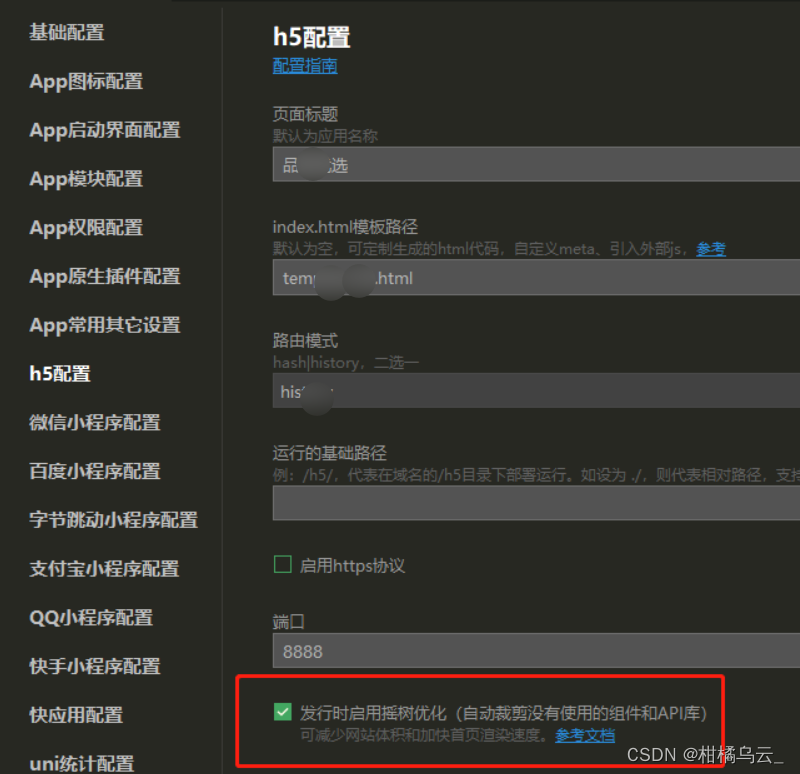
1.摇树优化
勾选摇树优化,打包删除死代码

2.gzip压缩和删除console.log
安装插件webpack和compression-webpack-plugin
webpack插件
npm install webpack@4.46.0 --save-dev
compression-webpack-plugin插件
npm install compression-webpack-plugin@6.1.1 --save-dev
const CompressionWebpackPlugin = require('compression-webpack-plugin');
module.exports = {
productionSourceMap: false, // 生产打包时不输出map文件,增加打包速度
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
filename: "[path][base].gz",
algorithm: "gzip",
test: /\.js$|\.html$|\.css$/,
threshold: 10240,
minRatio: 0.8,
exclude: /node_modules/,
}),
]
},
configureWebpack: config => {
config.optimization.minimizer[0].options.terserOptions.compress.warnings = false;
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true;
config.optimization.minimizer[0].options.terserOptions.compress.drop_debugger = true;
config.optimization.minimizer[0].options.terserOptions.compress.pure_funcs = ['console.log'];
}
}

![[C/C++]数据结构 栈和队列()](https://img-blog.csdnimg.cn/3bdc76488476481ca9ae0838209053a9.png)