接上篇自动化测试环境搭建,现在我们介绍 webdriver 对浏览器操作的 API。
2、 页面元素定位
通过自动化操作 web 页面,首先要解决的问题就是定位到要操作的对象,比如要模拟用户在页面上的输入框中输入一段字符串,那就必须得定位到这个输入框,然后才能输入。这些对象也可以称为页面的元素,每个元素都会有很多属性,可以根据不同属性来定位元素。
Web 中常见元素有文本输入框、单选框、复选框、按钮、下拉框等,每个元素又提供了很多属性,比如 id、name、文本等。

Webdriver 提供了这些元素的定位方法,主要有以下几种:
- id
- name
- class name
- link text
- partiallink text
- tag name
- xpath
- cssSelector
2.1 id 定位
1、 打开 LMD 系统后台,输入邮箱地址及密码。

脚本如下:
#coding=utf-8
from selenium import webdriver
driver=webdriver.Firefox()
driver.get('http://www.chuangyijia.com/admin/login')
driver.find_element_by_id('email').send_keys('lib@163.com')
driver.find_element_by_id('password').send_keys('password')
#coding=utf-8
该句表示编码格式,主要为了防止后期执行乱码。
from selenium import webdriver
从 selenium 的包中导入 webdriver 的函数。
driver=webdriver.Firefox()
通过 webdriver 的 firefox 打开一个 firefox 浏览器,firefox 也可以是其他浏览器,比如 IE ,chrome 等,然后将打开后的浏览器操作句柄赋给 driver 变量, 变量名可以自己定义,注意,后面对浏览器的操作都会用到这个对象。
driver.get(‘http://www.chuangyijia.com/admin/login’)
通过 webdriver 的 get 方法让浏览器重定向到 LMD 的 url 地址。
driver.find_element_by_id(‘password’).send_keys(‘password’)
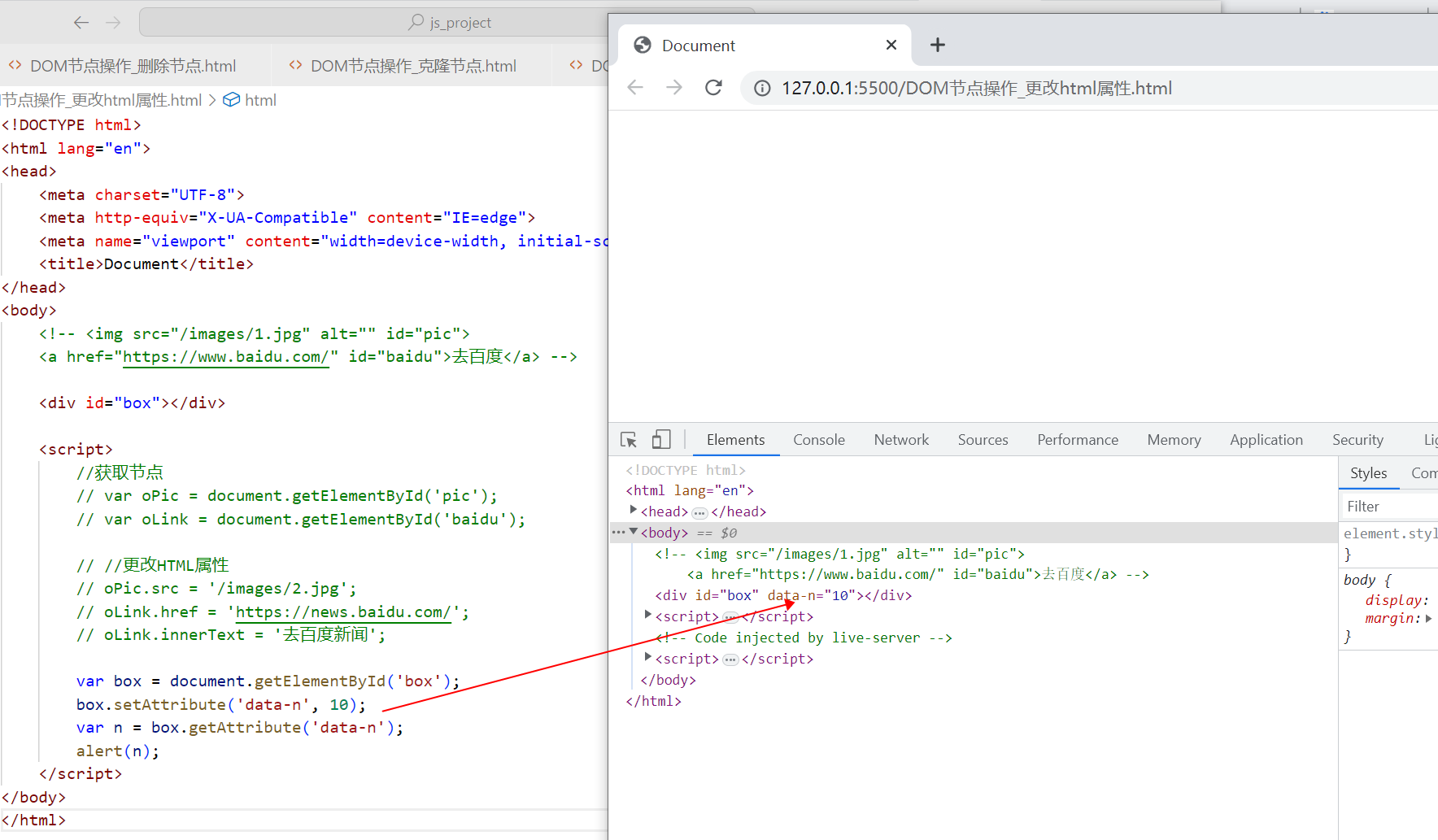
这两句的定位方式相同,从图 2 中可以看到,邮箱和密码都是 input,并且都 有很多属性,在这些属性中就有 id,邮箱的 id 为 email ,password 的 id 为password,通过 webdriver 的find_element_by_id()方法定位邮箱和密码输入 框。 Send_keys 是往输入框中输入值。
PS:查看页面中元素属性,可以通过 firefox 浏览器的查看元素方式查看,在页面中,选择你要查看的元素,右键找到“查看元素”,则可以在浏览器下方看 到该元素的属性信息。 如图 3

