- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 改变元素节点的css样式
- ⭐ 改变元素节点的HTML属性
- ⭐ 扩展:nodeType常用属性值
⭐ 改变元素节点的css样式
改变元素节点的CSS样式的语法示例:
oBox.style.backgroundColor = 'red';
oBox.style.backgroundImage = 'url(images/1.png)';
oBox.style.fontSize = '32px';
需要注意的是,属性的名字要用”驼峰“的形式去写(因为js中短横线就是减号,所以不能用短横线写)。
所以,想要改变一个css的属性值,就用上面的语法形式写就可以了。
为什么要使用js来改变css的样式呢?这个在后面写到事件监听的时候会有很大的用处,比如监听到鼠标点击按钮的事件,就可以利用js改变按钮的样式,呈现出很好的动画效果。
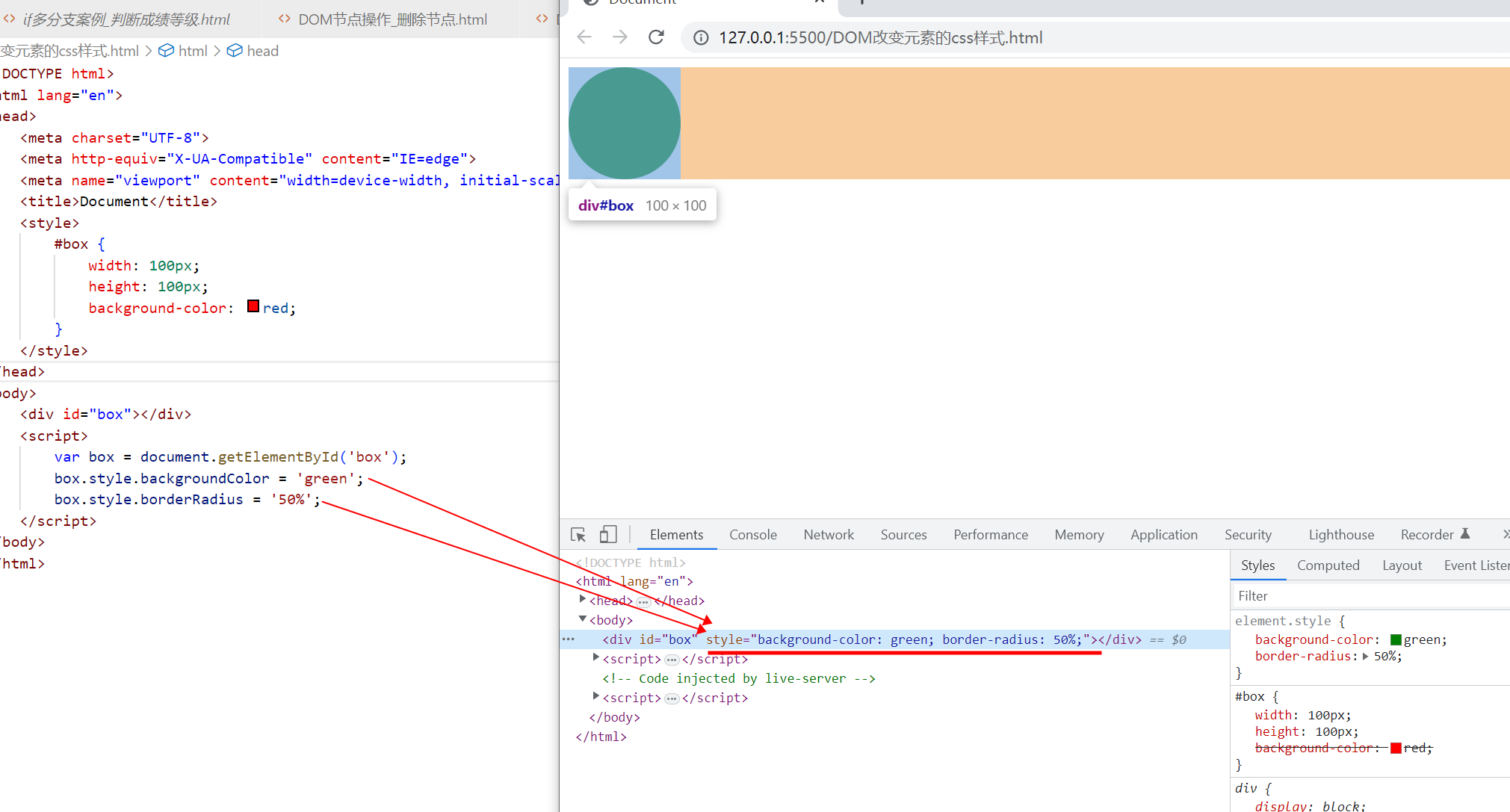
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var box = document.getElementById('box'); //获取元素节点
