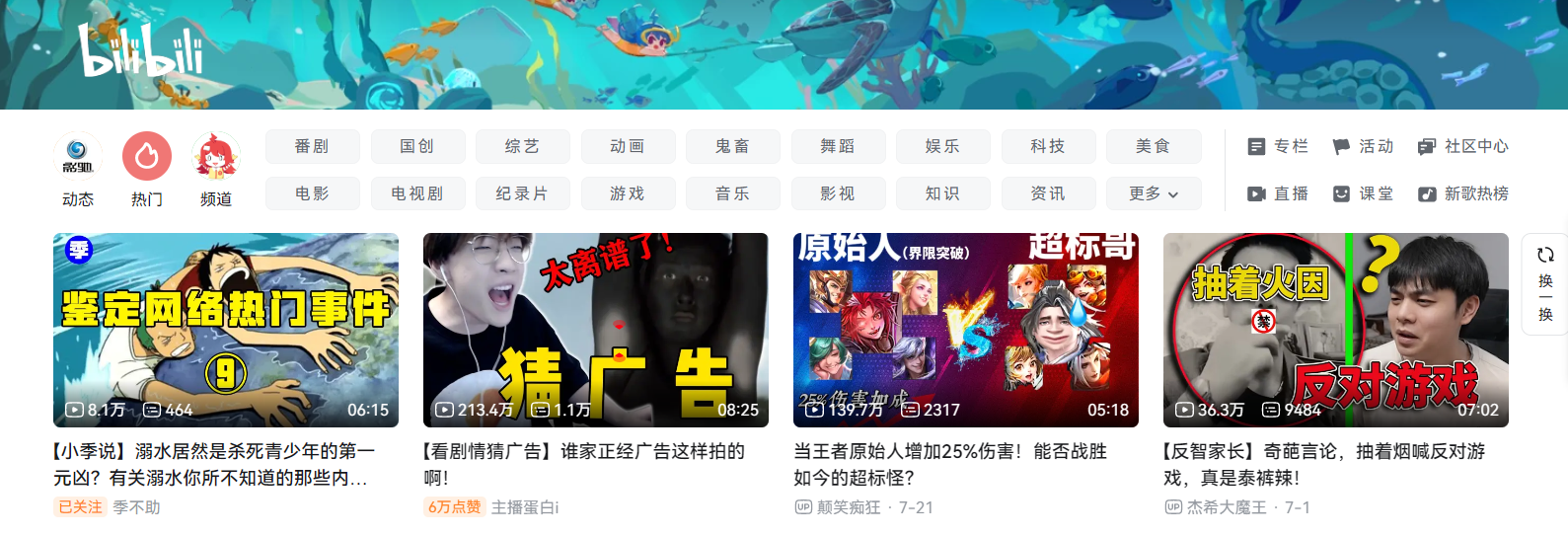
而b站的主页则是一个动态页面, 每次进入b站的时候, 他都会给你推送不同的视频内容哔哩哔哩 (゜-゜)つロ 干杯~-bilibili哔哩哔哩(bilibili.com)是国内知名的视频弹幕网站,这里有及时的动漫新番,活跃的ACG氛围,有创意的Up主。大家可以在这里找到许多欢乐。![]() https://www.bilibili.com/
https://www.bilibili.com/
部署单个HTML页面
可以把写好的HTML页面部署到Tomcat中
1. 创建html页面, 内容为一个hello
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>hello</title>
</head>
<body>
<div>hello</div>
</body>
</html>2. 把hello.html拷贝到tomcat的webapps里面

3. 点击startup.bat(windows) 或者 startup.sh(linux)
4. 然后在浏览器中输入url来访问: http://127.0.0.1:8080/hello.html

注意: 127.0.0.1 为本地环回 IP, 表示当前主机. 此时同学们无法通过这个 IP 访问到老师电脑上的页面
部署带有CSS / JavaScript / 图片的HTML
因为我们实际的开发不可能仅仅只有一个html文件, 还需要依赖一些其他资源, 例如CSS/JS/图片等等, 这些资源也要一起部署过去, 那该如何部署呢??
1. 创建html文件: hello2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静态页面</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="doge.jpg" alt="">
<script src="app.js"></script>
</body>
</html>2. 创建 style.css
img {
width: 500px;
height: 500px;
}3. 创建 app.js
console.log("hello");4. 准备一个 doge.jpg

5. 把上面四个文件都拷贝到tomcat 的webapps/ROOT中.