2.2 name 定位
除了上述的 id 方法,还可以通过 webdriver 的 find_element_by_name()来 定位邮箱地址的输入。例如:
driver.find_element_by_name('email').send_keys('test@163.com')
执行该条命令,也可以在邮箱输入框中输入邮箱地址,password 输入框一 样,主要是观察该元素是否有 name 属性,及 name 属性的值。
PS:如果该页面中存在多个元素都包含 name 属性,并且属性值相同, 则该方法无法定位到该元素。
2.3 tag name 定位
tag name,在一个页面中,每个元素都是一种标签,列入上面用到的邮箱地址 和密码都是 input,那么他们的 tag name 就是 input,如果想要使用 tag name 来定位一个元素,最好确定该页面叧有这一个标签,如果是多个,则会定位出一组元素,那么 webdriver 将不知道你要操作的究竟是哪个,所以这种状况下就不能使用 tag name 来定位了。在这个登陆界面中叧有一个登陆按钮,标签为 button ,这个标签在这个页面中叧有一个,我们可以用 tag name 来定位该元素,代码如下:
driver.find_element_by_tag_name('button').click()
注:click()点击的意思
2.4 Class name 定位
在查看元素中,除了看到了 tag name、id、name 等属性外,还有其他属 性,比如 class 属性,接下来,我们通过 class 来定位要操作的对象。
在登陆成功以后,页面上的左上角有一个 LMD 系统的图片头,点击该图片, 可以回到管理界面的首页,在这里我们通过 class 来定位,从下图中,可以看到它的标签为 span,有一个 class 属性,属性值为 first,定位代码如下:

driver.find_element_by_class_name('first').click()
2.5 css 定位
css 是 Cascading Style Sheet 的缩写 ,是用于(增强)控制网页样式并允 许将样式信息不网页内容分离的一种标记性语言。 Css 本身是使用选择器来定 位元素,并对 html 中元素进行格式化。 Selenium 也可以利用 css 的选择器进行选择被操作元素,操作相对上面几种定位方式而言更加灵活。
例如:定位之前登陆页面的邮箱和密码,使用 css 来定位,代码如下:

driver.find_element_by_css_selector( '#emai').send_keys('lib@1 63.com')
其中#email 为 css 选择器选择方式,以#来标示,说明在这里 css 通过该 元素的 id 来选择的。
通过 css 来定位登陆页面中的登陆按钮,代码如下:

driver.find_element_by_css_selector('.btn').click()
在 find_element_by_css_selector()函数来实现定位,将定位元素的 css 诧 句放入参数位置。
通过 css 选择器方式定位邮箱输入框:

driver.find_element_by_css_selector('input[name="email"]' ).clear()
通过 css 方式定位登陆按钮

driver.find_element_by_css_selector('button.btn').click()
css 的定位方式很多,也狠灵活,这里介绍了几种常见操作。如果对 css 选择器定位不是很理解,可以借助 firefox 浏览器的功能,完成 css 定位,例如在登陆界面中, 不知道如何使用 css 定位登陆按钮,则可以参考如下操作:
在登陆页面,鼠标选中登陆按钮,右键查看元素,在下方开发者工具栏中,鼠标 选中登陆的代码,右键,选择复制唯一选择器,然后将复制的内容粘贴到find_element_by_css_selector()的方法中即可。
也可以参考 css 样式的选择器方法。
2.6 xpath 定位
什么是 xpath,是一门在 XML 文档中查找信息的语言。 XPath 可用来在 XML 文 档中对元素和属性进行遍历。XPath 是 W3C XSLT 标准的主要元素, 并且 XQuery 和 XPointer 都构建于 XPath 表达之上。因此,对 XPath 的理解是很多高级 XML 应用的 基础。
因为 html 可以看作另一种形式的 xml,所以 selenium 也可以通过 xpath 定位页面 元素, xpath 扩展了常规 web 元素属性的定位方式,提供了更多的操作方式。
通过 xpath 方式定位登陆页面的邮箱和密码:
driver.find_element_by_xpath('//input[@id="email"]').send_key s('lib@163.com')
定位到当前页面的 input 属性, 在获取该类属性中 id 为 email 的。
driver.find_element_by_xpath('//input[@id="password"]').send_ keys('123456')
通过 xpath 的层级定位方式定位登陆页面的登陆按钮:
driver.find_element_by_xpath('//form[@id="login"]/button').click()
先定位到 button 的上级属性, button 是属于 form 元素的下级元素,
定位到 id 为 login 的 form,然后查找 form 下的 button,在这个页面 中,
id 为 login 的 form 下只有 1 个 button,所以这里这么写是可以 的,如果这里 form 下有多个 button,则需要其他方式了。
通过 xpath 定位时,如果通过上级元素来定位它的子元素,而子元素又有多个标签是相同的,就像上面的案例中,如果有 form 中有多个 button 标签,则会出错。
下面通过 xpath 的层级定位方式来定位邮箱和密码,邮箱和密码的标签都是 input,他们的上级标签为 form,那么先定位上级的 form,通过//form[@id=”login”]来定位form。如果此时通过//form[@id=”login”/input]来定位邮箱戒密码,则会出现问题,webdriver 会发现该 form 下有多个 input,因此不知道用户究竟要操作哪个,则可以按照下列方法定位,邮箱和密码标签都是 input,邮箱为第一个 input,密码为第二个input,则代码如下:
driver.find_element_by_xpath('//form[@id="login"]/input[1]').
send_keys('lib@163.com')
定位 id 为 login 的 form,并操作该 form 下的第一个 input,即邮箱 地址的输入框
driver.find_element_by_xpath('//form[@id="login"]/input[2]').
send_keys('lib@163.com')
定位 id 为 login 的 form,并操作该 form 下的第二个 input,即密码 地址的输入框
Xpath 中除了可以用 id 之外,也可以使用其他属性,例如:
driver.find_element_by_xpath('//input[@name="email"]').send_k eys('lib@163.com')
这里是通过 xpath,定位 name 为 email 的输入框。
利用 xpath ,通过页面元素上的文本来定位操作对象。
driver.find_element_by_xpath('//button[contains(text(),"登录 ")]').click()
定位元素标签为 button,并且该标签上的文字为“登录”.
2.7 Link text 定位
在页面定位元素时,有时候定位对象不是一个文本框,也不是按钮,而是一个超链接此时我们可以通过 link text 方式定位对象。
例如:在 LMD 系统中,登录成功之后,点击待审核创意后,会出现项目管理, 以及项目管理中的子功能列表,而列表是通过超链接方式实现的,想要点击预售管理 时,通过文字定位无疑是最容易看懂该步骤在做什么,代码如下
from selenium import webdriver
导入 selenium 的 webdriver 模块
driver=webdriver.Firefox()
打开 firefox 浏览器
driver.get('http://www.chuangyijia.com/admin/login') 打开 LMD 后台登陆页面
sleep(2)
等待2秒
driver.find_element_by_xpath('//form[@id="login"]/input[1]').
send_keys('lib@163.com')
输入登陆的邮箱地址
driver.find_element_by_xpath('//form[@id="login"]/input[2]').
send_keys('12345678')
输入登陆密码
driver.find_element_by_xpath('//form[@id="login"]/button').click()
点击登陆按钮
driver.find_el
ement_by_css_selector('#dashboard-menu >li:nth-child(2) > a:nth-child(1)').click()
这里是通过 css 方式定位,点击待审核创意
driver.find_element_by_link_text('预售管理').click()
点击待审核创意后,页面会出现图 4 的页面,这里是点滴子功能列表中的预售管理。