box.style.backgroundColor = 'green'; //改变背景颜色
box.style.borderRadius = '50%'; //改变圆角
</script>
</body>
</html>
设置的样式是通过”行内“的形式设置的:

⭐ 改变元素节点的HTML属性
标准W3C属性,如src、href等等,只需要直接打点进行更改即可
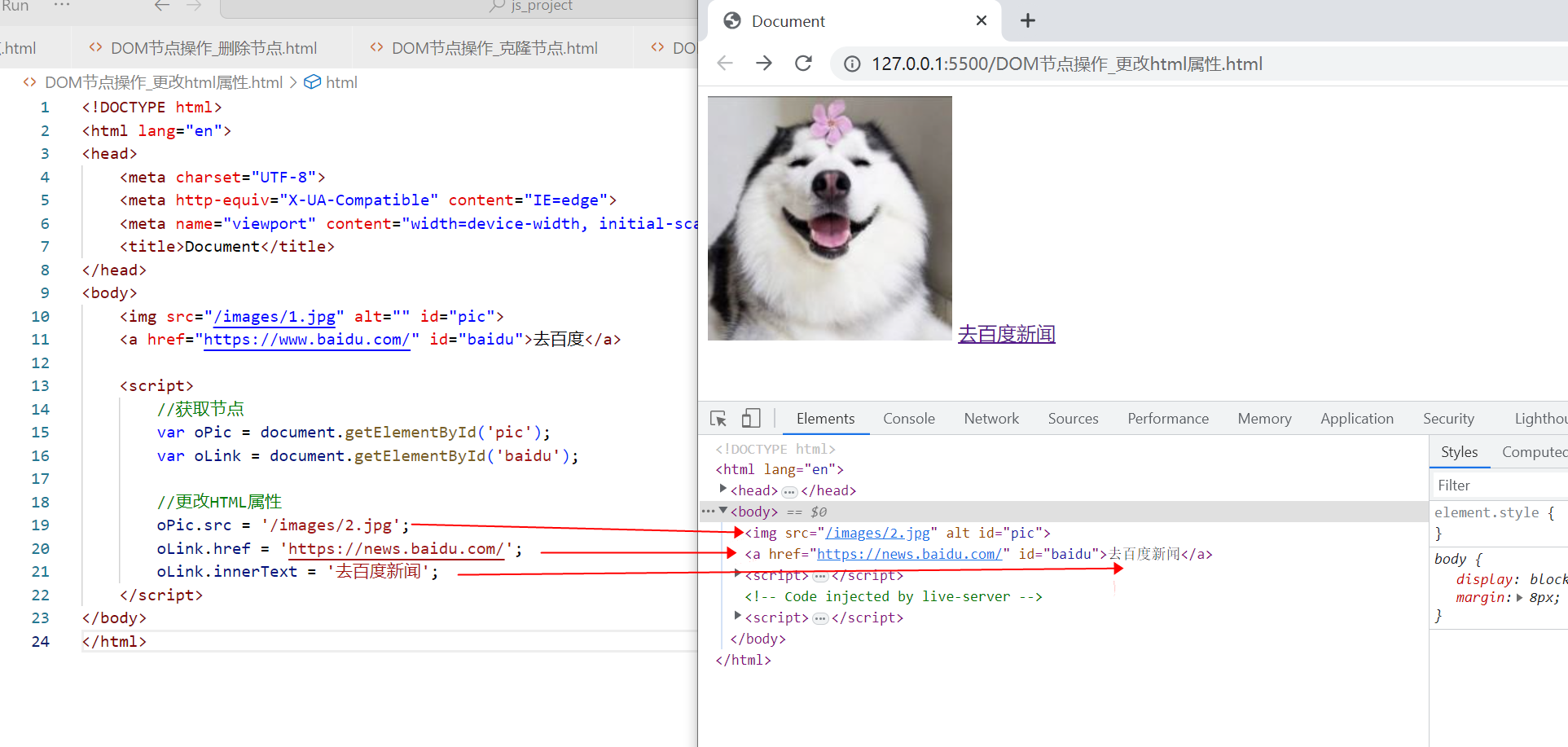
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="/images/1.jpg" alt="" id="pic">
<a href="https://www.baidu.com/" id="baidu">去百度</a>
<script>
//获取节点
var oPic = document.getElementById('pic');
var oLink = document.getElementById('baidu');
//更改HTML属性
oPic.src = '/images/2.jpg';
oLink.href = 'https://news.baidu.com/';
oLink.innerText = '去百度新闻';
</script>
</body>
