特点
Vite 对静态资源是开箱即用的。
无需做特殊的配置。
项目案例
项目结构
study-vite
| -- src
| -- assets
| -- bbb.svg # 静态的svg图片资源
| -- index.html # 主页面
| -- main.js # 引入静态资源
| -- package.json # 脚本配置
| -- vite.config.js # vite 的配置文件,本案例中没有特殊的配置
代码
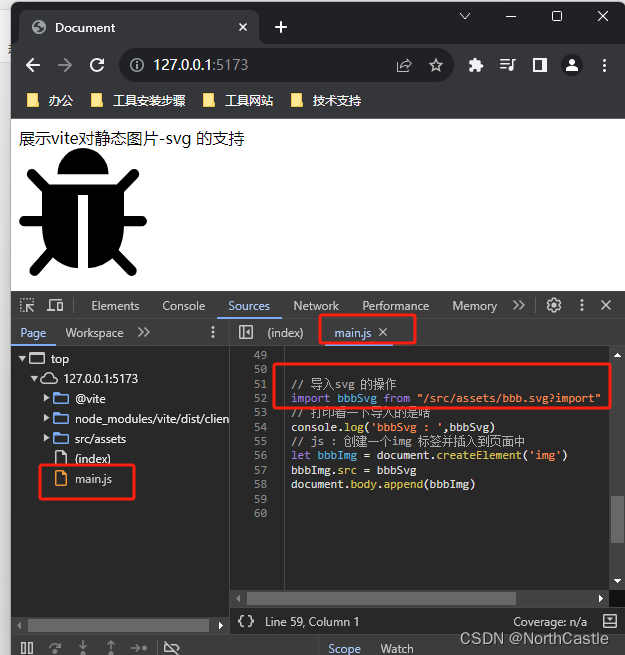
main.js (最主要的代码)
// 导入svg 的操作
import bbbSvg from './src/assets/bbb.svg'
// 打印看一下导入的是啥
console.log('bbbSvg : ',bbbSvg)
// js : 创建一个img 标签并插入到页面中
let bbbImg = document.createElement('img')
bbbImg.src = bbbSvg
document.body.append(bbbImg)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
展示vite对静态图片-svg 的支持
<br>
<!--引入main.js -->
<script type="module" src="./main.js" ></script>
</body>
</html>
package.json
... 此处只展示 运行脚本的东西
"scripts": {
"dev": "vite",
},
运行
运行命令
$ npm run dev
运行效果

源码中的svg 的路径已经自动补全了相对路径













![23111707[含文档+PPT+源码等]计算机毕业设计基于javawebmysql的旅游网址前后台-全新项目](https://img-blog.csdnimg.cn/img_convert/e1a49b4802b87123878d034ab4d10f0f.png)