2.8 partialinktext 定位
在页面通过文本定位超链接时,有些链接文本很长,selenium 的 webdriver 提供了可以通过匹配链接中的部分文本来定位该元素,则通过find_element_by_partialink_link_text()方法来定位该元素。
例如:在 LMD 系统登陆后,点击待审核创意后,可以看到项目管理,及项目管理的子功能,在子功能中,想点击预售订单管理,用 link_text 方法时,需要将所有文本都写上去,而 partialink_link_text()时,可以叧写部分文本,代码如下:
driver.find_element_by_partial_link_text('售订单').click()
在点击待审核创意之后,会显示项目管理及项目管理子功能,在此页 面中,只有预售订单管理 的文本中包含“售订单”字符,可以用partial_link_text 方法来定位该元素。
2.9 check box 定位
在 web 页面的元素中,还会有单选框和复选框的操作。下列代码是对百度的设置中的搜索设置页面的操作,将“是否希望在搜索时显示搜索框提示”设 置为不显示,下面的代码稍微复杂了一些,牵扯到还没有讲到的内容,这里先简单介绍下:
from selenium import webdriver
导入 webdriver
from selenium.webdriver.common.action_chains importActionChains
因为百度的设置页面比较特殊, 需要将鼠标放到设置上,然后才会显示下拉框,才能从下拉框中选择搜索设置,所以需要用到鼠标的操作, 这里就需要导入鼠标操作的模块
driver=webdriver.Firefox()
driver.get('https://www.baidu.com')
打开百度页面
seting=driver.find_element_by_link_text('设置')
找到设置所在的位置
ActionChains(driver).move_to_element(seting).perform() 将鼠标移动到设置上
driver.find_element_by_link_text('搜索设置').click() 点击搜索设置
sleep(1)
driver.find_element_by_xpath('//label[contains(text(),"不显示 ")]').click()
点击搜索设置中的不显示的单选框,也可以使用 xpath 的方式定位到单选框, 直接点击
driver.find_element_by_xpath('//label[@for="s1_2"]').click()
2.10 下拉框定位
在 web 页面中,进行各种操作时,无法避免要对下拉框进行操作,下面对LMD 后台管理中,对创意进行查询时,查询条件就是通过下拉框来操作,页面如下:

下面通过 selenium 的 webdriver,对审核状态下拉框的处理,在下拉框中,选择定价。
代码如下(登陆代码没有贴上来,这里是登陆后的操作代码):
driver.find_element_by_css_selector('#dashboard-menu >li:nth-child(2) > a:nth-child(1)').click()
点击登陆后页面中的待审核创意
driver.find_element_by_css_selector('select.span1:nth-child(8)').click()
定位到下拉框,然后点击,点击后,会显示该下拉框中所有选项。
driver.find_element_by_xpath('//option[contains(text(),"定价 ")]').click()
在下拉框的所有选项中,找到定价。
第二种方式:
check_status=driver.find_element_by_xpath('//select[@name="st atus"]')
找到下拉框的元素,将操作句柄赋给变量 check_status。
check_status.find_element_by_xpath('//option[@value="8"]').cl ick()
通过操作句柄 check_status 来选择下拉框中的选项