</html>

不符合W3C标准的属性,如data-n等等,需使用
setAttribute()和getAttribute()来设置、读取。
setAttribute()设置属性值
getAttribute()获取属性值不符合W3C标准的属性是在开发过程中自定义的,为了在具体的业务场景使用,在这里不必纠结这个属性的意义。
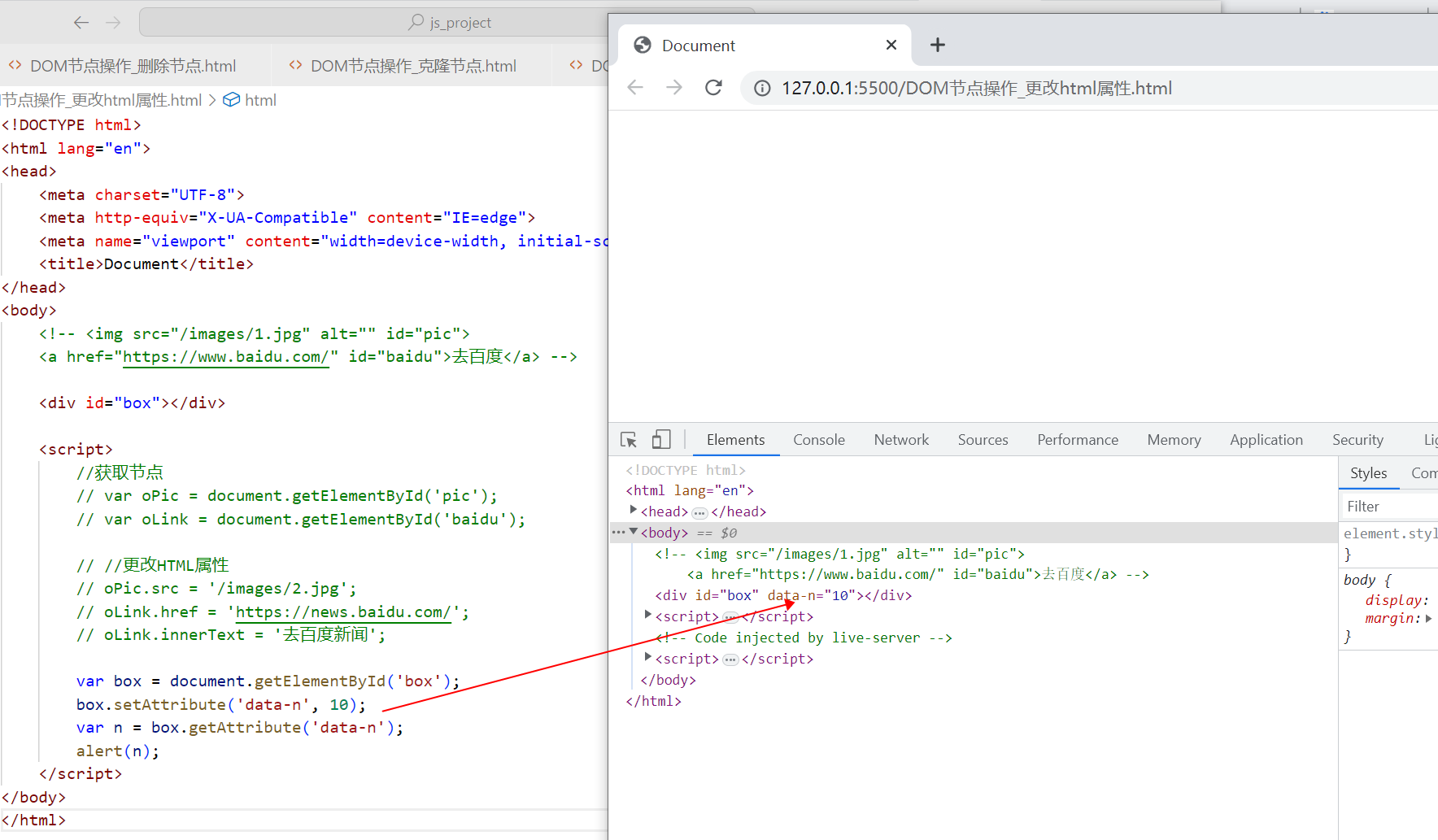
示例代码:
<body>
<div id="box"></div>
<script>
var box = document.getElementById('box');
box.setAttribute('data-n', 10); //设置一个不符合W3C规范的属性
var n = box.getAttribute('data-n'); //获取一个不符合W3C规范的属性值
alert(n);
</script>
</body>

⭐ 扩展:nodeType常用属性值
节点的nodeType属性可以显示这个节点具体的类型。
| nodeType | 节点类型 |
|---|---|
| 1 | 元素节点,例如<p>和<div> |
| 3 | 文字节点 |
| 8 | 注释节点 |
| 9 | document节点 |
| 10 | DT节点 |