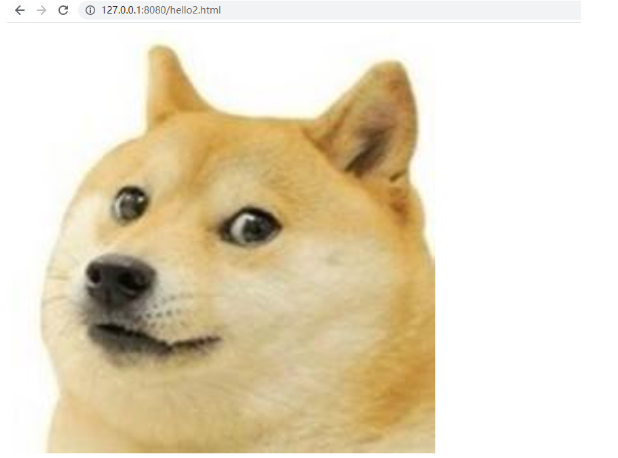
6. 访问, 通过http://127.0.0.1:8080/hello2.html 来访问页面

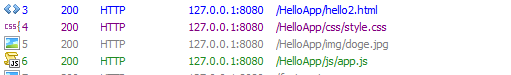
7. 通过fiddler抓包可以发现浏览器和服务器之间有4个http请求和响应的交互

- 在浏览器地址栏里输入 http://127.0.0.1:8080/hello2.html 会触发一次 GET 请求. 这个请求会拿到 hello2.html 的内容.
- 浏览器解析 hello2.html, 其中的 link 标签, img 标签, script 标签都会分别触发一次 GET 请求. 请求的 路径 分别为 /style.css , /doge.jpg , /app.js
部署html到单独的目录中
实际开发中的html页面不止一个, 依赖的css/js文件也可能比较多, 这个时候就不适合全部拷贝到webapps/ ROOT目录中了, 因为文件比较多的时候, 就会显得非常慢.
我们可以创建一个单独的目录, 和ROOT并列, 来存放我们要部署的内容.
1. 在webapps中创建目录HelloApp目录
2. 把刚才创建的四个文件hello2.html, style.css, doge.jpg, app.js拷贝到这个HelloApp.
3. 在浏览器中通过http://127.0.0.1:8080/HelloApp/hello2.html
4.通过抓包可以看到, 浏览器和服务器之间同样是 4 次 HTTP 请求/响应 的交互.
部署到云服务器
利用上面的这个yum安装tomcat也是可以的,只不过yum安装的tomcat版本比较旧,所以更好的方法还是手动安装tomcat。
tomcat本身安装就很容易。
但是一定要保证jdk安装好了之后才能去安装tomcat,因为tomcat也是java写的程序 。
此外我们使用的centOS7对应的tomcat版本(7.0版本)是比较老的,如果我们现在使用的tomcat是7的话,就和我们的servelt版本不搭配,此处下载了7版本也就servlet也要换,就比较麻烦,所以我们直接在tomcat官网下载tomcat8

选择download里面的tomcat8

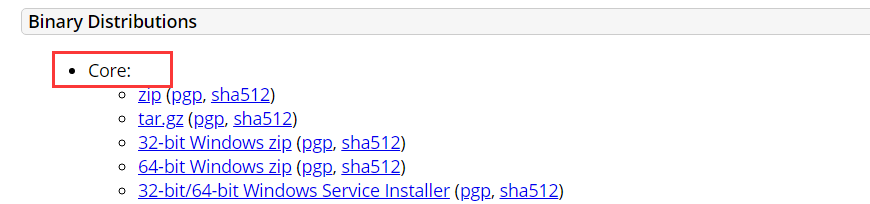
然后找到里面的:

我们以前在win系统上也是在这个core这里下载的,这里需要注意的是,tomcat是跨平台的。所以我们还是下载这个压缩包即可(.zip文件)。
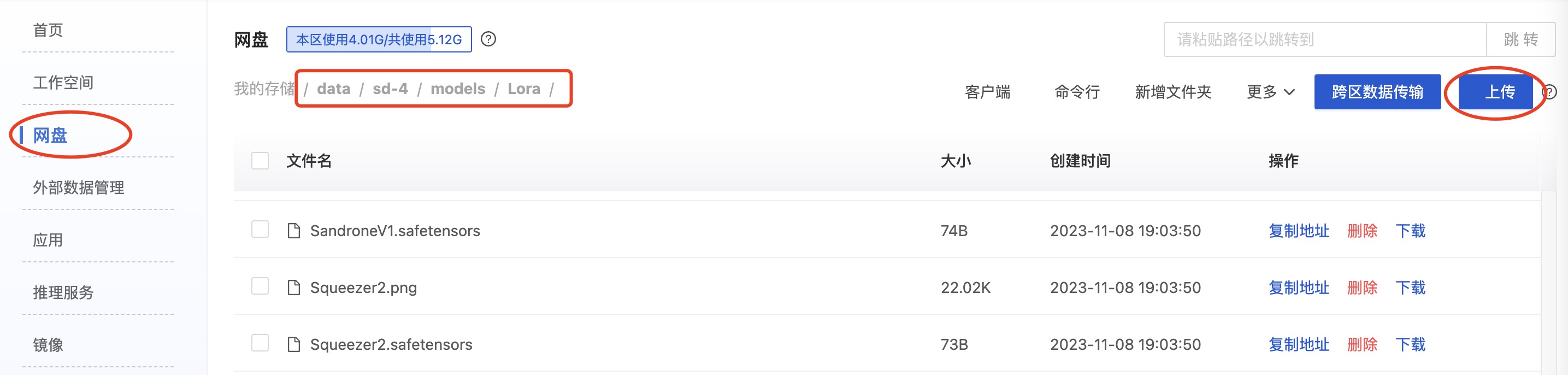
然后把下载好的文件上传到linux系统即可。
如何上传? 首先在linux中进入到tomcat将要存放的目录,然后直接在win窗口中的资源管理器中,将对应的tomcat文件直接拖拽然至linux窗口即可。
当然这个功能只支持xshell和其他终端的zmode功能。
如果xshell拖拽之后还是无法上传文件,那么就需要现在linux里面使用yum来安装lrzsz
yum install lrzsz
- rz 是把文件从windows上传给linux
- sz是把文件从linux传给windows
- 直接拖拽释放文件就是自动执行了rz
如果你是上传的.zip压缩包,还需要对其进行解压缩。
直接unzip 压缩包名即可:
unzip zipFile.zip
同时unzip找不到的话,也是可以通过yum install unzip即可。
解压之后还没完,还需要将tomcat的启动脚本加上可执行权限:
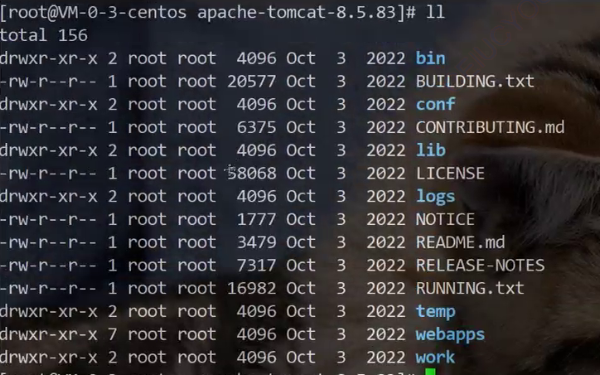
进入tomcat的目录如下:


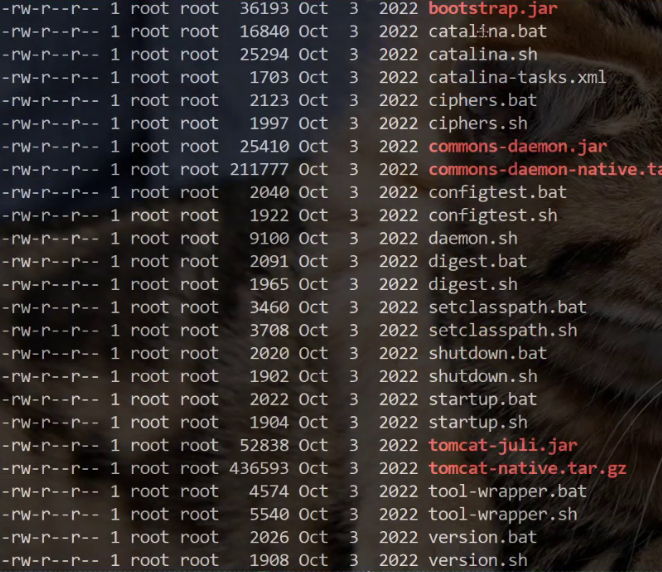
其中bin目录中就有启动脚本。

其中里面有很多文件就是给linux使用的(.sh后缀的文件就是给linux使用的脚本,但是一般这些脚本在linux中没有启动权限,需要先赋予权限)
下面的操作是给予权限的过程:
- 进入到tomcat的bin目录,在tomcat目录里面使用cd bin
- 然后使用命令:chmod + x *.sh
- 使用命令之后没有提示即给予权限成功
- 执行成功之后,这个里面的.sh文件就全都变成绿色的了(参考图1)
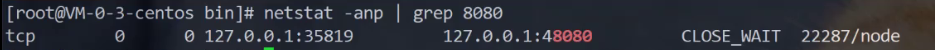
- 就可以启动tomcat 了,但是得先检查tomcat的端口是否被占用了,tomcat的默认 端口为8080和8005: netstat -anp | grep 8080:

netsat -anp | grep 8005:
所以说明这两端口是空闲的。 - 启动tomcat:sh startup.sh

- 检查tomcat的运行状态:netstat -anp | grep 8080:

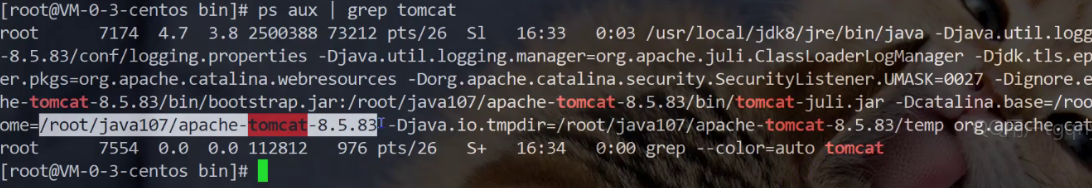
ps aux | grep tomcat:
- 启动成功了
-
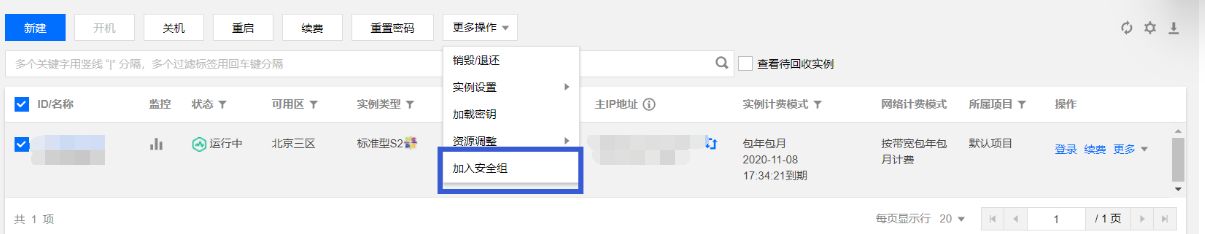
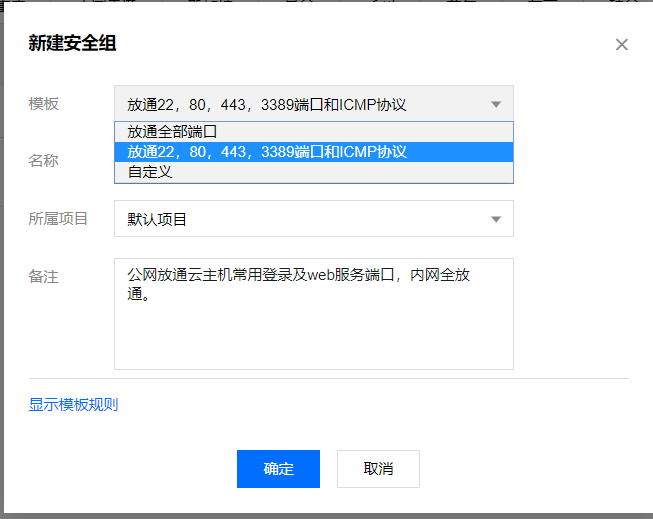
外网访问 tomcat 默认 demo





(5)在任意一行规则的地方, 点击插入, 新增一行安全组规则即可